基于 jQuery Jcrop 插件的功能模块:头像剪裁
/**
Jcrop version: 0.9.12
jQuery version: 1.9.0
Author: 小dee
Date: 2014.10.30
*/
先看看他山之石:博客园的头像模块也是使用的 Jcrop 插件,处理方式如图
博客园图1:

高度大于宽度时
博客园图2:

再看看新浪微博( http://account.weibo.com/set/photo ),它使用的是 flash,如图:

最后看豆瓣( http://www.douban.com/accounts/user_icon/),它使用的是 imgAreaSelect 插件:
豆瓣图1:

豆瓣图2:

我觉得新浪微博的处理方式更利于布局,也就是说不论上传多大尺寸的图片,都会把图片放在一个宽高固定的外围框中,页面的布局是固定不变的,不太会由于用户上传意想不到尺寸的图片( 其实... 这种几率比较小吧) 而影响布局的效果。
===================华丽的分割线=====================
本模块基于 jQuery 的插件 Jcrop,部分功能是直接使用 API 实现,部分功能使用 jQuery 实现,处理的方式类似新浪微博。
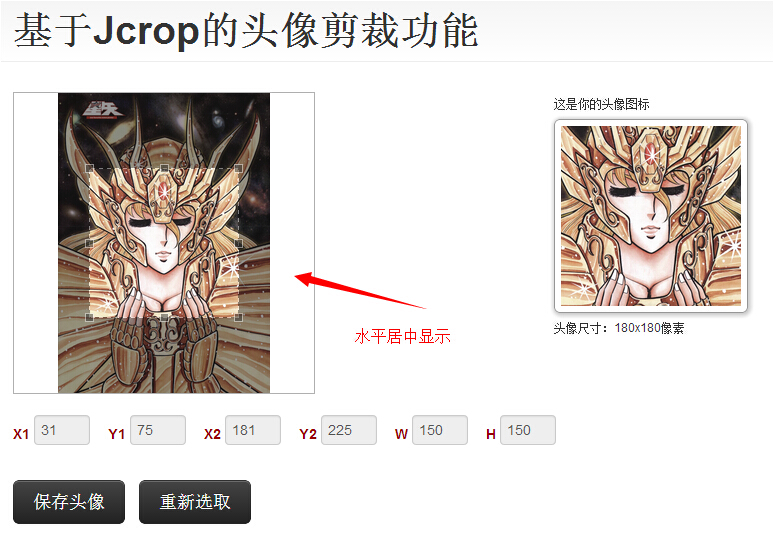
效果图:

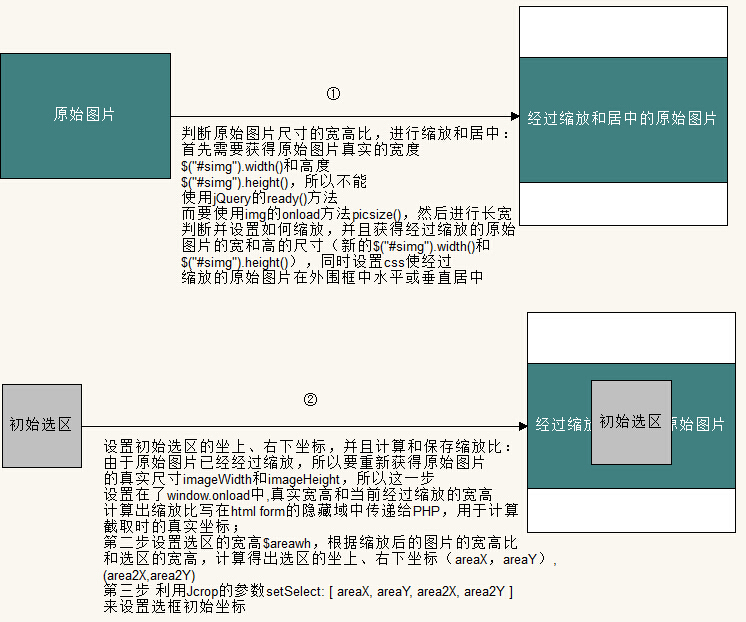
流程图:


坐标信息图:

功能一. 原图不论尺寸多大,都居中显示在固定尺寸的外围框中,如图:
①原图宽高相等时,把原图的宽高设置为何外围框相同尺寸:

②原图宽 > 高 时,原图在外围框中垂直居中显示:

③原图宽 < 高 时,原图在外围框中水平居中显示:

