Android_问卷调查
这个是一个简单的问卷调查,对于我这样的初学者可能会绞尽脑汁想尽办法,去实现一个看起来特别简单的功能,我这个是用Intent传参的办法,来实现将前边的调查来进行统计,并记录,之后将这些信息显示到最后一个界面,我只做了两个题目的调查,再多个题目也是这样同样的方法来写,对于我来说无任何意义。
第一个布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_marginTop="12dp"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_margin="12dp"
- android:gravity="center"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="25dp"
- android:text="关于APP图标的调查问卷"
- android:textSize="22sp" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/textView2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="18dp"
- android:text="1.请根据实际来回答问题。"
- android:textSize="18dp" />
- <TextView
- android:id="@+id/textView3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="18dp"
- android:text="2.此问卷为不记名问卷。"
- android:textSize="18dp" />
- <TextView
- android:id="@+id/textView4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="18dp"
- android:text="3.感谢您对此问卷的支持。"
- android:textSize="18dp" />
- </LinearLayout>
- <TextView
- android:id="@+id/textView5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="50dp"
- android:text="请选择是否开始"
- android:textSize="16sp" />
- <LinearLayout
- android:layout_width="229dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp" >
- <Button
- android:id="@+id/btnStart"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="0.50"
- android:onClick="startApp"
- android:text="开 始" />
- <Button
- android:id="@+id/btnEnd"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="30dp"
- android:layout_weight="0.50"
- android:onClick="endApp"
- android:text="退 出" />
- </LinearLayout>
- </LinearLayout>
对应的Java文件
- package com.yulei.app1;
- import android.os.Bundle;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.content.Intent;
- import android.view.Menu;
- import android.view.View;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- //开始调查
- public void startApp(View v)
- {
- new AlertDialog.Builder(this)
- .setTitle("确认信息")
- .setMessage("准备好开始了吗?")
- .setPositiveButton("否", null)
- .setNegativeButton("是", new OnClickListener() {
- @Override
- public void onClick(DialogInterface arg0, int arg1) {
- // TODO Auto-generated method stub
- //开始按钮事件
- Intent i = new Intent(MainActivity.this , page1.class);
- //启动
- startActivity(i);
- }
- })
- .show();
- }
- //退出程序
- public void endApp(View v)
- {
- new AlertDialog.Builder(this)
- .setTitle("提示信息")
- .setMessage("确定退出吗?")
- .setPositiveButton("否", null)
- .setNegativeButton("是", new OnClickListener() {
- @Override
- public void onClick(DialogInterface arg0, int arg1) {
- // TODO Auto-generated method stub
- System.exit(0);
- }
- })
- .show();
- }
- }
第一个page1:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="40dp"
- android:text="问卷调查"
- android:textSize="24dp" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="35dp"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/textView2"
- android:layout_width="188dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="16dp"
- android:text="1.您的职业为 ?"
- android:textSize="20dp" />
- <RadioGroup
- android:id="@+id/radioGroup1"
- android:layout_width="184dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="24dp" >
- <RadioButton
- android:id="@+id/boy"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:checked="false"
- android:text=" 学生党" />
- <RadioButton
- android:id="@+id/girl"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="8dp"
- android:text=" 上班族" />
- <RadioButton
- android:id="@+id/other"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="8dp"
- android:text=" 其他的" />
- </RadioGroup>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="0.21"
- android:orientation="vertical" >
- <Button
- android:id="@+id/btnTijiao"
- android:layout_width="123dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="50dp"
- android:onClick="onClickTijiao1"
- android:text="提 交" />
- </LinearLayout>
- </LinearLayout>
对应Java文件:
- package com.yulei.app1;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.ContextMenu;
- import android.view.ContextMenu.ContextMenuInfo;
- import android.view.View;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- import android.widget.TextView;
- public class page1 extends Activity {
- public RadioGroup rg;
- public RadioButton mRadio1, mRadio2,mRadio3;
- String []info=new String [3];
- TextView tv1;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.help);
- rg = (RadioGroup) findViewById(R.id.radioGroup1);
- mRadio1 = (RadioButton) findViewById(R.id.boy);
- mRadio2 = (RadioButton) findViewById(R.id.girl);
- mRadio3 = (RadioButton) findViewById(R.id.other);
- rg.setOnCheckedChangeListener(radiogpchange);
- tv1=(TextView)findViewById(R.id.textView1);
- }
- @Override
- public void onCreateContextMenu(ContextMenu menu, View v,
- ContextMenuInfo menuInfo) {
- // TODO Auto-generated method stub
- super.onCreateContextMenu(menu, v, menuInfo);
- }
- private RadioGroup.OnCheckedChangeListener radiogpchange = new RadioGroup.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId)
- {
- if (checkedId == mRadio1.getId())
- {
- info[0]="学生党";
- }
- else if (checkedId == mRadio2.getId())
- {
- info[0]="上班族";
- }
- else if (checkedId == mRadio3.getId())
- {
- info[0]="其他的";
- }
- }
- };
- public void onClickTijiao1(View v)
- {
- Intent intent=new Intent();
- intent.setClass(page1.this,page2.class);
- intent.putExtra("info0", info[0]); //put传到另一个界面
- //启动
- startActivity(intent);
- }
- }
.
