position定位的小问题
css中position定位有四个属性,分别是:static、fixed、relative、absolute。
其中,static是默认值,未脱离文档流,元素的位置即按照文档结构的顺序进行定位排序;
fixed是固定定位,和absolute定位不同的是,设置为固定定位的元素不会随页面滚动而改变位置,所以经常用在登录框和导航中。
relative,相对定位,相对元素原来的位置进行定位。脱离文档流。
absolute,绝对定位,需要一个父元素作为参考,并且父元素设置不能为static。如果无父元素则默认为body元素。脱离文档流。
几个属性的概念都比较简单,下面通过代码效果讲解一下需要注意的问题:

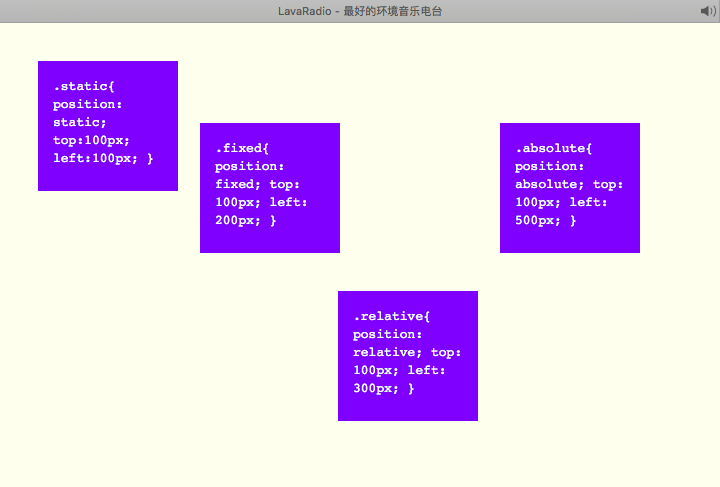
如上图所示,从左到头依次是定位为static、fixed、relative、absolute的元素。
需要提醒的是,在样式中设置了body的padding值为30px。
其中,定位为static的元素尽管设置了偏移量,但是其位置仍然和标准的文档流无任何区别,即偏移量是无效的。
定位为fixed的元素相对浏览器进行定位,所以可以发现尽管设置了body的padding为30px,但是当给元素进行固定定位时,会忽略页面的padding值,始终根据浏览器窗口的位置进行定位。
另外一个问题是,定位为fixed的元素自动拥有了z-index的偏移量,即脱离文档流,浮动在其他元素的上方。所以当滚动页面时会发现后面的元素会从其下方穿过。
定位为relative的元素相对元素原来的位置(处于标准文档流中的位置)进行定位,所以仍会受body的padding值的影响。
定位为absolute的元素需要有定位不为static的元素进行参照定位,其位置相对与当前页面固定,但是随着浏览页面的滚动,其位置会跟着滚动,这也是和定位为fixed的元素的区别。
关于position定位的小问题还有很多,相信今后的学习和工作中还会再遇到,所以还会再补充。
position定位的小问题的更多相关文章
- 浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- 元素重叠及position定位的z-index顺序
元素位置重叠的背景常识 (x)html文档中的元素默认处于普通流(normal flow)中,也就是说其顺序由元素在文档中的先后位置决定,此时一般不会产生重叠(但指定负边距可能产生重叠).当我们用cs ...
- (转)浅析CSS——元素重叠及position定位的z-index顺序
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- position定位
CSS盒模型和定位的类型 为了搞清楚定位首先你得了解CSS盒模型.在上一句中的链接是我写在InstantShift 中的一篇关于盒模型的文章.我在那篇文章做了详细的讲解并会在这篇文章中做一个快速的总结 ...
- (转)Position定位:relative | absolute
原文:http://hi.baidu.com/zxc0420/item/9ada5110845ba1e89c778a08 Position定位:relative | absolute 定位一直是WEB ...
- 盒子模型&position定位
有时候深深的感觉语文这门课程其实很有用, 至少以前学的时候没有感觉到 直到现在阅读大量的别人的资料文章的时候或者是看一些题目....... 总之:认真阅读小心品味 当然,前面的孤言自语和本文无关,只是 ...
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
随机推荐
- 算法教程(1)zz
Introduction Many TopCoders seem to be mortally afraid of geometry problems. I think it's safe to sa ...
- CSGrandeur的WebGL学习——WebGL教程
在线查看:http://csgrandeur.gitbooks.io/webgl-learn/content/ 离线mobi:http://files.cnblogs.com/files/CSGran ...
- 解决Apache CXF 不支持传递java.sql.Timestamp和java.util.HashMap类型问题
在项目中使用Apache开源的Services Framework CXF来发布WebService,CXF能够很简洁与Spring Framework 集成在一起,在发布WebService的过程中 ...
- 创建 maven 本地仓库; (五)
在 pom.xml 添加依赖包的时候,有时候会提示无法从 http://repo1.maven.org/maven2/ 获取的情况,这时可配置个本地仓库: 从网上下载 maven 仓库网站源码包 Ne ...
- opengl中拾取操作的实现
opengl采用一种比较复杂的方式来实现拾取操作,即选择模式.选择模式是一种绘制模式,它的基本思想是在一次拾取操作时,系统会根据拾取操作的参数(如鼠标位置)生成一个特定视景体,然后又系统重新绘制场景中 ...
- DTD约束的校验工具安装及检验(Iexmltls工具)
通过打开我们写的dtd约束文档,我们可以看到,在我们不按规定的格式打开xml时并不能检验出错误.此时我们可以借助软件来帮助我们校验. Iexmltls是一个在IE浏览器下安装的用于检验xml约束是否正 ...
- PHP5 session 详解【经典】 -- 转帖
PHP5 session 详解[经典] http协议是WEB服务器与客户端(浏览器)相互通信的协议,它是一种无状态协议.所谓无状态,指的是不会维护http请求数据,http请求是独立的,非持久的.而越 ...
- shadowColor表示阴影颜色,shadowBlur表示模糊等级
绘制之前的准备工作: 1.在body中加入canvas标签,设置它的id.width.height,当然也可以动态设置它的宽高. <canvas id="mycanvas" ...
- [转]WinForm和WebForm下读取app.config web.config 中邮件配置的方法
本文转自:http://blog.csdn.net/jinbinhan/article/details/1598386 1. 在WinForm下读取 App.config中的邮件配置语句如下: Con ...
- 重命名Administrator账号
(Get-WmiObject -class Win32_UserAccount | where {$_.SID -Like 'S-1-5-*-500'}).Rename("Ultraman& ...
