常见bug及解决方案
1.外边距叠加
一.发生在一个div内
- <!DOCTYPE>
- <html>
- <head>
- <meta http-equiv=Content-Type content="text/html; charset=utf-8"/>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- #box{
- margin: 10px;
- background-color: #d5d5d5;
- }
- #box p{
- margin: 20px;
- padding: 1px;
- background-color: #6699ff;
- }
- </style>
- </head>
- <body>
- <div id="box">
- <p>This is a pages</p>
- </div>
- </body>
- </html>
p中的margin20px覆盖div中的margin10px,使div的顶外边距和底外边距的margin为20px而内部p的顶外边距和底外边距的margin为0px
解决方案:设置一个padding值或背景颜色相同的边框。
二.发生在俩个div
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- #div1{
- width: 1000px;
- height: 100px;
- border: 10px solid;
- padding: 50px;
- margin: 15px;
- }
- #div2{
- width: 1000px;
- height: 100px;
- border: 10px solid;
- padding: 50px;
- margin: 10px;
- }
- </style>
- </head>
- <body>
- <div id="div1"></div>
- <div id="div2"></div>
- </body>
- </html>
只发生在普通文档流中,浮动与定位不会叠加。
2.当一个浮动元素与一个非浮动元素相连时就会出现IE6 3像素BUG
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <style type="text/css">
- *{margin: 0;padding: 0;}
- .bd{width: 400px;height: 400px;}
- .side{float: left;width: 100px;height: 200px;background: #333333;_margin-right: -3px;}
- .main{width: 200px;height: 100px;background: #555555;}
- </style>
- <title>解决3像素Bug</title>
- </head>
- <body>
- <div class="bd">
- <div class="side">
- </div>
- <div class="main">
- </div>
- </div>
- </body>
- </html>
在IE67中,当一个一个浮动元素与一个非浮动元素相连时,浮动的元素不会覆盖非浮动的元素。而在其他浏览器中会覆盖。
解决方案:1._margin-right: -3px(只解决IE6中3px的bug);2.float:left(可以使所有浏览器的布局相同);推荐2
3.双外边距叠加
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <style type="text/css">
- *{margin: 0;padding: 0;}
- .parent{width: 500px;height: 500px;border: 1px solid #999999;}
- .child{float: right;margin-right: 10px;width: 300px;height: 300px;border: 1px solid #888888;display: inline;}
- </style>
- <title>解决双边距问题</title>
- </head>
- <body>
- <div class="parent">
- <div class="child">
- </div>
- </div>
- </body>
- </html>
满足以下两个条件会产生双边距问题:1、块级元素 2、同时对块级元素添加float: left margin-left或float: right margin-right样式。
此时margin-right(left)的值为原来的俩倍。
解决方案: 只要为块级元素添加display: inline转变为内联元素;
4.DOM元素的定位
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <style type="text/css">
- *{margin: 0; padding: 0;}
- .pic{width: 300px;height: 300px;}
- .fix{position: fixed;right: 30px;bottom: 30px;*position: absolute;_right: 29px;_bottom: 29px;}
- .img01{width: 300px;height: 300px;}
- </style>
- <title>DOM元素固定于屏幕某处</title>
- </head>
- <body>
- <div class="pic fix">
- <img class="img01" src="resource/Koala.jpg">
- </div>
- </body>
- </html>
IE6会把position: fixed看成是position: static(正常);
解决方案: 所以要重设position,_为IE6专用
5.文字溢出
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <style type="text/css">
- .container01{width: 400px}
- .container02{float: left;}
- .container03{float: left;width: 398px;height: 50px;}
- </style>
- <title>解决IE6下文字溢出的问题</title>
- </head>
- <body>
- <div class="container01">
- <!--这是注释-->
- <div class="container02"></div>
- <div class="container03">↓这就是多出来的那个字</div>
- </div>
- </body>
- </html>
- <!--在以下情况会产生文字溢出bug:
- (1)一个容器里包含2个具有“float”样式的容器
- (2)第二个容器的宽度大于父容器的宽度或父容器与第二个容器宽度之差小于3
- (3)在第二个容器前存在注释
- 注释 从class="container03"前放在class="container02"前-->
在以下情况会产生文字溢出bug:
(1)一个容器里包含2个具有“float”样式的容器
(2)第二个容器的宽度大于父容器的宽度或父容器与第二个容器宽度之差小于3
(3)在第二个容器前存在注释
解决方案:注释 从class="container03"前放在class="container02"前
6.清除浮动
- <!DOCTYPE>
- <html>
- <head>
- <meta http-equiv=Content-Type content="text/html; charset=utf-8"/>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- #nofloatbox {
- border: 1px solid #FF0000;
- background: #CCC;
- overflow: hidden;
- zoom:1;
- }
- #floatbox {
- float: left;
- width: 100px;
- height: 100px;
- border: 1px solid #0000FF;
- background: #00FF00;
- }
- </style>
- </head>
- <body>
- <div id="nofloatbox">
- <div id="floatbox"></div>
- </div>
- </body>
- </html>
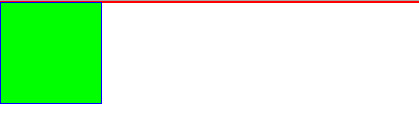
当子元素为浮动时,无法撑开父元素,结果显示为

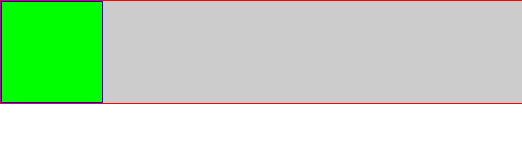
在父元素中添加overflow:hidden;IE6中添加zoom:1;

7.hasLayout:
很多情况下,我们把 hasLayout的状态改成true 就可以解决很大部分ie下显示的bug。
如通过zoom:1;将hasLayout设置为true;然后他就可以对自己和可能的子孙元素进行尺寸计算和定位。
8.img下方有3px的间隔
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style type="text/css">
- #div1{
- width: 100px;
- height: 100px;
- background-color: yellow;
- }
- img {
- display: block;
- }
- </style>
- </head>
- <body>
- <img src="1.jpg" width="100" height="100" />
- <div id="div1"></div>
- </body>
- </html>
将img设置display:block;
常见bug及解决方案的更多相关文章
- CSS控制之IE常见BUG及解决方案
常见bug 解决方案 盒模型bug 使用严格doctype声明 双倍margin bug _display:inline; 不认识a:link 不加:link 3像素margin bug 规范浮动与清 ...
