js 动画性能分析 transfrom
1、动画实现代码
(1)使用定位实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-left</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #box {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let dd = setInterval(function() {
var div = document.getElementById("box");
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left > 500) {
clearTimeout(dd)
}
}, 50);
</script> </body>
</html>
(2)使用transform实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-transform</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #box {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let i = 1
let dd = setInterval(function() {
var div = document.getElementById("box");
div.style.transform = `translateX(${5*i}px)`
i++;
if (i > 100) {
clearTimeout(dd)
} }, 50);
</script> </body>
</html>
2、性能分析
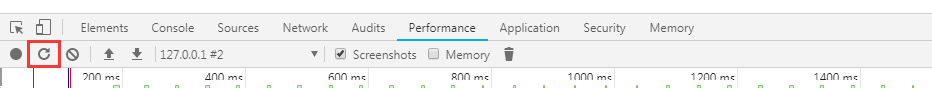
(1)打开chrome 控制台的Performance
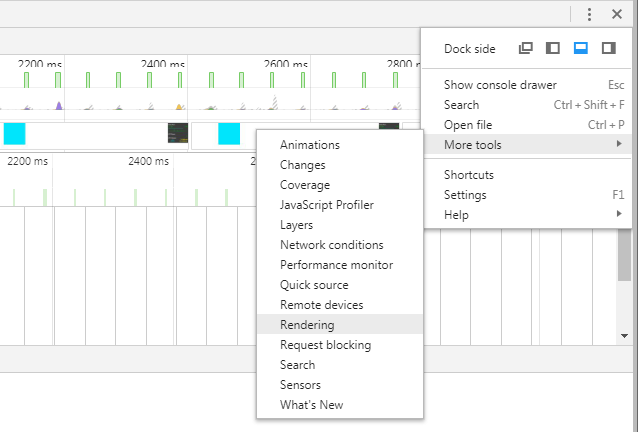
(2)打开rendering (查看帧率)

对以上2个代码段执行录制:

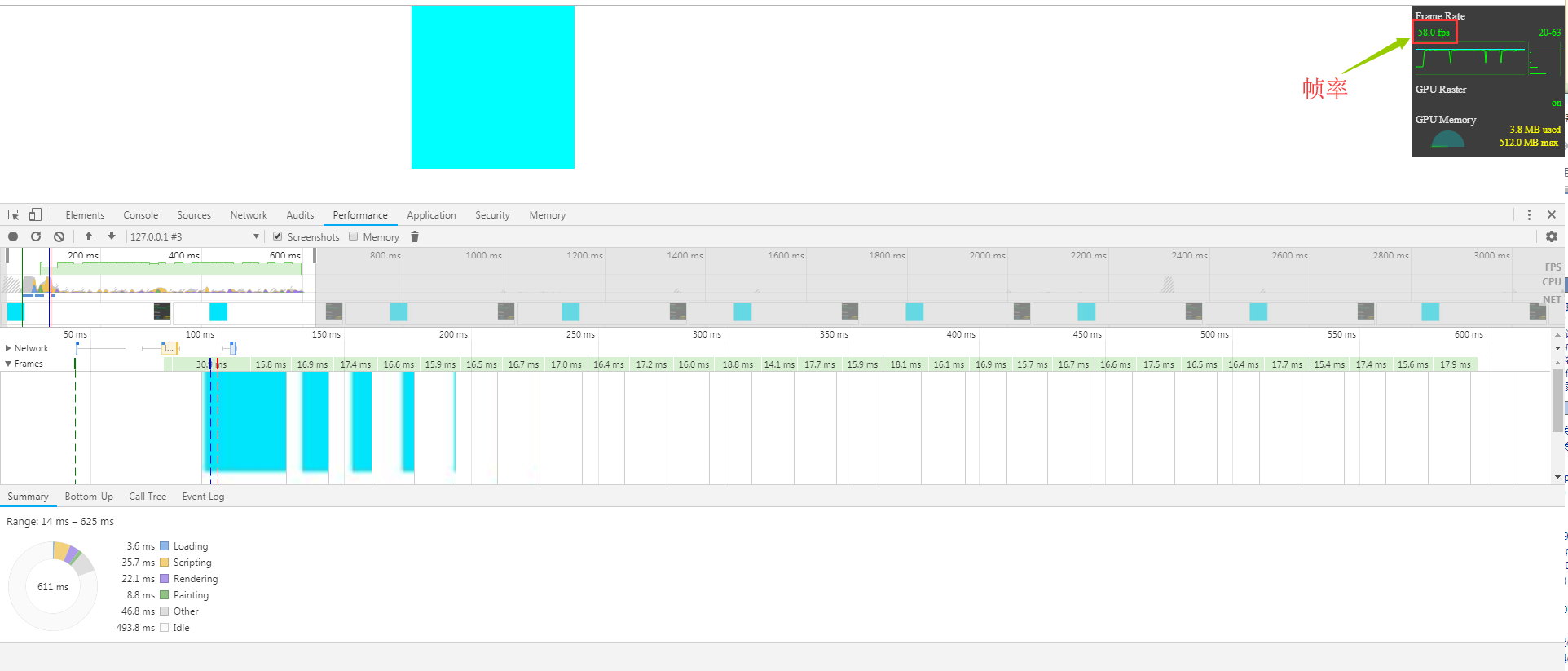
性能结果:
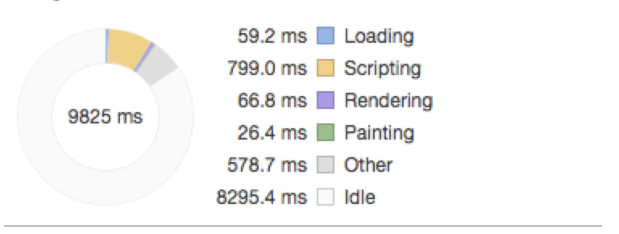
(1)使用定位布局来实现动画的结果为:

