【原】iOSCoreAnimation动画系列教程(一):CABasicAnimation【包会】
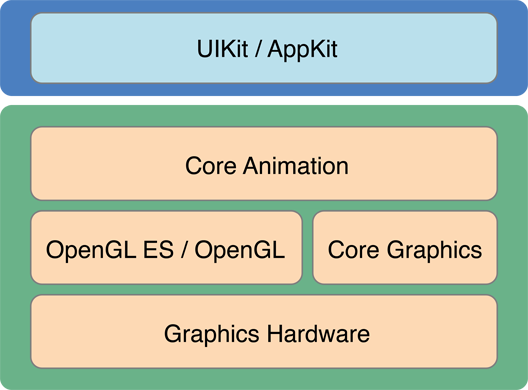
在iOS中,图形可分为以下几个层次:

越上层,封装程度越高,动画实现越简洁越简单,但是自由度越低;反之亦然。本文着重介绍Core Animation层的基本动画实现方案。
在iOS中,展示动画可以类比于显示生活中的“拍电影”。拍电影有三大要素:演员+剧本+开拍,概念类比如下:
演员--->CALayer,规定电影的主角是谁
剧本--->CAAnimation,规定电影该怎么演,怎么走,怎么变换
开拍--->AddAnimation,开始执行
一、概念介绍
1.1CALayer是什么呢?
CALayer是个与UIView很类似的概念,同样有layer,sublayer...,同样有backgroundColor、frame等相似的属性,我们可以将UIView看做一种特殊的CALayer,只不过UIView可以响应事件而已。一般来说,layer可以有两种用途,二者不互相冲突:一是对view相关属性的设置,包括圆角、阴影、边框等参数,更详细的参数请点击这里;二是实现对view的动画操控。因此对一个view进行core animation动画,本质上是对该view的.layer进行动画操纵。
1.2CAAnimation是什么呢?
CAAnimation可分为四种:
- 1.CABasicAnimation
- 通过设定起始点,终点,时间,动画会沿着你这设定点进行移动。可以看做特殊的CAKeyFrameAnimation
- 2.CAKeyframeAnimation
- Keyframe顾名思义就是关键点的frame,你可以通过设定CALayer的始点、中间关键点、终点的frame,时间,动画会沿你设定的轨迹进行移动
- 3.CAAnimationGroup
- Group也就是组合的意思,就是把对这个Layer的所有动画都组合起来。PS:一个layer设定了很多动画,他们都会同时执行,如何按顺序执行我到时候再讲。
- 4.CATransition
- 这个就是苹果帮开发者封装好的一些动画
二、动手干活
实践出真知,看个例子就知道:
比如我们想实现一个类似心跳的缩放动画可以这么做,分为演员初始化、设定剧本、电影开拍三个步骤:
- (void)initScaleLayer
{
//演员初始化
CALayer *scaleLayer = [[CALayer alloc] init];
scaleLayer.backgroundColor = [UIColor blueColor].CGColor;
scaleLayer.frame = CGRectMake(60, 20 + kYOffset, 50, 50);
scaleLayer.cornerRadius = 10;
[self.view.layer addSublayer:scaleLayer];
[scaleLayer release]; //设定剧本
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation.autoreverses = YES;
scaleAnimation.fillMode = kCAFillModeForwards;
scaleAnimation.repeatCount = MAXFLOAT;
scaleAnimation.duration = 0.8; //开演
[scaleLayer addAnimation:scaleAnimation forKey:@"scaleAnimation"];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
[self initScaleLayer];
}
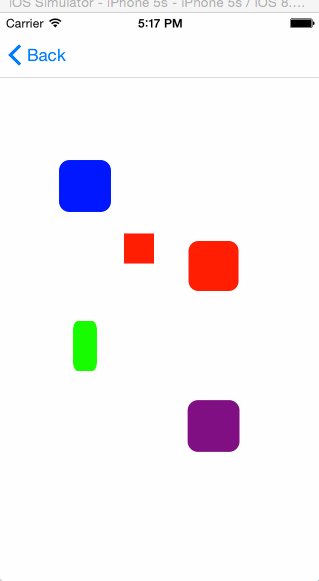
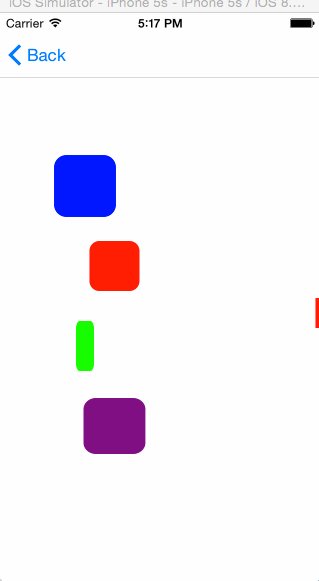
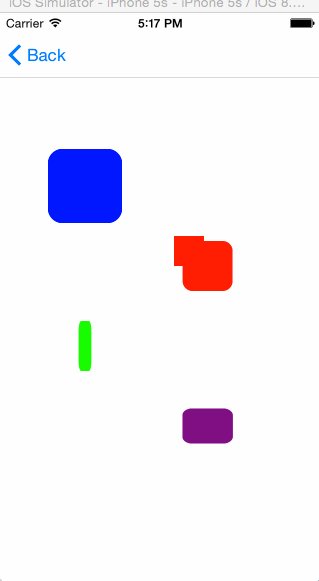
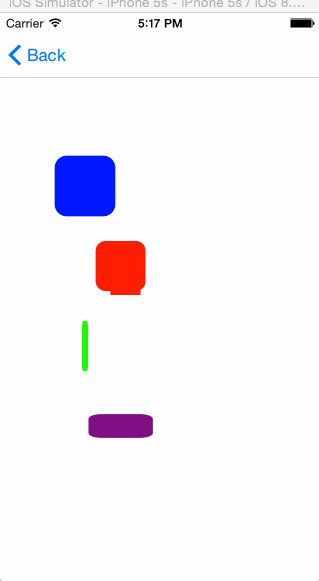
效果请参考附图中的蓝色方块。其他效果可以依葫芦画瓢轻松实现。想要实现不同的效果,最关键的地方在于CABasicAnimation对象的初始化方式中keyPath的设定。在iOS中有以下几种不同的keyPath,代表着不同的效果:

