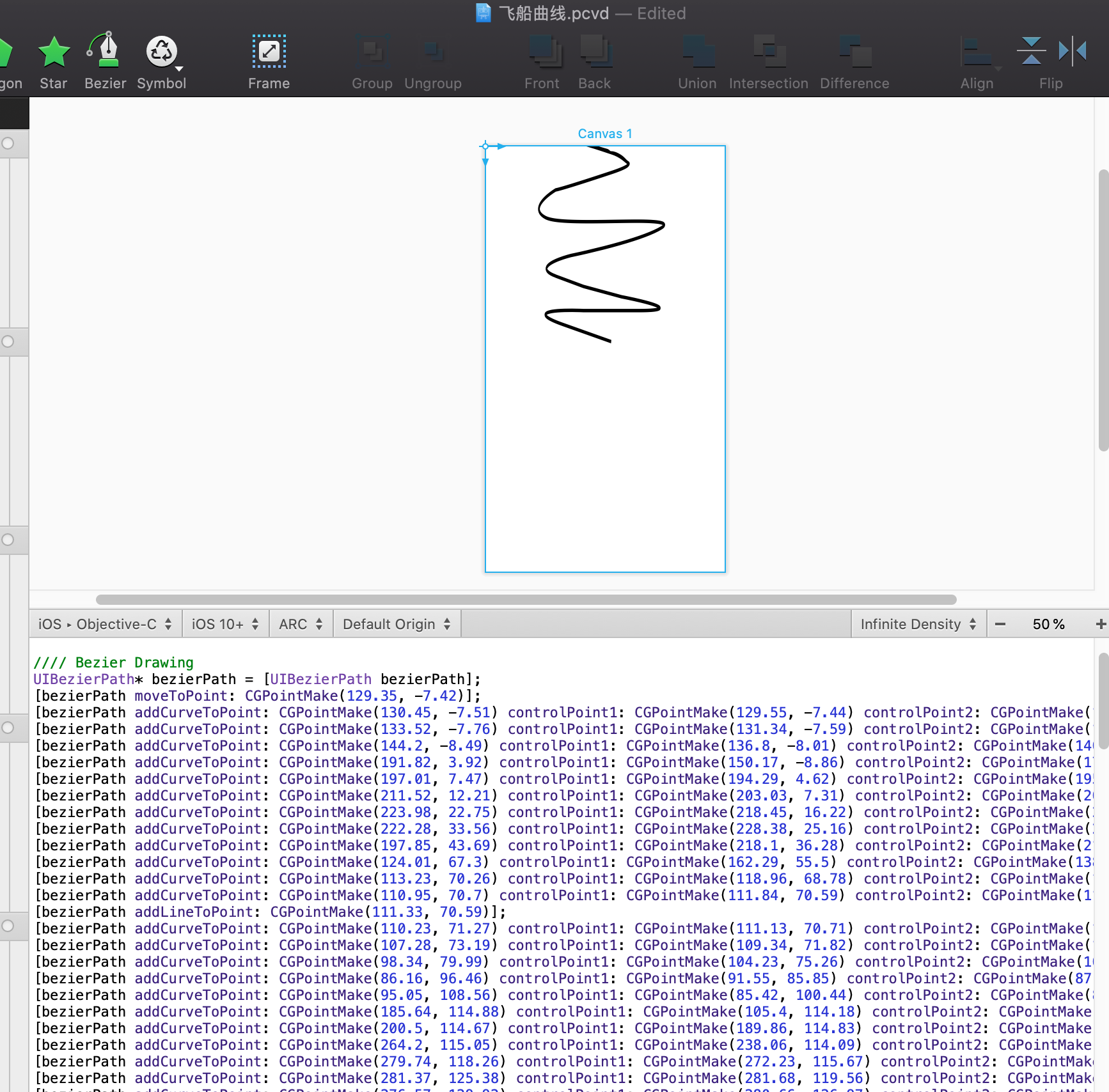
使用PaintCode便捷地实现动画效果


//
// ViewController.m
// paintCodeTestOC
//gif
// Created by LongMa on 2019/7/25.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIButton *btn;
@property(nonatomic, strong) UIBezierPath *gPath;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
pathAnimation.duration = 0.5f;
pathAnimation.path = self.gPath.CGPath; // 加入贝塞尔路径
pathAnimation.calculationMode = kCAAnimationPaced;
[self.btn.layer addAnimation:pathAnimation forKey:@"movingAnimation"];
}
#pragma mark - getter
- (UIBezierPath *)gPath{
if (nil == _gPath) {
//// Bezier Drawing,注释部分是飞船原路返回的代码,不想让飞船返回,所以注释掉了。
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint: CGPointMake(129.35, -7.42)];
[bezierPath addCurveToPoint: CGPointMake(130.45, -7.51) controlPoint1: CGPointMake(129.55, -7.44) controlPoint2: CGPointMake(129.92, -7.47)];
[bezierPath addCurveToPoint: CGPointMake(133.52, -7.76) controlPoint1: CGPointMake(131.34, -7.59) controlPoint2: CGPointMake(132.37, -7.67)];
[bezierPath addCurveToPoint: CGPointMake(144.2, -8.49) controlPoint1: CGPointMake(136.8, -8.01) controlPoint2: CGPointMake(140.4, -8.26)];
[bezierPath addCurveToPoint: CGPointMake(191.82, 3.92) controlPoint1: CGPointMake(150.17, -8.86) controlPoint2: CGPointMake(178.94, 0.29)];
[bezierPath addCurveToPoint: CGPointMake(197.01, 7.47) controlPoint1: CGPointMake(194.29, 4.62) controlPoint2: CGPointMake(195.96, 7.5)];
[bezierPath addCurveToPoint: CGPointMake(211.52, 12.21) controlPoint1: CGPointMake(203.03, 7.31) controlPoint2: CGPointMake(207.98, 10.16)];
[bezierPath addCurveToPoint: CGPointMake(223.98, 22.75) controlPoint1: CGPointMake(218.45, 16.22) controlPoint2: CGPointMake(221.13, 21.19)];
[bezierPath addCurveToPoint: CGPointMake(222.28, 33.56) controlPoint1: CGPointMake(228.38, 25.16) controlPoint2: CGPointMake(227, 30.48)];
[bezierPath addCurveToPoint: CGPointMake(197.85, 43.69) controlPoint1: CGPointMake(218.1, 36.28) controlPoint2: CGPointMake(210.07, 39.64)];
[bezierPath addCurveToPoint: CGPointMake(124.01, 67.3) controlPoint1: CGPointMake(162.29, 55.5) controlPoint2: CGPointMake(138.41, 63.08)];
[bezierPath addCurveToPoint: CGPointMake(113.23, 70.26) controlPoint1: CGPointMake(118.96, 68.78) controlPoint2: CGPointMake(115.46, 69.73)];
[bezierPath addCurveToPoint: CGPointMake(110.95, 70.7) controlPoint1: CGPointMake(111.84, 70.59) controlPoint2: CGPointMake(111.19, 70.7)];
[bezierPath addLineToPoint: CGPointMake(111.33, 70.59)];
[bezierPath addCurveToPoint: CGPointMake(110.23, 71.27) controlPoint1: CGPointMake(111.13, 70.71) controlPoint2: CGPointMake(110.76, 70.94)];
[bezierPath addCurveToPoint: CGPointMake(107.28, 73.19) controlPoint1: CGPointMake(109.34, 71.82) controlPoint2: CGPointMake(108.35, 72.47)];
