OpenGL 球体世界
一、类似公自转
二、核心代码
//图形渲染
void RenderScene()
{
//清楚缓存区:颜色缓存区、深度缓存区、模版缓存区
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT); //设置颜色:地板、甜甜圈、球体
GLfloat vFloorColor[] = {0.0f, 1.0f, 0.0f, 1.0f};
GLfloat vTorusColor[] = {1.0f, 0.0f, 0.0f, 1.0f};
GLfloat vSphereColor[] = {0.0f, 0.0f, 1.0f, 1.0f}; //基于当前时间动画:当前时间*60s
static CStopWatch rotTime;
float yRot = rotTime.GetElapsedSeconds()*60.0f; //获取观察者矩阵并入栈
M3DMatrix44f mCamera;
cameraFrame.GetCameraMatrix(mCamera);
modelViewMatrix.PushMatrix(mCamera); //设置光源矩阵
M3DVector4f vLightPos = {0.0f, 10.0f, 5.0f, 1.0f};
M3DVector4f vLightEyePos;
//将光源矩阵和观察者矩阵相乘的结果放在vLightEyePos中
m3dTransformVector4(vLightEyePos, vLightPos, mCamera); //使用管线控制器,平面着色器进行渲染
shaderManager.UseStockShader(GLT_SHADER_FLAT, transformPipeline.GetModelViewProjectionMatrix(), vFloorColor);
floorBatch.Draw(); //在模型视图矩阵堆栈中绘制以下图形:先压栈,绘制完毕后再出栈——始终对栈顶矩阵图形渲染 //绘制随机球体
for (int i = ; i < NUM_SPHERES; i++) {
modelViewMatrix.PushMatrix();
//模型视图矩阵堆栈栈顶矩阵与随机球体矩阵相乘的结果放入栈顶
modelViewMatrix.MultMatrix(spheres[i]);
shaderManager.UseStockShader(GLT_SHADER_POINT_LIGHT_DIFF, transformPipeline.GetModelViewMatrix(), transformPipeline.GetProjectionMatrix(), vLightEyePos, vSphereColor);
//可与公转球体使用同一个容器类对象
sphereBatch.Draw(); modelViewMatrix.PopMatrix();
} //设置甜甜圈平移距离(z轴负方向2.5)和旋转角度;
modelViewMatrix.Translate(0.0f, 0.0f, -2.5f);
modelViewMatrix.PushMatrix();
modelViewMatrix.Rotate(yRot, 0.0f, 0.1f, 0.0f);
//使用点光源着色器渲染
shaderManager.UseStockShader(GLT_SHADER_POINT_LIGHT_DIFF, transformPipeline.GetModelViewMatrix(), transformPipeline.GetProjectionMatrix(), vLightEyePos, vTorusColor);
torusBatch.Draw();
modelViewMatrix.PopMatrix(); //设置公转球体:反方向旋转,在x轴上平移0.8
