NET Core-TagHelper实现分页标签
这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里http://www.cnblogs.com/wangrudong003/p/5607743.html,今天分享的是net core的另外一种能写分页标签的方法具体是继承TagHelper,如下将讲述实现一个简单分页和总要注意步奏。
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
2.注意:怎么在试图页面使用自定义标签
3.注意:怎么识别标签中的属性
4.注意:自定义标签类怎么获取分页参数
5.效果展示
下面一步一个脚印的来分享:
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
首先咋们定义一个类取名为PagerTagHelper,这里需要继承TagHelper类,重写Process方法,TagHelper位于命名空间Microsoft.AspNetCore.Razor.TagHelpers下面,因为这里要实现的效果是mvc分页,所以还需要通过nuget获取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用后如图:

这里的版本是1.0.0-rc2-final,之前直接通过nuget引用默认版本是1.0.0版本如图本地已经下载了两个版本:

各位需要注意版本一直,不然还原程序包的时候会出错
2.注意:怎么在试图页面使用自定义标签
如果要在html中使用定义的标签,需要注意命名规则如图上面定义的类:

标签类必须以TagHelper结尾,然后在试图中使用如图所示:

这里的pager就是上面PagerTagHelper对应的标签,去掉固定的TagHelper然后剩余Pager,因为html标签都是小写所以是pager,咋们先在Process中打个断点然后F5调试,可以看到进入了咋们重写的方法中,这样pager标签就和标签类对应上了
3.注意:怎么识别标签中的属性
咋们在自定义标签类中定义个属性(这里因为要做分页所以这里直接定义个分页参数的对应属性类当做标签类的属性),分页参数类如下:
/// <summary>
/// 分页option属性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; } /// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; } /// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; } /// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
}
然后定义的属性PagerOption截图如:

这里要让定义的属性在标签中能使用需要注意在html中小写,然后首个单词后面以'-'和后面的单词隔开,下面是试图标签中使用定义的属性:

注意:
*单词大小写
*首个单词后'-'分割(属性名称是PagerOption对应pager-option这个细节不容忽视)
4.注意:自定义标签类怎么获取分页参数
这里用到上面第3点的属性节点来传递参数,先看一下咋们在Controller定义的列表数据和分页数据封装如下:
// GET: Articles
public async Task<IActionResult> Index(int id = )
{ var artiles = _context.Article;
var pageOption = new MoPagerOption
{
CurrentPage = id,
PageSize = ,
Total = await artiles.CountAsync(),
RouteUrl = "/Articles/Index"
}; //分页参数
ViewBag.PagerOption = pageOption; //数据
return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - ) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync());
}
然后在试图对应的自定义分页标签属性中:
<pager pager-option="ViewBag.PagerOption as MoPagerOption"></pager>
就是这么简单,通过标签属性直接传递到标签类中的属性上,需要更详细跟中的朋友可以F5调试下看看结果,以上就是这次分享的注意点,需要注意这几个 output.TagName = "div"这个是定义一个包含了重新元素的父级元素,output.TagMode是标签在html中表现形式,再来就是自定义标签类的全部代码:
using Microsoft.AspNetCore.Razor.TagHelpers;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace Text.Core.Extend
{ #region 分页扩展 PageExtend /// <summary>
/// 分页option属性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; } /// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; } /// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; } /// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
} /// <summary>
/// 分页标签
/// </summary>
public class PagerTagHelper : TagHelper
{ public MoPagerOption PagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output)
{ output.TagName = "div"; if (PagerOption.PageSize <= ) { PagerOption.PageSize = ; }
if (PagerOption.CurrentPage <= ) { PagerOption.CurrentPage = ; }
if (PagerOption.Total <= ) { return; } //总页数
var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > ? : );
if (totalPage <= ) { return; }
//当前路由地址
if (string.IsNullOrEmpty(PagerOption.RouteUrl))
{ //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(PagerOption.RouteUrl))
{ var lastIndex = PagerOption.RouteUrl.LastIndexOf("/");
PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(, lastIndex);
}
}
PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); //构造分页样式
var sbPage = new StringBuilder(string.Empty);
switch (PagerOption.StyleNum)
{
case :
{
break;
}
default:
{
#region 默认样式 sbPage.Append("<nav>");
sbPage.Append(" <ul class=\"pagination\">");
sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>",
PagerOption.RouteUrl,
PagerOption.CurrentPage - <= ? : PagerOption.CurrentPage - ); for (int i = ; i <= totalPage; i++)
{ sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>",
i,
i == PagerOption.CurrentPage ? "class=\"active\"" : "",
PagerOption.RouteUrl); } sbPage.Append(" <li>");
sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">",
PagerOption.RouteUrl,
PagerOption.CurrentPage + > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + );
sbPage.Append(" <span aria-hidden=\"true\">»</span>");
sbPage.Append(" </a>");
sbPage.Append(" </li>");
sbPage.Append(" </ul>");
sbPage.Append("</nav>");
#endregion
}
break;
} output.Content.SetHtmlContent(sbPage.ToString());
//output.TagMode = TagMode.SelfClosing;
//return base.ProcessAsync(context, output);
} }
#endregion
}
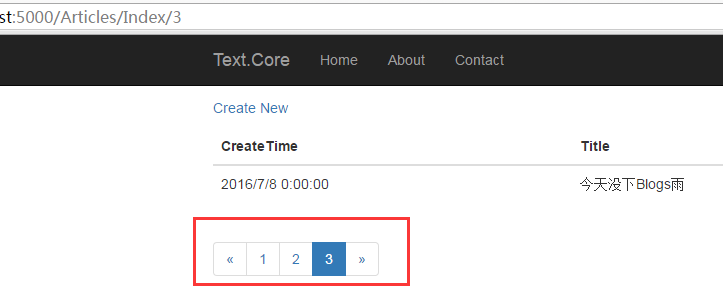
5.效果展示
分页效果:

