ExtJS 4.2 业务开发(三)数据添加和修改
接上面的船舶管理业务,这里介绍添加和修改操作。
目录
1. 添加操作
2. 修改操作
3. 在线演示
1. 添加操作
1.1 创建AddShipWindow.js
在业务中的view目录下创建一个AddShipWindow.js文件,表示一个增加船舶的窗口组件。
此文件中包含了一个form组件用于显示所要添加的字段:船舶名称、状态、吨数和核载人数。
具体代码如下:
Ext.define('App.ShipMgr.view.AddShipWindow', {
extend: 'Ext.window.Window',
layout: 'fit',
constrain: true, // 是否只能在父容器的范围内拖动
modal: true, // 是否有遮挡层
width: 340,
requires: ['App.ShipMgr.model.ShipModel'],
initComponent: function () {
var me = this;
var _oprType = me.oprType || 'add'; // 类型;eg:add(添加)、edit(修改)
var _shipId = me.shipId; // 船舶Id
var _url = me.url; // 各操作的url,如:add、edit的url
var _successCallback = me.successCallback || ''; // 成功执行的回调
// 【form】
var shipForm = Ext.create('Ext.form.Panel', {
defaultType: 'hiddenfield',
width: '100%',
bodyPadding: 5,
autoScroll: true,
url: _url,
fieldDefaults: {
labelAlign: 'right',
labelWidth: 75,
width: 275
},
items: [
Ext.create('Ext.form.field.Text', {
fieldLabel: '船舶名称',
name: 'ShipName',
maxLength: 50,
allowBlank: false,
afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>'
}),
Ext.create('Ext.form.field.ComboBox', {
fieldLabel: '状态',
name: 'State',
emptyText: '请选择船舶状态',
editable: false,
allowBlank: false,
valueField: 'State',
displayField: 'StateName',
queryMode: 'remote',
triggerAction: 'all',
afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>',
store: Ext.create('Ext.data.Store', {
fields: ['State', 'StateName'],
data : [
{ 'State': 'online', 'StateName': '在线' },
{ 'State': 'offline', 'StateName': '离线' },
]
})
}),
Ext.create('Ext.form.field.Number', {
fieldLabel: '吨位',
name: 'Tonnage',
allowBlank: false,
maxValue: 10000,
minValue:1,
decimalPrecision: 1,
afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>'
}),
Ext.create('Ext.form.field.Number', {
fieldLabel: '核载人数',
name: 'LoadNumber',
allowBlank: false,
maxValue: 10000,
minValue: 1,
decimalPrecision: 1,
afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>'
}),
{ name: 'ShipId', value: _shipId },
],
buttons: [
{
text: '提交',
name: 'SubmitBtn',
handler: function () {
if (!shipForm.getForm().isValid()) { return; }
me.setLoading(true);
shipForm.getForm().submit(
{
clientValidation: true,
submitEmptyText: false,
success: function (thisControl, action) {
var rs = Ext.JSON.decode(action.response.responseText);
me.setLoading(false);
me.close();
if (_successCallback) { // 回调
_successCallback();
}
},
failure: function (thisControl, action) {
var rs = Ext.JSON.decode(action.response.responseText);
if (rs.msg) {
Ext.Msg.alert('系统提示', rs.msg);
} else {
Ext.Msg.alert('系统提示', '操作失败!');
}
me.setLoading(false);
}
}
);
}
}, {
text: '取消',
name: 'CancelBtn',
handler: function () {
me.close();
}
}]
});
// 填充窗口
Ext.applyIf(me, {
items: [shipForm]
});
me.callParent(arguments);