[bezierPath addCurveToPoint: CGPointMake(98.34, 79.99) controlPoint1: CGPointMake(104.23, 75.26) controlPoint2: CGPointMake(101.18, 77.55)];
[bezierPath addCurveToPoint: CGPointMake(86.16, 96.46) controlPoint1: CGPointMake(91.55, 85.85) controlPoint2: CGPointMake(87.04, 91.72)];
[bezierPath addCurveToPoint: CGPointMake(95.05, 108.56) controlPoint1: CGPointMake(85.42, 100.44) controlPoint2: CGPointMake(87.82, 104.63)];
[bezierPath addCurveToPoint: CGPointMake(185.64, 114.88) controlPoint1: CGPointMake(105.4, 114.18) controlPoint2: CGPointMake(132.61, 115.56)];
[bezierPath addCurveToPoint: CGPointMake(200.5, 114.67) controlPoint1: CGPointMake(189.86, 114.83) controlPoint2: CGPointMake(193.68, 114.77)];
[bezierPath addCurveToPoint: CGPointMake(264.2, 115.05) controlPoint1: CGPointMake(238.06, 114.09) controlPoint2: CGPointMake(251.66, 114.09)];
[bezierPath addCurveToPoint: CGPointMake(279.74, 118.26) controlPoint1: CGPointMake(272.23, 115.67) controlPoint2: CGPointMake(277.36, 116.68)];
[bezierPath addCurveToPoint: CGPointMake(281.37, 125.38) controlPoint1: CGPointMake(281.68, 119.56) controlPoint2: CGPointMake(282.76, 122.29)];
[bezierPath addCurveToPoint: CGPointMake(276.57, 129.92) controlPoint1: CGPointMake(280.66, 126.97) controlPoint2: CGPointMake(279.12, 128.35)];
[bezierPath addCurveToPoint: CGPointMake(211.58, 154.52) controlPoint1: CGPointMake(263.8, 137.74) controlPoint2: CGPointMake(241.22, 146.04)];
[bezierPath addCurveToPoint: CGPointMake(159.25, 167.93) controlPoint1: CGPointMake(194.92, 159.28) controlPoint2: CGPointMake(177.09, 163.8)];
[bezierPath addCurveToPoint: CGPointMake(142.01, 171.79) controlPoint1: CGPointMake(153.01, 169.37) controlPoint2: CGPointMake(147.21, 170.67)];
[bezierPath addCurveToPoint: CGPointMake(137.18, 172.82) controlPoint1: CGPointMake(140.19, 172.18) controlPoint2: CGPointMake(138.57, 172.53)];
[bezierPath addCurveToPoint: CGPointMake(135.46, 173.18) controlPoint1: CGPointMake(136.34, 172.99) controlPoint2: CGPointMake(135.76, 173.11)];
[bezierPath addCurveToPoint: CGPointMake(133.83, 173.59) controlPoint1: CGPointMake(135.19, 173.24) controlPoint2: CGPointMake(134.62, 173.38)];
[bezierPath addCurveToPoint: CGPointMake(129.45, 174.79) controlPoint1: CGPointMake(132.51, 173.93) controlPoint2: CGPointMake(131.04, 174.33)];
[bezierPath addCurveToPoint: CGPointMake(116.15, 179.23) controlPoint1: CGPointMake(124.91, 176.1) controlPoint2: CGPointMake(120.38, 177.59)];
[bezierPath addCurveToPoint: CGPointMake(98.24, 190.29) controlPoint1: CGPointMake(106.84, 182.84) controlPoint2: CGPointMake(100.3, 186.72)];
[bezierPath addCurveToPoint: CGPointMake(98.82, 193.07) controlPoint1: CGPointMake(97.6, 191.41) controlPoint2: CGPointMake(97.62, 191.62)];
