夺命雷公狗---Thinkphp----11之管理员的增删改查的完善
由于我们刚才的帐号还没通过任何的验证就可以直接进入数据库了,这当然不是不合理的交互逻辑,所以我们要修改下,让他变得3合理一些,
所以我们还是要按照套路来修改几处即可解决问题:
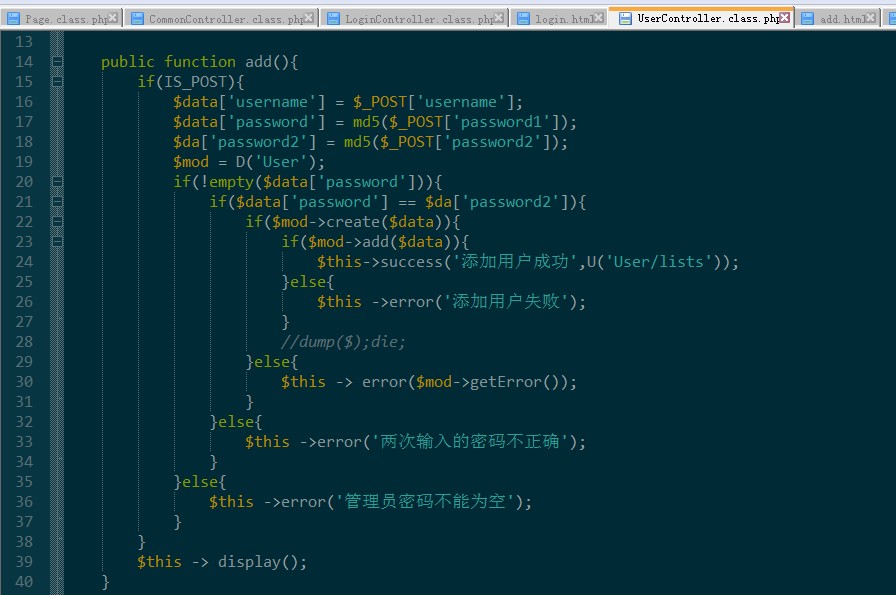
首先修改下添加的控制器:

public function add(){
if(IS_POST){
$data['username'] = $_POST['username'];
$data['password'] = md5($_POST['password1']);
$da['password2'] = md5($_POST['password2']);
$mod = D('User');
if(!empty($data['password'])){
if($data['password'] == $da['password2']){
if($mod->create($data)){
if($mod->add($data)){
$this->success('添加用户成功',U('User/lists'));
}else{
$this ->error('添加用户失败');
}
//dump($);die;
}else{
$this -> error($mod->getError());
}
}else{
$this ->error('两次输入的密码不正确');
}
}else{
$this ->error('管理员密码不能为空');
}
}
$this -> display();
}
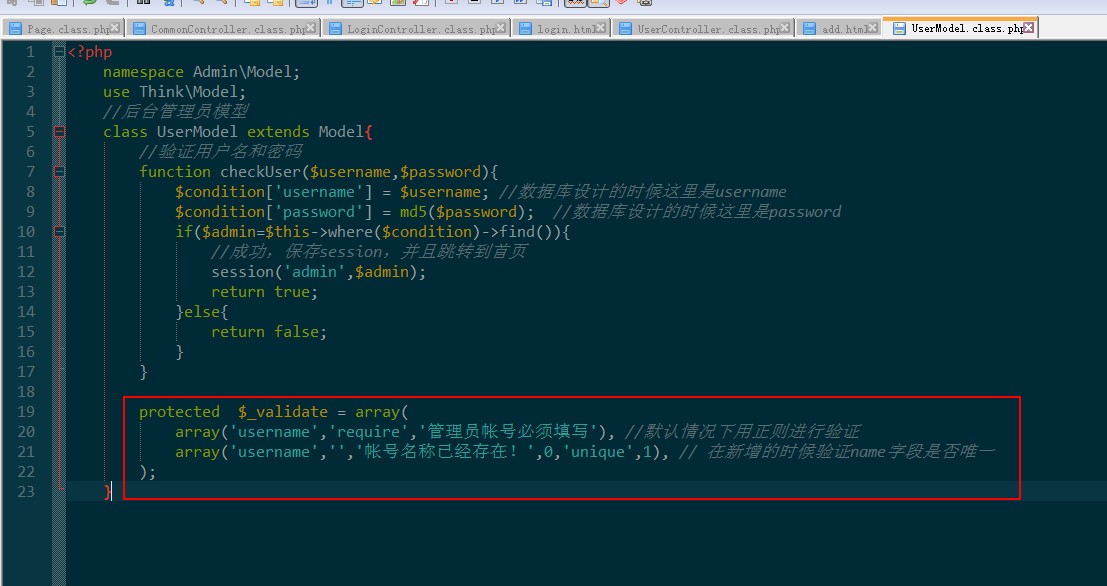
我们让模型来给我们判断下帐号是否存在,所以所以了大D,model里面的内容如下所示:

protected $_validate = array(
array('username','require','管理员帐号必须填写'), //默认情况下用正则进行验证
