在vue中创建自定义指令
原文:https://dev.to/ratracegrad/creating-custom-directives-in-vue-58hh
翻译:心上有杨
指令是带有 v- 前缀的特殊属性。指令的作用是当表达值发生变化时将副作用反应性地应用于 DOM。Vue.js 提供了大量的指令供你使用。你可能已经使用过 v-if、v-repeat、v-model 和 v-show 等指令。
在这篇文章中,我将解释指令的各个部分以及可以使用的内容。然后我将向你展示如何创建自定义指令以便您可以将编程需求直接应用于DOM元素。因此让我们开始讨论指令中包含的内容吧。
指令名
最基本的自定义指令只有一个名称。它不接受任何参数也没有任何修饰符。如果不传递值,这将不是很灵活,但是你仍旧可以拥有DOM元素的一些功能。您可能熟悉的一个示例是v-else指令。 以下是我们即将创建的自定义指令的示例:
<app-navigation v-sticky></app-navigation>
传值给指令
你可以将值传给自定义指令。这是一个例子:
<div v-if="isVisible">Show this</div>
在这个例子中,如果属性值为 true 的话则显示 v-if 指令。 我们知道这是在寻找属性值,因为它包含在引号中。相反,如果我们想将一个字符串当成值传给指令,你可以执行以下操作:
<div v-color="'red'">Show this</div>
参数
自定义指令可以在指令名称后面加上冒号表示参数。这是一个例子:
<app-navigation v-sticky:bottom></app-navigation>
在上面的例子中,自定义指令的名称是 sticky,参数是 bottom。
指令只可以携带一个参数。
修饰符
修饰符是由点表示的特殊后缀,表示指令应该以某种特殊方式被绑定。修饰符控制指令的行为。以下是我们创建自定义指令的实例:
<span v-format.underline>guide</span>
在上面的例子中,.underline修饰符告诉 v-format 指令对文本应用下划线。
你可以使用链接指令在指令上使用多个修饰符,这是一个例子:
<span v-format.bold.highlight.underline>guide</span>
在上面的例子中,文本将会加粗、高亮、下划线显示。
创建自定义指令
现在你了解了 Vue.js 中指令的基础知识。 除了核心中提供的默认指令集外,Vue 还允许您注册自己的自定义指令。 让我们创建自己的自定义指令吧。
在它的基础上,我们可以使用 Vue.directive 创建一个全局指令并为其命名。 以下是使用名称 sticky 创建自定义指令的示例。
Vue.directive('sticky');
当我们想在DOM元素上使用这个自定义指令时:
<app-navigation v-sticky></app-navigation>
现在我们已经创建了我们的第一个自定义指令,现在我们需要在它后面创建代码。在创建之前,我们需要了解 Vue 为我们在自定义指令中提供的值。
指令钩子
Vue 为自定义指令提供了一系列钩子。 每个钩子都有一些参数选项。 以下是可用的钩子:
bind - 当指令附加到元素时会发生的情况。
inserted - 一旦元素插入父 DOM 就会发生这种情况
update - 这在元素更新时发生,但子项尚未更新
componentUpdated - 一旦更新了组件和子组件,就会发生这种情况
unbind - 删除指令后会发生这种情况
其中每个都有 el,binding 和 vnode 参数可供他们使用。 这些论点是:
el - 绑定所依赖的元素
binding - 一个包含传递给钩子的参数的对象。 有许多可用的参数,包括 name,value,oldValue,expression,arg 和 modifiers。
vnode - 允许您根据需要直接引用虚拟 DOM 中的节点。
