a标签--超链接
一、链接到其他网站
<body>
<a href="https://www.baidu.com" target="_blank">百度</a>
</body> '''
_blank: 在新页面打开链接地址
'''
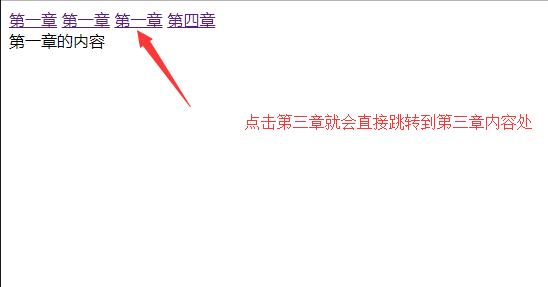
二、锚点
作用:在同一页面中,点击设置的锚点,直接跳转到锚点记录的位置
<body>
<!--<a href="https://www.baidu.com" target="_blank">百度</a>-->
<div>
<a href="#i1">第一章</a>
<a href="#i2">第一章</a>
<a href="#i3">第一章</a>
<a href="#i4">第四章</a>
</div>
<div id="i1" style="height: 600px;">第一章的内容</div>
<div id="i2" style="height: 600px;">第二章的内容</div>
<div id="i3" style="height: 600px;">第三章的内容</div>
<div id="i4" style="height: 600px;">第四章的内容</div>
</body> '''
1. href = "#加某个ID" # 必须有
2. 标签的ID 不允许重复 '''
如下:

a标签--超链接的更多相关文章
- (转)CSS颜色及<a>标签超链接颜色改变
CSS颜色大全 <a>标签超链接颜色改变 A:hover {BACKGROUND-COLOR: #ffccff; COLOR: #0080ff} (hover表示鼠 ...
- html中的a标签(超链接)的使用
a标签即超链接,用于从一张页面链接到另一张页面.其最重要的属性是href属性,它指示链接的目标. 例如: <a href="http://www.baidu.com/"> ...
- html body的属性 格式控制标签 内容容器标签 超链接标签 图片标签 表格
一.body的属性 <body bgcolor 页面背景色 background 背景壁纸.图片 text文字颜色 topmargin上边距 leftmargin左边距 rightmargi ...
- 【工作笔记四】去掉a标签超链接的虚线框的方法
a{ blr:expression(this.onFocus=this.blur()); /* IE Opera */ outline:none; /* FF Opera */ } a:focus{ ...
- 前端 HTML body标签相关内容 常用标签 超链接标签 a标签
超链接标签 <a> 超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写.它的作用是把当前位置的文本或图片连接到其他的页面.文本或图像,也可以是相同网页上的不同位 ...
- 前端基础-html 字体标签,排版标签,超链接,图片标签
主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- [19/05/15-星期三] HTML_body标签(超链接标签和锚点)
一.超链接标签 <html> <head> <meta charset="UTF-8"> <title>04 body超链接标签学习 ...
- input check复选框选择后修改<a>标签超链接href
1. 给复选框添加onclick事件 获取标签id <tbody> <c:forEach var="file" items="${files}" ...
- js实现a标签超链接提交form表单的方法
<a class="regButton" id="saveRegister" onclick="document.getElementBy ...
随机推荐
- 软件功能说明书final修订
贪吃蛇(单词版)软件功能说明书final修订 1 开发背景 “贪吃蛇”这个游戏对于80,90后的人来说是童年的记忆,可以将其说为是一个时代的经典,实现了传统贪吃蛇的游戏功能:现在人们对英语的重视程度越 ...
- C++:友元
前言:友元对于我来说一直是一个难点,最近看了一些有关友元的课程与博客,故在此将自己的学习收获做一个简单的总结 一.什么是友元 在C++的自定义类中,一个常规的成员函数声明往往意味着: • 该成员函数能 ...
- iOS开发学习-cocoapods的配置安装
安装coacoapods步骤: 在终端输入如下命令,升级ruby版本: sudo gem update —system 出现这个,标志着安装成功. 完成之后,再输入如下命令: gem sources ...
- 给定一个十进制的正整数,写下从1开始,到N的所有整数,然后数一下其中出现“1”的个数。
一.题目: n给定一个十进制的正整数,写下从1开始,到N的所有整数,然后数一下其中出现“1”的个数. n要求: n写一个函数 f(N) ,返回1 到 N 之间出现的 “1”的个数.例如 f(12) ...
- PAT 1001 A+B Fotmat
源码 1001. A+B Format (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Calcula ...
- 第二次 作业——APP案例分析
APP案例分析 产品 网易云课堂 选择理由 网易云课堂是从大一就开始使用的一款学习软件,有海量的学习资源,很适合学生课余时间的自主学习 调研,评测 上手体验 第一次打开网易云课堂app的时候,进入的是 ...
- SQL语句中的output用法
private void button2_Click(object sender, RoutedEventArgs e) { using (SqlConnection conn = new SqlCo ...
- PAT 甲级 1141 PAT Ranking of Institutions
https://pintia.cn/problem-sets/994805342720868352/problems/994805344222429184 After each PAT, the PA ...
- THREE.JS(如何想场景中添加物体对象)
这篇主要实现向模型对象中添加头像,并组成一个矩形 一.three.js是什么? 上篇说了点TWEEN这篇又来一根THREE是不是两兄弟啊?还真有点像,当想要做3D动画的时候,可能会考虑用TWEEN的动 ...
- 微信小程序组件 日历
js文件 'use strict'; let choose_year = null, choose_month = null; const conf = { data: { hasEm ...