array('username','','帐号名称已经存在!',0,'unique',1), // 在新增的时候验证name字段是否唯一
);
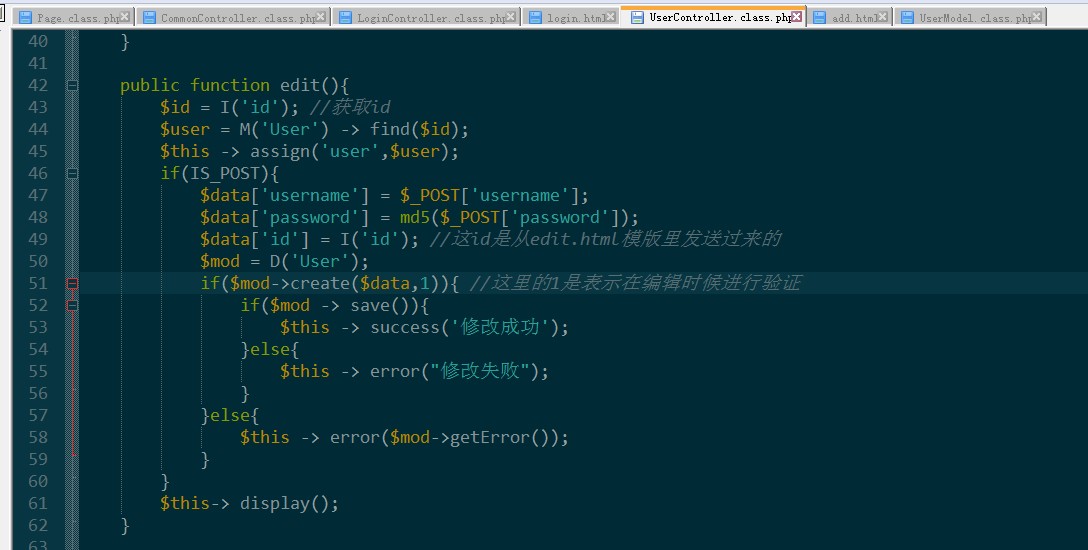
然后再修改的edit里面再修改下即可:

public function edit(){
$id = I('id'); //获取id
$user = M('User') -> find($id);
$this -> assign('user',$user);
if(IS_POST){
$data['username'] = $_POST['username'];
$data['password'] = md5($_POST['password']);
$data['id'] = I('id'); //这id是从edit.html模版里发送过来的
$mod = D('User');
if($mod->create($data,1)){ //这里的1是表示在编辑时候进行验证
if($mod -> save()){
$this -> success('修改成功');
}else{
$this -> error("修改失败");
}
}else{
$this -> error($mod->getError());
}
}
$this-> display();
}
最后就是解决列表页的分页问题,我们只需要稍微的修改下问题即可解决
public function lists(){
//从数据库中取出数据
//$user = M('User') -> select();
//dump($user);die;
//分配数据到模版
//$this->assign('user',$user);
//$this -> display();
//1.显示分页工具条
$mod = M('User');
$totalRows = $mod->count();
//创建分页对象时,分页对象需要总记录数和分页条数
$page = new \Think\Page($totalRows,2);