.
.
第三个page3界面:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- </LinearLayout>
- <TextView
- android:id="@+id/tvss"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="50dp"
- android:text="调查结果"
- android:textSize="20dp" />
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:text="1.你的职业为:"
- android:textSize="18sp" />
- <TextView
- android:id="@+id/textView2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:text="2.常用 APP为:"
- android:textSize="18sp" />
- <Button
- android:id="@+id/button1"
- android:layout_width="133dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="30dp"
- android:onClick="onClickTijiao3"
- android:text="确 认 提 交" />
- </LinearLayout>
对应的Java文件:
- package com.yulei.app1;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.ContextMenu;
- import android.view.ContextMenu.ContextMenuInfo;
- import android.view.View;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- import android.widget.TextView;
- public class page3 extends Activity {
- public RadioGroup rg;
- public RadioButton mRadio1, mRadio2,mRadio3;
- String []info=new String [3];
- TextView tv1,tv2;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.help3);
- tv1=(TextView)findViewById(R.id.textView1);
- tv2=(TextView)findViewById(R.id.textView2);
- }
- @Override
- public void onCreateContextMenu(ContextMenu menu, View v,
- ContextMenuInfo menuInfo) {
- // TODO Auto-generated method stub
- super.onCreateContextMenu(menu, v, menuInfo);
- }
- public void onClickTijiao3(View v)
- {
- Intent intent = getIntent();
- String nn=intent.getStringExtra("info1");
- String mm=intent.getStringExtra("info0");
- tv1.setText("1.你的职业为:"+mm);
- tv2.setText("2.常用 APP为:"+nn);
- new AlertDialog.Builder(this)
- .setTitle("提示信息")
- .setMessage("信息已提交,点击关闭应用")
- .setPositiveButton("退 出", null)
- //.setNegativeButton("是", null)
- .show();
- }
- }
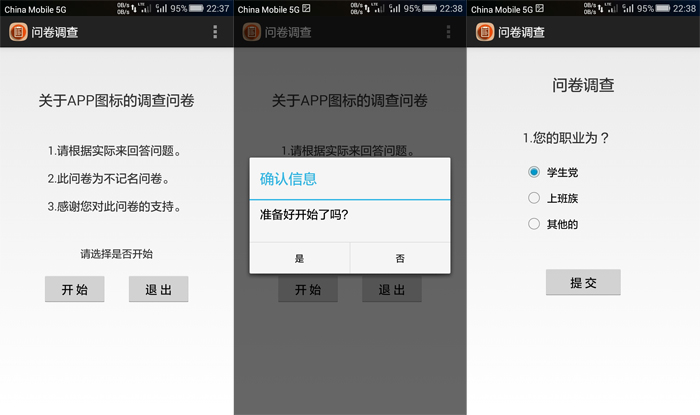
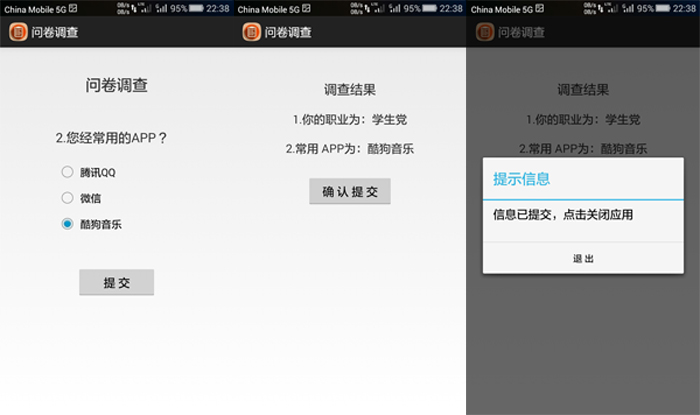
在这里不将代码全部贴出来了,运行效果如下所示:


这个程序只是实现了基本的功能,用到的是安卓里边的单击按钮事件以及Activity之间传值。
App下载地址:点击此链接下载此应用
Android_问卷调查的更多相关文章
- 网络问卷调查js实现代码
昨天一个同行妹纸写了一个网络问卷调查的效果,但是有bug,于是就来问我该如何解决这个bug.经过我的分析,bug主要还是出在复选框的那部分,经过修改,bug问题解决,现在贴出如下代码,仅供大家参考: ...