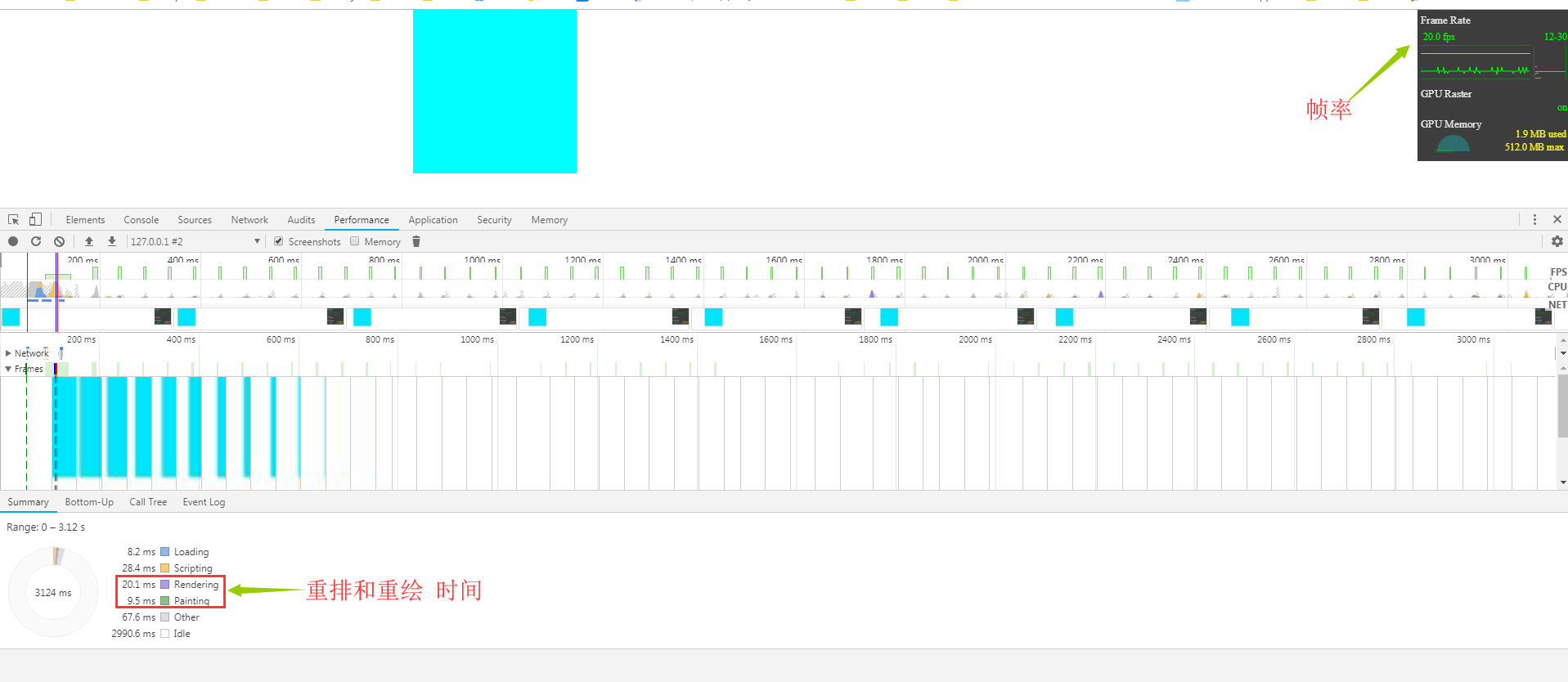
(2)使用transform实现动画的效果:

说明:

蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
结论:使用ttransform 实现动画 在重排和重绘的时间上都小于 定位实现动画。transform效果更好。
3、帧率
关于帧率,可以设置更小的时间间隔,如下代码(每5ms执行一次):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-left</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #box {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let dd = setInterval(function() {
var div = document.getElementById("box");
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left > 500) {
clearTimeout(dd)
}
}, 5);
</script> </body>
</html>
效果:

看起来不卡顿!
帧率在60fps时流畅,小于60fps时卡顿(越小越卡顿)。
js 动画性能分析 transfrom的更多相关文章
- js动画性能提升笔记
JavaScript动画的性能并不亚于CSS动画.因此,如果使用了现代的动画库,例如Velocity,那么动画引擎的性能将不再是app的瓶颈,构成瓶颈的只有代码. 网络性能相关 动画是浏览器运行中资源 ...
- 页面装载js及性能分析方法
一.装载 先装载静态页面的引用js文件,然后查找引用文件中是否包含onload函数,比如main.js中包含onload函数,在main.js中查找是否有对其他js文件的引用,优先装载引用js文件,被 ...
- CSS3动画和JS动画的比较
前言 之前有被问到一个问题,css3动画和js动画性能谁更好,为什么.据我的经验,当然觉得css3动画性能更好,至于为什么一时还真答不上来,所以特意查了一下资料总结一波. JS动画 优点: js动画控 ...
- 打造H5动感影集的爱恨情仇–动画性能篇
“你听说过动感影集么?” 动感影集是QQ空间新功能,可以将静态的图片轻松转变为动态的视频集,且载体是HTML5(简称H5)页面,意味着可以随时分享到空间或朋友圈给好友欣赏! 移动端区别于PC年代的相册 ...
- MiniProfiler性能分析工具— .Net Core中用法
前言: 在日常开发中,应用程序的性能是我们需要关注的一个重点问题.当然我们有很多工具来分析程序性能:如:Zipkin等:但这些过于复杂,需要单独搭建. MiniProfiler就是一款简单,但功能强大 ...
- 关于JS动画和CSS3动画的性能差异
本文章为综合其它资料所得. 根据Google Developer,Chromium项目里,渲染线程分为main thread和compositor thread. 如果CSS动画只是改变transfo ...
- CSS动画的性能分析和浏览器GPU加速
此文已由作者袁申授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 有数的数据大屏可以在一块屏幕上展示若干张不同的图表,以炫酷的方式展示各种业务数据.其中有些图表使用CSS实现了 ...
- 性能更好的js动画实现方式——requestAnimationFrame
用js来实现动画,我们一般是借助setTimeout或setInterval这两个函数,css3动画出来后,我们又可以使用css3来实现动画了,而且性能和流畅度也得到了很大的提升.但是css3动画还是 ...
- JS几种数组遍历方式以及性能分析对比
前言 这一篇与上一篇 JS几种变量交换方式以及性能分析对比 属于同一个系列,本文继续分析JS中几种常用的数组遍历方式以及各自的性能对比 起由 在上一次分析了JS几种常用变量交换方式以及各自性能后,觉得 ...
随机推荐
- SyncTrayzor -- Windows tray utility / filesystem watcher / launcher for syncthing
SyncTrayzor is a little tray utility for Syncthing on Windows. It hosts and wraps Syncthing, making ...
- cocos2d-x3.0 RichText
.h #include "cocos2d.h" #include "cocos-ext.h" #include "ui/CocosGUI.h" ...
- MVC文件上传06-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义控制器上传多个文件
当需要在控制器中处理除了文件的其他表单字段,执行控制器独有的业务逻辑......等等,这时候我们可以自定义控制器. MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证 ...
- C#编程(六)------------枚举
原文链接:http://blog.csdn.net/shanyongxu/article/details/46423255 枚举 定义枚举用到的关键字:enum public enum TimeOfD ...
- android中PopupMenu的使用
PopupMenu可以非常方便的在指定view的下面显示一个弹出菜单,类似于actionbar溢出菜单的效果.它的菜单选项可以来自于menu资源,因此非常方便.下面是在网上找的一个PopupMenu的 ...
- int to string
int i=9; stringstream stream; stream << i;stream.str()
- 通过Web启动本地应用程序
通过自定义协议在Web中启动本地应用程序 实例是打开本地安装的Word程序 注册自己的协议Windows Registry Editor Version 5.00 [HKEY_CLASSES_RO ...
- CRFPP/CRF++编译安装与部署
CRFPP/CRF++编译安装与部署 下载CRF++ https://taku910.github.io/crfpp/#download 说明:在上面网站中下载CRF++ 0.58 解压 tar zx ...
- tyvj P2018 「Nescafé26」小猫爬山 解题报告
P2018 「Nescafé26」小猫爬山 时间: 1000ms / 空间: 131072KiB / Java类名: Main 背景 Freda和rainbow饲养了N只小猫,这天,小猫们要去爬山.经 ...
- Objective-C:NSDectionary字典的常见操作
NSDectionary字典:它是一个存储键值的容器,每一个键key都对应着一个值value,可以通过键key一次性找到目标值value,这是一个比较好的存储器,相比于数组而言,它明显提高了查询效率. ...