$page -> rollPage =5; //分页列表上显示多少条
$page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');
$page->setConfig('first','首页');
$page->setConfig('prev','上一页');
$page->setConfig('next','下一页');
$page->setConfig('last','尾页');
$pageHtml = $page -> show();//生成分页的连接诶效果(分页工具条的html代码)
$this -> assign('pageHtml',$pageHtml);//分配分页栏到模版
//2.查询出当前页面的列表数据
$user = $mod -> page(I('get.p',1),$page->listRows)->select();
$this -> assign('user',$user);
$this -> display();
}
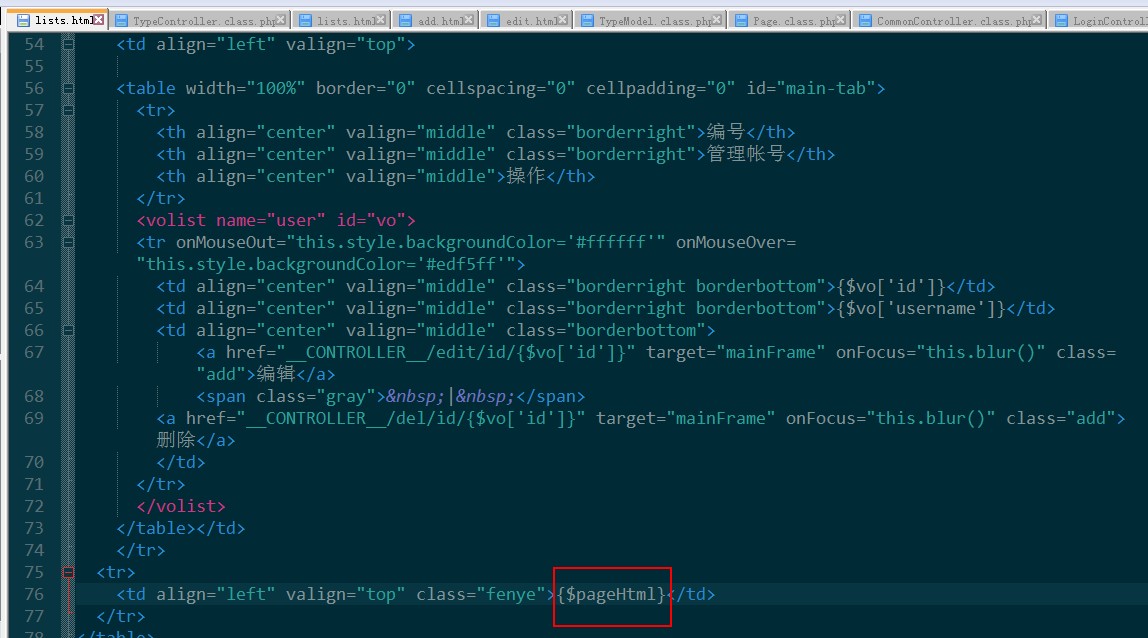
让后在视图下让他直接遍历过来即可:

如果希望样式美观点,那么直接加多一个样式给他问题即可解决:

<style type="text/css">
.num{
padding-left:10px;
}
.current{
padding-left:10px;
color:blue;
font-weight:bold;
font-size:16px;
}
</style>
这样我们的问题即可解决啦,嘻嘻
夺命雷公狗---Thinkphp----11之管理员的增删改查的完善的更多相关文章
- 夺命雷公狗---Thinkphp----6之管理员的增删改查之-未验证
首先我们创建多一个控制器UserController.class.php,主要用于管理员的增删改查操作: 代码如下所示: <?php namespace Admin\Controller; us ...