[bezierPath addCurveToPoint: CGPointMake(111.2, 200.21) controlPoint1: CGPointMake(100.78, 195.42) controlPoint2: CGPointMake(104.88, 197.85)];
[bezierPath addLineToPoint: CGPointMake(111.56, 200.44)];
[bezierPath addCurveToPoint: CGPointMake(154.54, 216.39) controlPoint1: CGPointMake(154.54, 216.39) controlPoint2: CGPointMake(154.54, 216.39)];
[bezierPath addLineToPoint: CGPointMake(214.06, 232.55)];
[bezierPath addCurveToPoint: CGPointMake(216.57, 233.04) controlPoint1: CGPointMake(214.47, 232.63) controlPoint2: CGPointMake(215.35, 232.79)];
[bezierPath addCurveToPoint: CGPointMake(223.34, 234.4) controlPoint1: CGPointMake(218.61, 233.44) controlPoint2: CGPointMake(220.89, 233.9)];
[bezierPath addCurveToPoint: CGPointMake(243.86, 238.98) controlPoint1: CGPointMake(230.33, 235.85) controlPoint2: CGPointMake(237.33, 237.4)];
[bezierPath addCurveToPoint: CGPointMake(260.13, 243.34) controlPoint1: CGPointMake(250.1, 240.49) controlPoint2: CGPointMake(255.59, 241.95)];
[bezierPath addCurveToPoint: CGPointMake(270.82, 247.36) controlPoint1: CGPointMake(264.84, 244.79) controlPoint2: CGPointMake(268.45, 246.13)];
[bezierPath addCurveToPoint: CGPointMake(273.77, 249.47) controlPoint1: CGPointMake(272.18, 248.07) controlPoint2: CGPointMake(273.15, 248.74)];
[bezierPath addCurveToPoint: CGPointMake(274.04, 255.67) controlPoint1: CGPointMake(275.02, 250.93) controlPoint2: CGPointMake(275.43, 253.84)];
[bezierPath addCurveToPoint: CGPointMake(240.96, 259.5) controlPoint1: CGPointMake(272.04, 258.34) controlPoint2: CGPointMake(261.86, 259.5)];
[bezierPath addCurveToPoint: CGPointMake(154.29, 259.5) controlPoint1: CGPointMake(154.29, 259.5) controlPoint2: CGPointMake(154.29, 259.5)];
[bezierPath addCurveToPoint: CGPointMake(152.71, 259.43) controlPoint1: CGPointMake(153.98, 259.48) controlPoint2: CGPointMake(153.45, 259.46)];
[bezierPath addCurveToPoint: CGPointMake(148.49, 259.27) controlPoint1: CGPointMake(151.46, 259.37) controlPoint2: CGPointMake(150.04, 259.32)];
[bezierPath addCurveToPoint: CGPointMake(124.58, 259.19) controlPoint1: CGPointMake(140.55, 259.03) controlPoint2: CGPointMake(132.29, 258.97)];
[bezierPath addCurveToPoint: CGPointMake(96.36, 263.79) controlPoint1: CGPointMake(109.56, 259.64) controlPoint2: CGPointMake(99.2, 261.16)];
[bezierPath addCurveToPoint: CGPointMake(96.1, 264) controlPoint1: CGPointMake(96.15, 263.99) controlPoint2: CGPointMake(96.07, 264.12)];
[bezierPath addCurveToPoint: CGPointMake(96.1, 262.57) controlPoint1: CGPointMake(96.25, 263.49) controlPoint2: CGPointMake(96.21, 262.85)];
[bezierPath addCurveToPoint: CGPointMake(98.97, 265.35) controlPoint1: CGPointMake(96.31, 263.12) controlPoint2: CGPointMake(97.29, 264.17)];
[bezierPath addCurveToPoint: CGPointMake(122.02, 275.72) controlPoint1: CGPointMake(103.02, 268.21) controlPoint2: CGPointMake(110.62, 271.67)];
