html5之canvas初解
<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
<canvas id="myCanvas">您的浏览器版本不支持Canvas标签</canvas>
<script>
window.onload = function(){
var my_canvas = document.getElementById("myCanvas");
var ctx = my_canvas.getContext("2d");
alert(ctx);
}
</script>
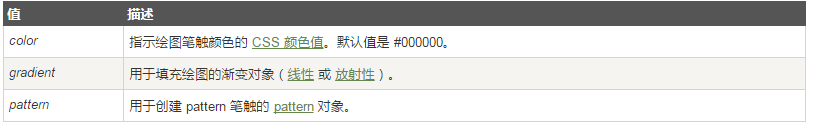
填充样式fillStyle和笔触样式strokeStyle
属性值有:

- 颜色
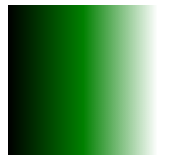
- 渐变对象gradient又可以分为线性渐变对象linearGradient和反射性渐变对象radialGradient,他们通过getContext()返回的对象进行创建。
var my_gradient = ctx.createLinearGradient(0,0,150,0); //创建一个线性渐变对象,参数表示开始点坐标和结束点坐标
my_gradient.addColorStop(0, "black"); //0位置时颜色
my_gradient.addColorStop(0.5, "green"); //0.5位置时颜色
my_gradient.addColorStop(1, "white"); //1位置时颜色 var my_radial = ctx.createRadialGradient(100,70,5,100,70,100);//创建一个反射状渐变对象,开始圆坐标,开始圆半径,结束圆坐标,结束圆半径
my_radial.addColorStop(0,"white");
my_radial.addColorStop(1,"red"); ctx.fillRect(0,0,500,500);


- pattern
var img = document.getElementById("search");
var my_pattern = ctx.createPattern(img, "repeat"); //创建patter对象,规定要使用的模式的图片、画布或视频元素。
ctx.fillStyle = my_pattern;
cxt.fillRect(0,0,500,500);

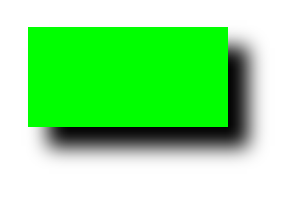
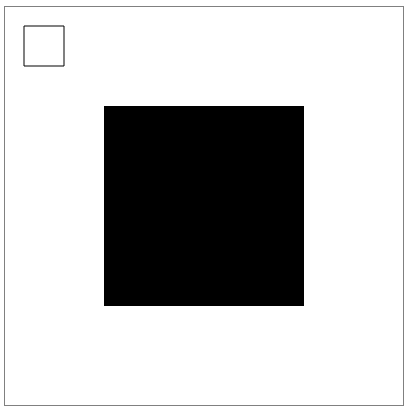
阴影样式
<canvas id="myCanvas" width="400" height="400">您的浏览器版本不支持canvas标签</canvas>
<!--
总结:阴影样式属性有
shadowColor 阴影颜色
shadowBlur 阴影模糊程度
shadowOffsetX 阴影x轴偏移
shadowOffsetY 阴影y轴偏移
-->
<script>
window.onload = function(){
var my_canvas = document.getElementById("myCanvas"); var ctx = my_canvas.getContext("2d"); ctx.shadowColor = "#000000"; //阴影颜色
ctx.shadowBlur = "30"; //模糊级别,默认为0,即设置shadowColor同时也必须设置shadowBlur,否则不显示阴影,值越小颜色越深,值越大颜色越模糊
ctx.shadowOffsetX = "20" //阴影沿x轴偏移距离,可正可负
ctx.shadowOffsetY = "20"; //阴影沿y轴偏移距离 ctx.fillStyle = "#00FF00"; //填充样式 green绿色
ctx.fillRect(50,50,200,100); //填充矩形
};
</script>