此外,我们还可以利用GroupAnimation实现多种动画的组合,在GroupAnimation中的各个动画类型是同时进行的。
- (void)initGroupLayer
{
//演员初始化
CALayer *groupLayer = [[CALayer alloc] init];
groupLayer.frame = CGRectMake(60, 340+100 + kYOffset, 50, 50);
groupLayer.cornerRadius = 10;
groupLayer.backgroundColor = [[UIColor purpleColor] CGColor];
[self.view.layer addSublayer:groupLayer];
[groupLayer release]; //设定剧本
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation.autoreverses = YES;
scaleAnimation.repeatCount = MAXFLOAT;
scaleAnimation.duration = 0.8; CABasicAnimation *moveAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
moveAnimation.fromValue = [NSValue valueWithCGPoint:groupLayer.position];
moveAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(320 - 80,
groupLayer.position.y)];
moveAnimation.autoreverses = YES;
moveAnimation.repeatCount = MAXFLOAT;
moveAnimation.duration = 2; CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"];
rotateAnimation.fromValue = [NSNumber numberWithFloat:0.0];
rotateAnimation.toValue = [NSNumber numberWithFloat:6.0 * M_PI];
rotateAnimation.autoreverses = YES;
rotateAnimation.repeatCount = MAXFLOAT;
rotateAnimation.duration = 2; CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation];
groupAnnimation.duration = 2;
groupAnnimation.autoreverses = YES;
groupAnnimation.animations = @[moveAnimation, scaleAnimation, rotateAnimation];
groupAnnimation.repeatCount = MAXFLOAT;
//开演
[groupLayer addAnimation:groupAnnimation forKey:@"groupAnnimation"];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
[self initGroupLayer];
}

完整的demo工程点CAAnimationDemo.zip下载
=======================================================
原创文章,转载请注明 编程小翁@博客园,邮件zilin_weng@163.com,欢迎各位与我在C/C++/Objective-C/机器视觉等领域展开交流!
=======================================================
【原】iOSCoreAnimation动画系列教程(一):CABasicAnimation【包会】的更多相关文章
- 【原】iOSCoreAnimation动画系列教程(二):CAKeyFrameAnimation【包会】
在上一篇专题文章[原]iOSCoreAnimation动画系列教程(一):CABasicAnimation[包会]中我们学习了iOS核心动画CoreAnimation中CABasicAnimation ...