binding 和 vnode 都应该被视为只读。
update 和 componentUpdated 都公开了一个名为 oldvnode 的附加参数。 oldvnode 参数用于区分传递的旧值和较新的值。
bind 和 update 是五个中最有用的。
Demo #1 v-sticky
让我们编写我们想要的 v-sticky 指令所具有的行为。 当该指令应用于DOM元素时,我们希望在屏幕上定位该元素。 这是我们的 v-sticky 指令的自定义代码:
Vue.directive('sticky',
function(el, binding, vnode) {
el.style.position = 'fixed';
}
));
让我们分解一下代码中的内容。 我正在使用 Vue.directive 创建一个名为 “sticky” 的新全局指令。 在名称之后,我们有一个函数,它具有我们之前讨论过的三个参数。 在函数中,我正在使用指令已经应用的元素并获得它的样式然后它的位置。 我把它设置为 fixed。
稍后我们将修改器应用于此自定义指令。
Demo #2 v-orange
我们将创建的下一个自定义指令是v-orange。 该指令将文本颜色设置为橙色。 以下是此指令的代码:
Vue.directive("orange", function(el, binding, vnode) {
el.style.color = "orange";
});
我们可以将此指令应用于 HelloWorld 组件中显示的消息。 应用后,欢迎消息现在为橙色。
Demo #3 v-color
之前的指令不是很通用。 如果您希望文本为蓝色而不是橙色,则必须编写另一个自定义指令。 我们将创建一个名为 v-color 的新自定义指令。 此自定义指令将采用将传递给它的值。 此值是我们要应用于欢迎消息的颜色。
前面我提到绑定是一个对象,它包含传递给指令的参数。 该对象中包含的一个项是传入的值。我们将在代码中使用它来将文本设置为该值。
Vue.directive("color", function(el, binding, vnode) {
el.style.color = binding.value;
});
现在我们的指令更加灵活。 您可以传入任何众所周知的颜色字符串,如“红色”或“蓝色”,并传入有效的十六进制颜色,如#ffff00。 这是我们新的 v-color 指令的图像被应用三次。 第一次颜色为红色,第二次颜色为蓝色,最后一次颜色为黄色,使用#ffff00的十六进制代码。

Demo #4 带参数的v-sticky
您可以为自定义指令提供参数。 我们将修改我们之前创建的 v-sticky 代码以接受参数。 大多数网站的屏幕顶部都有导航,屏幕底部有一个页脚。
我们将使用该参数告诉我们导航是否应固定在屏幕的顶部或底部。 绑定对象将包含一个名为 arg 的值,该值包含我们传递给自定义指令的参数。
为了简化操作,如果没有参数传递给指令,我假设导航应该固定在屏幕的顶部。 如果我收到一个参数,那么导航将固定在屏幕的底部。
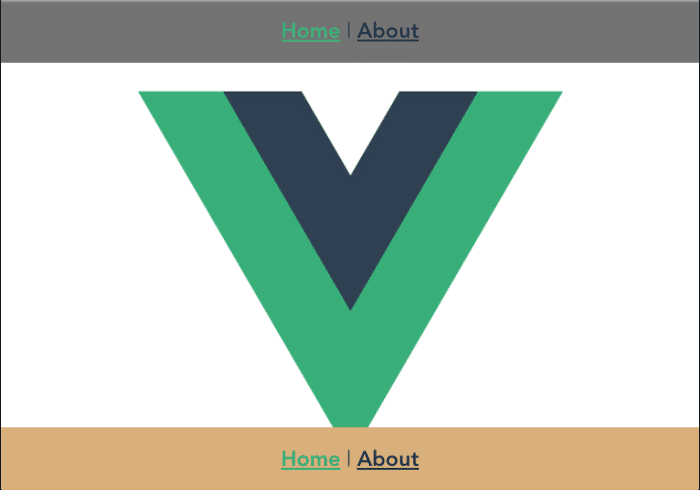
为了区分顶部和底部导航,我在顶部导航中添加了灰色的背景颜色,在底部导航中添加了棕褐色。 这是代码:
Vue.directive("sticky", function(el, binding, vnode) {
const loc = binding.arg === "bottom" ? "bottom" : "top";
el.style.position = "fixed";
el.style[loc] = 0;
if (loc === "bottom") {
el.style.background = "burlywood";
} else {
el.style.background = "#7e7e7e";
}
});
