vue 自定义侧边栏 递归无限子级菜单
有很多网站会涉及到导航栏,我自己在开发中用的是element导航组件,并且自定义事件,给大家分享一下。
1.使用递归方法,无限循环子级菜单。
2.使用组件封装,维护方便。
3.使用index作为路由跳转。
4.结合后台动态渲染。
5.自定义样式,修改默认icon。
6.根据后台返回数据,动态设置默认选中。

1.封装组件。
首先创建好vue之后,在a_module里创建一个存放组件的文件夹,因为a_module是存放公共资源以及静态文件的,当然也可以根据喜好来创建。

2.调用组件。
在要使用到的页面中使用 import 引入封装好的组件,components初始化一下,在页面中使用。


注意:这里需要注意的是,在引用的页面中一定要el-menu包裹起来,可以在el-menu标签里来配置侧边栏的各种状态。
3.组件传值

我是后台拿到的数据,当然也可以自定义数据,在引用组建的页面内创建,在子组件标签上边自定义事件,在子组件用props接收参数。

4.el-menu配置
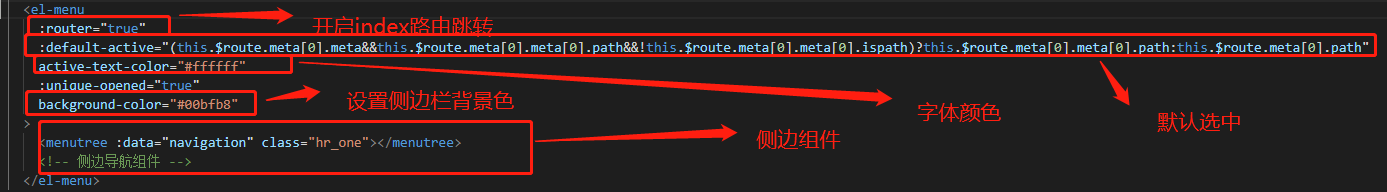
这里呢,需要在父组件内配置侧边栏的各种状态,选中状态啦,index路由跳转啦,等等。

这里呢,我主要配置了,router:开启index跳转路由,default-active:默认选中,这里呢我做了很多判断,大家可以根据实际情况来做处理,我主要是拿到当前地址,来做选中状态。active-text-color:配置字体颜色,等等
5.子组件递归,无限循环子级
我呢用的是递归的方法,他的原理呢就是自己调用自己。

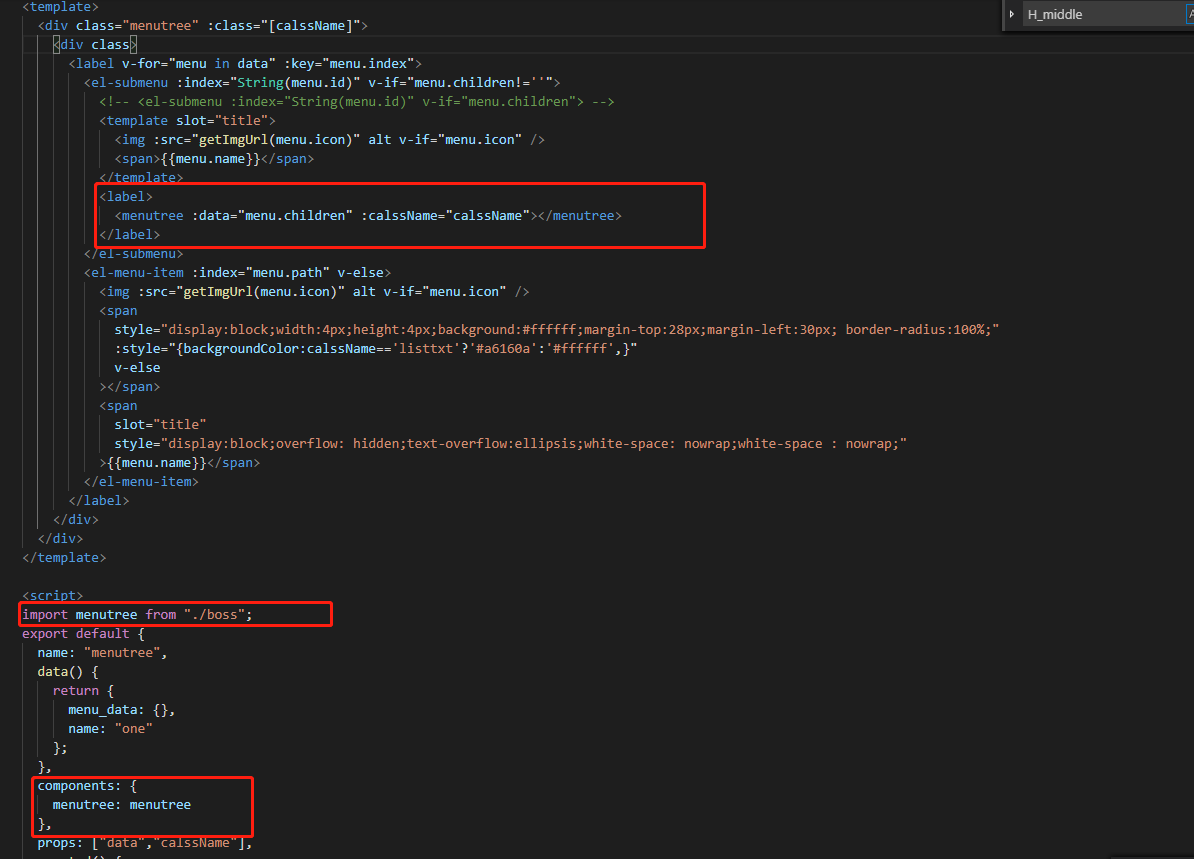
注意看红色框中的内容,
(1).大家可以看到,我在跟标签里边写了一个:class,主要原因就是,但你循环自己的时候,设置css样式只会生效一次,这个可以解决这个问题。
(2).然后呢,根据数据结构,循环父组件传递过来的参数,如果没有children的话,循环下边的代码,不调用子级,如果有children的话证明有子级菜单,那么调用上边代码。
(3).大家可以看到在label标签里我又调用了自己,然后传递参数,这里就是递归,如果满足条件就无线调用自己。
(4).这里呢我用了自定义图标,大家可以观察我的布局。
(5).到这里已经差不多了,但是要注意的是,:index,接受的是字符串形式的值,所以这里比较坑,需要的话可以用String()转化一下。
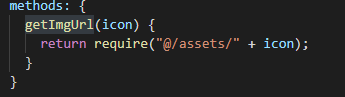
(6).至于图片里getImgUrl()方法,是解决图片异步的一种方法。