- DIY固件系列教程——实现开机LOGO三屏动画的完全替换【转】
本文转载自:http://blog.csdn.net/sdgaojian/article/details/9192433 本教程需要用到如下工具:1,7Z压缩工具2,AddCrc32效验工具3,raw ...
- Android Studio系列教程五--Gradle命令详解与导入第三方包
Android Studio系列教程五--Gradle命令详解与导入第三方包 2015 年 01 月 05 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处!http://s ...
- Vue.js 系列教程 5:动画
原文:intro-to-vue-5-animations 译者:nzbin 译者的话:经过两周的努力,终于完成了这个系列的翻译,由于时间因素及个人水平有限,并没有详细的校对,其中仍然有很多不易理解的地 ...
- 用包来组织模型 -- Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. 在我们使用python manage.py ...
- (转)NGUI系列教程七(序列帧动画UITexture 和 UIsprit)
NGUI系列教程七(序列帧动画) 今天我给大家讲一下如何使用NGUI做序列帧动画.本节主要包括两方面内容,分别是使用UIspirit和使用UITexture 做序列帧动画.废话不说了,下面开始.还 ...
- NGUI系列教程七(序列帧动画)
今天我给大家讲一下如何使用NGUI做序列帧动画.本节主要包括两方面内容,分别是使用UIspirit和使用UITexture 做序列帧动画.废话不说了,下面开始.还要在啰嗦一句,首先大家要准备一些序列帧 ...
- Unreal Engine 4 系列教程 Part 6:动画教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(34)-Fiddler如何抓取微信小程序的包-上篇
1.简介 有些小伙伴或者是童鞋们说小程序抓不到包,该怎么办了???其实苹果手机如果按照宏哥前边的抓取APP包的设置方式设置好了,应该可以轻松就抓到包了.那么安卓手机小程序就比较困难,不是那么友好了.所 ...
随机推荐
- AppStore下载慢的真实原因
今天有个朋友说他的app下载很慢,他说下载其他的不会,就他的会很慢很卡.我心想这东西苹果的我也没办法了呀,不过我心里也想我平时下载挺快的呀.于是就开始试试.搜索了几个app下载发现确实是有快有慢,并且 ...
- Android自定义之仿360Root大师水纹效果
很简单的一个效果.我直接上图了. 代码就不详细说了,贴出关键代码就行了. @Override protected void onDraw(Canvas canvas) { s ...
- Xcode-打开代码折叠带
preferences --> Text Editing --> 打勾Code folding ribbon
- static、final、static final 用法
1.使用范围:类.方法.变量.2.区别和联系:2.1.static 含义:静态的,被 static 修饰的方法和属性只属于类不属于类的任何对象.2.2.static 用法:2.2.1.static 可 ...
- xss-跨站脚本攻击-后台传给前端的html标签安全显示
作用 后台拼接的html字符串传到前端,默认是不安全的,需要告诉前端这个字符串是安全的,可以正常显示html标签. 知识点 1.定义 2 3 <script> 获取session ...
- 算法解读:s变量和数组
算法是解决问题并获得结果的过程.在这个处理过程中,问题以数据的形式输入,结果同样以数据的形式输出,在算法的处理过程中,也需要各种临时的数据. 数据是什么? 数据是多种不同信息的表现. 以料理中的食谱为 ...
- ThroughRain第二次冲刺(每天更新
第二次冲刺时间: 11月28-12月5号 第一次冲刺目标及分配: 1. 查询点餐界面 认领:梁仕标 2. 链接数据库 认领:冯梓凡 3. 建立数据库的表 ...
- JS 模拟手机页面文件的下拉刷新
js 模拟手机页面文件的下拉刷新初探 老总说需要这个功能,好吧那就看看相关的东西呗 最后弄出了一个简单的下拉刷新页面的形式,还不算太复杂 查看 demo 要在仿真器下才能看到效果,比如chrome的里 ...
- 译:什么是ViewData的, ViewBag和TempData? - MVC为当前和后续请求之间传递数据的三种方法
译文出处:http://www.codeproject.com/Articles/476967/WhatplusisplusViewData-cplusViewBagplusandplusTem AS ...
- SignalR简单示例教程入门版
上周五最后一天在公司上班,无聊之余就想做点什么.介于之前有人让我做个简易版的在线聊天的,于是乎就打算花一天时间来弄下关于SignalR的简单教程制作一个在线的聊天的. 1:前端用了国产的一个MVVM框 ...
