20155309 《java程序设计》实验四Android程序设计
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
完成这个任务,首先需要了解Android应用程序文件的组成:
src目录:
在src目录中保存了开发人员编写的程序文件。与一般的java项目类似,src目录下保存的是项目的所有包及源文件(.java),res目录下包含了项目中的所有资源。例如:程序图标(drawable)、布局文件(layout)和常量(value)等。
R.java文件是定义该项目所有资源的索引文件。一般R类是下面这种格式:
public final class R {
public static final class attr{
...
}
public static final class drawable{
...
}
public static final class layout{
...
}
public static final class string{
...
}
}
manifest:
其中包含了AndroidManifest.xml。这是一个控制文件,用来描述应用程序。不同的参数表示不同的含义,例如“manifest”为根节点,描述了package中的所有内容;“application”元素可以包含application的一些全局和默认的属性,如标签、icon、主题等等;“activity”是与用户交互的主要工具,通常包含一个或多个activity元素,描述App中的各种活动。这一点在后面的任务中还有体现。
res目录:
存放了应用程序使用到的各种资源,如xml界面文件、图片、数据等。通常包含drawable子目录、layout子目录、values子目录三个。
drawable:存放分辨率不同的图片。
layout:存放xml界面布局文件,主要用于显示用户操作界面。
values:存放不同类型的数据,如string、array等。
对于这个任务,我们只需要将布局文件activity_main.xml中相应的内容稍做修改:
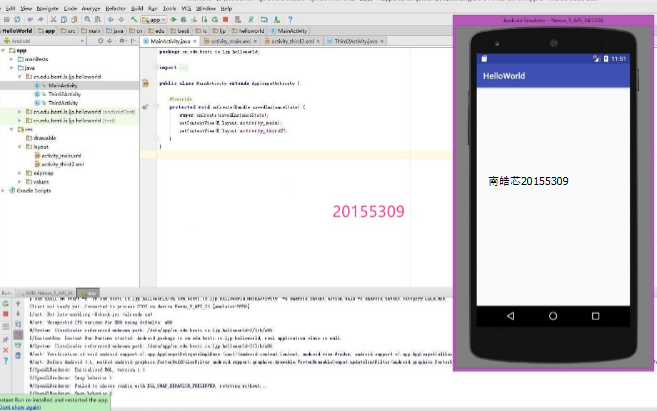
将其中的android:text="Hello World!"改为android:text="Hello World!\n\t20155309"
运行结果如下:

任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
配置Activity
在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
启动、关闭Activity
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155303南皓芯");
startActivity(intent);
return true;
}
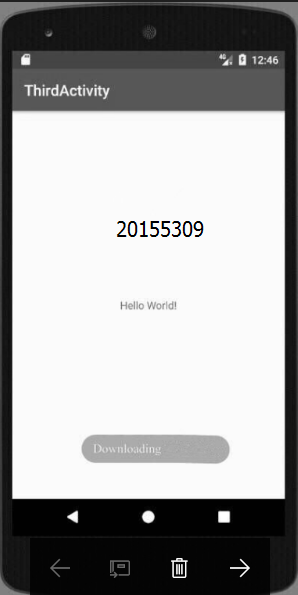
在物理机上运行结果如图:

任务三:修改代码让Toast消息中显示自己的学号信息
Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。这里展示最常用的默认显示。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155303狄惟佳"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
MainActivity.java示例如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155309南皓芯", Toast.LENGTH_LONG);
toast.show();
}
});
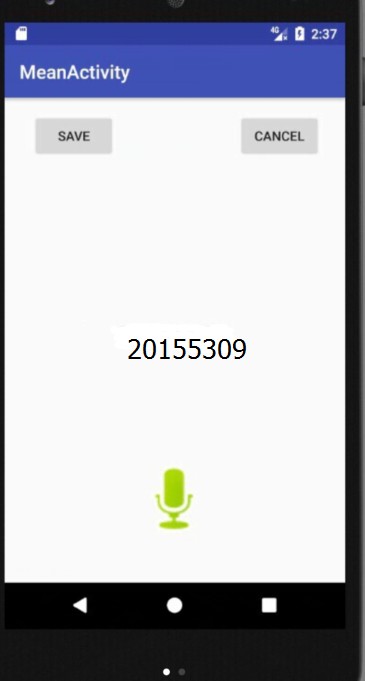
在物理机上演示结果如下:

任务四:修改布局让P290页的界面与教材不同
P290是一个帧布局的示例,那么我们就以这个为例进行具体说明。
帧布局容器为每个组件创建一个空白区域,一个区域称为一帧,这些帧会根据FrameLayout中定义的gravity属性自动对齐。
我们需要为组件添加layout_gravity属性,从而自定义组建的对齐方式。如果不使用layout_gravity属性,多项内容会重叠。
layout_gravity可以使用如下所示的取值:
top:将对象放在其容器的顶部,不改变其大小;
bottom:将对象放在其容器的底部,不改变其大小;
left:将对象放在其容器的左侧,不改变其大小;
certer_vertical:将对象纵向居中,不改变其大小,垂直方向上居中对齐;
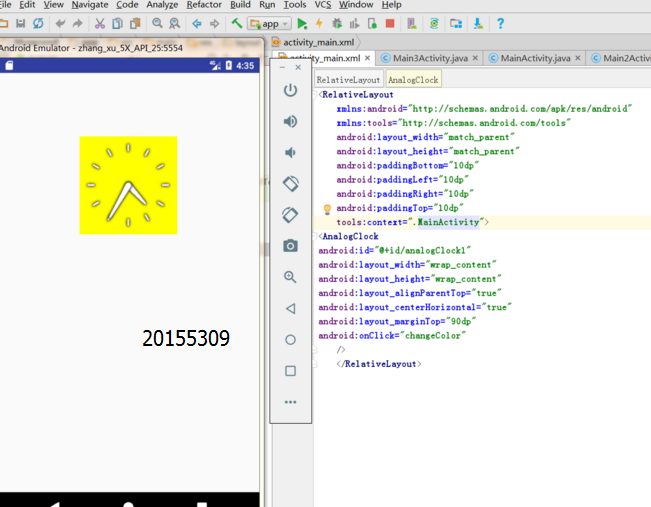
截图如下:

任务五:运行教材本章相关代码并截图
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
在物理机上运行结果如下:

实验体会与总结
这次实验是全新的内容,将java用在了我们之前从未接触过的领域——Android开发。教材上的知识比较基础,但对于我们初学者来说起到了很好的引领作用。在我看来,这次实验的目的不在于让我们学到多么复杂深奥的知识,而在于给了我们拓宽视野的机会,培养我们对未知事物的兴趣。完成这次实验,我们大致了解了Android开发的流程和框架,为今后深入学习打下了基础。
20155309 《java程序设计》实验四Android程序设计的更多相关文章
- 20165205 2017-2018-2 《Java程序设计》实验四 Android程序设计
20165205 2017-2018-2 <Java程序设计>实验四 Android程序设计 实验内容 实验四 Android程序设计-1 Android Stuidio的安装测试: 参考 ...
- 20155205 《Java程序设计》实验四 Android程序设计
20155205 <Java程序设计>实验四 Android程序设计 一.实验内容及步骤 (一) Android Stuidio的安装测试 参考<Java和Android开发学习指南 ...
- 20155314 2016-2017-2 《Java程序设计》实验四 Android程序设计
20155314 2016-2017-2 <Java程序设计>实验四 Android程序设计 实验任务 基于Android Studio开发简单的Android应用并部署测试 了解Andr ...
- 20165230 《Java程序设计》实验四 Android程序设计实验报告
20165230 <Java程序设计>实验四 Android程序设计实验报告 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:田坤烨 学号:20165230 成绩: 指导 ...
- 20155211 《Java程序设计》实验四 Android程序设计
20155211 <Java程序设计>实验四 Android程序设计 一.实验内容及步骤 1.Android Stuidio的安装测试: 安装 Android Stuidio 完成Hell ...
- 《JAVA程序设计》 20155208 实验四 Android程序设计
<JAVA程序设计> 20155208 实验四 Android程序设计 实验一: 实验要求: Android Stuidio的安装测试: 参考<Java和Android开发学习指南( ...
- 2016-2017-2 20155339《 java面向对象程序设计》实验四Android程序设计
2016-2017-2 20155339< java面向对象程序设计>实验四Android程序设计 实验内容 1.Android Stuidio的安装测试: 参考<Java和Andr ...
- 20165324 Java实验四 Android程序设计
20165324 Java实验四 Android程序设计 一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:何春江 学号:20165324 指导教师:娄嘉鹏 实验日期:2018年5月1 ...
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 第十四周实验报告:实验四 Android程序设计
20162317袁逸灏 第十四周实验报告:实验四 Android程序设计 实验内容 Android Studio 实验要求 学会使用Android Studio 学习 活动 以及相关知识内容 学习 U ...
随机推荐
- 列表批量删除和单个删除共用一个方法传递集合到Controller
前台方法(前台部分用的bootstrap): 后台Controller: 这里的id实际就是前台传过来的集合,这种方式,后台的 集合接收变量名称可以随意起名,因为前台传过来的就是一个集合,本身就没有名 ...
- opencv图片右转函数
因为需要将函数进行右转,发现opencv自带 的过于麻烦.自己写了个右转的.可以根据这个想法写出任何方向的 //函数功能,右转图片 IplImage* convertImage(IplImage* i ...
- P2015 二叉苹果树
P2015 二叉苹果树 有一棵苹果树,如果树枝有分叉,一定是分2叉(就是说没有只有1个儿子的结点) 这棵树共有N个结点(叶子点或者树枝分叉点),编号为1-N,树根编号一定是1. 我们用一根树枝两端连接 ...
- java.lang.AutoCloseable
java.lang.AutoCloseable和java.io.Closeable public interface AutoCloseable { void close() throws Excep ...
- 让页面无刷新的AJAX、ASP.NET核心知识(9)
AJAX简介 1.如果没有AJAX 普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,如果没有ajax,在youku看视频的过程中,就没法提交评论,页面会刷新,视频会被打断. 2.说说AJ ...
- JavaScript辅助响应式
js响应式 rem辅助响应式布局:其实就是指在HTML页面的大小不断变化的时候,里面的宽.高.字体等等也随之变化,主要是通过获取window.innerwidth的值来进行判断,7.5rem===10 ...
- python作业模拟计算器开发(第五周)
作业需求: 模拟计算器开发: 实现加减乘除及拓号优先级解析 用户输入 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568/1 ...
- UNIX网络编程 第8章 基本UDP套接字编程
UDP是无连接的,不需要accept,TCP通过accept API来接受连接,并且将连接客户端的信息写入到accept将返回的新socket中,该新socket中有服务端和客户端的IP地址和端口,因 ...
- XSS姿势——文件上传XSS
XSS姿势--文件上传XSS 原文链接:http://brutelogic.com.br/blog/ 0x01 简单介绍 一个文件上传点是执行XSS应用程序的绝佳机会.很多网站都有用户权限上传个人资料 ...
- 配置虚拟机时间使其与国内时间同步,linux时间 ntp
设置系统时间 [root@node2 ~]# date -s "10/30/18 09:30:00"Tue Oct 30 09:30:00 PDT 2018[root@node2 ...