[bezierPath addCurveToPoint: CGPointMake(197.86, 302.69) controlPoint1: CGPointMake(197.86, 302.69) controlPoint2: CGPointMake(197.86, 302.69)];
[bezierPath addLineToPoint: CGPointMake(197.39, 308)];
[bezierPath addCurveToPoint: CGPointMake(121.55, 281.03) controlPoint1: CGPointMake(197.39, 308) controlPoint2: CGPointMake(197.39, 308)];
[bezierPath addCurveToPoint: CGPointMake(98.07, 270.44) controlPoint1: CGPointMake(110.01, 276.93) controlPoint2: CGPointMake(102.29, 273.42)];
// [bezierPath addCurveToPoint: CGPointMake(93.93, 265.8) controlPoint1: CGPointMake(95.89, 268.9) controlPoint2: CGPointMake(94.56, 267.48)];
// [bezierPath addCurveToPoint: CGPointMake(95.22, 258.9) controlPoint1: CGPointMake(92.89, 263.02) controlPoint2: CGPointMake(93.65, 260.36)];
// [bezierPath addCurveToPoint: CGPointMake(124.54, 253.8) controlPoint1: CGPointMake(98.59, 255.78) controlPoint2: CGPointMake(108.93, 254.26)];
// [bezierPath addCurveToPoint: CGPointMake(148.53, 253.88) controlPoint1: CGPointMake(132.29, 253.57) controlPoint2: CGPointMake(140.57, 253.64)];
// [bezierPath addCurveToPoint: CGPointMake(152.76, 254.03) controlPoint1: CGPointMake(150.09, 253.93) controlPoint2: CGPointMake(151.51, 253.98)];
// [bezierPath addCurveToPoint: CGPointMake(154.32, 254.1) controlPoint1: CGPointMake(153.51, 254.06) controlPoint2: CGPointMake(154.04, 254.09)];
// [bezierPath addCurveToPoint: CGPointMake(240.96, 254.1) controlPoint1: CGPointMake(154.29, 254.1) controlPoint2: CGPointMake(154.29, 254.1)];
// [bezierPath addCurveToPoint: CGPointMake(272.54, 251.18) controlPoint1: CGPointMake(260.68, 254.1) controlPoint2: CGPointMake(271.25, 252.9)];
// [bezierPath addCurveToPoint: CGPointMake(272.4, 254.12) controlPoint1: CGPointMake(271.91, 252.03) controlPoint2: CGPointMake(272.16, 253.84)];
// [bezierPath addCurveToPoint: CGPointMake(270.14, 252.58) controlPoint1: CGPointMake(272.05, 253.71) controlPoint2: CGPointMake(271.27, 253.17)];
// [bezierPath addCurveToPoint: CGPointMake(259.71, 248.68) controlPoint1: CGPointMake(267.88, 251.41) controlPoint2: CGPointMake(264.35, 250.1)];
// [bezierPath addCurveToPoint: CGPointMake(243.54, 244.34) controlPoint1: CGPointMake(255.21, 247.29) controlPoint2: CGPointMake(249.75, 245.84)];
// [bezierPath addCurveToPoint: CGPointMake(223.06, 239.77) controlPoint1: CGPointMake(237.02, 242.76) controlPoint2: CGPointMake(230.04, 241.22)];
// [bezierPath addCurveToPoint: CGPointMake(216.3, 238.4) controlPoint1: CGPointMake(220.61, 239.26) controlPoint2: CGPointMake(218.34, 238.81)];
// [bezierPath addCurveToPoint: CGPointMake(213.75, 237.91) controlPoint1: CGPointMake(215.08, 238.16) controlPoint2: CGPointMake(214.21, 237.99)];
// [bezierPath addLineToPoint: CGPointMake(154.1, 221.71)];
