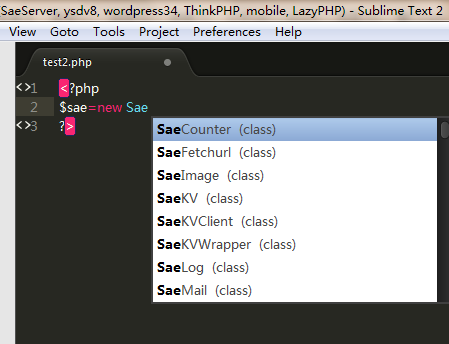
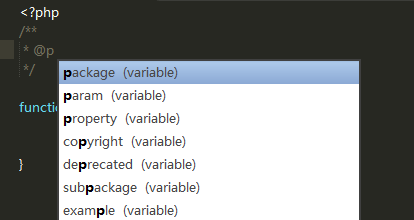
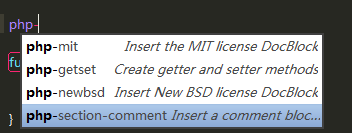
sublime配置全攻略
|
|
|
|
|
sublime配置全攻略的更多相关文章
- Android-x86虚拟机安装配置全攻略
转自Android-x86虚拟机安装配置全攻略 注:这里安装从简,具体请参考虚拟机Vmware安装运行安卓4.0详细教程 Android-x86虚拟机安装配置网上有很多,但是全部说明白的确不多,希望这 ...
- StartCom 申请 SSL 证书及 Nginx HTTPS 支持配置全攻略
来源:https://www.williamyao.com/index.php/archives/1397/ 前言 最近收到 StartCom 的邮件,数字证书即将过期,想到去年在 StartSSL ...
- Emacs安装配置全攻略之中的一个编译安装简单配置
/*************************************************************************************************** ...
- Druid连接池配置全攻略
Druid是阿里开源出来的数据库连接池,性能非常好,还自带日志监控. 它的DataSource类为:com.alibaba.druid.pool.DruidDataSource. 由于使用的yaml格 ...
- 长平狐 Android-x86虚拟机安装配置全攻略
Android-x86虚拟机安装配置网上有很多,但是全部说明白的确不多,希望这篇文章能把主要的配置介绍给您,帮助您少走一些弯路. 本文分别针对VMWare和Virtual Box两种虚拟机介绍安装配置 ...
- cas配置全攻略(转)
转:http://www.blogjava.net/tufanshu/archive/2011/01/21/343290.html 经过将近两天的测试,参考众多网友的贡献,终于完成了对cas的主要配置 ...
- Log4j实现对Java日志的配置全攻略
1. 配置文件 Log4J配置文件的基本格式如下: #配置根Logger log4j.rootLogger = [ level ] , appenderName1 , appenderName2 , ...
- Ubuntu下嵌入式Qt开发环境配置全攻略
http://qpcwth.blog.163.com/blog/static/20993024620139151424822/ 在安装的过称中,出现一些问题,注意试想: 1.本次开发环境的配置,是基于 ...
- Tomcat配置全攻略
tomcat的的下载地址http://www.apache.org/dist/jakarta/tomcat-4/ 1.安装jdk,详细操作请参考本站windows 2k和redhat 8.0下java ...
随机推荐
- 初学Node(一)国际惯例HelloWorld
简介 没有用过Node,记的这些只是学习的笔记,有什么错的地方,望各位前辈指正. Node是一个服务器端Javascript解释器,依赖于Chrome v8引擎进行代码编译,事件驱动.非阻塞I/O都是 ...
- iOS设计模式之迭代器模式
迭代器模式 基本理解 迭代器模式(Iterrator):提供一个方法顺序访问一个聚合对象中的各个元素,而又不暴露该元素的内部表示. 当你访问一个聚合对象,而且不管这些对象是什么都需要遍历的时候,你就应 ...
- iOS之UI--指示器HUD的创建和设置
指示器的创建和设置 渐变动画 描述: 使用label就能制作指示器,原理:就是让label以动画的形式慢慢显示和消失 最好是半透明的 指示器有时候也被称为:HUD,遮盖,蒙版 思路步骤: 1.先在st ...
- andorid开发eclipse常见问题
1.报错: BUILD FAILED D:\workspace\ganji\build.xml:144: The following error occurred while executing th ...
- chrome浏览器font-size<12px无效解决办法
当样式设定font-size<12px时,chrome浏览器里字体显示仍为12px:如font-size:11px; 但是chrome还是12px的大小,很不听话. 今天我就遇到了这样的问题?网 ...
- tomcat部署
因为之前一直用的JBoss服务器,今天测试了一下想换成tomcat,然后就考了一个现成的tomcat,然后将jboss下的项目复制了一个到tomcat下,然后改了一下文件名,结果启动时报错 java. ...
- Android开发艺术探索学习笔记(三)
第三章 View的事件体系 3.1 View基础知识 3.1.1 什么是view View 是Android中所有控件的基类,是一种界面层的控件的一种抽象,它代表了一个控件. 3.1.2 View的 ...
- MYSQL性能调优: 对聚簇索引和非聚簇索引的认识
聚簇索引是对磁盘上实际数据重新组织以按指定的一个或多个列的值排序的算法.特点是存储数据的顺序和索引顺序一致.一般情况下主键会默认创建聚簇索引,且一张表只允许存在一个聚簇索引. 在<数据库原理&g ...
- Force.com平台基础
当我开始写这篇博客的时候,<Force.com Platform Fundamentals>的PDF版本我还没看到十分之一.由于PDF全部是英文的,所以我看起来比较吃力.我尝试过边看边做笔 ...
- Nodejs断言测试
var assert = require('assert');/*node中,我们可以使用assert模块来测试代码.equal()和notEqual()分别作相等性和不等性的判断,第一个参数是期望值 ...






 收藏7
收藏7