表单生成器(Form Builder)之伪造表单数据mongodb篇
这篇文章终于回到了正轨:为mongodb伪造数据。之前的随机数、随机车牌照、随机时间还有这篇笔记中的获取指定长度的中文字符串,都是为这篇笔记做准备。看一下我们的准备(基础代码)
- // 1、获取指定范围随机数-包括最大值和最小值
- var getRangeRandomNumber = function(num1,num2){
- num1 = Number.isInteger(num1) ? num1: 0;
- num2 = Number.isInteger(num2) ? num2: 0;
- var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
- return Math.round(Math.random() * (maxNum - minNum)) + minNum;
- };
- // 2、格式化日期时间-参考:https://www.cnblogs.com/zhangpengshou/archive/2012/07/19/2599053.html
- var dateExtendFormat = function(date, format) {
- var o = {
- "M+": date.getMonth() + 1,
- "d+": date.getDate(),
- "H+": date.getHours(),
- "m+": date.getMinutes(),
- "s+": date.getSeconds(),
- "q+": Math.floor((date.getMonth() + 3) / 3),
- "S": date.getMilliseconds()
- }
- if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
- for (var k in o) {
- if (new RegExp("(" + k + ")").test(format)) {
- format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
- }
- }
- return format;
- };
- // 3、获取指定范围随机时间,依赖方法 getRangeRandomNumber、dateExtendFormat
- var getRangeRandomDate=function(date1,date2,format){
- var date1ValueOf=new Date(date1).valueOf(),date2ValueOf=new Date(date2).valueOf();
- if(isNaN(date1ValueOf)&&isNaN(date2ValueOf)){
- date1ValueOf=0;
- date2ValueOf=new Date().valueOf();
- }
- else{
- if(isNaN(date1ValueOf))date1ValueOf=0;
- if(isNaN(date2ValueOf))date2ValueOf=0;
- }
- var retDate=new Date(getRangeRandomNumber(Math.abs(date1ValueOf-date2ValueOf)) + Math.min(date1ValueOf,date2ValueOf));
- if(format){
- retDate=dateExtendFormat(retDate,format);
- }
- return retDate;
- };
- // 4、获取随机车牌照
- var getRandomLicensePlate=(function f(excludeArr){
- if(!Array.isArray(excludeArr))excludeArr=[];
- // 生成一个随机车联牌照
- var strProvinceShorter="京津冀晋蒙辽吉黑沪苏浙皖闽赣鲁豫鄂湘粤桂琼渝川黔滇藏陕甘青宁新港澳台";
- var strNumberLetter="0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
- var tempRetLicensePlate=strProvinceShorter[getRangeRandomNumber(strProvinceShorter.length-1)];
- for(var i=0;i<6;i++){
- tempRetLicensePlate+=strNumberLetter[getRangeRandomNumber(strNumberLetter.length-1)];
- }
- // 判断这个车联牌照是否存在
- if(excludeArr.indexOf(tempRetLicensePlate)>=0){
- tempRetLicensePlate = f(excludeArr);
- } else {
- excludeArr.push(tempRetLicensePlate);
- }
- return tempRetLicensePlate;
- });
- // 5.0、获取一个随机汉字
- var getChineseCharacter=function(){
- return String.fromCharCode(getRangeRandomNumber(parseInt("4E00",16),parseInt("9FA5",16)));
- };
- // 5.1、获取指定长度的中文字符串
- var getCustomChineseCharacters=function(len){
- len=isNaN(Number(len))?1:Math.abs(Math.ceil(Number(len)));
- var retStr="";
- for(var i=0;i<len;i++){
- retStr+=getChineseCharacter();
- }
- return retStr;
- };
现在一切都准备好了,那我们就说说正事儿。为了让这些数据有点意义,我想了三个表单。分别是车辆信息表、车辆耗损表以及车辆营收表,下面看一下三张表的结构
|
车辆信息表(FormId: 507048044944691000, FormVersion: 507048044944691001) |
||||
|
唯一标识 |
中文描述 |
控件类型 |
是否必填 |
