微信小程序--获取用户地理位置名称(无须用户授权)的方法
准备
1、在http://lbs.qq.com/网站申请key
2、在微信小程序后台把apis.map.qq.com添加进request合法域名
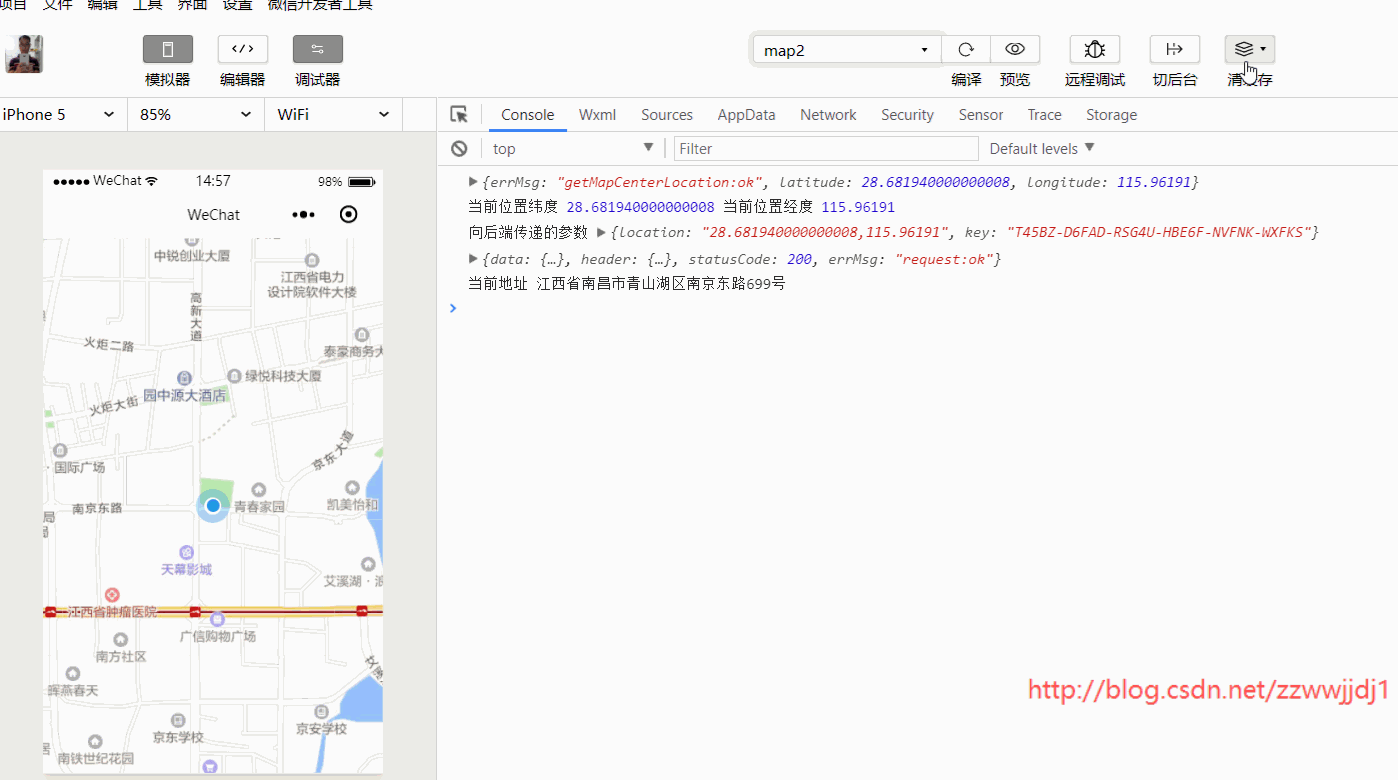
效果


添加封装
/**
* 发起网络请求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
// console.log("请求的URL", opts.url);
wx.request(opts);
});
};
/**
* 获取用户中心位置经纬度
* @param {ctx} name
*/
static getCenterLocation(name) {
return new Promise((resolve, reject) => name.getCenterLocation({ success: resolve, fail: reject }));
}
如果已经存在,则不用添加
js
let app = getApp();
let wechat = require("../../utils/wechat");
Page({
onReady(e) {
let mapCtx = wx.createMapContext('myMap');
setTimeout(() => {
mapCtx.moveToLocation();
}, );
setTimeout(() => {
this.getAddress(mapCtx);
}, );
},
getAddress(mapCtx) {
wechat.getCenterLocation(mapCtx)
.then(d => {
console.log(d);
let { latitude, longitude } = d;
console.log("当前位置纬度", latitude, "当前位置经度", longitude);
let url = `https://apis.map.qq.com/ws/geocoder/v1/`;
let key = 'XXXXX-D6FAD-RSG4U-HBE6F-NVFNK-XXXXX';
let params = {
location: latitude + "," + longitude,
key
}
return wechat.request(url, params);
})
.then(d => {
console.log(d);
console.log("当前地址", d.data.result.address);
})
.catch(e => {
console.log(e);
})
} })
html
<map id="myMap" show-location="true" scale="" />
微信小程序--获取用户地理位置名称(无须用户授权)的方法的更多相关文章
- 微信小程序-获取当前城市位置及再次授权地理位置
微信小程序-获取当前城市位置 1. 获取当前地理位置,可通过wx.getLocation接口,返回经纬度.速度等信息; 注意---它的默认工作机制: 首次进入页面,调用该api,返回用户授权结果,并保 ...