- H5 播放视频常见bug及解决方案
本文摘自:本文来自“小时光茶社(Tech Teahouse)”公众号 原文:https://mp.weixin.qq.com/s/MM5ZwCiWLAeHalsNYMImnw 1. 自动播放问题 通过 ...
- jquery博客收集的IE6中CSS常见BUG全集及解决方案
今天的样式调的纠结,一会这边一会那么把jquery博客折腾的头大,浏览器兼容性.晚上闲着收集一些常见IE6中的BUG 3像素问题及解决办法 当使用float浮动容器后,在IE6下会产生3px的空隙,有 ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
- windows蓝屏代码大全及常见蓝屏解决方案
对于以下的代码查询建议使用ctrl+F查询,而且很多蓝屏与黑屏的问题多是最近操作引起的,例如更新驱动,安装新的硬件.软件--把相关的配置调到最近的正常状况大多可以解决,确实不行时方可考虑重装系统,解决 ...
- IE6的那些css常见bug(汇总)
IE6的那些css常见bug(汇总) 我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的, ...
- 我的第一篇文章 —— IE6的那些css常见bug(汇总)
我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的,听到了一些前端知识或者前沿技术. 另外 ...
- 常用样式制作思路 自定义按钮~自适应布局~常见bug seajs简记 初学者必知的HTML规范 不容忽略的——CSS规范
常用样式制作思路 学习常用样式总结参考来自这里 带点文字链接列表利用:before实现 1 <!DOCTYPE html> 2 <html lang="en" ...
- ie7,8常见bug,共计257个bug汇总?如何解决ie的历史bug
ie7.8常见bug,共计257个bug汇总 针对web开发者来说,浏览器的bug,特备是ie的bug是很多人的噩梦,因为ie的更新换代没有ff,chrome,safari,opera那么快,而且ie ...
随机推荐
- STL学习之运算符(<<)重载问题和仿函数的实现
/* 运算符<<的重载一直报错, 友原函数中可以访问到类的私有成员*/#include<iostream>using namespace std; class MyIn ...
- Swift3.0P1 语法指南——函数
原档:https://developer.apple.com/library/prerelease/ios/documentation/Swift/Conceptual/Swift_Programmi ...
- Spring中的JdbcTemplate使用
1.引出SpringJDBC的概念 在学习JDBC编程时我们会感觉到JDBC的操作是多么繁琐,那么当我们学习的Hibernate框架时,我们感觉到数据库的操作也变非常简单,提高了开发效率.但是当使用H ...
- 混合开发 webview 中file 控件 点击后无反应解决方法
最近在做个项目 ,需要 使用 file 控件上传 图片到服务器 ,在手机浏览器中 可以正常选择照片,但是放到 android 应用中的webview中,file 控件点击后就没有反应. 百度了一番后, ...
- html新增一些常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- orm 语法 数据库连接、建表、增删改查、回滚、单键关联 、多键关联、三表关联
1.数据库连接, #!usr/bin/env/python # -*- coding:utf-8 -*- # from wangteng import sqlalchemy from sqlalche ...
- nginx笔记资料
通配 hash 表 ngx_hash_init 实现注释:http://blog.csdn.net/gsnumen/article/details/7817396 ngx_hash_init之后的结构 ...
- mint17.3挂载u盘出现错误:mount:unknown filesystem type 'exfat'
mint17.3挂载u盘出现错误:mount:unknown filesystem type 'exfat' 安装exfat-fuse: sudo apt-get install exfat-fuse
- linux升级openssh
升级sshd到OpenSSH-6.7并删除老版本ssh 1)升级前准备 查看是否缺包 # rpm -qa | egrep "gcc|make|perl|pam|pam-devel" ...
- [译]:Orchard入门——构建你的第一个Orchard网站
原文链接:Building Your First Orchard Site 文章内容基于Orchard 1.8版本 本文将逐步简要介绍Orchard提供的功能.如果你是第一次使用Orchard,本文将 ...