表单项的其他配置(在表单设计时配置,文本框长度、时间格式等) |
|
1572493551001 |
车辆品牌名称 |
单行文本框 |
是 |
|
|
1572493551002 |
车辆品牌型号 |
单行文本框 |
是 |
|
|
1572493551003 |
车辆牌照 |
单行文本框 |
是 |
|
|
1572493551004 |
车辆购买日期 |
日期时间 |
否 |
|
|
1572493551005 |
车辆购买价格 |
数值文本框 |
否 |
|
|
1572493551006 |
备注 |
多行文本框 |
否 |
|
|
车辆信息表(FormId: 507048044944691000, FormVersion: 507048044944691002) |
||||
|
唯一标识 |
中文描述 |
控件类型 |
是否必填 |
表单项的其他配置(在表单设计时配置,文本框长度、时间格式等) |
|
1572493551001 |
车辆品牌名称 |
单行文本框 |
是 |
|
|
1572493551002 |
车辆品牌型号 |
单行文本框 |
是 |
|
|
1572493551003 |
车辆牌照 |
单行文本框 |
是 |
|
|
1572493551004 |
车辆购买日期 |
时间控件 |
否 |
|
|
1572493551005 |
车辆购买价格 |
数值文本框 |
否 |
|
|
1572493551006 |
备注 |
多行文本框 |
否 |
|
|
……业务需求,删除或者新增一个或者多个字段,生成一个新的版本号 |
||||
|
车辆耗损表(FormId: 507048044944692000, FormVersion: 507048044944692001) |
||||
|
唯一标识 |
中文描述 |
控件类型 |
是否必填 |
表单项的其他配置(在表单设计时配置,文本框长度、时间格式等) |
|
1572493552001 |
所属车辆 |
下拉搜索控件 |
是 |
|
|
1572493552002 |
耗损人员 |
选择人员控件 |
是 |
|
|
1572493552003 |
耗损时间 |
时间控件 |
是 |
|
|
1572493552004 |
耗损类别 |
单行文本框 |
是 |
|
|
1572493552005 |
耗损金额 |
数值文本框 |
是 |
|
|
1572493552006 |
备注 |
多行文本框 |
否 |
|
|
车辆营收表(FormId: 507048044944693000, FormVersion: 507048044944693001) |
||||
|
唯一标识 |
中文描述 |
控件类型 |
是否必填 |
表单项的其他配置(在表单设计时配置,文本框长度、时间格式等) |
|
1572493553001 |
所属车辆 |
下拉搜索控件 |
是 |
|
|
1572493553002 |
营收人员 |
选择人员控件 |
是 |
|
|
1572493553003 |
营收时间 |
时间控件 |
是 |
|
|
1572493553004 |
营收类别 |
单行文本框 |
是 |
|
|
1572493553005 |
营收金额 |
数值文本框 |
是 |
|
|
1572493553006 |
里程 |
数值文本框 |
否 |
|
|
1572493553007 |
备注 |
多行文本框 |
否 |
|
现在我们就按照表结构伪造数据,下面是全部的代码(可以在Mongodb环境下执行)
- // 1、获取指定范围随机数-包括最大值和最小值
- var getRangeRandomNumber = function(num1,num2){
- num1 = Number.isInteger(num1) ? num1: 0;
- num2 = Number.isInteger(num2) ? num2: 0;
- var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
- return Math.round(Math.random() * (maxNum - minNum)) + minNum;
- };
- // 2、格式化日期时间-参考:https://www.cnblogs.com/zhangpengshou/archive/2012/07/19/2599053.html
- var dateExtendFormat = function(date, format) {
- var o = {
- "M+": date.getMonth() + 1,
- "d+": date.getDate(),
- "H+": date.getHours(),
- "m+": date.getMinutes(),
- "s+": date.getSeconds(),
- "q+": Math.floor((date.getMonth() + 3) / 3),
- "S": date.getMilliseconds()
- }
- if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
- for (var k in o) {
- if (new RegExp("(" + k + ")").test(format)) {
- format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
- }
- }
- return format;
- };
- // 3、获取指定范围随机时间,依赖方法 getRangeRandomNumber、dateExtendFormat
- var getRangeRandomDate=function(date1,date2,format){
- var date1ValueOf=new Date(date1).valueOf(),date2ValueOf=new Date(date2).valueOf();
- if(isNaN(date1ValueOf)&&isNaN(date2ValueOf)){
- date1ValueOf=0;
- date2ValueOf=new Date().valueOf();
- }
- else{
- if(isNaN(date1ValueOf))date1ValueOf=0;
- if(isNaN(date2ValueOf))date2ValueOf=0;
- }
- var retDate=new Date(getRangeRandomNumber(Math.abs(date1ValueOf-date2ValueOf)) + Math.min(date1ValueOf,date2ValueOf));