- Sharepoint+Office Infopath+快速搭建问卷调查系统
项目背景 要开发供公司内部使用的N多个在线调查问卷,要求信息在统一的平台上方便跟踪及管理. 公司内部上了Sharepoint系统及大家习惯了使用infopath及Quick app for share ...
- [转载]自己编写 php 在线问卷调查程序
<html> <head> <title>问卷调查</title> <meta http-equiv="Content-Type ...
- 北京易信软科信息技术有限公司 问卷调查管理系统V2.0
北京易信软科信息技术有限公司 问卷调查管理系统V2.0 支持题目模板配置.题型模板配置.选项模板配置,报表查询功能配置 按月建表功能 运用java开发.velocity技术实现页面加载功能,高性能,高 ...
- <2048>游戏问卷调查心得与体会
这是我的首次做问卷调查,刚开始感到不知所措,不知道该怎么去完成它,但是其中也充满了所谓的新鲜感,以前总是填别人做的问卷调查,但是现在是我们小组自己讨论得到的一张属于自己的问卷,可以说感受很深,一张小小 ...
- sharepoint2010问卷调查(4)-实现问卷的重复答复次数(采用自定义字段类型和JS)
sharepoint的问卷调查可以设置重复和一次答复.但是设置一次后,调查过的用户再进行答复.会提示如下图: 分析下:该提示用户体验很不好.给用户感觉是系统出问题了.因此网上有人提出用eventhan ...
- sharepoint2010问卷调查(3)-实现问卷的开始和结束时间(采用自定义字段类型)
接着上面的图片调查,sharepoint自带的问卷调查是没有开始和结束时间的.这个在项目过程不太实用.问卷一般有开始和结束时间的.因此需要自己 动手开发一个自定义字段类型字段.如下图: 开发添加栏目会 ...
- sharepoint2010问卷调查(2)-实现问卷的图片调查(采用自定义字段类型)
1. 首先建立个图片库上传图片 并建立文件夹1和2,1下有1.1文件夹,2下2.1文件夹,2.1下有文件夹2.1.1. 在1文件夹下放如下图片: 2.建立自定义字段类型,如下图: 3.部署后建立栏目的 ...
- 简单版问卷调查系统(Asp.Net+SqlServer2008)
1.系统主要涉及以下几个表 问卷项目表(Q_Naire) 问卷题目表(Q_Problem) 题目类型表(Q_ProblmeType) 题目选项表(Q_Options) 调查结果表(Q_Answer) ...
随机推荐
- What Is Your Grade?
Problem Description “Point, point, life of student!”This is a ballad(歌谣)well known in colleges, and ...
- HDU1253 胜利大逃亡(BFS) 2016-07-24 13:41 67人阅读 评论(0) 收藏
胜利大逃亡 Problem Description Ignatius被魔王抓走了,有一天魔王出差去了,这可是Ignatius逃亡的好机会. 魔王住在一个城堡里,城堡是一个A*B*C的立方体,可以被表示 ...
- iterm2 学习笔记
itrem 笔记 选中即复制,有两种方式. 在新Tab中自动使用前一Tab路径,该怎么用? 系统热键:option+space 自动完成:输入打头几个字母,然后输入command+“;” iterm2 ...
- 二:nodejs+express+redis+bootstrap table+jquery UI
介绍:做一个量化投资的实时系统. 综合: 添加记录,顺序改变的话,refresh之后,能正常刷新吗?可以正常刷新,只是顺序又变回去. express中用fs readfile 时,需要用path.jo ...
- Spring容器中bean的生命周期以及关注spring bean对象的后置处理器:BeanPostProcessor(一个接口)
Spring IOC 容器对 Bean 的生命周期进行管理的过程: 1.通过构造器或工厂方法创建 Bean 实例 2.为 Bean 的属性设置值和对其他 Bean 的引用 3.将 Bean 实例传递给 ...
- What is Pay Me to Learn——Google Summer of Code 2013
原文链接:http://zhchbin.github.io/2013/10/17/what-is-pay-me-to-learn/ 背景 今天早上才想起来,自己还欠着一件事情没有做完.很久在人人上之前 ...
- grunt管理js/css
1.安装node 2.npm安装 3.运行grunt,可能遇到下面的问题 可以运行npm install -g grunt 然后再运行grunt 可以看到已经压缩成功了:
- net 串口通讯 网口通讯(Socket)
1.串口通讯 2.网口(Socket) 源码下载:源码附件
- c#获取word文件页数、字数
引用命名空间:using Microsoft.Office.Interop.Word; //启动Word程序 Application myWordApp = new ApplicationClass( ...
- SHT20 IIC总线驱动概述
SHT20温湿度传感器使用iic总线的驱动方式,以下资料参考SHT20 datasheet总结 1.IIC总线 Start信号 IIC总线的起始信号以SDA由高电平变为低电平,等待5us以上,再由SC ...