modelViewMatrix.Rotate(yRot *-2.0f, 0.0f, 1.0f, 0.0f);
modelViewMatrix.Translate(0.8f, 0.0f, 0.0f);
shaderManager.UseStockShader(GLT_SHADER_FLAT, transformPipeline.GetModelViewProjectionMatrix(), vSphereColor);
sphereBatch.Draw(); modelViewMatrix.PopMatrix(); //后台渲染完成后交给前台
glutSwapBuffers();
//基于时间动画:实时刷新窗口
glutPostRedisplay();
}
//图形定位
void SetupRC()
{
//设置窗口背景颜色
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
//初始化管线控制器
shaderManager.InitializeStockShaders();
//开启深度测试:图形间重叠部分无须重复绘制
glEnable(GL_DEPTH_TEST); //提交甜甜圈数据:三角形批次类对象、外圈半径、内圈半径、主半径三角形对数x、小半径三角形对数y(尽量:x=2*y,更圆滑)
gltMakeTorus(torusBatch, 0.4f, 0.15f, , );
//提交公转球体数据:三角形批次类对象、半径、底部到顶部三角形带的数量、一条三角形带中的三角形对数(一般指球体中间那条,为最大数)
gltMakeSphere(sphereBatch, 0.1f, , ); //线段模式,325个顶点
floorBatch.Begin(GL_LINES, );
for (GLfloat x = -20.0f; x <= 20.0f; x+=0.5f) {
/*
1.一个格子四个顶点,格子方向朝屏幕里面;
2.只绘制x和z轴方向上的顶点;
3.y轴坐标保持不变,负值,展示随机球体悬浮效果;
*/
floorBatch.Vertex3f(x, -0.55f, 20.0f);
floorBatch.Vertex3f(x, -0.55f, -20.0f);
floorBatch.Vertex3f(20.0f, -0.55f, x);
floorBatch.Vertex3f(-20.0f, -0.55f, x);
}
floorBatch.End(); //随机悬浮球体:y值不变,x、z值随机
for (int i = ; i < NUM_SPHERES; i++) {
GLfloat x = (GLfloat)(((rand()%)-)*0.1f);
GLfloat z = (GLfloat)(((rand()%)-)*0.1f);
spheres[i].SetOrigin(x, 0.0f, z);
}
}
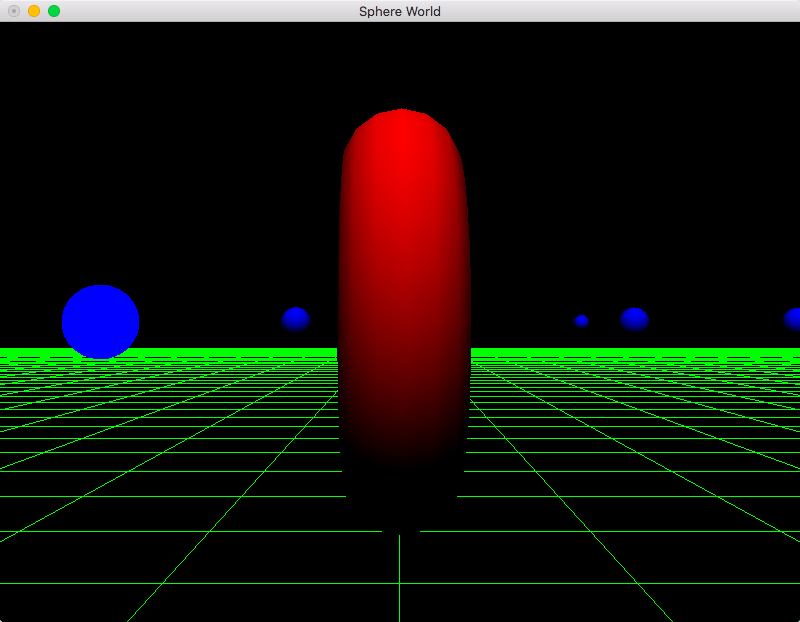
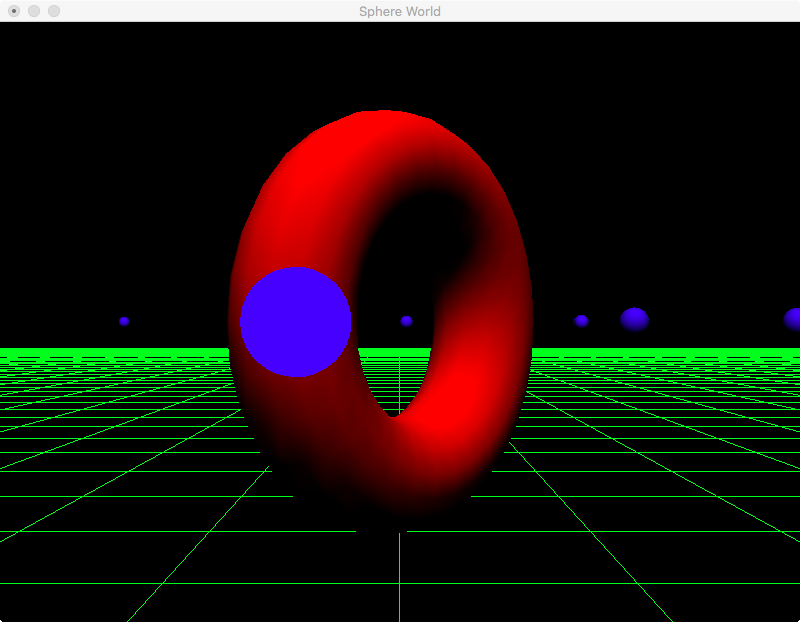
三、效果


OpenGL 球体世界的更多相关文章
- three.js通过canvas实现球体世界平面地图
概况如下: 1.SphereGeometry实现自转的地球: 2.THREE.CatmullRomCurve3实现球体线条地图点确定: 3.THREE.Math.degToRad,Math.sin,M ...
- 第10课 OpenGL 3D世界
加载3D世界,并在其中漫游: 在这一课中,你将学会如何加载3D世界,并在3D世界中漫游.这一课使用第一课的代码,当然在课程说明中我只介绍改变了代码. 这一课是由Lionel Brits (βtelge ...