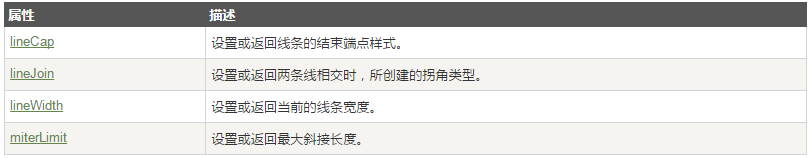
线条样式

图形
- 矩形(在fill和stroke之前设置fillStyle和strokeStyle显示不同的样式)
var cxt = my_canvas.getContext("2d"); cxt.fillRect(100,100,200,200); //填充矩形 cxt.strokeRect(0,0,400,400); //画矩形
//等同于
cxt.rect(20,20,40,40); //创建rect对象
cxt.stroke();
- 圆
var cxt = my_canvas.getContext("2d"); cxt.arc(100,100,50,0,2*Math.PI); //创建一个圆,参数:圆心坐标,圆半径,起始角度,结束角度(角度以PI为单位)
cxt.stroke(); //绘制
矩形和圆的绘制都属于线条的绘制,当然也可以使用strokeStyle和线条样式了。
线条
- 直线
var cxt = canvas.getContext("2d");
// 直线
cxt.moveTo(200,120);
cxt.lineTo(200,50); //线尾坐标
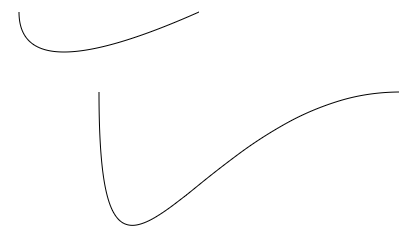
cxt.stroke(); - 曲线,贝塞尔曲线和弧线
cxt.beginPath();
cxt.moveTo(20,20);
cxt.quadraticCurveTo(20,100,200,20); //二次贝塞尔曲线
cxt.stroke(); cxt.beginPath();
cxt.moveTo(100,100);
cxt.bezierCurveTo(100,400,200,100,400,100); //三次贝塞尔曲线
cxt.stroke();

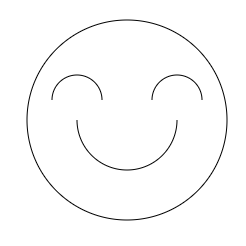
// 弧线(其实画圆就是画弧)
cxt.beginPath();
cxt.arc(200,200,100,0, 2*Math.PI); //圆弧
cxt.stroke(); cxt.beginPath();
cxt.arc(200,200,50, 0, Math.PI); //半圆弧
cxt.stroke(); cxt.beginPath();
cxt.arc(150,180,25,Math.PI,0); //半圆弧
cxt.stroke(); cxt.beginPath();
cxt.arc(250,180,25,Math.PI,0); //半圆弧
cxt.stroke();

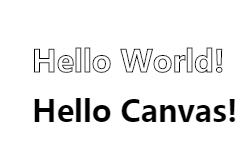
文本
var cxt = my_canvas.getContext('2d');
//字体样式
cxt.font = "bold 30px 微软雅黑";
cxt.strokeText("Hello World!", 100,100); //画文本字(空心)
cxt.fillText("Hello Canvas!", 100,150); //填充字体(实心)

图片绘制
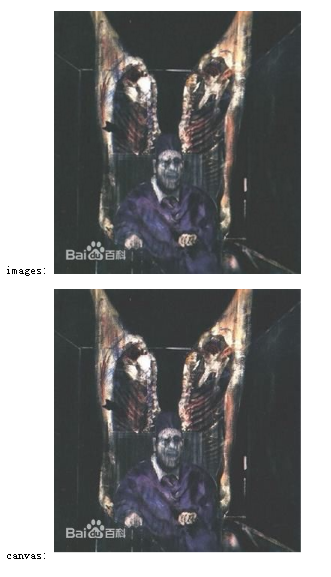
<p>图片:
<img src="./images/niurong.jpg" id="img"/>
</p>
<p>canvas:
<canvas id="myCanvas" width=360 height=360>您的浏览器版本不支持canvas标签</canvas>
</p>
<script>
// drawImage(img, x0, y0); 绘制图片到(x0,y0)坐标上
window.onload = function(){
var img = document.getElementById("img");
var my_canvas = document.getElementById("myCanvas");
var cxt = my_canvas.getContext('2d'); cxt.drawImage(img,0,0);
15 }

我们把一张图片复制到canvas中,然后这张图片就任我们揉捏了,嘿嘿... 现在我们要把《被牛肉片包围的头像》中教皇的头像裁剪出来
只需 cxt.drawImage(img,115, 155, 75, 95, 0, 0, 75, 95); 这就就ok了。需要测算出该头像位于该图片的坐标以及宽度、高度即可。