- if(format){
- retDate=dateExtendFormat(retDate,format);
- }
- return retDate;
- };
- // 4、获取随机车牌照
- var getRandomLicensePlate=(function f(excludeArr){
- if(!Array.isArray(excludeArr))excludeArr=[];
- // 生成一个随机车联牌照
- var strProvinceShorter="京津冀晋蒙辽吉黑沪苏浙皖闽赣鲁豫鄂湘粤桂琼渝川黔滇藏陕甘青宁新港澳台";
- var strNumberLetter="0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
- var tempRetLicensePlate=strProvinceShorter[getRangeRandomNumber(strProvinceShorter.length-1)];
- for(var i=0;i<6;i++){
- tempRetLicensePlate+=strNumberLetter[getRangeRandomNumber(strNumberLetter.length-1)];
- }
- // 判断这个车联牌照是否存在
- if(excludeArr.indexOf(tempRetLicensePlate)>=0){
- tempRetLicensePlate = f(excludeArr);
- } else {
- excludeArr.push(tempRetLicensePlate);
- }
- return tempRetLicensePlate;
- });
- // 5.0、获取一个随机汉字
- var getChineseCharacter=function(){
- return String.fromCharCode(getRangeRandomNumber(parseInt("4E00",16),parseInt("9FA5",16)));
- };
- // 5.1、获取指定长度的中文字符串
- var getCustomChineseCharacters=function(len){
- len=isNaN(Number(len))?1:Math.abs(Math.ceil(Number(len)));
- var retStr="";
- for(var i=0;i<len;i++){
- retStr+=getChineseCharacter();
- }
- return retStr;
- };
- // 插入数据方法
- var handleBatchInsertData=function(initConfig){
- if(initConfig.formId&&initConfig.formVersion&&Array.isArray(initConfig.source)&&initConfig.source.length){
- var tempTrs=[],
- tempCreateDate=ISODate(),
- tempFormInstaceDataCounter=db.getCollection('FormInstace').find({}).count();
- initConfig.source.forEach((formItemObj)=>{
- var tempCreateUserIdIndex = Math.floor(Math.random() * GV_CreateUserIds.length);
- var tempTr={
- _id:(++tempFormInstaceDataCounter).toString(),
- FormItems:[],
- ExtendData:{},
- CreateUserId:GV_CreateUserIds[tempCreateUserIdIndex],
- CreateUserName:GV_CreateUserIds[tempCreateUserIdIndex],
- CreateDate:tempCreateDate,
- LastModifyDate:tempCreateDate,
- FormId:initConfig.formId,
- FormVersion:initConfig.formVersion
- };
- for(var i in formItemObj){
- if (formItemObj.hasOwnProperty(i)){
- tempTr.FormItems.push({key:i,value:formItemObj[i]});
- }
- }
- tempTrs.push(tempTr);
- });
- try{
- db.FormInstace.insertMany(tempTrs);
- }catch(e){
- print(e);
- }
- }
- };
- // 创建用户集合
- var GV_CreateUserIds = ["user10000","user10001","user10002","user10003","user10004","user10005","user10006","user10007","user10008","user10009"];
- // 车辆信息表插入数据配置
- var GV_CarInfoInitConfig = {
- formId:"507048044944691000",
- formVersion:"507048044944691001",
- carTypes:[
- {
- brandName:"红旗",
- models:[
- {name:"HS7",min:349800,max:459800},
- {name:"HS5",min:183800,max:249800},
- {name:"H7",min:252800,max:317800},
- {name:"H5",min:146800,max:190800},
- {name:"HE-HS3",min:225800,max:317800}
- ]
- },
- {
- brandName:"比亚迪",
- models:[
- {name:"元",min:65900,max:99900},
- {name:"宋",min:79800,max:119800},
