使用bootstrap-select控件 搜索栏键入关键字动态获取后台数据
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
bootstrap-select使用参考博客:http://www.cnblogs.com/landeanfen/p/7457283.html
该控件依赖于Bootstrap前端框架;
该控件的具体用法请看上述链接;
该控件其中的一个用法是可以对select标签的选项进行搜索,从而获得精准的选项,毕竟选项可能很多;
如今我想通过在搜索栏键入关键字,动态获得后台传入的选项数据,而不是一次性读取所有数据再进行搜索;
具体实现如下:
1、引入相关文件:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script> <!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script> </head>
2、select标签
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</div>
</div>
</form>
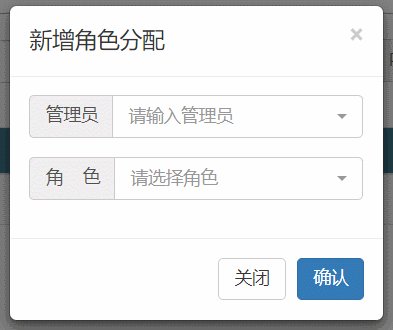
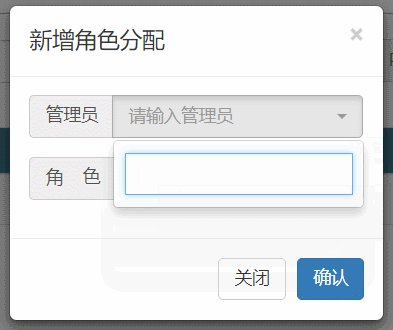
到这步为止,管理员的select标签下,我没有添加任何的<option></option>标签,所以选项为空
效果图:

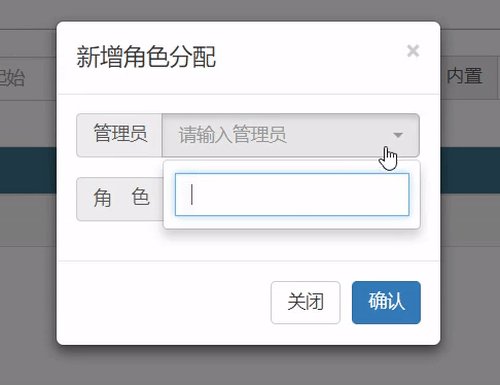
现在我要实现的是,在搜索栏中一键入字符就触发事件:动态获得后台数据来添加<option></option>标签;
如今遇到的问题是,搜索栏是bootstrap-select控件生成的,无法事先知道怎么选择该搜索栏以触发事件,
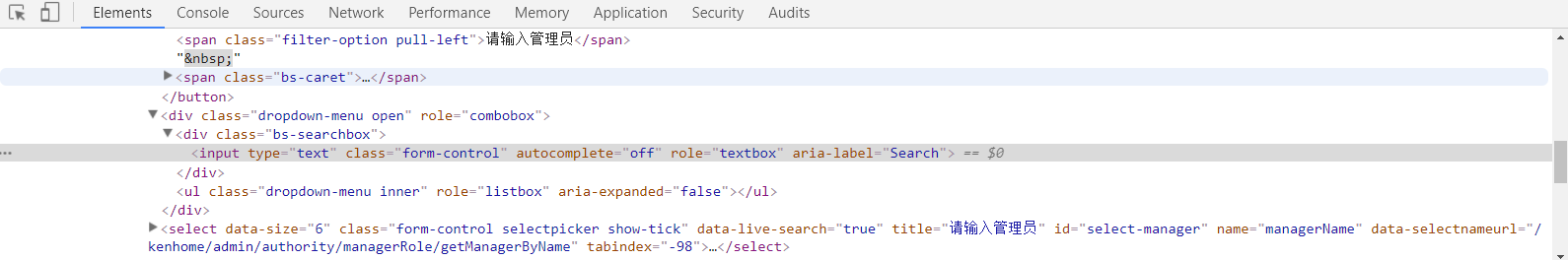
解决方法是调用chrome的开发者模式,发现了bootstrap-select控件生成的标签,如下图所示:

知道了bootstrap-select 生成的搜索栏相关标签和属性,就可以通过选择该搜索栏触发事件;
3、触发事件:
<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val();
//判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值
managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) {
//清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty();
if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
})
//必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
});
</script>
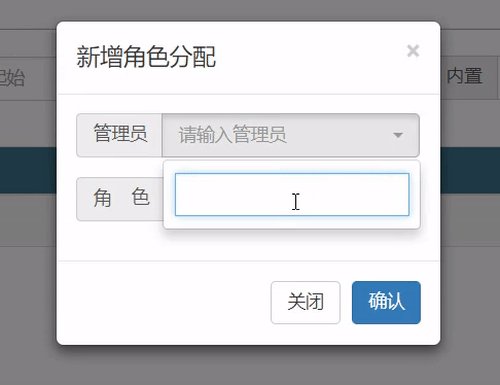
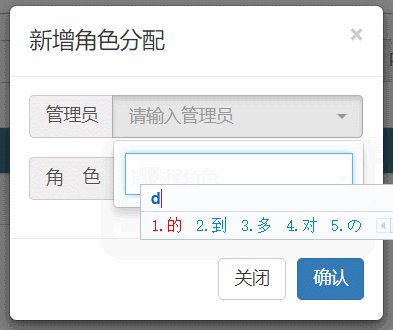
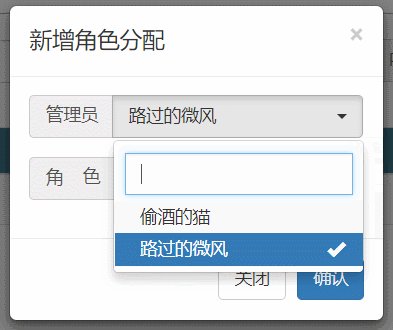
效果如下图:

使用bootstrap-select控件 搜索栏键入关键字动态获取后台数据的更多相关文章
- ADO.NET之使用DataGridView控件显示从服务器上获取的数据
今天回顾下ADO.NET中关于使用DataGridiew控件显示数据的相关知识 理论整理: 使用 DataGridView 控件,可以显示和编辑来自多种不同类型的数据源的表格数据. SqlDataAd ...
- jquery 双向select控件bootstrap Dual listbox
http://www.cnblogs.com/hangwei/p/5040866.html -->jquery 双向select控件bootstrap Dual listboxhtt ...
- vue和bootstrap的select控件貌似有冲突?
貌似vue和bootstrap的select控件会冲突,因为bootstrap的select控件会将option替换为<a>标签,这样就会导致vue渲染失败.(这个问题让我整了一个上午,最 ...
- 解决bootstrap-table表头filter-control select控件被遮挡显示不全的问题
[本文出自天外归云的博客园] 在使用bootstrap-table的extension——filter-control时(对应表格的data-filter-control="true&quo ...
- SELECT控件操作的JS代码示例
SELECT控件操作的JS代码示例 1 检测是否有选中 if(objSelect.selectedIndex > -1) { //说明选中 } else { //说明没有选中 } 2.动态创建s ...
- HTML的select控件美化
HTML的select控件美化 CSS: .div-select { border: solid 1px #999; height: 40px; line-height: 40px; cursor: ...
- IE6下div层被select控件遮住的问题解决方法
Select在IE6下是处于最顶层的,因此想要遮住它,设置zIndex属性是不行的,就需要一个优先级更高的元素,就是iframe,当把iframe嵌套在弹出div层中后,把iframe设置为不可见,但 ...
- .net获取select控件中的文本内容
.net获取select控件中的文本内容 2009-11-28 21:19小V古 | 分类:C#/.NET | 浏览1374次 <select id="SecType" st ...
- Jquery 操作Html 控件 CheckBox、Radio、Select 控件 【转】http://www.cnblogs.com/lxblog/archive/2013/01/09/2853056.html
Jquery 操作Html 控件 CheckBox.Radio.Select 控件 在使用 Javascript 编写前台脚本的时候,经常会操作 Html 控件,比如 checkbox.radio ...
随机推荐
- Oracle EBS PO采购订单更新
DECLARE l_result NUMBER; l_progress NUMBER; l_errors PO_API_ERRORS_REC_TYPE; l_chg PO_CHANGES_REC_TY ...
- 设置UINavigationController标题的属性
设置UINavigationController标题的属性 self.title = @"产品详情"; [self.navigationController.navigationB ...
- 铁乐学python_day20_面向对象编程2
面向对象的组合用法 软件重用的重要方式除了继承之外还有另外一种方式,即:组合 组合指的是,在一个类中以另外一个类的对象作为数据属性,称为类的组合. 例:人狗大战,人类绑定上武器来对狗进行攻击: # 定 ...
- 【2017-01-08】QTimer与QThread的调度时间精度
在最近的项目开发中,我发现有的人喜欢用QThread来实现需要循环执行的工作流,而有的人又喜欢用QTimer来实现. 在表面上,两种实现方式似乎都可以,但我觉得QTimer的精度可能会有问题,首先看一 ...
- Civil War
Civil War 编辑 <Civil War>是美国硬摇滚乐队枪炮与玫瑰的一首单曲,首次收录于1990年的群星慈善专辑<Nobody's Child: Romanian Angel ...
- ZT linux的mount(挂载)命令详解
linux的mount(挂载)命令详解 来源:互联网 作者:佚名 时间:09-08 17:02:27 [大 中 小] 点评:linux下挂载(mount)光盘镜像文件.移动硬盘.U盘.Window ...
- mode="r" 和 函数末尾调用 regist()!!!!
def regist(): f = open(r"G:\课件\day09 初始函数\code\day009 初始函数\account", mode="r", e ...
- C++ 课堂作业1.0
c++第一次课堂作业点这里 题目要求:输入半径,计算圆的面积,在调用外部函数,无需使用类.
- luogu P3369 【模板】普通平衡树(splay)
嘟嘟嘟 突然觉得splay挺有意思,唯一不足的是这几天是一天一道,debug到崩溃. 做了几道平衡树基础题后,对这题有莫名的自信,还算愉快的敲完了代码后,发现样例都过不去,然后就陷入了无限的debug ...
- yii 执行流程
应用执行流程: 浏览器向服务器发送 Http Request | 控制器(protected/controllers) | |---> Action | 创建模型 (Model) | 检查$_P ...