6.默认样式
很多框架的默认样式是很难修改的,大家可以在页面中去找的class类名去修改,我用的是 /deep/ 这个是一个深度修饰符 或者是 >>> ,当然也可以在跟文件里去修改样式,但是我不建议这样去做,因为会他是全局修改,容易影响其他页面的样式。
差不多就是这些了,样式的以及源码我在下边给大家附上。
父组件:
html:
子组件:
html:
vue 自定义侧边栏 递归无限子级菜单的更多相关文章
- C#中怎样在ToolStripMenuItem下再添加子级菜单
场景 在右键菜单ContextMenuStrip下添加子菜单选项可以通过 ContextMenuStrip menuStrip ToolStripMenuItem mnuChartOption = n ...
- vue结合Ant Design实现后台系统的权限分配(支持无限子级嵌套)
最近公司的业务需要,要做一个后台管理系统的管理系统类似于这样子 功能需求如下: 左边是权限菜单,右边对应的是具体权限. 1.父级权限菜单选中,父级权限菜单的权限包括其中所有子级权限菜单的权限也要选中, ...
- 递归方式---通过子级id,获取子级和父级Name
#region 递归--返回 父级|子级 名称 #region --返回 父级|子级 名称 public string RetrurnTypeNames(string TypeId) { String ...
- Axure案例:用中继器实现便捷好用的3级菜单--转载
提示1:本篇教程可能不太适合新手,以及不了解中继器.全局变量.系统变量等使用的…新手 提示2:文字其实不多,截图太多,所以看上去很长,也可直接翻到末尾查看所有的用例,其实并不多 之前有介绍过使用中继器 ...
- Vue.js 递归组件实现树形菜单
最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单. 项目结构: main.js 作为入口,很简单: import Vue from 'vue' Vue.config.debug = tr ...
- vue的递归组件以及三级菜单的制作
js里面有递归算法,同时,我们也可以利用props来实现vue模板的递归调用,但是前提是组件拥有 name 属性 父组件:slotDemo.vue: <template> <div& ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
- Vue自定义指令使用方法详解 和 使用场景
Vue自定义指令的使用,具体内容如下 1.自定义指令的语法 Vue自定义指令语法如下: Vue.directive(id, definition) 传入的两个参数,id是指指令ID,definitio ...
随机推荐
- [Leetcode] 第357题 计算各个位数不同的数字个数
一.题目描述 给定一个非负整数 n,计算各位数字都不同的数字 x 的个数,其中 0 ≤ x < 10n . 示例: 输入: 2 输出: 91 解释: 答案应为除去 11,22,33,44,55, ...
- MYSQL增删改查添加外键
给商品表(从表)添加一个外键 ALTER TABLE product ADD CONSTRAINT FK_cno FOREIGN KEY(cno) REFERENCES category(cid 从 ...
- Emacs 笔记二
Emacs 笔记二 Table of Contents 1. 前言 2. emacs基本操作(常用快捷键) 3. emacs模式讲解 4. emacs缓冲区 5. org mode 5.1. 列表 5 ...
- python连接数据库查询
import sqlite3 as db conn = db.connect(r'D:/data/test.db') print ('Opend database successfully \n') ...
- CVPR 2019 论文解读 | 小样本域适应的目标检测
引文 最近笔者也在寻找目标检测的其他方向,一般可以继续挖掘的方向是从目标检测的数据入手,困难样本的目标检测,如检测物体被遮挡,极小人脸检测,亦或者数据样本不足的算法.这里笔者介绍一篇小样本(few ...
- springboot 整合ehcache缓存
1.CacheManager Spring Boot默认集成CacheManager,如下包所示: 可以看出springboot自动配置了 JcacheCacheConfiguration. EhCa ...
- mybatis 配置之<typeAliases>别名配置元素设置
一.方式一:使用typeAlias <typeAliases> <typeAlias alias="User" type="com.**.entity. ...
- MySQL 中间件汇总比较
360 Atlas 较为活跃,Atlas 是由 360 Web平台部基础架构团队开发维护的一个基于 MySQL 协议的数据中间层项目.它是在mysql-proxy 0.8.2版本的基础上,对其进行了优 ...
- win10下,打开oracle时出现 oracle initialization or shutdown in process 错误 的解决办法
解决方法: 1)在dos窗口下输入:sqlplus /nolog 2)SQL>connect sys/sys as sysdba 提示:已连接. 3)SQL>shutdown normal ...
- 记一次linux Docker网络故障排除经历
背景: 之前做了一个项目,需要在容器内访问宿主机提供的Redis 服务(这是一个比较常见的应用场景哈), 常规方案: ① 主机网络(docker run --network=host): 完全应用 ...