- 学习OpenGL简单易懂网站
帅炸天的教程:欢迎来到OpenGL的世界
- 现代OpenGL教程 01 - 入门指南
原文链接传送门 译序 早前学OpenGL的时候还是1.x版本,用的都是glVertex,glNormal等固定管线API.后来工作需要接触DirectX9,shader也只是可选项而已,跟固定管线一起 ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——使用VBO索引(4)
在上一篇文章中,我们介绍了uniform和模型-视图-投影变换,相信大家对于OpenGL ES 2.0应该有一点感觉了.在这篇文章中,我们不再画三角形了,改为画四边形.下篇教程,我们就可以画立方体了, ...
- iOS 使用Quartz和OpenGL绘图
http://blog.csdn.net/coder9999/article/details/7641701 第十二章 使用Quartz和OpenGL绘图 有时应用程序需要能够自定义绘图.一个库是Qu ...
- OpenGL ES2.0 入门经典例子
原文链接地址:http://www.raywenderlich.com/3664/opengl-es-2-0-for-iphone-tutorial 免责申明(必读!):本博客提供的所有教程的翻译原稿 ...
- (转载)Cocos2dx-OpenGL ES2.0教程:使用VBO索引(4)
在上一篇文章中,我们介绍了uniform和模型-视图-投影变换,相信大家对于OpenGL ES 2.0应该有一点感觉了.在这篇文章中,我们不再画三角形了,改为画四边形.下篇教程,我们就可以画立方体了, ...
- Android为TV端助力 转载:Android绘图Canvas十八般武器之Shader详解及实战篇(上)
前言 Android中绘图离不开的就是Canvas了,Canvas是一个庞大的知识体系,有Java层的,也有jni层深入到Framework.Canvas有许多的知识内容,构建了一个武器库一般,所谓十 ...
随机推荐
- H5新增属性classList
H5新增属性classList h5中新增了一个classList,原生js可以通过它来判断获取dom节点有无某个class. classList是html元素对象的成员,它的使用非常简单,比如 co ...
- OTSU算法学习 OTSU公式证明
OTSU算法学习 OTSU公式证明 1 otsu的公式如下,如果当前阈值为t, w0 前景点所占比例 w1 = 1- w0 背景点所占比例 u0 = 前景灰度均值 u1 = 背景灰度均值 u = ...
- 专访周金可:我们更倾向于Greenplum来解决数据倾斜的问题
周金可,就职于听云,维护MySQL和GreenPlum的正常运行,以及调研适合听云业务场景的数据库技术方案. 听云周金可 9月24日,周金可将参加在北京举办的线下活动,并做主题为<GreenPl ...
- Flutter 控件之 AppBar 和 SliverAppBar
AppBar 和 SliverAppBar 是纸墨设计中的 App Bar,也就是 Android 中的 Toolbar,关于 Toolbar 的设计指南请参考纸墨设计中 Toolbar 的内容. A ...
- BitmapFactory.Options
BitmapFactory.Options bmpFactoryOptions = new BitmapFactory.Options(); bmpFactoryOptions.inSampleSiz ...
- Ubuntu清理系统垃圾 命令
请参考: 圾Ubuntu清理系统垃 Ubuntu 16.04提示boot分区空间不足解决办法
- 解决MyEclipse不能导出war包
原因:无法导出是由于软件破解不完成导致的: 解决办法: 找到MyEclipse安装目录下MyEclipse\Common\plugins文件夹中的com.genuitec.eclipse.export ...
- 关于Entity Framework更新的几种方式以及可能遇到的问题(附加类型“Model”的实体失败,因为相同类型的其他实体已具有相同的主键值)在使用 "Attach" 方法或者将实体的状态设置为 "Unchanged" 或 "Modified" 时如果图形中的任何实体具有冲突键值,则可能会发生上述行为
在日常使用Entity Framework中,数据更新通常会用到.下面就简单封装了一个DBContext类 public partial class EFContext<T> : DbCo ...
- Linux系统更改/关闭防火墙
更改/关闭防火墙 查看当前防火墙状态 /etc/init.d/iptables status ==>service iptables status 打开防火墙 service iptables ...
- windows实现MySQL主从复制
MySQL的主从复制是通过binlog日志来实现的,主从复制中的“主”指的是MySQL主服务器上的数据库,“从”指的是MySQL从服务器上的数据库,且这种复制是基于数据库级别的,为此从服务器中的数据库 ...