- {name:"宋Pro",min:89800,max:119800},
- {name:"唐",min:129900,max:169900},
- {name:"比亚迪F3",min:43900,max:65900},
- {name:"速锐",min:59900,max:69900},
- {name:"秦Pro",min:79800,max:115900},
- {name:"宋MAX",min:79900,max:129900},
- {name:"元EV",min:89900,max:139900},
- {name:"比亚迪S2",min:89800,max:109800},
- {name:"宋DM",min:176900,max:206900},
- {name:"宋Pro DM",min:169800,max:259900},
- {name:"宋EV",min:189900,max:219900},
- {name:"宋Pro EV",min:179800,max:259900},
- {name:"唐DM",min:229900,max:329900},
- {name:"唐EV",min:259900,max:409900},
- {name:"比亚迪e1",min:59900,max:79900},
- {name:"比亚迪e2",min:89800,max:119800},
- {name:"比亚迪e3",min:103800,max:139800},
- {name:"秦DM",min:132900,max:209900},
- {name:"秦Pro DM",min:136900,max:206900},
- {name:"秦EV",min:149900,max:169900},
- {name:"秦Pro EV",min:149900,max:299900},
- {name:"宋MAX DM",min:149900,max:196900},
- {name:"宋MAX EV",min:179800,max:199800}
- ]
- },
- {
- brandName:"奇瑞",
- models:[
- {name:"瑞虎3",min:59900,max:79900},
- {name:"瑞虎3x",min:49900,max:62900},
- {name:"瑞虎5x",min:59900,max:89900},
- {name:"瑞虎7",min:85900,max:150900},
- {name:"瑞虎8",min:88800,max:155900},
- {name:"艾瑞泽5",min:49900,max:84900},
- {name:"艾瑞泽GX",min:74900,max:113900},
- {name:"瑞虎3xe",min:175800,max:189800},
- {name:"瑞虎e",min:109900,max:143900},
- {name:"奇瑞eQ1",min:59800,max:75800},
- {name:"艾瑞泽e",min:126800,max:143800},
- {name:"艾瑞泽5e",min:192300,max:212300}
- ]
- },
- {
- brandName:"吉利",
- models:[
- {name:"远景X1",min:39900,max:57900},
- {name:"远景X3",min:45900,max:68900},
- {name:"缤越",min:78800,max:129800},
- {name:"远景S1",min:59900,max:94900},
- {name:"远景X6",min:68900,max:105900},
- {name:"帝豪GS",min:77800,max:116800},
- {name:"博越",min:88800,max:161800},
- {name:"星越",min:135800,max:195800},
- {name:"金刚",min:47900,max:65900},
- {name:"远景",min:47900,max:73900},
- {name:"帝豪",min:68900,max:98800},
- {name:"帝豪GL",min:78800,max:121800},
- {name:"缤瑞",min:75800,max:110800},
- {name:"博瑞",min:136800,max:179800},
- {name:"嘉际",min:99800,max:148800},
- {name:"缤越PHEV",min:149800,max:169800},
- {name:"帝豪GSe",min:119800,max:159800},
- {name:"星越PHEV",min:188800,max:216800},
- {name:"帝豪EV",min:135800,max:238300},
- {name:"帝豪PHEV",min:165800,max:185800},
- {name:"帝豪GL PHEV",min:152800,max:164800},
- {name:"博瑞PHEV",min:176800,max:209800},
- {name:"嘉际PHEV",min:169800,max:192800}
- ]
- },
- {
- brandName:"长安",
- models:[
- {name:"长安CS15",min:55900,max:80900},
- {name:"长安CS35",min:63900,max:87900},
- {name:"长安CS35 PLUS",min:69900,max:109900},
- {name:"长安CS55",min:82900,max:133900},
- {name:"长安CS75",min:79800,max:174800},
- {name:"长安CS75 PLUS",min:106900,max:154900},
- {name:"长安CS85 COUPE",min:119900,max:169900},
- {name:"长安CS95",min:165900,max:213900},
- {name:"奔奔",min:40900,max:56900},
- {name:"悦翔",min:49900,max:67900},
- {name:"逸动DT",min:52900,max:80900},
- {name:"逸动XT",min:77900,max:111900},
- {name:"逸动",min:69900,max:103900},
