canvas应用-思维导图
canvas应用例子-思维导图
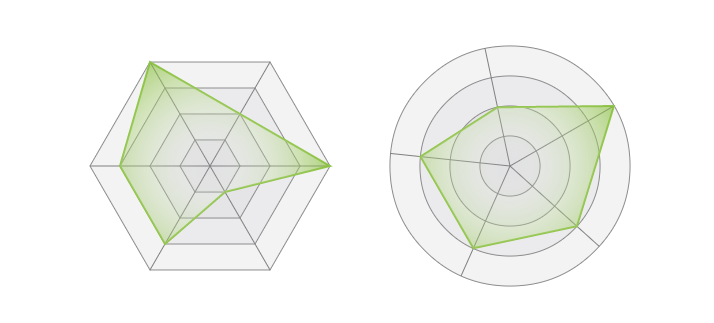
效果图如下:
函数说明:
// 求圆上一点坐标,返回坐标点
function circlePoint(x, y, r, a) {
var tmpx = x + r * Math.cos(a * Math.PI / 180);
var tmpy = y + r * Math.sin(a * Math.PI / 180);
return {
x: tmpx,
y: tmpy
}
}
//画正多边形
function polygon(context,x, y, n, r) {
context.beginPath();
context.fillStyle = "rgba(215,216,217,.3)";
context.strokeStyle = "hsl(210,0%,50%)";
context.lineWidth = 1;
for(var i=0;i<n;i++){
var tmpPoint = circlePoint(x, y, r, (360 / n) * i);
if(0===i){
context.moveTo(tmpPoint.x, tmpPoint.y);
} else{
context.lineTo(tmpPoint.x, tmpPoint.y);
} }
context.closePath();
context.stroke();
context.fill();
}
//画圆形
function circle(context,x,y,n,r){
context.beginPath();
context.arc(x, y, r, 0, Math.PI * 2, true);
context.strokeStyle = "hsl(210,0%,50%)";
context.fillStyle = "rgba(215,216,217,.3)";
context.lineWidth = 1;
context.stroke();
context.fill();
}
// x坐标
// y坐标
// rnum 正多变行的边的个数, 至少为3个,否则为圆形
// cnum 同心图形个数
// radnum 圆形放射条数,只有圆形起作用
// R 最大半径
// rot 旋转角度
// arr 交点,交点个数与正多边形边数相同或与圆形放射条数相同
function drawGraph(ctx,x,y,rnum,cnum,radnum,R,rot,arr){
var isCircle = rnum<3?true:false;
var tmpNum = 0;
if(isCircle){
tmpNum = radnum;
} else{
tmpNum = rnum;
}
for(var i =0;i<cnum;i++){
if(isCircle){
circle(ctx,x, y, rnum, R-(R/cnum)*i);
} else{
polygon(ctx,x, y, rnum, R-(R/cnum)*i);
}
} for (var i = 0; i < tmpNum; i++) {
ctx.beginPath();
ctx.strokeStyle = "#99999";
ctx.lineWidth = 1;
ctx.moveTo(x, y);
var tmpPoint = circlePoint(x, y, R, rot + (360 / tmpNum) * i);
ctx.lineTo(tmpPoint.x, tmpPoint.y);
ctx.stroke();
} ctx.beginPath();
ctx.strokeStyle = "#93c54f";
ctx.lineWidth = 2;
var grd = ctx.createRadialGradient(x, y, 0, x, y, R);
grd.addColorStop(0, "rgba(255,255,255,0)");
grd.addColorStop(1, "rgba(128,187,45,0.6)");
ctx.fillStyle = grd;
for (var i = 0; i < tmpNum; i++) {
var tmpPoint = circlePoint(x, y, R * arr[i], rot + (360 / tmpNum) * i);
if (0 === i) {
ctx.moveTo(tmpPoint.x, tmpPoint.y);
} else {
ctx.lineTo(tmpPoint.x, tmpPoint.y);
}
} ctx.closePath();
ctx.stroke();
ctx.fill();
}
//使用方法
drawGraph(ctx,150,200,6,4,0,120,0,[1, 0.25, 0.75, 0.75, 1,0.5]);
drawGraph(ctx,450,200,0,4,5,120,-30,[1, 0.75, 0.75, 0.75, 0.5]);
例子:demo
参考:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Canvas_tutorial
http://www.w3schools.com/html/html5_canvas.asp
canvas应用-思维导图的更多相关文章
- 前端Canvas思维导图笔记
看不清的朋友右键保存或者新窗口打开哦!喜欢我可以关注我,还有更多前端思维导图笔记
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
- jsMind思维导图模式展示数据
效果图: jsmind组件下载地址:https://files.cnblogs.com/files/fengyeqingxiang/jsmind.zip 后端代码,此处以C#编写的后台,Java或其他 ...
