HTML5 number类型文本框step属性的验证机制——张鑫旭
我在下一盘很大的棋,本文只是其中的一个棋子。
需要提前知道的:
- 目前而言,对
step雄起的浏览器为IE10+, Chrome以及Opera浏览器。 - 需要预先知道
number类型input的一些基本知识。 - HTML5
step的验证机制可以应用在不支持的浏览器上。
问题引导,威逼利诱
如下一小段含step属性的HTML代码:
- <input type="number" step="2.1" min="1" />
在Chrome浏览器下长相应该是下面这个样子(假设限宽70像素):
下面提问,请问:
number框,下面几个数值哪些是有效的?A. 1.0
B. 2.1
C. 3.1
D. 4.2
我的答案是:
在你大脑这样:
也有可能是这样子:
之后,我们得到了正确的答案:A. 1.0以及C. 3.1
可能有人有疑问?明明step是2.1,但是2.1确实无效的数值呢??
keep on~~
实例页面,现身说法
如果您正在使用的是文章一开始提到的“雄起”浏览器,您可以狠狠地点击这里:HTML5 number文本框step验证demo
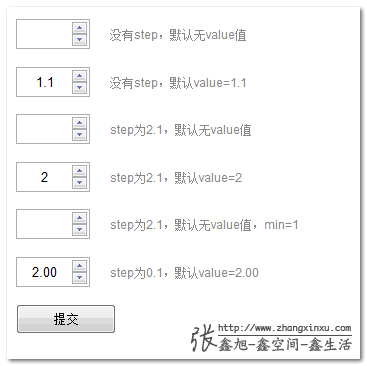
下为Chrome浏览器下截图:
N个number类型输入框,您可以随意设置值,点击最后的“提交”按钮,内置的HTML验证会判断您输入的数值是否是符合要求的。
例如,与上面的提问对应的输入框是倒数第二个框框,如下示意:
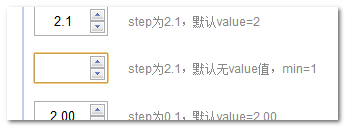
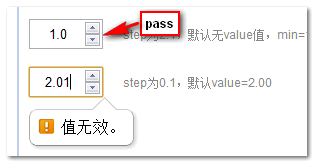
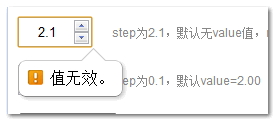
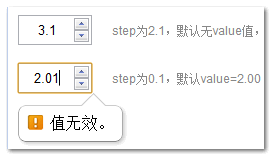
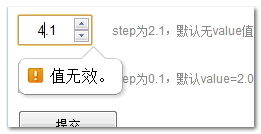
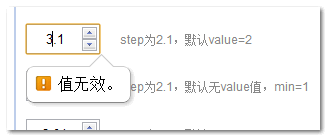
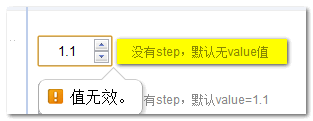
我们依次输入1.0, 2.1, 3.1, 4.2看一下是否会出现提示,结果依次如下截图:



但是,同样是step=2.1上面一个框框,输入3.1却是无效的:
为何有此差异呢?
细心的你可能发现了其中的差异,就是min属性作的祟。
当min=1的时候,
- min + step * 0 = 1 + 2.1 * 0 = 1
- min + step * 1 = 1 + 2.1 * 1 = 3.1
- min + step * 1 = 1 + 2.1 * 2 = 5.2
- .
- .
- .
于是,1.0以及3.1是有效值,而2.1无效的。
当number框没有min的时候,min是无限小,实际验证的时候,min等同于0, 因此:
- <input type="number" step="2.1" />
的有效值是:0, 2.1, 4.2.
- min + step * 0 = 0 + 2.1 * 0 = 0
- min + step * 1 = 0 + 2.1 * 1 = 2.1
- min + step * 1 = 0 + 2.1 * 2 = 4.2
- .
- .
- .
max跟step的有效值判断不来电的。
总结概括,小功告成
末日即将来临,没有多少时间扯废话,以下为demo页面测试得出的一些结论:
- 输入非数值内容,如字母
x,值会被置空缺省处理 - 浏览器当作你没输入过。 - 在number输入框的世界里,1.00和1.0和1是没有区别的。
- 默认
step为1,因此,木有step属性值的时候,小数值是无效的(.0除外)。
- 输入数值的有效与否与
step以及min属性相关,至于max, 是卖切糕的,不搭噶。 - 输入值是否有效的计算公式是:
- 是否:(输入数值 - min值) ÷ step值 === 整数
- 当没有
min的时候,我们可以把min等同于0计算处理(实际min是无限小)。 - IE10虽然支持
number类型输入框,但是在UI表现上,却没有上下增减按钮。而且,其提示效果真是粗糙的令人啧舌!