- {name:"睿骋CC",min:84900,max:135900},
- {name:"锐程CC",min:94900,max:128900},
- {name:"睿骋",min:120800,max:150800},
- {name:"凌轩",min:67900,max:110900},
- {name:"长安CS15 EV",min:89800,max:98800},
- {name:"长安CS75 PHEV",min:175800,max:206800},
- {name:"奔奔EV",min:49800,max:81800},
- {name:"逸动ET",min:132900,max:142900},
- {name:"逸动PHEV",min:160900,max:169900},
- {name:"逸动EV",min:129900,max:139900},
- ]
- },
- {
- brandName:"长安欧尚",
- models:[
- {name:"长安欧尚科赛3",min:59900,max:76900},
- {name:"长安欧尚科赛5",min:69900,max:82900},
- {name:"长安欧尚X70A",min:49900,max:859500},
- {name:"长安欧尚CX70",min:59900,max:109900},
- {name:"长安欧尚科赛",min:86800,max:152800},
- {name:"欧尚S",min:39900,max:55900},
- {name:"欧尚长行",min:68900,max:82900},
- {name:"长安欧尚A600",min:49900,max:84900},
- {name:"长安欧尚A800",min:62900,max:100900},
- {name:"长安欧尚科尚",min:79800,max:160800},
- {name:"长安之星9",min:47800,max:48800},
- {name:"长安星卡",min:32900,max:47900},
- {name:"尼欧Ⅱ",min:88800,max:100800},
- {name:"欧力威EV",min:105800,max:105800},
- {name:"欧诺S EV",min:175800,max:175800},
- {name:"欧尚长行EV",min:169800,max:169800},
- {name:"欧尚EV",min:169800,max:169800},
- {name:"欧尚A600 EV",min:149800,max:149800},
- {name:"长安之星9 EV",min:152800,max:156000},
- {name:"长安星卡EV",min:123800,max:125800},
- ]
- },
- {
- brandName:"长安轻型车",
- models:[
- {name:"睿行S50",min:48900,max:77900},
- {name:"睿行S50T",min:61900,max:78900},
- {name:"睿行M60",min:51900,max:59900},
- {name:"睿行M70",min:60500,max:74000},
- {name:"睿行M80",min:58500,max:72000},
- {name:"睿行M90",min:68500,max:92500},
- {name:"神骐F30",min:47600,max:63800},
- {name:"神骐T10",min:39900,max:50900},
- {name:"神骐T20",min:33900,max:59700},
- {name:"凯程F70",min:92800,max:139800},
- {name:"长安星卡L系列",min:39900,max:47900},
- {name:"长安星卡C系列",min:30900,max:33600},
- {name:"睿行ES30",min:66800,max:69800},
- {name:"睿行EM60",min:122800,max:122800},
- {name:"睿行EM80",min:96800,max:120000}
- ]
- },
- {
- brandName:"长安跨越",
- models:[
- {name:"长安跨越V3",min:33500,max:34300},
- {name:"跨越王X1",min:39600,max:51800},
- {name:"跨越王X3",min:45700,max:58400},
- {name:"长安跨越王X5",min:47400,max:65600},
- {name:"长安新豹2",min:40700,max:58600},
- {name:"新豹3",min:46200,max:59900},
- {name:"新豹T3",min:41300,max:51800},
- {name:"长安新豹MINI",min:32100,max:50500},
- {name:"跨越者D5",min:59300,max:67700},
- {name:"长安跨越新能源V3 EV",min:79200,max:79200},
- {name:"长安跨越新能源V5 EV",min:93800,max:93800}
- ]
- },
- {
- brandName:"力帆",
- models:[
- {name:"迈威",min:56800,max:73800},
- {name:"力帆X80",min:109900,max:149900},
- {name:"力帆820",min:76800,max:119800},
- {name:"轩朗",min:69800,max:106800},
- {name:"乐途",min:35800,max:59800},
- {name:"力帆650EV",min:168900,max:175800},
- {name:"力帆820EV",min:256800,max:279800}
- ]
- },
- {
- brandName:"长城",
- models:[
- {name:"风骏5",min:68800,max:112800},
- {name:"风骏6",min:86800,max:117800},
- {name:"风骏7",min:86800,max:138800},
- {name:"炮",min:97800,max:159800},
