客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法
- 客户端为了实现token认证,通过Jquery的ajaxSetup方法全局配置headers:

- 全局配置headers后会导致部分不需要token认证的请求变为options请求,导致跨域访问。报错信息如下:

CORS概念
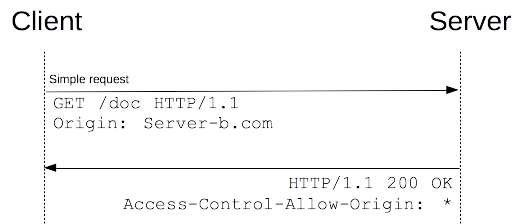
支持CORS请求的浏览器一旦发现ajax请求跨域,会对请求做一些特殊处理,对于已经实现CORS接口的服务端,接受请求,并做出回应。
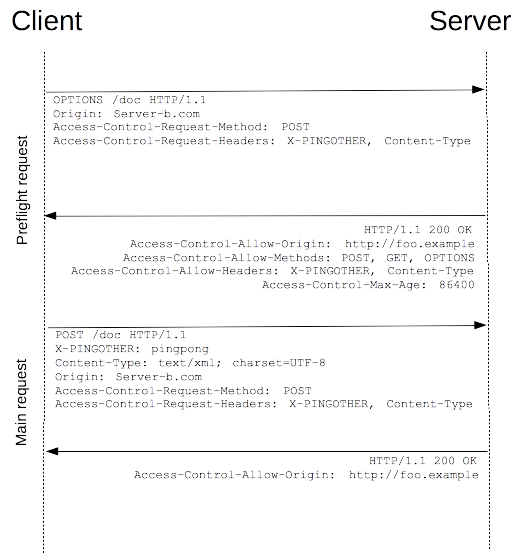
有一种情况比较特殊,如果我们发送的跨域请求为“非简单请求”,浏览器会在发出此请求之前首先发送一个请求类型为OPTIONS的“预检请求”,验证请求源是否为服务端允许源,这些对于开发这来说是感觉不到的,由浏览器代理。
总而言之,客户端不需要对跨域请求做任何特殊处理。
简单请求与非简单请求
浏览器对跨域请求区分为“简单请求”与“非简单请求”
“简单请求”满足以下特征:
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:
application/x-www-form-urlencoded、 multipart/form-data、text/plain
不满足这些特征的请求称为“非简单请求”,例如:content-type=applicaiton/json , method = PUT/DELETE...
简单请求
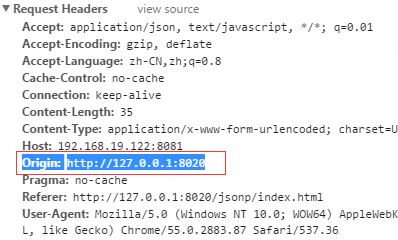
浏览器判断跨域为简单请求时候,会在Request Header中添加 Origin (协议 + 域名 + 端口)字段 , 它表示我们的请求源,CORS服务端会将该字段作为跨源标志。

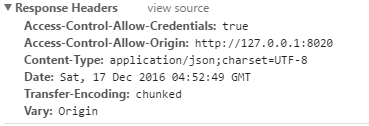
CORS接收到此次请求后 , 首先会判断Origin是否在允许源(由服务端决定)范围之内,如果验证通过,服务端会在Response Header 添加 Access-Control-Allow-Origin、Access-Control-Allow-Credentials等字段。

必须字段:
Access-Control-Allow-Origin:表示服务端允许的请求源,*标识任何外域,多个源 , 分隔
可选字段
Access-Control-Allow-Credentials:false 表示是否允许发送Cookie,设置为true
同时,ajax请求设置withCredentials = true,浏览
器的cookie就能发送到服务端
Access-Control-Expose-Headers:调用getResponseHeader()方法时候,能从header中获
取的参数
浏览器收到Respnose后会判断自己的源是否存在 Access-Control-Allow-Origin允许源中,如果不存在,会抛出“同源检测异常”。
总结:简单请求只需要CORS服务端在接受到携带Origin字段的跨域请求后,在response header中添加Access-Control-Allow-Origin等字段给浏览器做同源判断。

非简单请求
进行非简单请求时候 , 浏览器会首先发出类型为OPTIONS的“预检请求”,请求地址相同 ,
CORS服务端对“预检请求”处理,并对Response Header添加验证字段,客户端接受到预检请求的返回值进行一次请求预判断,验证通过后,主请求发起。
例如:发起 content-type=application/json 的非简单请求,这时候传参要注意为json字符串