- Opera浏览器不能准确认识
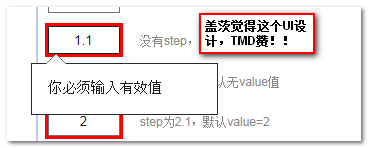
step=".1",或者应该是不认识,IE10以及Chrome浏览器可以准确识别为step="0.1", 因此,从兼容角度来讲,还是写成0.1而不是.1 - 每个浏览器对值无效时候的提示文字都是不一样的:
IE10是:“你必须输入有效值”;
Opera是:此表单不允许数字 **。此输入框值允许特定的数字。
Chrome是:值无效。个人而言,更喜欢Chrome的简洁明了的表述。
欢迎补充,欢迎指出文章表述不准确的地方。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2817
(本篇完)
HTML5 number类型文本框step属性的验证机制——张鑫旭的更多相关文章
- 小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一.问题描述 我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况. 如下效果图: 在窄屏下,上面的文本框宽度也要跟着外部宽度变小. 难点对于文本框或者文本域,光标最好距离左侧边缘有 ...
- 小tip:巧用CSS3属性作为CSS hack——张鑫旭
一.开篇小问题 题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现. 计时思考…… 二.思考中 ————- 假设这是 ...
- [转] HTML5终极备忘大全(图片版+文字版)---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1544 一.前言兼图片 ...
- html5备忘录——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1544 一.前言兼图片 ...
- HTML5新增的form属性简介——张鑫旭
一.引言 HTML5中新增了一个名为form的属性,是一个与处理表单相关的元素. 在HTML4或XHTML中,我们要提交一个表单,必须把相关的控件元素都放在<form>元素下.因为表单提交 ...
- 完善:HTML5表单新特征简介与举例——张鑫旭
一.前言一撇 其实关于HTML5的表单特征早在去年“你必须知道的28个HTML5特征.窍门和技术”一文中就有所介绍(在第十一项),不过,有些遗憾的是,此部分的介绍是以视频形式展示的,其实,是视频还好啦 ...
- WAI-ARIA无障碍网页应用属性完全展示——张鑫旭
一.你至少应该知道ARIA是什么东西! WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏 ...
- HTML5扩展之微数据与丰富网页摘要——张鑫旭
一.微数据是? 一个页面的内容,例如人物.事件或评论不仅要给用户看,还要让机器可识别.而目前机器智能程度有限,要让其知会特定内容含义,我们需要使用规定的标签.属性名以及特定用法等.举个简单例子,我们使 ...
- 说说HTML5中label标签的可访问性问题——张鑫旭
一.开篇叨叨 一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框点击区域就鼻屎那么大的地方,经常会点不到位置.因此,label标签的使用对于提高 ...
随机推荐
- HTTP/1.0中,状态码200 301 304 403 404 500的含义?
200 OK 服务器成功处理了请求 301 重定向,请求的URL已移走 304未修改,客户的缓存资源是最新的,要客户端使用缓存 403禁止,请求被服务器拒绝了 404未找到资源 500内部服务器错误, ...
- Dockerfile指令详解下
VOLUME 定义匿名卷 VOLUME指令的格式为: VOLUME [,...] VOLUME 之前我们说过,容器运行时应该尽量保持容器存储层不发生写操作,对于数据库类需要保存动态数据的应用,其数据库 ...
- Redis 的 Sentinel
Redis 的 Sentinel 系统用于管理多个 Redis 服务器(instance), 该系统执行以下三个任务: 监控(Monitoring): Sentinel 会不断地检查你的主服务器和从服 ...
- JPA总结——实体关系映射(一对多@OneToMany)
JPA总结——实体关系映射(一对多@OneToMany) 注意:本文出自“阿飞”的博客,如果要转载本文章,请与作者联系! 并注明来源: http://blog.sina.com.cn/s/blog_4 ...
- css 三角图标
.triangle-right{ display: inline-block; width: 0; height: 0; border-top: 6px solid transparent; bord ...
- 把本地git仓库的项目上传到远程仓库
之前在学校实验室服务器上建了一个git远程仓库,存放我写的express项目代码.后来由于出去实习,就无法访问那个远程仓库了,因为它在校园网内. 还好我的笔记本中有这个项目完整的本地仓库,于是我就试着 ...
- Visual Studio和eclipse的大小写转换快捷键
Visual Studio: 转小写:ctrl + u 转大写: ctrl + shift + u eclipse: 转小写: ctrl + shift + y 转大写: ctrl + shif ...
- EJB3 阶段总结+一个EJB3案例 (2)
这篇博文接着上一篇博文的EJB案例. 在上一篇博文中,将程序的架构基本给描述出来了,EJB模块分为5层. 1)DB层,即数据库层 在则一部分,我使用的数据库为mysql.在EJB程序中,访问数据库是通 ...
- Java之集合(五)LinkedList
转载请注明源出处:http://www.cnblogs.com/lighten/p/7298017.html 1.前言 Java中另一个常见的list就是本章将要讲的LinkedList.ArrayL ...
- 软件魔方制作系统启动盘并安装win8系统
不多说,直接上干货! 推荐软件:软件魔方 http://mofang.ruanmei.com/ 这里,我想说的是,这个软件来制作系统盘,是真的方便和好处多多.具体我不多说,本人也是用过其他的如大白菜等 ...