- {name:"长城C30 EV",min:150000,max:154000}
- ]
- },
- {
- brandName:"哈弗",
- models:[
- {name:"哈弗H2",min:74900,max:95900},
- {name:"哈弗H2s",min:70000,max:85000},
- {name:"哈弗H4",min:73900,max:115000},
- {name:"哈弗F5",min:100000,max:130000},
- {name:"哈弗H5",min:107800,max:136800},
- {name:"哈弗M6",min:66000,max:82000},
- {name:"哈弗H6",min:102000,max:136000},
- {name:"哈弗H6 Coupe",min:79900,max:119000},
- {name:"哈弗H7",min:142000,max:180000},
- {name:"哈弗F7",min:109000,max:153700},
- {name:"哈弗F7x",min:119900,max:154900},
- {name:"哈弗H9",min:209800,max:272800},
- ]
- },
- {
- brandName:"江铃",
- models:[
- {name:"宝典",min:78800,max:105300},
- {name:"凯锐800",min:120800,max:129100},
- {name:"凯运强劲版",min:99500,max:117400},
- {name:"凯运升级版",min:94800,max:106800},
- {name:"顺达宽体",min:90800,max:100000},
- {name:"顺达窄体",min:84000,max:89000},
- {name:"特顺",min:101300,max:142700},
- {name:"域虎3",min:89800,max:122200},
- {name:"域虎5",min:96800,max:136300},
- {name:"域虎7",min:119800,max:176300},
- {name:"江铃E100B",min:73800,max:73800},
- {name:"江铃E160",min:95800,max:98800},
- {name:"江铃E200L",min:87800,max:90800},
- {name:"江铃E200N",min:90800,max:93800},
- {name:"易至EV3",min:66800,max:83800},
- {name:"易至EX5",min:89800,max:122800},
- {name:"特顺EV",min:206000,max:206000},
- {name:"骐铃T5",min:65800,max:86800},
- {name:"骐铃T7",min:72800,max:113800},
- {name:"骐铃T100",min:53800,max:71800},
- {name:"D-MAX房车",min:283000,max:396000},
- {name:"考斯特房车",min:318000,max:380000},
- {name:"旅居房车",min:536000,max:596000},
- {name:"罗莎房车租赁款",min:268000,max:288000},
- {name:"骐铃T7皮卡房车",min:258000,max:299800},
- {name:"全顺商旅房车",min:468000,max:518000},
- {name:"全顺T型房车",min:408000,max:448000},
- {name:"商旅房车",min:438000,max:488000},
- {name:"商旅房车经典款",min:388000,max:428000},
- {name:"途睿欧商务车",min:298000,max:398000}
- ]
- },
- ],
- source:[]
- };
- var GV_TempCarLicensePlates=[];
- GV_CarInfoInitConfig.carTypes.forEach((carType)=>{
- if(Array.isArray(carType.models)&&carType.models.length){
- carType.models.forEach((model)=>{
- for(var i=0;i<getRangeRandomNumber(10,100);i++){
- var tempPlate = getRandomLicensePlate(GV_TempCarLicensePlates);
- GV_CarInfoInitConfig.source.push({
- "1572493551001":carType.brandName,
- "1572493551002":model.name,
- "1572493551003":tempPlate,
- "1572493551004":getRangeRandomDate("2010-01-01","2018-06-06","yyyy-MM-dd HH:mm:ss"),
- "1572493551005":getRangeRandomNumber(model.min,model.max),
- "1572493551006":getCustomChineseCharacters(getRangeRandomNumber(200))
- });
- }
- });
- }
- });
- // 车辆花费表插入数据配置
- var GV_CarWastageInitConfig = {
- formId:"507048044944692000",
- formVersion:"507048044944692001",
- wastageType:[
- {text:"违章",detailed:["信号灯","压线","单双号","规定方向行驶","避让特殊车辆","避让行人","时间道路禁行"]},
- {text:"洗车",detailed:["全套","外围"]},
- {text:"修车",detailed:["轮胎","前玻璃","后玻璃","坐垫","前大灯","后大灯","车窗","发动机","电瓶","变速箱"]},
- {text:"加油",detailed:["92","93","95","97"]},