将我们更新的自定义指令应用于导航和页脚后,它看起来像这样。

Demo #5 v-format 使用修饰符
您可以根据需要向自定义指令添加任意数量的修饰符。 我们将创建一个名为 format 的新自定义指令。 此自定义指令将接受以下一个或多个修饰符:
underline
bold
highlight
绑定参数是一个对象。 该对象包含自定义指令的所有修饰符。 绑定上的修饰符实际上也是一个对象。 该对象将包含已应用的每个修改器的键。 我们将使用它来应用不同的文本格式。 这是代码:
Vue.directive("format", function(el, binding, vnode) {
const modifiers = binding.modifiers;
if (modifiers.underline) {
el.style.textDecoration = "underline";
}
if (modifiers.bold) {
el.style.fontWeight = "bold";
}
if (modifiers.highlight) {
el.style.background = "#ffff00";
}
});
在上面的代码中,我们获取修饰符对象并将其分配给名为修饰符的变量。 然后我们检查我们支持的每个可能的修饰符。 如果存在该修饰符,则我们应用相应的文本修饰。
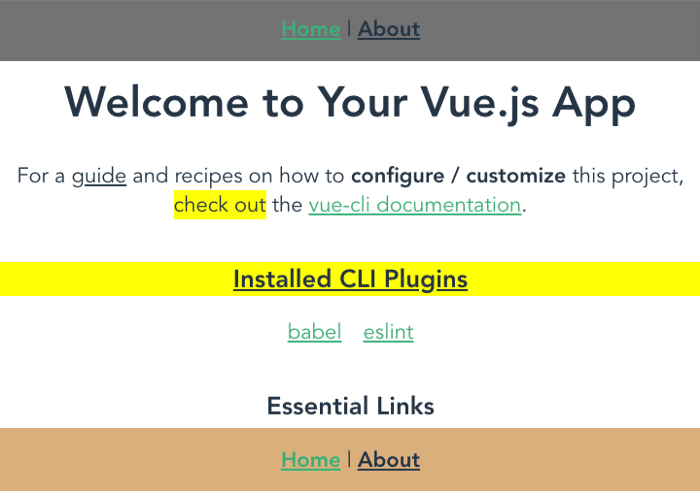
我们已将下划线修改器应用于单词指南。 我们将粗体修饰符应用于配置/自定义。 我已将高亮修饰符应用于单词 check out。
为了表明您可以将多个修饰符应用于自定义指令,我已将所有三个修饰符应用于文本 Installed CLI Plugins。
这是它的样子:

Demo #6 v-hook-demo 显示生命周期钩子
之前我在您的自定义指令中讨论了可用的生命周期钩子。 如果希望自定义指令基于生命周期钩子工作,则需要为代码使用不同的格式。 您将拥有一个对象,而不是在自定义指令的名称后面使用函数。 该对象上的键将是一个或多个可用的生命周期钩子。
在代码中,我在 About 视图中添加了一些代码。 代码有一个按钮。 单击按钮时,数字会更新。 在 HelloWorld 组件中,我已将 v-hook-demo 组件应用于第一个 div。
这是 v-hook-demo 组件的代码:
Vue.directive("hook-demo", {
bind(el, binding, vnode) {
console.log("bind");
},
inserted(el, binding, vndoe) {
console.log("inserted");
},
updated(el, binding, vnode) {
console.log("updated");
},
componentUpdated(el, binding, vnode, oldVnode) {
console.log("componentUpdated");
}
});
如果刷新屏幕并查看控制台,您会注意到已实现绑定和插入的生命周期挂钩。 如果您转到 “About” 页面并单击该按钮,您将看到实现了 componentUpdated 生命周期钩子。
结论
本文概述了在 Vue.js 中组成指令的项目。 在介绍之后,我将向您介绍创建自定义指令的六个示例。 这些示例显示了一个基本的自定义指令,一个传递值的指令,一个使用参数的指令以及一个使用修饰符的指令。 最后一个示例显示了可用的生命周期钩子。
我希望你喜欢这篇文章。 如果您有任何疑问或想留下反馈,请发表评论。
在vue中创建自定义指令的更多相关文章
- 在Vue中通过自定义指令获取元素
vue.js 是数据绑定的框架,大部分情况下我们都不需要直接操作 DOM Element,但在某些时候,我们还是有获取DOM Element的需求的: 在 vue.js 中,获取某个DOM Eleme ...