注意:drawImage函数参数

像素操作
假如你拥有了操作像素的能力,那么你就拥有了改变世界的能力。——LHAT语录
var imgData = cxt.createImageData(100,100); //创建一个100×100像素的imageData对象
for(var i=0; i<imgData.data.length; i+=4){
imgData.data[i+0] = 0; //R
imgData.data[i+1] = 255; //G
imgData.data[i+2] = 0; //B
imgData.data[i+3] = 200; //透明度,255表示不透明
}
cxt.putImageData(imgData, 300, 300); //将imageData对象添加到画布中

电脑、手机上的图片都是有一个个像素组成的,这没错,假若我知道了一幅图片所有像素的位置、颜色,那么我就能完美复制该图片。
<p>
<img src="./images/shouhui3.jpg" id="img" style="border:1px solid #aaa"/>
<canvas id="myCanvas" width="209" height="220" style="border:1px solid #aaa">您的浏览器版本不支持canvas标签</canvas>
</p>
<script>
window.onload = function(){
var img = document.getElementById("img");
var my_canvas = document.getElementById("myCanvas");
var cxt = my_canvas.getContext("2d");
cxt.drawImage(img,0,0); var imgData = cxt.getImageData(0,0,my_canvas.width,my_canvas.height);
for(var i=0; i<imgData.data.length; i+=4){
imgData.data[i+0] = 255 - imgData.data[i+0] ;
imgData.data[i+1] = 255 - imgData.data[i+1] ;
imgData.data[i+2] = 255 - imgData.data[i+2] ;
imgData.data[i+3] = 255 ;
}
cxt.putImageData(imgData,0,0);
};
</script>

html5之canvas初解的更多相关文章
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- 【HTML5】Canvas画布
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- html5 之 canvas 相关知识(一)概念及定义
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- HTML5之Canvas画布
先上代码: <canvas width="1000" height="800">浏览器不支持HTML5!</canvas> <sc ...
随机推荐
- ERStudio的使用
转自于:http://www.cnblogs.com/TangPro/p/3250320.html 打开ERstudio,点击新建出现如图对话框: 选择第一个,表示创建一个新的关系型 数据库模型 这里 ...
- DEDE织梦常用的调用方法
DEDE织梦常用的调用常规调用: 网站名称调用:<title>{dede:global.cfg_webname/}</title> 网站关键词调用:<meta name= ...
- HDU4135 Co-prime(容斥原理)
题目求[A,B]区间内与N互质数的个数. 可以通过求出区间内与N互质数的个数的前缀和,即[1,X],来得出[A,B]. 那么现在问题是求出[1,X]区间内与N互质数的个数,考虑这个问题的逆问题:[1, ...
- ural 1286. Starship Travel
1286. Starship Travel Time limit: 1.0 secondMemory limit: 64 MB It is well known that a starship equ ...
- wp7 中 HubTile控件自定义大小。
http://blog.csdn.net/matrixcl/article/details/7057291 (转) Toolkit(http://silverlight.codeplex.com/)中 ...
- 【wikioi】1034 家园(最大流+特殊的技巧)
http://wikioi.com/problem/1034/ 太神了这题. 其实一开始我以为是费用流,但是总感觉不对. 原因是我没看到一句话,特定的时刻到达特定的点!! 也就是说,并不是每艘船每次都 ...
- Android 并行自动化测试系统 实现总结
一: 总体架构 系统工程架构源码:https://github.com/UDLD/UIAUTOMATORTEST 整个系统基于: UiAutomator + 自编Python交互库 + Robo ...
- MyBatis学习---使用MyBatis_Generator生成Dto、Dao、Mapping
由于MyBatis属于一种半自动的ORM框架,所以主要的工作将是书写Mapping映射文件,但是由于手写映射文件很容易出错,所以查资料发现有现成的工具可以自动生成底层模型类.Dao接口类甚至Mappi ...
- 【回文串-Manacher】
Manacher算法能够在O(N)的时间复杂度内得到一个字符串以任意位置为中心的回文子串.其算法的基本原理就是利用已知回文串的左半部分来推导右半部分. 转:http://blog.sina.com.c ...
- Qt 程序退出时断言错误——_BLOCK_TYPE_IS_VALID(pHead->nBlockUse),由setAttribute(Qt::WA_DeleteOnClose)引起
最近在学习QT,自己仿写了一个简单的QT绘图程序,但是在退出时总是报错,断言错误: 报错主要问题在_BLOCK_TYPE_IS_VALID(pHead->nBlockUse),是在关闭窗口时报的 ...
