Json.Net Demo2
新建一个空的Web项目,名称JsonServer,该网页实现Ajax数据请求和响应。
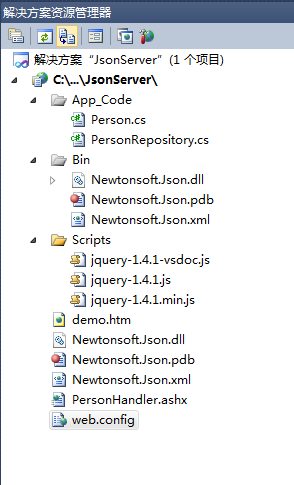
添加Newtonsoft.Json.dll的Dll引用,添加JQuery API文件,目录结构如下:
新建一个Person类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; /// <summary>
///Person 的摘要说明
/// </summary>
/// <summary>
/// 包含用户的基本信息
/// </summary>
public class Person
{
/// <summary>
/// 获取或设置用户名
/// </summary>
public string Name { get; set; } /// <summary>
/// 获取或设置用户年龄
/// </summary>
public int Age { get; set; } /// <summary>
/// 获取或设置用户性别
/// </summary>
public string Gender { get; set; } /// <summary>
/// 获取或设置用户国籍
/// </summary>
public string Country { get; set; } /// <summary>
/// 获取或设置用户电子邮箱
/// </summary>
public string Email { get; set; }
}
Person
新建一个数据操作类PersonRepository
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; /// <summary>
///Class1 的摘要说明
/// </summary>
/// <summary>
/// 用户操作类
/// </summary>
public class PersonRepository
{
/// <summary>
/// 获取用户列表
/// </summary>
/// <returns>所有用户信息</returns>
public static List<Person> GetPersons()
{
List<Person> ps = new List<Person>();
Person p1 = new Person { Name = "Tom", Age = , Country = "US", Gender = "Male", Email = "tom@gmail.com" };
Person p2 = new Person { Name = "Jack", Age = , Country = "UK", Gender = "Male", Email = "jack@gmail.com" };
Person p3 = new Person { Name = "Eden", Age = , Country = "Canada", Gender = "Female", Email = "eden@gmail.com" };
Person p4 = new Person { Name = "Li Hua", Age = , Country = "China", Gender = "Male", Email = "lihui@163.com" };
Person p5 = new Person { Name = "Lvo", Age = , Country = "US", Gender = "Male", Email = "lvo@gmail.com" };
ps.Add(p1);
ps.Add(p2);
ps.Add(p3);
ps.Add(p4);
ps.Add(p5);
return ps;
}
}
PersonRepository
新建一个一般处理程序PersonHandler
<%@ WebHandler Language="C#" Class="PersonHandler" %> using System;
using System.Web;
using System.Collections.Generic;
using Newtonsoft.Json;
/// <summary>
/// 处理用户类的请求
/// </summary>
public class PersonHandler : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
List<Person> persons = PersonRepository.GetPersons();
string json = JsonConvert.SerializeObject(persons);
context.Response.Write(json);
} public bool IsReusable
{
get
{
return false;
}
}
}
PersonHandler
添加一个Demo.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body> <div>
<table border="">
<thead>
<tr>
<td>
用户名
</td>
<td>
年龄
</td>
<td>
性别
</td>
<td>
国籍
</td>
<td>
电子邮箱
</td>
</tr>
</thead>
<tbody id="personBody">
</tbody>
</table>
</div> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.getJSON("PersonHandler.ashx", function (data, status) {
if (status == "success") {
$.each(data, function (index, item) {
var beginTag = "<tr><td>";
var endTag = "</td></tr>";
var tag = "</td><td>";
$("#personBody").append($(beginTag + item.Name + tag + item.Age + tag + item.Gender + tag
+ item.Country + tag + item.Email + endTag));
});
}
});
});
</script> </body>
</html>
demo.htm
运行程序,在浏览器中查看Demo.html页面:
Json.Net Demo2的更多相关文章
- webpack02
consumer-index.html <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- angularJS入门小Demo2 【包含不用数据库而用data.json格式响应前台的ajax请求方式测试】
事件绑定: <html> <head> <title>angularJS入门小demo-5 事件指令</title> <script src=&q ...
