elementui移动dialog
1、在创建Vue对象时添加全局属性
Vue.directive('dialogDrag', {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cursor = 'move'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
dialogHeaderEl.onmousedown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 获取到的值带px 正则匹配替换
let styL, styT
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100)
} else {
styL = +sty.left.replace(/\px/g, '')
styT = +sty.top.replace(/\px/g, '')
}
document.onmousemove = function(e) {
// 通过事件委托,计算移动的距离
const l = e.clientX - disX
const t = e.clientY - disY
// 移动当前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
// 将此时的位置传出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function(e) {
document.onmousemove = null
document.onmouseup = null
}
}
}
})
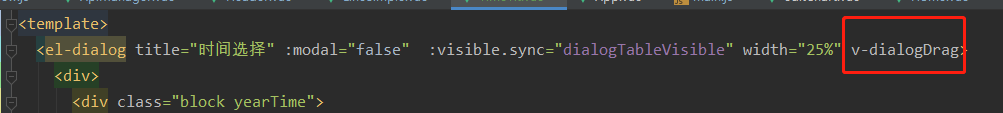
2、在使用elementui的Dialog时,添加dialogDrag属性,注意,这个dialogDrag与上面所创建的名称一致

elementui移动dialog的更多相关文章
- element-ui组件dialog遇到form
Vue.js似乎成了一种潮流. UI框架element-ui也跟着成了一种潮流,不过得承认,至少我个人还是非常认可的,element-ui做的是真不错. 用到element-ui,那么在dialog中 ...
- Element-ui 中dialog的使用方法
<template> <div> <el-button type="text" @click="dialogFormVisible = tr ...
- 封装element-ui的dialog组件
封装组件: <template> <div class="dialog-container"> <el-dialog title="titl ...
- Vue Element-ui自定义dialog样式
第一步:定义 自定义dialog class名 第二步:全局修改自定义样式 自定义dialogStyle有三个儿子,这样只用找到他们就可以自定更改啦 .custonStyle { xxxxx } .c ...
- elementUi使用dialog的进行信息的添加、删除表格数据时进行信息提示。删除或者添加成功的信息提示(SpringBoot+Vue+MybatisPlus)
文章目录 1.添加新用户,通过dialog的弹窗形式 1.1 添加的按钮 1.2 调用方法设置窗口可见 1.3 窗口代码 1.4 提交注册信息方法 1.5 使用mybatisPlus方法进行添加信息到 ...
- element-UI的Dialog弹出框蒙版被遮住
类似于这种,相信会有很多人遇到这种问题的,其实解决的方法很简单 <el-dialog title="修改分类" :visible.sync="modifyFormV ...
- element-ui 中dialog居中
.el-dialog{ display: flex; flex-direction: column; margin:0 !important; ...
- 【Vue 2.X】基于ElementUI 实现 dialog弹窗移动效果-自定义指令系列(二)
v-dialogDrag: 弹窗拖拽 使用: <el-dialog XXX v-dialogDrag></el-dialog> Vue.directive('dialogDra ...
- vue在element-ui的dialog弹出框中加入百度地图
参考:https://blog.csdn.net/u012724595/article/details/82703579 <!-- gps弹窗 --> <el-dialog v-di ...
随机推荐
- Component 和 PureComponent 的区别;复制demo,肉眼可以的区别
React.PureComponent它用当前与之前 props 和 state 的浅比较覆写了 shouldComponentUpdate() 的实现.简单来说,就是PureComponent简单实 ...
- Asp.Net Core下使用swagger生成api文档
目录 一.前期准备 二.配置Swagger 三.参考 .Net Core中有两个集成NSwag的包,分别为Swashbuckle和NSwag.两者的配置大同小异.这里以NSwag为例. 一.前期准备 ...
- 2019年12月1日Linux开发手记
配置ubuntu摄像头: 1.设置→添加→usb控制器→兼容usb3.0 2.虚拟机→可移动设备→web camera→连接(断开主机) 3.查看是否配置成功,打开终端,输入: susb ls /de ...
- 2019年12月2日Linux开发手记
开始学习在Linux下视频源捕获驱动框架,也就是V4L2(video4linux),本次关于v4l2的知识准备主要在于其的官方例程,理解官方例程也就差不多掌握了v4l2的基本内容.例程在:http:/ ...
- 解决WebUploader 上传按钮按F12 才行的问题
遇到了 WebUploader 插件的上传按钮点击无效(此时鼠标在按钮任何位置时,按钮都没变化).按F12 之后才有反应(此时鼠标在按钮任何位置时,按钮颜色都会变深) 的问题,网上查到一些答案,找到了 ...
- 使用three.js创建大小不随着场景变化的文字
使用three.js创建大小不随着场景变化的文字,需要以下两步: 1.将文字绘制到画布上. 2.创建着色器材质,把文字放到三维场景中. 优点: 1.跟用html实现文字相比,这些文字可以被模型遮挡,更 ...
- OSI层次模型
ISO:国际标准化组织 层(layer):描述所有的有效的通讯过程,并把逻辑上的组叫做层. 分层优点: 促进标准化工作,允许各个供应商进行开发 各层之间相互独立,把网络操作分成低复杂度性单元 灵活性好 ...
- 压缩打包介绍、gzip、bzip2、xz压缩工具
第5周第1次课(4月16日) 课程内容: 6.1 压缩打包介绍6.2 gzip压缩工具6.3 bzip2压缩工具6.4 xz压缩工具 6.1 压缩打包介绍 为什么要给文件进行压缩呢?首先压缩和不压缩空 ...
- GeoTools介绍、环境安装、读取shp文件并显示
GeoTools是一个开放源代码(LGPL)Java代码库,它提供了符合标准的方法来处理地理空间数据,例如实现地理信息系统(GIS).GeoTools库实现了开放地理空间联盟(OGC)规范. Geot ...
- I_want_all 2019训练记录
Team members StarHai binarycopycode Fly_White Caution 读题 数组第一维的访问速度比其他维速度快. 清空数组 乘法运算取模里面涉及到减法注意变为负数 ...