- {text:"保险",detailed:["太平洋","平安","人保","泰康"]},
- {text:"肇事",detailed:["伤人","护栏","撞车","间接事故","其他"]}
- ],
- source:[]
- };
- // 车辆营收表插入数据配置
- var GV_CarRevenueInitConfig = {
- formId:"507048044944693000",
- formVersion:"507048044944693001",
- revenueTypes:[
- {text:"租赁",detailed:["一天","一周","一月","一年"]},
- {text:"载客",detailed:["线下","滴滴","Uber","快的","其他"]},
- {text:"送货",detailed:["手机","笔记本","照相机","微波炉","电磁率","其他"]},
- {text:"其他",detailed:["婚车","其他"]}
- ],
- source:[]
- };
- if(GV_CarInfoInitConfig.source.length){
- GV_CarInfoInitConfig.source.forEach((carInfo,carInfoIndex)=>{
- for(var i=0;i<getRangeRandomNumber(50,100);i++){
- var tempUserIdIndexWastageType = getRangeRandomNumber(GV_CreateUserIds.length-1);
- var tempWastageTypeIndex = getRangeRandomNumber(GV_CarWastageInitConfig.wastageType.length-1);
- var tempWastageTypeDetailIndex = getRangeRandomNumber(GV_CarWastageInitConfig.wastageType[tempWastageTypeIndex].detailed.length-1);
- GV_CarWastageInitConfig.source.push({
- "1572493552001": {
- id: (carInfoIndex+1).toString(),
- name: carInfo["1572493551003"],
- value: ""
- },
- "1572493552002": [{id:GV_CreateUserIds[tempUserIdIndexWastageType],name:GV_CreateUserIds[tempUserIdIndexWastageType],face:""}],
- "1572493552003": getRangeRandomDate(carInfo["1572493551004"],"2019-11-07","yyyy-MM-dd HH:mm:ss"),
- "1572493552004": GV_CarWastageInitConfig.wastageType[tempWastageTypeIndex].text,
- "1572493552005": getRangeRandomNumber(20,10000),
- "1572493552006": GV_CarWastageInitConfig.wastageType[tempWastageTypeIndex].detailed[tempWastageTypeDetailIndex]
- });
- }
- for(var i=0;i<getRangeRandomNumber(100,200);i++){
- var tempUserIdIndexRevenue = getRangeRandomNumber(GV_CreateUserIds.length-1);
- var tempRevenueIndex = getRangeRandomNumber(GV_CarRevenueInitConfig.revenueTypes.length-1);
- var tempRevenueDetailIndex = getRangeRandomNumber(GV_CarRevenueInitConfig.revenueTypes[tempRevenueIndex].detailed.length-1);
- GV_CarRevenueInitConfig.source.push({
- "1572493553001": {
- id: (carInfoIndex+1).toString(),
- name: carInfo["1572493551003"],
- value: ""
- },
- "1572493553002": [{id:GV_CreateUserIds[tempUserIdIndexRevenue],name:GV_CreateUserIds[tempUserIdIndexRevenue],face:""}],
- "1572493553003": getRangeRandomDate(carInfo["1572493551004"],"2019-11-07","yyyy-MM-dd HH:mm:ss"),
- "1572493553004": GV_CarRevenueInitConfig.revenueTypes[tempRevenueIndex].text,
- "1572493553005": getRangeRandomNumber(20,10000),
- "1572493553006": getRangeRandomNumber(50,3000),
- "1572493553007": GV_CarRevenueInitConfig.revenueTypes[tempRevenueIndex].detailed[tempRevenueDetailIndex]
- });
- }
- });
- }
- handleBatchInsertData(GV_CarInfoInitConfig);
- handleBatchInsertData(GV_CarWastageInitConfig);
- handleBatchInsertData(GV_CarRevenueInitConfig);
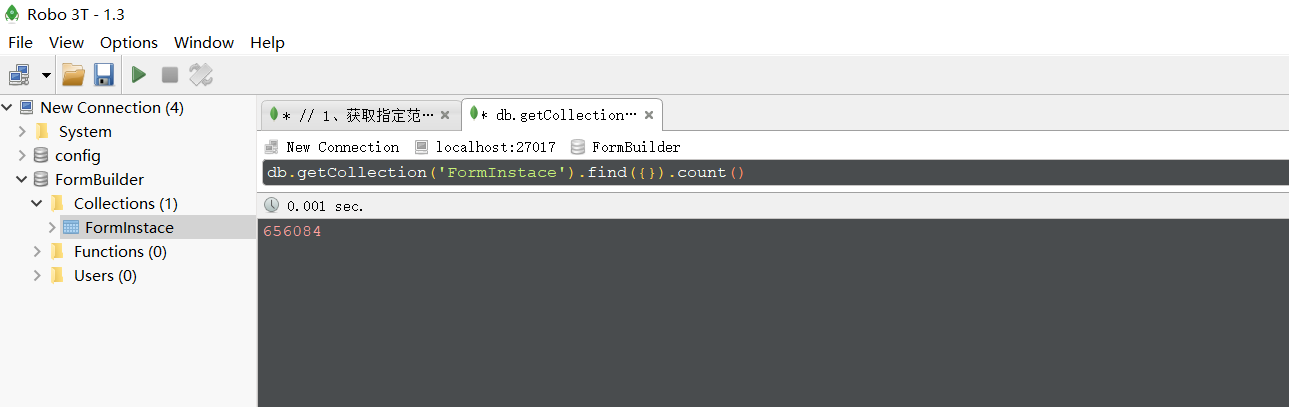
看一下数据库中的截图



一共生成了656084条数据,我觉得还是不错了,没白折腾……当然你可以将随机数调的大一些,便可以生成更多的数据,就到这里吧!