- js中eval详解,用Js的eval解析JSON中的注意点
先来说eval的用法,内容比较简单,熟悉的可以跳过eval函数接收一个参数s,如果s不是字符串,则直接返回s.否则执行s语句.如果s语句执行结果是一个值,则返回此值,否则返回undefined. 需要 ...
- Python全栈--7模块--random os sys time datetime hashlib pickle json requests xml
模块分为三种: 自定义模块 内置模块 开源模块 一.安装第三方模块 # python 安装第三方模块 # 加入环境变量 : 右键计算机---属性---高级设置---环境变量---path--分号+py ...
- jQuery form插件的使用--处理server返回的JSON, XML,HTML数据
详细代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> & ...
- http://www.bejson.com/go.html?u=http://www.bejson.com/demo2.html
json 解析工具http://www.bejson.com/go.html?u=http://www.bejson.com/demo2.html
- 通过Jquery中Ajax获取json文件数据
1. JSON(JavaScript Object Notation): javaScript对象表示法: 是存储和交换文本信息的语法,比xml更小,更快,更易解析. 2. JSON基本书写格式 : ...
- CI笔记6 json 传值
CI3.x 使用json,配合easyui, 其实很简单,走了很多的弯路, 首先在ci的控制器重,建立2个方法,一个用于显示加载view,一个用于echo json,就可以了. 需要注意的是,在ci的 ...
- C# Json反序列化处理
最近换工作了 从客户端转到Web端 第一个任务就是去别人的页面上抓取数据 用到的是JSON 因为他们网站json的格式有点怪 所以 就在JSON反序列化上面 花了一点时间 首先用到的工具是http:/ ...
随机推荐
- discuz全局数组变量 后台各项设置 完整版
$_G 保存了 Discuz! 中所有的预处理数据 缓存能够很好的提高程序的性能,一些配置数据没必要每次都查询数据库,只要在修改了的时候更新下缓存即可. Discuz! 中所有的缓存保存在 $_G[c ...
- uploadify 3.2 后台动态传参数
最近在弄一个上传的小功能,需要往后台传递一些动态参数,网上有一些传参数可能是因为版本不对也没成功.仔细看了官网的一些说明,搞定了. 3.2中传递参数用的的是'formData':{'somekey': ...
- [IT新应用]如何部署CITRIX 虚拟桌面
1.搭建AD,并部署dhcp. 2.安装ddc服务器,加入域.这台服务器就是用来发布后端服务器或者WIN7的PC给用户使用.相当于调度. 3.安装windows server或者win7,用于发布给用 ...
- twitter storm源码走读之6 -- Trident Topology执行过程分析
欢迎转载,转载请注明出处,徽沪一郎. TridentTopology是storm提供的高层使用接口,常见的一些SQL中的操作在tridenttopology提供的api中都有类似的影射.关于Tride ...
- spring mvc超强的json支持,你自己根本不需要额外的配置。spring mvc都给你配置好了!!!
SpringMVC层跟JSon结合,几乎不需要做什么配置,代码实现也相当简洁.再也不用为了组装协议而劳烦辛苦了! 2.一.Spring注解@ResponseBody,@RequestBody和Http ...
- android studio 编程中用到的快捷键
1.Ctrl+Alt+T可以把代码包在一块内,例如try/catch Version:0.9 StartHTML:-1 EndHTML:-1 StartFragment:0000000111 EndF ...
- osgi 命令
安装命令 install reference:file:D:/workspace/workspace-osgi/MsgBoxCreateModule 根据 返回的 ID再运行start
- filter:Alpha总结
filter:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)Opacity:透 ...
- td的cellIndex属性被style.display改变
IE7下面td的cellIndex属性,居然会随着style.display='none'的设置而改变,真是太恶心了
- CC2541连接BTool教程
一.简介 本篇介绍如何基于Smart RF(主芯片CC2541).Smart RF(主芯片CC2540).Usb Dongle,来使用软件BTool. 本篇暂时只介绍如何连接,不介绍如何使用BTool ...