CSS基础选择器温故-1
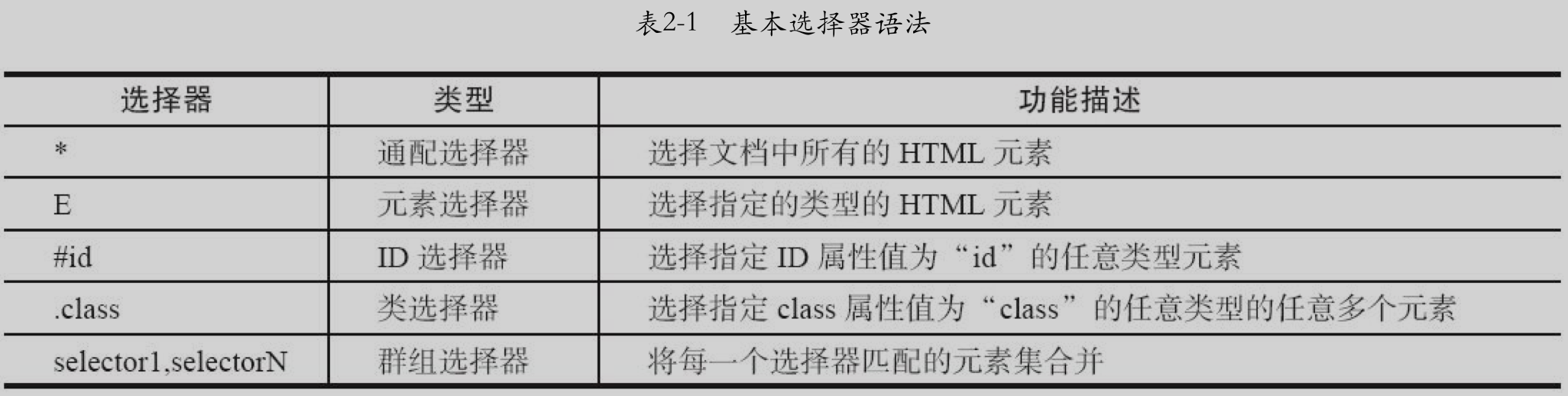
1.基本选择器语法

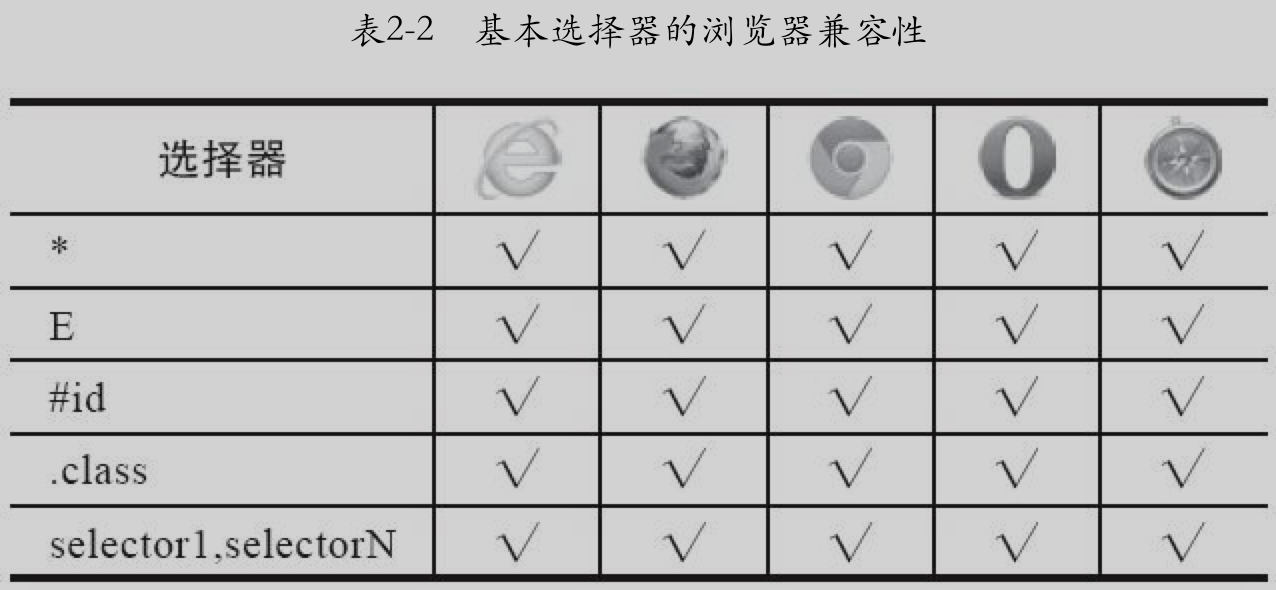
2.浏览器兼容性:浏览器对基本选择器都是一路绿灯通行,可以放心使用。

3.通配选择器:选择所有元素,也可以选择某个元素下的所有元素
(1)选择所有元素: *{margin: 0;padding: 0;}
(2)某个元素下的所有元素:.demo *{background: purple;}
4.ID选择器
(1)在使用ID选择器(#id)之前,需要在HTML文档中给对应的元素设置id属性并设置其值,才能找到对应的元素
eg:<div id="demo">HTML结构</div>
(2)ID选择器具有唯一性,在一个页面id名只能有一个
(3)在CSS样式中使用id选择器,需要在id属性名前面加上【#】号
eg:#demo{color: purple;}
5.类选择器
(1)在HTML中给需要的元素定义class属性,并为其设置属性值
(2)类选择器在一个页面中可以有多个相同的类名,而ID选择器其id值在整个页面中是唯一的一个(类选择器的简单使用方法)
eg:.demo{color: purple;}
(3)类选择器的-多类选择器:通过两个或两个以上类选择器合并,来定义有别于一个类名的元素效果
eg:.demo1.demo2{color: purple;}(两个选择器之间没有空格,应紧密相连)
注:如果一个多类选择器包含的类名中,其中有一个不存在,这个选择器将无法找到匹配的元素
注:IE6选择器并不支持多类选择器,其将以末尾类名为准
(4)多类选择器扩展
【3】表示两种类选择器,思考:元素选择器、ID选择器、类名选择器,都是选择器,也就表示都可以互相进行组合
eg:div#demo{margin: 0;}
div.demo{margin: 0;}
.demo#demo{margin: 0;}
以后还会学习多种选择器,都可以进行这种组合使用,不过不建议组合过多。一是太复杂,可控性不好;二是完全没有这个必要,直接采用一个新的元素更好,并且没有兼容性问题(IE6不支持)
6.群组选择器
(1)群组选择器(selector1,selectorN)是将具有相同样式的元素分组在一起,每个选择器之间用逗号(,)隔开
(2)selector1,selector2,selector3,...,selectorN
(3)逗号(,)告诉浏览器,规则中包含多个不同的选择器,省去逗号就成了后代选择器(逗号成空格)或多类选择器(之间没有分隔)
CSS基础选择器温故-1的更多相关文章
- CSS基础选择器(选择器的优先级),CSS样式块( 长度/颜色/显示方式/文本样式),盒模型组成,盒模型-block,盒模型布局
CSS基础选择器 (1)id选择器: # => 标签拥有 id="user" 属性 <style> #user { width: 200px; ...
- Python 45 长度及颜色单位 、字体样式 、文本样式 、背景样式 、css基础选择器
一:长度及颜色单位 长度单位 px(像素) in(英寸) pt(点),一个标准的长度单位,1pt = 1/72in mm(毫米) cm ...
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
- 0009 CSS基础选择器( 标签、类、id、通配符)