表单生成器(Form Builder)之伪造表单数据mongodb篇的更多相关文章
- 表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照
前几天记录了一下表单生成器(Form Builder)之表单数据存储结构mongodb篇,之后便想着伪造一些数据.为什么要伪造数据呢?说来惭愧,因为拖拉拽设计表单以及表单对应的列表的PC端和移动端该显 ...
- 表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间
为了伪造一些尽量真实的假数据,也真是够费劲的.上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间.这篇就不说那么多废话了,直接上代码 // 获取指定范围的随机数 var g ...
- 表单生成器(Form Builder)之表单数据存储结构mongodb篇
从这篇笔记开始,记录一下表单生成器(Form Builder)相关的一些东西,网上关于他的介绍有很多,这里就不解释了. 开篇说一下如何存储Form Builder生成的数据.
- 表单生成器(Form Builder)之mongodb表单数据查询——统计查询求和
上一篇笔记仅是记录了一下简单的关联查询,根据笔记中的场景:将某一车辆关联的耗损记录全部放在了一个字段当中.不知道现在中有没有这种场景,我们的应用中没有类似的场景,可能我们更关注的是某车辆的总耗损金额和 ...
- 表单生成器(Form Builder)之mongodb表单数据查询——关联查询
这一篇接着记录一下查询相关的操作.想象一下,如果想要在一张表格中展示某些车辆的耗损和营收情况,我们该怎么处理.车辆.耗损.营收各自存储在一张表中,耗损和营收中冗余了车辆信息……我们便想到了关联查询.m ...
- 表单生成器(Form Builder)之mongodb表单数据查询——返回分页数据和总条数
上一篇笔记将开始定义的存储结构处理了一下,将FormItems数组中的表单项都拿到mongodb document的最外层,和以前的关系型数据类似,之不过好多列都是动态的,不固定,不过这并没有什么影响 ...
- 表单生成器(Form Builder)之mongodb表单数据——整理数据
在上篇笔记中,为车辆信息表.车辆耗损表以及车辆营收表插入了一些数据.之后便是查询了,重点也在查询……按照之前定好的数据结构,如果查询mongodb document的最外层比较简单,但是我们的重点应该 ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
随机推荐
- C# Pkcs8 1024位 加密 解密 签名 解签
部分代码来至 https://www.cnblogs.com/dj258/p/6049786.html using System; using System.Collections.Generic; ...
- nginx部署基于http负载均衡器
nginx跨多个应用程序实例的负载平衡是一种用于优化资源利用率,最大化吞吐量,减少延迟和确保容错配置的常用技术. 环境介绍 配置nginx负载均衡器因会用到多台服务器来进行,所以下面我会用到docke ...
- 详谈springboot启动类的@SpringBootApplication注解
前几天我们学会了如何创建springboot项目今天我们说一下他是怎么运行的为什么不需要我们再去编写繁重的配置文件的 @SpringBootApplication 首先我们看一下这个注解,他是用来标注 ...
- 【hibernate】存储图片
[hibernate]存储图片 转载: package cn.ycx.study.hibernate.entity; import javax.persistence.Entity; import j ...
- 【Java Web开发学习】Spring环境profile
[Java Web开发学习]Spring 环境profile 转载:http://www.cnblogs.com/yangchongxing/p/8890702.html 开发.测试.生产环境往往是不 ...
- Selenium使用方法整理
我采用的是Python来使用selenium库,同时java也可以使用,但不如python操作起来方便.下文都会以python的操作为例子,整理我学习selenium过程中收集到的方法. 一:安装 首 ...
- 这几种JavaScript语法不要轻易使用,容易出事
文章目录 12种不宜使用的JavaScript语法 1. == 2. with 3. eval 4. continue 5. switch 贯穿 6. 单行的块结构 7. ++和-- 8. 位运算符 ...
- 如何编写一个TS程序?
第一步:我们首先需要个代码编辑器-VSCode 点击此处下载(你会下载到rar文件) 第二步:我们还需要下载NodeJS,因为这里有npm,npm是包管理工具,可以下载TypeScript. 注意: ...
- 【原】MAC安装Flutter
系统环境要求 Flutter因为是新出的框架,所以对系统还是有一定的要求的. MacOS(64-bit) 磁盘空间:大于700M,如果算上Android Studio等编辑工具,尽量大于3G. 命令号 ...
- 每天进步一点点----JS之比较运算符易错点
1.字符串的比较 字符串也是可以比较的,字符串比较的asc码顺序:asc有128位,由7位二进制数表示,每个数对应的是一个字符.ASC码有ASC码1,由7位二进制1数表示:ASC2码又8位二进制数表示 ...