功能二. 初始时加载居中的默认选区,同时预览图与选区的位置相对应
功能三. 显示/隐藏 选区的左上、右下坐标值以及宽度和高度
功能四. 保存头像,保存剪裁后的图片至服务器
功能五.重新选取选区
功能六.移动和缩放选区
使用到的参数和 API 接口:
参数 -
| aspectRatio | 0 | 选框宽高比。说明:width/height |
| boxWidth | 0 | 画布宽度 |
| boxHeight | 0 | 画布高度 |
| boundary | 2 | 边界。说明:可以从边界开始拖动鼠标选择裁剪区域 |
| onChange | function(){} | 选框改变时的事件 |
| onSelect | function(){} | 选框选定时的事件 |
| onDblClick | function(){} | 在选框内双击时的事件 |
| onRelease | function(){} | 取消选框时的事件 |
接口 -
| release() | 取消选框 |
| setSelect(array) | 创建选框,参数格式为:[x, y, x2, y2] |
代码:
一. 原始图片缩放居中
设置原始图片缩放并在外围框中居中:
//原图加载完之后调用
function picsize(){ //在原图外围框中,如果原图宽高比为1,则缩放至和外围框一样的尺寸
if( $("#simg").width() == $("#simg").height() ){ $("#simg").width($("#piccon").width());
$("#simg").height($("#piccon").height()); }else if( $("#simg").width() > $("#simg").height() ){ //当原图宽 > 高 $("#simg").width($("#piccon").width()); //jquery.Jcrop.js line:1654 baseClass: 'jcrop',
//line:332
$(".jcrop-holder").css({
"position":"absolute",
"top":"50%",
"left":0,
"margin-top":-($("#simg").height()/2)
}); }else{ //当原图宽 < 高 $("#simg").height($("#piccon").height());
$(".jcrop-holder").css({
"position":"absolute",
"top":0,
"left":"50%",
"margin-left":-($("#simg").width()/2)
});
}
}
说明:在设置原图居中时,js 给原图设置 css 时,不能按照 HTML 中原图的 ID 来设置,原图在 HTML 中的代码为:
<div id="piccon">
<!-- 原图 -->
<img src="demo_files/pic3.jpg" id="simg" onload="picsize()" />
</div>
本来这里原图 img 的 id 为"simg",但是在 jquery.Jcrop.js 文件的 line:314 中有如下的设置:
var $img = $origimg.clone().removeAttr('id').css(img_css).show();
$img.width($origimg.width());
$img.height($origimg.height());
$origimg.after($img).hide();
...
var boundx = $img.width(),
boundy = $img.height(),
$div = $('<div />').width(boundx).height(boundy).addClass(cssClass('holder')).css({
position: 'relative',
backgroundColor: options.bgColor
}).insertAfter($origimg).append($img);
line:1644 有如下设置:
$.Jcrop.defaults = {
...
// Styling Options
baseClass: 'jcrop',
...
所以在设置原图 css 的时候 不能使用原来的 id ,要使用 addClass 的 .jcrop-holder .
二. 选区居中:
function wonload(){
//设置初始选框的宽高,可根据外围框的大小来设置,此案例外围框宽高设置为300,初始选区宽高可以设置为150
$areawh = 150;
//获取图片的原始尺寸
var screenImage = $("#simg");
var theImage = new Image();
theImage.src = screenImage.attr("src");
var imageWidth = theImage.width;
var imageHeight = theImage.height;
//设置初始选框左上坐标
if( $("#simg").width() == $("#simg").height() ){
areaX = ($("#piccon").width() - $areawh)/2;
areaY = ($("#piccon").height() - $areawh)/2;
area2X = ($("#piccon").width() - $areawh)/2 + $areawh;
area2Y = ($("#piccon").height() - $areawh)/2 + $areawh;
//进行缩放后要把图片原始尺寸的缩放值传递给PHP
$scalls = imageWidth / $("#simg").width();
$("#scalls").val($scalls);
}else if( $("#simg").width() > $("#simg").height() ){ //当原图宽 > 高
//如果外围框中原图高(经过缩放)小于150,就给一个更小的选区高
$areawh > $("#simg").height()?$areawh = 100:$areawh;
areaX = ($("#piccon").width() - $areawh)/2;
areaY = ($("#simg").height() - $areawh)/2;
area2X = ($("#piccon").width() - $areawh)/2 + $areawh;
area2Y = ($("#simg").height() - $areawh)/2 + $areawh;
$scalls = theImage.height / $("#simg").height();
$("#scalls").val($scalls);
}else{ //当原图宽 < 高
$areawh > $("#simg").width()?$areawh = 100:$areawh;