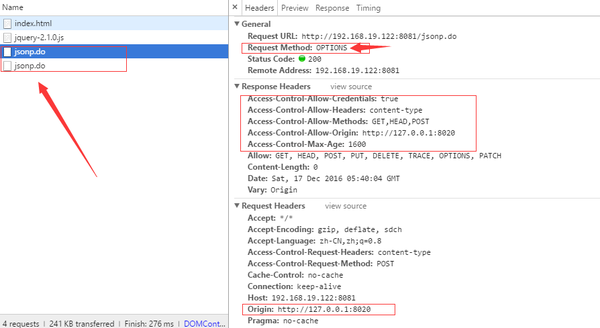
这里可以看到,浏览器连续发送了两个jsonp.do请求 , 第一个就是“预检请求”,类型为OPTIONS,因为我们设置了content-type这个属性,所以预检请求的Access-Control-Expose-Headers必须携带content-type,否则预检会失败。
预检通过后,主请求与简单请求一致。
总结:非简单请求需要CORS服务端对OPTIONS类型的请求做处理,其他与简单请求一致

- 综上所述,要解决添加headers后引起的cros跨域问题只需要更改对应的服务端,设置响应头 ”Access-Control-Allow-Headers“中的方法包含客户端请求头 ”Access-Control-Request-Headers“中的方法即可。
- 附express服务端设置响应头方法:
客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法的更多相关文章
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- express 请求跨域后端解决方法CORS
CORS全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源. Origin表示本域,也就是浏览器当前页面的域.当JavaScript向外域(如sin ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解(一)
注意:以下代码请在Firefox 3.5.Chrome 3.0.Safari 4之后的版本中进行测试.IE8的实现方法与其他浏览不同. 跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站 ...
- 【转载】Ajax JS 跨域请求
原文: 简单的ajax请求:http://blog.csdn.net/net_lover/article/details/5172509 复杂的ajax请求:http://blog.csdn.net/ ...
- Ajax跨域请求怎么解决?
前言 项目中需要将第三方系统中,对应用户的代办消息集成到系统中.对方提供了获取对应用户的接口url,但是由于两边的系统是部署到客户现场不同IP的虚机上的,所以进行ajax请求的时候是属于跨域请求的.之 ...
- Ajax-07 基于Ajax实现跨域请求
跨域 跨域名访问,如c1.com域名向c2.com域名发送请求 本质:浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. django服务端准备 url. ...
- ajax跨域请求学习笔记
原文:ajax跨域请求学习笔记 前言 ajax,用苍白的话赞扬:很好. 我们可以使用ajax实现异步获取数据,减少服务器运算时间,大大地改善用户体验:我们可以使用ajax实现小系统组合大系统:我们还可 ...
- ajax跨域请求时,sessionId不一样,导致无法记住登陆状态
遇到这样一个场景,就是前端的域是dev,请求接口时,接口的域是beta,即使在服务端设置了cookie存放的域,'COOKIE_DOMAIN' => '.roboming.com',虽然c ...
随机推荐
- 一,memcached的基本概念
1,memcached的基本概念 memcached是一个高效的分布式内存对象缓存系统,它可以支持把各种php的数据(array,对象,基本数据类型)放入到它管理的内存中.简单的说,memcached ...
- HDU 1710Binary Tree Traversals(已知前序中序,求后序的二叉树遍历)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1710 解题思路:可以由先序和中序的性质得到 : 先序的第一个借点肯定是当前子树的根结点, 那么在 中序 ...
- class字节码结构(四)(方法集合的结构)
<Java虚拟机原理图解>1.5. class文件中的方法表集合--method方法在class文件中是怎样组织的 一个类有多个方法,所以方法肯定是一个集合. 目标是: 1,了解方法在字节 ...
- jmeter制造大批量的用户数据数据
需求:因测试需要,要造100w用户数据,通过用户名.手机号.密码可新增用户,其中用户名和电话号码要求100w用户不能重复 要点: 1.通过Bean shell Sampler实现用户名和手机号的足够随 ...
- 对Spring 及SpringMVC的理解
spring是一个轻型容器(light-weight Container),其核心是Bean工厂(Bean Factory),用以构造我们所需要的M(Model).在此基础之上,Spring提供了AO ...
- Part15 – 前端之jQuery
本节内容 jQuery 一.jQuery jQuery是对DOM的封装 jQuery 中文在线文档:http://jquery.cuishifeng.cn/ 模块(Python) <--> ...
- 【洛谷P4934】 礼物,拓扑排序
题目大意:给你$n$个不重复的数,其值域为$[0,2^k)$,问你至少需要将这$n$个数拆成多少个集合,使得它们互相不是对方的子集,并输出方案. 数据范围:$n≤10^6$,$k≤20$. $MD$我 ...
- 服务器集群的session管理
应用服务器的高可用架构设计主要基于服务无状态这一特性,但是事实上,业务总是有状态的,单机情况下,Session可由部署在服务器上的web容器(如Jboss)管理.在使用负载均衡的集群环境中,由于负载均 ...
- IOC容器02
获取xml文件路径,使用IO读取xml文件,使用Document对象解析xml文件,将xml中的bean的信息注册到BeanDefinition类,将BeanDefinition保存到一个map中:该 ...
- LayoutInflater.inflate源码分析
基于Android 4.2.2做的分析 parser里封装了layout的dom对象,从中可以获取各节点参数 root为layout对应根节点的父节点,其作用见上述文档解释,需要注意一点的是,root ...