- uniapp|微信小程序获取当前城市名称--逆地址解析
六年代码两茫茫,不思量,自难忘 6年资深前端主管一枚,只分享技术干货,项目实战经验 关注博主不迷路~ 问题 uniapp开发的小程序需要获取当前城市名称 解决步骤 看文档 当然是看uniapp文档,我 ...
- 微信小程序获取当前地理位置
获取用户地理位置,需要用到以下三个api方法: wx.getSetting() : 获取用户的授权列表信息 wx.openSetting():调起客户端小程序设置界面 wx.getLocation ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 微信小程序获取地理位置授权
微信小程序获取地理位置授权,首先需要在app.json中添加配置: "permission": { "scope.userLocation": { " ...
- .Net之微信小程序获取用户UnionID
前言: 在实际项目开发中我们经常会遇到账号统一的问题,如何在不同端或者是不同的登录方式下保证同一个会员或者用户账号唯一(便于用户信息的管理).这段时间就有一个这样的需求,之前有个客户做了一个微信小程序 ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- JavaScript和微信小程序获取IP地址的方法
最近公司新加了一个需求,根据用户登录的IP地址判断是否重复登录,重复登录就进行逼退,那么怎么获取到浏览器的IP地址呢?最后发现搜狐提供了一个JS接口,可以通过它获取到客户端的IP. 接口地址如下: h ...
随机推荐
- 采用redis生成唯一且随机的订单号
项目描述 最近做的一个项目有这么一个需求:需要生成一个唯一的11位的就餐码(类似于订单号的概念),就餐码的规则是:一共是11位的数字,前面6位是日期比如2019年07月20就是190720,后面五位是 ...
- Jmete压力测试、并发测试的简单方法
我们的需求场景如下: 服务器硬件:(只有一台) 系统:CentOS 7 WebServer:Tomcat 7.0 Jdk:1.8 CPU:8核 2.9GHz两个 内存:16g 报名应用系统:只需要向外 ...
- 决策树(基于增益率)之python实现
如图,为使用到的公式,信息熵表明样本的混乱程度,增益表示熵减少了,即样本开始分类,增益率是为了平衡增益准则对可取值较多的属性的偏好,同时增益率带来了对可取值偏小的属性的偏好,实际中,先用增益进行筛选, ...
- 读《深入理解Elasticsearch》点滴-改正用户拼写错误
1.使用“建议”的方法:在query body的json结构体中,增加suggest节点:或者使用特殊的REST端点 2.es自带有多个不同的suggest实现,用来纠正用户的拼写错误及创建自动补全等 ...
- 详解es6 class语法糖中constructor方法和super的作用
大多数面向对象的编程语言都支持类和类继承的特性,而JS却不支持这些特性,只能通过其他方法定义并关联多个相似的对象,这种状态一直延续到了ES5.由于类似的库层出不穷,最终还是在ECMAScript 6中 ...
- Linux——基本命令
目录 一.目录切换命令 二.目录操作命令(增删改查) 2.1增加目录 2.2查看目录 2.3寻找目录(搜索) 2.4修改目录名称 2.5移动目录位置(剪切) 2.6拷贝目录 2.7删除目录 三.文件的 ...
- flask+阿里云短信服务实现注册发送手机验证码
效果图: 该效果主要讲解实现通过调用阿里云的SDK实现发送注册验证码短信(阿里云短信付费使用) 购买阿里云短信服务 购买链接:https://www.aliyun.com/product/sms 1. ...
- 色即是空,空即是色---java有关null的几件小事
故事背景 ---摩诃般若波罗蜜多心经: 观自在菩萨,行深般若波罗蜜多时,照见五蕴皆空,度一切苦厄.舍利子,色不异空,空不异色:色即是空,空即是色.受想行识,亦复如是.舍利子,是诸法空相,不生不灭,不垢 ...
- Rust到底值不值得学--Rust对比、特色和理念
前言 其实我一直弄不明白一点,那就是计算机技术的发展,是让这个世界变得简单了,还是变得更复杂了. 当然这只是一个玩笑,可别把这个问题当真. 然而对于IT从业者来说,这可不是一个玩笑.几乎每一次的技术发 ...
- 最近学到的Git知识,大厂的Git机制还是很方便的
本文首发于微信公众号:程序员乔戈里 转载请注明:https://blog.csdn.net/WantFlyDaCheng/article/details/102538508 一.两次的 git com ...