- ThinkPHP实现对数据库的增删改查
好久都没有更新博客了,之前老师布置的任务总算是现在可以说告一段落了,今天趁老师还没提出其他要求来更新一篇博客. 今天我想记录的是我之前做项目,自己所理解的ThinkPHP对数据库的增删改查. 首先要说 ...
- 夺命雷公狗ThinkPHP项目之----企业网站11之栏目的删除完成
我们删除要在分类模型中添加一个_before_delete的钩子函数,而且在删除一个分类时候,如果这个分类有子分类就不允许删除 model层代码如下所示: <?php namespace Adm ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站21之网站前台二级分类显示名称(TP自定义函数展示无限极分类)
我们实现网站二级分类的显示的时候,先要考虑的是直接取出顶级栏目,控制器代码如下所示: <?php namespace Home\Controller; use Think\Controller; ...
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗—angularjs—11—service的基本概念
我们先来研究下service里面的四大服务.. value 变量 constant 常量 factory 工厂模式 service 服务 <!DOCTYPE html> <ht ...
- 夺命雷公狗ThinkPHP项目之----企业网站30之网站前台头部导航的高亮显示
我们这个其实也是最简单的一个,首页高亮,那么我们需要先在中间层里面定义一个index = false: 然后在首页控制器里面定义一个 index = true 最后一步就是 在首页的模版上给一个判断: ...
随机推荐
- 【Android测试】【随笔】与 “58同城” 测试开发交流
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:http://www.cnblogs.com/by-dream/p/5384698.html 初衷 一直都有一个这样的想法: 虽然 ...
- 判断是否是 首次 进入app,,以及Xcode7之后前导页的设置
我的解决方案:... 1.在appdelegate.m中找到 “application:didFinishLaunchingWithOptions:”方法, 添加以下代码: /** * 前导 ...
- shell 统计GMT0 时区的数据
和某个供应商核对数据,对方是GMT+0时区,我方报表默认北京时间,无法修改为GMT0, 对excel中按照小时级别的数据导出到excel处理,然后转为文本文件,shell转为GMT0进行统计: 前期处 ...
- 【指标测试】影响IOPS的几个重要因素
1. 读写方式 顺序读写的IOPS要比随机读写的IOPS高.100%顺序读写来讲,顺序读要高于顺序写.100%随机读写来讲,随机读要高于随机写.小块读写的IOPS要比大块读写高.需要根据实际的应用程序 ...
- 配置Tomcat6的管理用户
在Tomcat上发布war之前需要配置一个管理用户以进入上传页面,而配置就是通过修改/usr/local/tomcat6/conf/tomcat-users.xml这个文件进行的.下面是修改后的文字: ...
- web系统权限设计
应该有七张表 1.appSystem 表: 主要在多系统中的 统一权限管理:主要就是系统的URL USE [Star_Permission] GO /****** 对象: Table [dbo].[A ...
- Spring第13篇—–Spring整合Hibernate之声明式事务管理
不容置疑的我们可以知道Spring的事务管理是通过AOP(AOP把我们的事务管理织入到我们的业务逻辑里面了)的方式来实现的,因为事务方面的代码与spring的绑定并以一种样板式结构使用.(面向切面编程 ...
- 微信JS SDK Demo
微信JS-SDK 分享到朋友圈 分享给朋友 分享到QQ 拍照或从手机相册中选图 识别音频并返回识别结果 使用微信内置地图查看位置原文:http://www.cnblogs.com/txw1958/p/ ...
- python多进程(三种方法)
#!/usr/bin/env python # -*- coding:utf- -*- from multiprocessing import Pool import time def f(x): t ...
- gradient color
http://www.cnblogs.com/YouXianMing/p/3793913.html layer 不能自动autolay, 只能在viewDidLayout里面设置宽度 - (void) ...