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- Web思维导图实现的技术点分析(附完整源码)
简介 思维导图是一种常见的表达发散性思维的有效工具,市面上有非常多的工具可以用来画思维导图,有免费的也有收费的,此外也有一些可以用来帮助快速实现的JavaScript类库,如:jsMind.KityM ...
- Photoshop、Illustrator思维导图笔记
半年前学习Photoshop时记得的思维导图笔记,可能不是很全,常用的基本都记下了.
- "Becoming Functional" 阅读笔记+思维导图
<Becoming Functional>是O'Reilly公司今年(2014)7月发布的一本薄薄的小册子,151页,介绍了函数式编程的基本概念.全书使用代码范例都是基于JVM的编程语言, ...
- IT技术思维导图
在网上看到有个人总结的java技术的东东,觉得很好,就保存下来了,码农还真是累啊,只有不断的学习才能有所提高,才能拿更多的RMB啊. java技术思维导图 服务端思维导图 前端思维导图
- XMind共享未保存的思维导图的教程
我们在XMind 6对导图进行局域网共享时,一般都是对XMind文件先进行保存再共享,那样是忘记保存呢,该如何共享.局域网共享功能是XMind 6特有的功能之一,自是较为完善,性能强大的功能,当然有办 ...
随机推荐
- HTML之DOM
对于B/S开发,客户端与服务器端的交互是非常必要的,JavaScript的提出解决了很多问题,AJAX的提出也解决了异步通信的问题,更加为用户着想了.而DOM是其中非常基础的知识,在学习AJAX的同时 ...
- 第五天:内置对象(7.Javascript内置对象)
1)中所术是内置对象,2)中为自定义对象 代码说明如下 2.1.1 定义并创建对象实例方式1,代码如下: <!DOCTYPE html><html lang="en&quo ...
- 优秀的UI插件
妹子UI: http://amazeui.org/getting-started 百度图表: http://echarts.baidu.com/ 手机UI库:https://github.com/ac ...
- 单元测试 Mocking 类库需具备的特性
一个优秀的单元测试 Mocking 类库,需要具备如下几个特性: 易用性:有非常明确的 API ,易于使用并易于记忆. 健壮性:行为结果始终一致,并保持准确. 帮助性:当程序出错时,给出尽可能明确的原 ...
- onFocus="this.blur()"的解释
onFocus="this.blur()" onFocus即获取焦点的意思,而blur却是失去焦点的意思,因此onFocus="this.blur()"的通俗理 ...
- [游戏学习22] MFC 井字棋 双人对战
>_<:太多啦,感觉用英语说的太慢啦,没想到一年做的东西竟然这么多.....接下来要加速啦! >_<:注意这里必须用MFC和前面的Win32不一样啦! >_<:这也 ...
- [BTS] MSDTC
A message sent to adapter "WCF-SQL" on send port "SP.TMS.InsertDataToDB.WCFSQL" ...
- JS 基本数据类型
一.undefined 类型 (ECMAScript 3引入undefined类型) 1.它的值只有一个 undefined 2.未初始化的变量 会隐式转换为undeFined类型 var box; ...
- Javascrip的概述
前言:逻辑思维和思路很重要 ———————————————————————————————————————————————— 一.JavaScript的概述 javascript 具有人机交互性,ja ...
- Linux系统中CPU使用率查询常用的5个命令
在程序开发中,我们一般都是在Linux系统上进行开发,因此对Linux系统的维护工作很重要.在Linux系统维护中,我们需要经常查看的就是cpu的使用率,分析系统的整体运行情况.那CPU使用率怎么查询 ...