areaX = ($("#simg").width() - $areawh)/2;
areaY = ($("#piccon").height() - $areawh)/2;
area2X = ($("#simg").width() - $areawh)/2 + $areawh;
area2Y = ($("#piccon").height() - $areawh)/2 + $areawh;
$scalls = imageWidth / $("#simg").width();
$("#scalls").val($scalls);
}
三. 把原始图片的原始尺寸和经过缩放后的尺寸相除,得出缩放比,放入表单的隐藏域传给 PHP 文件:
<!-- 缩放比传递给PHP -->
<input type="hidden" id="scalls" name="scalls"/>
在 PHP 文件中接受参数并截图:
//缩放值
$scalls = $_POST['scalls']; $img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h ); //建立黑色背景的预览窗口 imagecopyresampled($dst_r,$img_r,0,0,$scalls*$_POST['x1'],$scalls*$_POST['y1'],$targ_w,$targ_h,$scalls*$_POST['w'],$scalls*$_POST['h']); //重采样拷贝部分图像并调整大小
代码下载地址:https://github.com/dee0912/imgCrop_Jcrop
如需转载,请在文章页面保留此说明并且给出原文链接。谢谢!
基于 jQuery Jcrop 插件的功能模块:头像剪裁的更多相关文章
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- 基于jquery 移动插件的实现
引用谢灿勇 地址 http://www.cnblogs.com/st-leslie/p/6002148.html 一个思路分析:大致上实现的思路有以下两种. 一.判断块是否被按下(mousedown ...
- 基于JQuery.timer插件实现一个计时器
基于JQuery.timer插件实现一个计时器,需要的朋友可以参考下. 先去官网下载jQuery Timers插件 ,然后引用到html中.这里是1.2 version 复制代码代码如下: < ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
- 基于jQuery日历插件制作日历
这篇文章主要介绍了基于jQuery日历插件制作日历的相关资料,需要的朋友可以参考下 来看下最终效果图吧: 是长得丑了一点,不要吐槽我-.- 首先来说说这个日历主要的制作逻辑吧: ·一个月份最多有31天 ...
- 基于jquery分页插件
今天终于完成了基于jquery的分页插件的代码编写,也通过了功能测试,实现了分页功能:由于刚开始写jquery的插件,所以梳理逻辑的时间也很长,整个过程整整一周时间,今天终于搞完了,先将整个分页插件的 ...
- 编写基于jQuery的插件的方法
注意:jQuery中有一个extend的方法,这个方法是添加js对象字段的,下面会多次用到 1:添加全局类的方法 常用的ajax就是该类插件,下面要编写一个简单的加法和减法的基于jQuery的方法 $ ...
- jQuery JCrop插件的使用详解
jQuery的一个图片剪切的一个插件, 使用插件必须条件:引入jQuery.js文件,引入jQuery.Jcrop.js文件,引入JQuery.Jcrop.css文件 1.最基本的使用方法: &l ...
- 基于jQuery的插件
jQuery Validation 验证框架 jQuery Form Ajax表单插件 jQuery UI插件 Easy UI
随机推荐
- Material Design入门(二)
本文主要包括以下内容 侧滑菜单DrawerLayout实现 CardView实现 DrawerLayout介绍 drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可 ...
- SPI通信实验---verilog(FPGA作为从机,使用可读可写)
本实验讲究实用性,故设计思想为:主机先向从机发送地址,若是向从机写入数据,则向从机发送数据,若是读取从机数据,则向从机发送时钟,然后在时钟下降沿读取数据即可.cs信号上升沿作为SPI通信的结束信号.r ...
- transient关键字使用笔记
>>transient的作用及使用方法 一个对象只要实现了Serilizable接口,这个对象就可以被序列化,java的这种序列化模式为开发者提供了很多便利,我们可以不必关系具体序列化的过 ...
- CI中PHP写法规范(不断更新)
1.类名首字母大写,多个单词用下划线连接,首字母小写是无效的 举例: class CI_Model 2.routes路由配置中的右侧在配置类名和方法名的时候都是小写,如果大写可能会出现404找不到的错 ...
- PhpStorm Git 配置
首先需要安装windows下的Git版本,网上有很多我下载的是msysgit反正都差不多,不会的自己百度. 其次打开PhpStorm,点击File ,Settings ,找到Version Contr ...
- [图文详解] Sublime Text在Windows/Ubuntu/Mac OSX中配置使用CTags
很开发者都在找Sublime Text中函数转跳的功能,这个是软件自身没有的功能,要靠CTags这个插件配合CTags的可执行程序的实现的.按照我的理解是CTags扫描索引你的项目文件,然后subli ...
- Introduction to Computer Networks(网络架构与七层参考模式)
Network Connectivity 1. Important terminologies 1) Link 设备连接的连线.Link本身既可以是有线的,也可以是无线的. 2) Node 设备.电脑 ...
- JSON浅总
我们在以前的学习中了解到XML是一种结构化的数据表示方式,一种可扩展标记语言!可以把XML理解成一个微型的结构化的小的数据库,保存一些小型的数据和传输数据,有严格的显示限制.但是XML语句有些冗长和繁 ...
- 让html元素随浏览器的大小自适应垂直居中
转自:http://www.cnblogs.com/linjiqin/archive/2011/06/15/2081362.html 表格可以实现td中的元素垂直居中显示,但是前提条件必须定义td的高 ...
- ArcGIS for Android地图控件的5大常见操作
GIS的开发中,什么时候都少不了地图操作.ArcGIS for Android中,地图组件就是MapView,MapView是基于Android中ViewGroup的一个类(参考),也是ArcGIS ...