}
});
1.2 入口设置
在上一篇的grid工具栏中加入【添加】按钮:
Ext.create('Ext.Action', {
icon: 'Resources/icon/add.png',
text: '添加',
name: 'AddBtn',
handler: function (thisControl, event) {
var winConfig = {
title: '添加船舶',
oprType: 'add',
url: 'Business/ShipMgr/Add',
successCallback: function () {
shipMgrStore.loadPage(1); // 添加成功后刷新Store
}
};
var win = Ext.create('App.ShipMgr.view.AddShipWindow', winConfig);
Ext.getCmp('app_tabContainer').activeTab.add(win);
win.show();
}
})
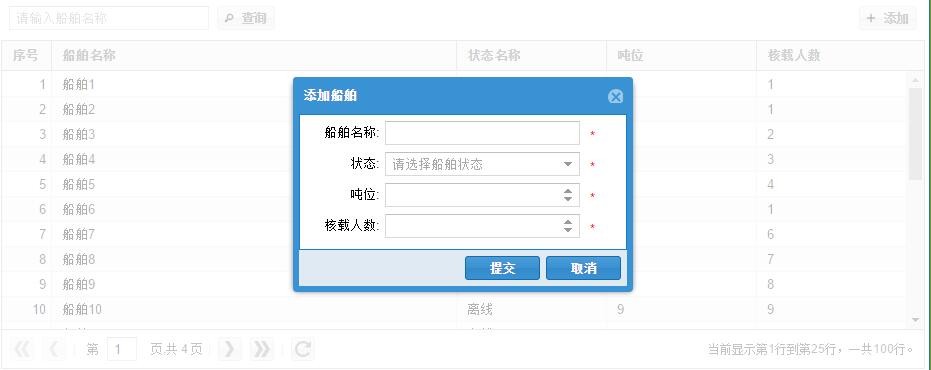
1.3 运行图

2. 修改操作
2.1 修改窗口
船舶业务的修改窗口可以跟添加窗口公用一个,需要在弹出窗口时判断为添加操作还是别的操作。
若非添加操作,如:查看、修改时,加载本次请求的船舶信息并填充到具体的form表单里。
在AddShipWindow.js文件里添加如下代码:
// 渲染结束后
me.on('afterrender', function () {
// 1.非添加操作,查询具体的船舶
if (_oprType != 'add') {
me.setLoading(true);
Ext.Ajax.request({
method: 'POST',
type: 'ajax',
url: 'Business/ShipMgr/QueryById',
params: {
shipId: _shipId
},
success: function (response) {
var rs = Ext.JSON.decode(response.responseText);
if (rs.success == false) { //操作失败
Ext.Msg.alert('系统提示', rs.msg);
}
else {
var en = Ext.create('App.ShipMgr.model.ShipModel', rs.data);
// 填充数据
shipForm.loadRecord(en);
}
me.setLoading(false);
},
failure: function (response, opts) {
me.setLoading(false);
Ext.Msg.alert('系统提示', '操作失败');
}
});
}
});
2.2 入口设置
【修改】按钮比较特殊,在默认情况是隐藏状态,只有选中了grid组件中的一条记录才显示出来。
2.2.1 创建按钮
在上一篇的grid工具栏中加入【修改】按钮:
Ext.create('Ext.Action', {
icon: 'Resources/icon/edit.png',
text: '修改',
name: 'EditBtn',
hidden:true,
handler: function (thisControl, event) {
var winConfig = {
title: '修改船舶',
oprType: 'edit',
url: 'Business/ShipMgr/Update',
shipId:selectData.ShipId,
successCallback: function () {
shipMgrStore.reload(); // 修改成功后刷新Store
}
};
var win = Ext.create('App.ShipMgr.view.AddShipWindow', winConfig);
Ext.getCmp('app_tabContainer').activeTab.add(win);
win.show();
}
})
2.2.2 隐藏按钮
每次shipMgrStore发起请求时都要隐藏【修改】按钮:
var shipMgrStore = Ext.create('Ext.data.Store', {
// ...
listeners: {
beforeload: function (thisStore, record, opts) {
thisStore.proxy.extraParams = searchConditionObj; // 附加检索条件
shipMgrToolBarPanel.down('[name=EditBtn]').hide(); // 隐藏【修改】按钮
}
}
});
2.2.3 显示按钮
选中shipMgrGrid的某条数据时显示按钮:
var shipMgrGrid = Ext.create('Ext.grid.Panel', {
// ...
listeners: {
cellclick: function (thisGridView, td, cellIndex, record, tr, rowIndex, e, eOpts) {
selectData = record.data; // 获取选中的数据
shipMgrToolBarPanel.down('[name=EditBtn]').show(); // 显示【修改】按钮
}
}
});
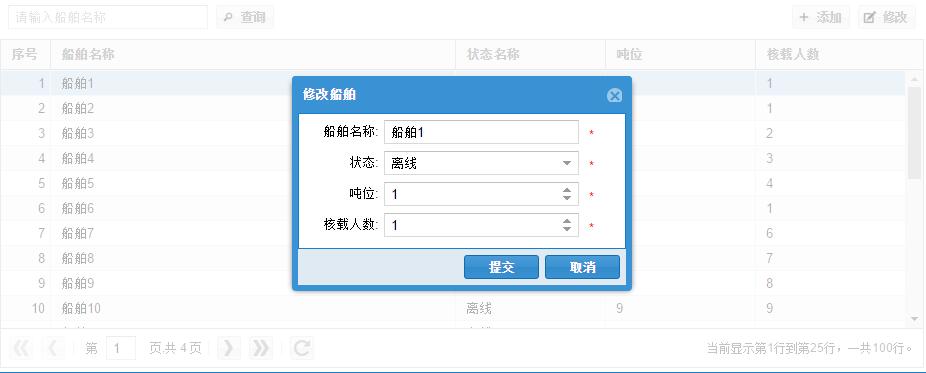
2.3 运行图

3. 在线演示
在线演示:http://www.akmsg.com/ExtJS/index.html#App.ShipMgr.ShipMgrTab
ExtJS 4.2 业务开发(三)数据添加和修改的更多相关文章
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- ExtJS 4.2 业务开发(一)主页搭建
本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明.扩展功能等方面. 目录 1. 主页结构说明 2. 扩展功能 3. 在线演示 1. 主页结构说明 1.1 主 ...