typora-copy-images-to: media 第01阶段.前端基础.CSS基础选择器 CSS选择器(重点) 学习目标: 理解 能说出选择器的作用 id选择器和类选择器的区别 应用 能够使用 ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- WEB学习-CSS基础选择器
基础选择器 标签选择器 就是标签的名字. • <h1>前端与移动开发<span>1期班</span>基础班</h1> css: • <style ...
- CSS基础选择器总结
基础选择器 作用 特点 使用情况 用法 标签选择器 可以选出所有相同的标签,比如p 不能差异化选择 较多 p {color:red;} 类选择器 可以选出1个或多个标签 可以根据需求选择 非常多 .n ...
随机推荐
- HTML单选按钮样式更换
<!DOCTYPE html > <html lang="en"> <head> <meta http-equiv="Conte ...
- [Z]CS权威会议
CS Conference TOP 40 计算机会议TOP40 一.A 类 15 个 ASPLOS: Architecture Support for Programming Languages an ...
- 基于Maven构建整合SpringMVC+Mybtis+Druid
前几天趁空闲时间整合了下SpringMVC+Mybatis+Druid,这里小记录下,这个Demo是基于Maven构建的,数据源用的是阿里巴巴温少的开源项目Druid,数据库用的是Mysql. 由于E ...
- udp穿透简单讲解和实现(Java)
在上一小节中了解到了通过浏览器自带的Webrtc功能来实现P2P视频聊天.在HTML5还没有普及和制定Webrtc标准的前提下,如果要在手机里进行视频实时对话等包括其他功能的话,还是要自己实现,还比较 ...
- 12306外包给阿里巴巴/IBM到底是否可行?
春运开始以后 12306 免不了要罢工几次,毕竟人民群众买票回家的热情实在是高涨,12306 很难承受如此大的压力.每次 12306 网站罢工以后都会有人忍不住对其进行吐槽,而还有人认为如果把 123 ...
- Popup 显示阴影
WPF Popup: How to put a border around the popup? 通过设置 Border 的 margin 来为阴影留出位置,并设置 Popup: AllowsTran ...
- web.config中httpRunTime的属性
配置httpRuntime也可以让FileUpload上传更大的文件,不过设置太大了会因用户将大量文件传递到该服务器而导致的拒绝服务攻击(属性有说明) <httpRuntime> < ...
- Mergely – 免费的在线文档对比和合并工具
任何类型的文件(无论是否代码),我们可能要比较不同的版本,看发生了什么变化. 有些编辑器都有这个内置功能,其中一些则没有. Mergely 是一个免费使用的 Web 应用程序,帮你你迅速作出文档的差异 ...
- JAVA jdbc(数据库连接池)学习笔记(二) SQL注入
PS:今天偶然间发现了SQL的注入...所以就简单的脑补了一下,都是一些简单的例子...这篇写的不怎么样...由于自己没有进行很深的研究... 学习内容: 1.SQL注入的概念... 所谓SQL注 ...
- UWP开发入门(二十)——键盘弹起时变更界面布局
UWP APP在键盘弹起或隐藏时,并不会自动处理界面布局.有时会出现键盘遮挡了下一个需要填写的文本框,或是下一步按钮的情况.本篇我们以登录界面做例子,用一种巧妙简单的方式在键盘弹起和隐藏时更改界面的布 ...