右键查看浏览器中的html元素:

NET Core-TagHelper实现分页标签的更多相关文章
- 使用TagHelper完成分页步骤
使用TagHelper完成分页步骤 转载 2016-08-23 11:37:33 1 创建一个MyPageOpion类,用来存储分页信息,比如当前页,栏目总数,页面大小,跳转地址(RouteUrl)等 ...
- java超强分页标签演示
最近在做一个项目,用到了一个分页,于是动手写了个分页标签,先将代码贴出来,供大家交流,写的不好,请见谅!. 以下是java标签类,继承自SimpleTagSupport package com.lyn ...
- SSH自定义分页标签
本文参考文章:http://blog.csdn.net/qjyong/article/details/3240303 一.标签处理类: package cn.conris.sys.form; impo ...
- 自定义分页标签,并使分页标签能获得url中的参数
如题,要实现一个分页功能,其次,要让分页标签“智能一点”,在分页时能自动带上url后面的参数 <tag> <description>分页标签</description&g ...
- django中的分页标签
class Pagination: def __init__(self, page, page_total, per_one_page=15, max_page=11): ''' :param pag ...
- Struts2自定义标签4自定义分页标签
第一步:webroot/web-inf下的str.tld文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- Django 中的自定义分页标签
目录结构: 1.在应用下,migrations的同级目录创建templatetags目录(主要两个文件,包含__init__.py) 2.创建分页标签(pagetag.py) #!/usr/bin/e ...
- Java自定义分页标签的实现
主要字段含义: 页号 pagaNo页面大小 pageSize总记录条数 recordCount计算本次一共分多少页 myPageSize页号显示开始 start 页号显示结束 end PageTag需 ...
随机推荐
- 彻底理解AC多模式匹配算法
(本文尤其适合遍览网上的讲解而仍百思不得姐的同学) 一.原理 AC自动机首先将模式组记录为Trie字典树的形式,以节点表示不同状态,边上标以字母表中的字符,表示状态的转移.根节点状态记为0状态,表示起 ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- 一步一步使用ABP框架搭建正式项目系列教程
研究ABP框架好多天了,第一次看到这个框架的名称到现在已经很久了,但由于当时内功有限,看不太懂,所以就只是大概记住了ABP这个名字.最近几天,看到了园友@阳光铭睿的系列ABP教程,又点燃了我内心要研究 ...
- 一道返回num值的小题目
题目描述: 实现fizzBuzz函数,参数num与返回值的关系如下: .如果num能同时被3和5整除,返回字符串fizzbuzz .如果num能被3整除,返回字符串fizz .如果num能被5整除,返 ...
- 这些.NET开源项目你知道吗?.NET平台开源文档与报表处理组件集合(三)
在前2篇文章这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧 和这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑)中,大伙热情高涨.再次拿出自己的私货,在.NET平台 ...
- MVC常遇见的几个场景代码分享
本次主要分享几个场景的处理代码,有更好处理方式多多交流,相互促进进步:代码由来主要是这几天使用前端Ace框架做后台管理系统,这Ace是H5框架里面的控件效果挺多的,做兼容也很好,有点遗憾是控件效果基本 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- Android 解析XML文件和生成XML文件
解析XML文件 public static void initXML(Context context) { //can't create in /data/media/0 because permis ...
- T-SQL学习记录
T-sql是对SQL(structure query language )的升级.可以加函数. 系统数据库:master管理数据库.model模版数据库,msdb备份等操作需要用到的数据库,tempd ...
- 解决WINDOWS防火墙开启后Ping不通
WINDOWS系统由于安全考虑,当开启防火墙时,默认不允许外主机对其进行ping功能,即别的电脑ping不通本机.别的主机ping不通本机是因为本机的防火墙关闭了ICMP回显功能,只要把这回显功能打开 ...
