Android 表格布局 TableLayout
属性介绍
stretchColumns:列被拉伸
shrinkColumns:列被收缩
collapseColumns:列被隐藏
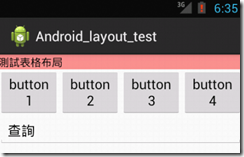
举例测试
<TableLayout
android:id="@+id/table1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="0" > <TableRow
android:id="@+id/row1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" > <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#fd8d8d"
android:text="測試表格布局"
android:textColor="#000000" />
</TableRow>
</TableLayout> <TableLayout
android:id="@+id/table2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0,1,2,3" > <TableRow
android:id="@+id/row2"
android:layout_width="fill_parent"
android:layout_height="wrap_content" > <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3" /> <Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button4" />
</TableRow>
</TableLayout> <TableLayout
android:id="@+id/table3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="0" > <TableRow
android:id="@+id/row3"
android:layout_width="fill_parent"
android:layout_height="wrap_content" > <EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="查詢" />
</TableRow>
</TableLayout>

Android 表格布局 TableLayout的更多相关文章
- Android 表格布局<TableLayout>
表格布局即,tableLayout,表格布局通过行.列的形式来管理UI组件,TablelLayout并不需要明确地声明包含多少行.多少列,而是通过TableRow,以及其他组件来控制表格的行数和列数, ...
- .Net程序猿玩转Android开发---(8)表格布局TableLayout
表格布局TableLayout是Android中比較经常使用的一个布局控件,既然是表格,肯定有行和列,TableLayout中的行有TableRow组成.列依据每行控件的数量来确定 假如第一行有3个控 ...
- Android 自学之表格布局 TableLayout
表格布局(TableLayout),表格布局采用行.列的形式来管理UI组件,TableLayout并不需要明确的声明多少行,多少列,而是通过TableRow.其他组件来控制表格的行数和列数. 每次想T ...
- Android表格布局(Table Layout)
Android表格布局(Table Layout) 先来看布局管理器之间继承关系图: 图1 可知TableLayout继承了LinearLayout,所以表格布局本质上依然是线性管理器. 表格布局采用 ...
- Android表格布局之设置边框
Android表格布局本身没有边框,不过可以通过背景色的设置可以实现表格边框的显示. 首先可以设置TableRow的背景色,然后设置内容的背景色.根据它们的颜色差就出现了边框.只要微调Content与 ...
- Android课程---表格布局TableLayout
特别注意:由于表格布局继承自线性布局,因此并不显示表格线 示例代码: <?xml version="1.0" encoding="utf-8"?> ...
- Android布局_表格布局TableLayout
一.TableLayout概述 TableLayout表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象 二.TableLayout的全局属性 1 ...
- Android开发5:布局管理器2(表格布局TableLayout)
版本:Android4.3 API18 学习整理:liuxinming 概念 TableLayout继承了LinearLayout,因此它的本质依然是线性布局管理器. 表格布局采 ...
- Android中的表格布局TableLayout
表格布局最基本的三个属性: XML代码实例: <?xml version="1.0" encoding="utf-8"?> <LinearLa ...
随机推荐
- 依赖注入利器 - Dagger ‡
转载请标明出处:http://blog.csdn.net/shensky711/article/details/53715960 本文出自: [HansChen的博客] 概述 声明需要注入的对象 如何 ...
- 【Android - IPC】之AIDL简介
参考资料: 1.<Android开发艺术探索>第二章2.4.4 2.Android AIDL Binder框架解析:http://blog.csdn.net/lmj623565791/ar ...
- scrapy框架安装配置
scrapy框架 scrapy安装(win) 1.pip insatll wheel 2.下载合适的版本的twisted:http://www.lfd.uci.edu/~gohlke/pythonli ...
- Lua的面向对象,封装,继承,多态
概述 我们总所周知对象是由属性和方法组成的,要用lua要描述一个对象,也必然要有这两个特性,属性和方法.lua的基本结构是table,所以Lua的类,其实都是table,因为它可以存储普通的变量又可以 ...
- AI:为你写诗,为你做不可能的事
最近,一档全程高能的神仙节目,高调地杀入了我们的视野: 没错,就是撒贝宁主持,董卿.康辉等央视名嘴作为评审嘉宾,同时集齐央视"三大名嘴"同台的央视<主持人大赛>,这够不 ...
- ubuntu16.04 安装cuda9.0+cudnn7.0.5+tensorflow+nvidia-docker配置GPU服务
[摘要] docker很好用,但是在GPU服务器上使用docker却比较复杂,需要一些技巧,下面将介绍一下在ubuntu16.04环境下的GPU-docker环境搭建过程. 第一步: 删除之前的nvi ...
- sbt assembly a fat jar for spark-submit cluster model
在用spark-submit提交作业时,用sbt package打包好的jar程序,可以很好的运行在client模式,当在cluster模式, 一直报错:Exception in thread &qu ...
- mysql数据库命令
删除一个表: drop table if exists 表名; 在表中插入行: Insert into 表名 values(, , ,) 创建表: Create table 表名( Id int(10 ...
- 三菱PLC和卓岚串口服务器使用心得
下面介绍使用FX3u-16M以及卓岚产品ZLAN5103,实现GX Works通过虚拟串口监控PLC 一.PLC通讯口 圆头8孔RS422接口,线序如下: 1.FX3u不同子型号的PLC,引脚定义可能 ...
- luogu P3183 [HAOI2016]食物链 |记忆化搜索
如图所示为某生态系统的食物网示意图,据图回答第1小题现在给你n个物种和m条能量流动关系,求其中的食物链条数.物种的名称为从1到n编号M条能量流动关系形如a1 b1a2 b2a3 b3......am- ...
