CSS 盒子模型、RestCSS、浮动、定位
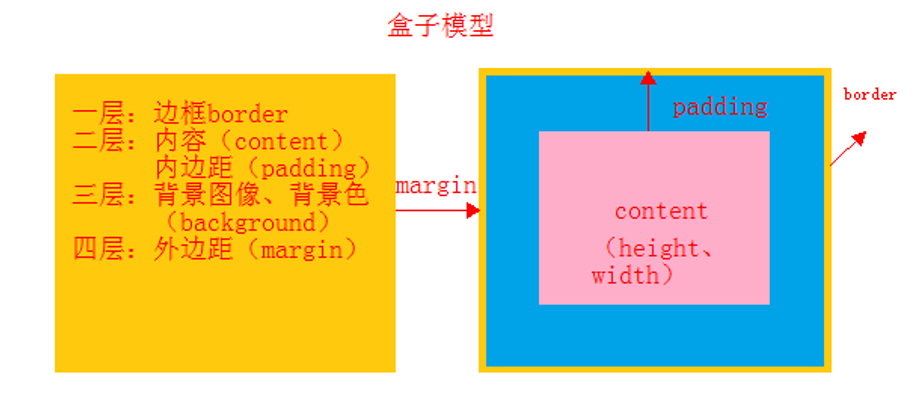
盒子模型

- 边框:border
- 左边框:border-left
- 右边框:border-right
- 上边框:border-top
- 下边框:border-bottom
- 复合样式:border
- 边框颜色:border-color
- 边框宽度:border-width
- 边框样式:border-style
- 实线:solid 虚线:dashed 点线:dotted 双线:double
- 内边距:padding
- 上内边距:padding-top
- 下内边距:padding-bottom
- 左内边距:padding-left
- 右内边距:padding-right
- 复合样式:padding
- 外边距:margin
- 上外边距:margin-top
- 下外边距:margin-bottom
- 左外边距:margin-left
- 右外边距:margin-right
- 复合样式:margin
- 内外边距
- A:margin调整内部div外边距
- B:padding调整外部div内边距,它调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局
(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小); - C:border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
- D:内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
RestCSS
- 为什么需要Reset CSS
- 浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致
- 通用的ResetCSS https://meyerweb.com/eric/tools/css/reset/
- “*”表示通配符
*{
margin: 0;
padding: 0;
}
浮动
- float: left / right
- 解决高度塌陷
/*父元素设置*/
.clear{
border:blue 2px solid;
overflow: hidden;
}
/*使用伪元素*/
.clearfix::after{
display: block;
clear: both;
content: "";
}
定位
- position
- 默认值:static
- 静态定位,默认值,不会发生任何变化
- 相对定位:relative
- 相对定位,不会脱离文档流,以自身元素为参考
- 可以给 top、right、bottom、left
- 绝对定位:absolute
- 绝对定位,脱离文档流
- 默认以整个文档为参考,有定位父级,则父级参考
- 可以给top、right、bottom、left
- 固定定位:fixed
- 固定定位,脱离文档流
- 默认以窗口为参考,窗口滚动,依然不会变
- 可以给top、right、bottom、left
- 默认值:static
- z-index
- 定位涉及到 z-index 属性
- 可以简单理解为谁在上面,谁在下面
- z-index : 数字
CSS 盒子模型、RestCSS、浮动、定位的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- CSS盒子模型(boeder)+浮动(float)+定位(position)
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层) 计算一个盒子宽 = 内容的宽(wid ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
随机推荐
- 【IntelliJ IDEA】IDEA自动生成serialVersionUID的办法
digest:实体对象实现了java.io.Serializable接口后,一般都会提供一个serialVersionUID一做版本区分.在IDEA里,可以通过一些设置,帮助我们快速生成serialV ...
- Java 理论与实践: 处理 InterruptedException【转】
这样的情景您也许并不陌生:您在编写一个测试程序,程序需要暂停一段时间,于是调用Thread.sleep().但是编译器或 IDE 报错说没有处理检查到的InterruptedException.Int ...
- 【Android - 自定义View】之View的measure过程解析
measure(测量)过程是View的工作流程中最开始.最核心的过程,在这个过程中负责确定View的测量宽/高. 对于View和ViewGroup,measure过程有不同的执行方法:如果目标是一个原 ...
- Chapter 04—Basic Data Management
1. 创建新的变量 variable<-expression expression:包含一组大量的操作符和函数.常用的算术操作符如下表: 例1:根据已知变量,创建新变量的三种途径 > my ...
- __dict__和dir()的区别
__dict__和dir()的区别 dir() 一般用来查看模块的属性 __dict__从某方面上来说是dir()的子集 可以直接打印dir(),显示的是当前执行文件所有的属性 __dict__ __ ...
- Xcode 7中http通信出现如下错误
Xcode 7中http通信出现如下错误:Application Transport Security has blocked a cleartext HTTP (http://) resource ...
- 本地Docker Jenkins构建dotnet core web应用到Linux服务器 Docker上
1.准备工作 环境 本地: Windows.Docker 代码仓库:Git 服务器:Linux.Docker 前提准备 创建个有dockerfile文件的dotnet core 3 web项目 新建一 ...
- 个性的圆角.html
- .Net Core下使用MQTT协议直连IoT平台
[摘要] .Net平台通过原生MQTT接口,作为南向设备对接OceanConnect平台 因为种种历史原因吧,目前华为平台上对.net的支持案例SDK确实比较少,当看到各种语言的SDK和Demo,唯独 ...
- [TimLinux] 命令 procps-ng 包内命令介绍
1. procps-ng包 System and process monitoring utilities. 2. 文件列表 free, pgrep, pkill, pmap, ps, pwdx, s ...