- 【Reporting Services 报表开发】— 数据表存储格式修改
文本框 Format属性:日期:输入d(表示简易日期).2007/5/1 0:00:00 输入d之后 变成 2007/5/1 金额:输入C0(表示货币),系统会根据设定值产生对应的货币符号,至于0 ...
- 百度王一男: DevOps 的前提是拆掉业务-开发-测试-运维中间的三面墙
这是一个创建于 375 天前的主题,其中的信息可能已经有所发展或是发生改变. 由数人云.优维科技.中生代社区联合发起的 系列 Meetup < DevOps&SRE 超越传统运维之道&g ...
- Unity3D开发入门教程(三)——添加启动脚本
五邑隐侠,本名关健昌,12年游戏生涯. 本教程以 Unity 3D + VS Code + C# + tolua 为例. 一.启动脚本 第一篇 "搭建开发环境",在 "配 ...
- 基于云开发开发 Web 应用(三):云开发相关数据调用
介绍 在完成了 UI 界面的实现后,接下来可以开始进行和云开发相关的数据对接.完成数据对接后,应用基础就打好了,接下来的就是发布上线以及一些小的 feature 的加入. 配置 在进行相关的配置调用的 ...
- Saiku默认给数据类型的数据添加小数点问题处理(三十一)
Saiku默认给数据类型的数据添加小数点问题处理 不知道大家有没有遇到过saiku定义的维度信息,数据类型时 展示出来的数据会自动加上 .0的后缀. 比如我定义了一个维度为 年, 在数据库中为 int ...
- 小程序开发技巧(三)-- 云开发时效数据刷新和存储 (access_token等)
小程序云开发时效数据刷新和存储 (access_token等) 1.问题描述 小程序中经常有需要进行OCR识别,或者使用外部api例如百度AI识别等接口,请求调用这些接口需要令牌,即一些具有时效性的数 ...
- iOS开发系列--数据存取
概览 在iOS开发中数据存储的方式可以归纳为两类:一类是存储为文件,另一类是存储到数据库.例如前面IOS开发系列-Objective-C之Foundation框架的文章中提到归档.plist文件存储, ...
随机推荐
- Javascript生成二维码(QR)
网络上已经有非常多的二维码编码和解码工具和代码,很多都是服务器端的,也就是说需要一台服务器才能提供二维码的生成.本着对服务器性能的考虑,这种小事情都让服务器去做,感觉对不住服务器,尤其是对于大流量的网 ...
- Mysql存储引擎比较
Mysql作为一个开源的免费数据库,在平时项目当中会经常使用到,而在项目当中我们的着重点一般在设计使用数据库上而非mysql本身上,所以在提到mysql的存储引擎时,一般都不曾知道,这里经过网上相关文 ...
- Mybatis XML配置
Mybatis常用带有禁用缓存的XML配置 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE ...
- Struts2实现ajax的两种方式
基于Struts2框架下实现Ajax有两种方式,第一种是原声的方式,另外一种是struts2自带的一个插件. js部分调用方式是一样的: JS代码: function testAjax() { var ...
- 代码的坏味道(21)——中间人(Middle Man)
坏味道--中间人(Middle Man) 特征 如果一个类的作用仅仅是指向另一个类的委托,为什么要存在呢? 问题原因 对象的基本特征之一就是封装:对外部世界隐藏其内部细节.封装往往伴随委托.但是人们可 ...
- BPM配置故事之案例10-获取外部数据
老李:Hi,小明,我又来了 小明:--这次又怎么了. 老李:之前的物资管理方式太混乱了,这段时间我整理了采购物资清单,现在都录入到我们的ERP中了,以后申请物资改成从ERP数据选择吧.物资明细表我也做 ...
- 说说BPM数据表和日志表中几个状态字段的详细解释
有个客户说需要根据这些字段的值作为判断条件做一些定制化需求,所以需要知道这些字段的名词解释,以及里面存储的值具体代表什么意思 我只好为你们整理奉上这些了! Open Work Sheet 0 Sav ...
- Android 扫描条形码(Zxing插件)
使用Android Studio 一.在build.gradle(Module:app)添加代码 下载,调用插件 1 apply plugin: 'com.android.application' ...
- iOS系列教程 目录 (持续更新...)
前言: 听说搞iOS的都是高富帅,身边妹子无数.咱也来玩玩.哈哈. 本篇所有内容使用的是XCode工具.Swift语言进行开发. 我现在也是学习阶段,每一篇内容都是经过自己实际编写完一遍之后,发现 ...
- sqlserver批量修改首字母为大写
'hello world' ----> 'Hello world' update tableName set columnName=CHAR(ASCII(SUBSTRING(columnN ...