- 带你走近AngularJS - 创建自定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- 带你走近AngularJS 之创建自定义指令
带你走近AngularJS 之创建自定义指令 为什么使用AngularJS 指令? 使用过 AngularJS 的朋友应该最感兴趣的是它的指令.现今市场上的前端框架也只有AngularJS 拥有自定义 ...
- vue教程2-07 自定义指令
vue教程2-07 自定义指令 自定义指令: 一.属性: Vue.directive(指令名称,function(参数){ this.el -> 原生DOM元素 }); <div v-re ...
- 在Oracle电子商务套件版本12.2中创建自定义应用程序(文档ID 1577707.1)
在本文档中 本笔记介绍了在Oracle电子商务套件版本12.2中创建自定义应用程序所需的基本步骤.如果您要创建新表单,报告等,则需要自定义应用程序.它们允许您将自定义编写的文件与Oracle电子商务套 ...
- vue中可以自定义动画的前缀
vue中可以自定义动画的前缀1.只需在中加入name属性即可 <transition name="my"> <h6 v-if="flag2"& ...
- 在vue中创建多个ueditor实例
简介 在vue中创建多个ueditor实例,我使用neditor,其实就是把ueditor样式美化了下,其他和ueditor几乎一样 截图 源码地址 https://github.com/oblivi ...
- Vue.js:自定义指令
ylbtech-Vue.js:自定义指令 1.返回顶部 1. Vue.js 自定义指令 除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令. 下面我们注册一 ...
- vue组件、自定义指令、路由
1.vue组件 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
随机推荐
- Markdown 语法简体中文版
Markdown 语法简体中文版(fork 于繁体中文版 http://markdown.tw/ ) http://wowubuntu.com/markdownhttps://github.com/r ...
- FMX+Win32,窗口无法保持原样,应该是个bug
从FMX发布开始,一直有这问题,大家看看是不是一个bug,应该如何修复? 新建一个FMX Application,运行后,点击窗口标题栏右上角的“最大化”按钮,此时窗口是最大化的.在windows最底 ...
- Windows系统版本判定那些事儿(有图,各种情况,很清楚)
前言 本文并不是讨论Windows操作系统的版本来历和特点,也不是讨论为什么没有Win9,而是从程序员角度讨论下Windows获取系统版本的方法和遇到的一些问题.在Win8和Win10出来之后,在获取 ...
- Codility---Nesting
Task description A string S consisting of N characters is called properly nested if: S is empty; S h ...
- hive表批处理
对hive中的表进行批量处理,如下是一个简单的脚本 #给定一个hive数据库名,生成它的所有表的create SQL语句,并导出到文件 create_fun(){ hive -e } #显示一个表中所 ...
- 最全java多线程总结2--如何进行线程同步
上篇对线程的一些基础知识做了总结,本篇来对多线程编程中最重要,也是最麻烦的一个部分--同步,来做个总结. 创建线程并不难,难的是如何让多个线程能够良好的协作运行,大部分需要多线程处理的事情都不 ...
- 字节跳动Java研发面试99题(含答案):JVM+Spring+MySQL+线程池+锁
JVM的内存结构 根据 JVM 规范,JVM 内存共分为虚拟机栈.堆.方法区.程序计数器.本地方法栈五个部分. 1. Java虚拟机栈:线程私有:每个方法在执行的时候会创建一个栈帧,存储了局部变量表, ...
- 利用jsonconvert来转换json数据格式 (对象转为json)
今天学了一下.net的WCF组件,边心血来潮,想着现在不都是前后分离,调接口开发不,于是赶紧写了一简单的后台数据,哈哈 废话不多说,直接上代码: 注意需要导入库! 实体类:Customer us ...
- HBase Region重点剖析
Region的概念 Region是HBase数据管理的基本单位.数据的move,数据的balance,数据的split,都是按照region来进行操作的. region中存储这用户的真实数据,而为了管 ...
- DBA主宰一切请求,MySQL 查询重写
这个功能一年左右之前就以知晓,应该是5.7的高版本中.今天难得有兴致测试.随之也就总结一下. 前言: 一般来说,我们都会让开发自己去改sql.这样需要重启应用,单节点不可避免有或多或少的停服时间.同事 ...