// [bezierPath addCurveToPoint: CGPointMake(110.7, 205.51) controlPoint1: CGPointMake(154.04, 221.69) controlPoint2: CGPointMake(154.04, 221.69)];
// [bezierPath addLineToPoint: CGPointMake(110.34, 205.27)];
// [bezierPath addCurveToPoint: CGPointMake(97.43, 197.69) controlPoint1: CGPointMake(104.08, 203.04) controlPoint2: CGPointMake(99.74, 200.47)];
// [bezierPath addCurveToPoint: CGPointMake(96.46, 186.23) controlPoint1: CGPointMake(94.73, 194.46) controlPoint2: CGPointMake(94.35, 189.91)];
// [bezierPath addCurveToPoint: CGPointMake(115.64, 173.93) controlPoint1: CGPointMake(99.04, 181.75) controlPoint2: CGPointMake(105.76, 177.76)];
// [bezierPath addCurveToPoint: CGPointMake(129.06, 169.45) controlPoint1: CGPointMake(119.91, 172.27) controlPoint2: CGPointMake(124.49, 170.77)];
// [bezierPath addCurveToPoint: CGPointMake(133.48, 168.24) controlPoint1: CGPointMake(130.66, 168.99) controlPoint2: CGPointMake(132.15, 168.59)];
// [bezierPath addCurveToPoint: CGPointMake(135.17, 167.81) controlPoint1: CGPointMake(134.28, 168.03) controlPoint2: CGPointMake(134.86, 167.89)];
// [bezierPath addCurveToPoint: CGPointMake(136.89, 167.46) controlPoint1: CGPointMake(135.48, 167.75) controlPoint2: CGPointMake(136.06, 167.63)];
// [bezierPath addCurveToPoint: CGPointMake(141.72, 166.43) controlPoint1: CGPointMake(138.28, 167.16) controlPoint2: CGPointMake(139.9, 166.82)];
// [bezierPath addCurveToPoint: CGPointMake(158.94, 162.57) controlPoint1: CGPointMake(146.91, 165.31) controlPoint2: CGPointMake(152.7, 164.01)];
// [bezierPath addCurveToPoint: CGPointMake(211.19, 149.18) controlPoint1: CGPointMake(176.75, 158.45) controlPoint2: CGPointMake(194.57, 153.93)];
// [bezierPath addCurveToPoint: CGPointMake(275.77, 124.76) controlPoint1: CGPointMake(240.7, 140.74) controlPoint2: CGPointMake(263.19, 132.47)];
// [bezierPath addCurveToPoint: CGPointMake(279.36, 121.78) controlPoint1: CGPointMake(277.85, 123.49) controlPoint2: CGPointMake(279.09, 122.37)];
// [bezierPath addCurveToPoint: CGPointMake(279.39, 123.74) controlPoint1: CGPointMake(279.18, 122.16) controlPoint2: CGPointMake(279.13, 123.1)];
// [bezierPath addCurveToPoint: CGPointMake(278.88, 123.38) controlPoint1: CGPointMake(279.41, 123.81) controlPoint2: CGPointMake(279.23, 123.61)];
// [bezierPath addCurveToPoint: CGPointMake(264.1, 120.44) controlPoint1: CGPointMake(276.84, 122.02) controlPoint2: CGPointMake(271.84, 121.04)];
// [bezierPath addCurveToPoint: CGPointMake(200.52, 120.06) controlPoint1: CGPointMake(251.62, 119.49) controlPoint2: CGPointMake(238.03, 119.49)];
// [bezierPath addCurveToPoint: CGPointMake(185.66, 120.28) controlPoint1: CGPointMake(193.7, 120.17) controlPoint2: CGPointMake(189.88, 120.22)];
// [bezierPath addCurveToPoint: CGPointMake(94.34, 113.76) controlPoint1: CGPointMake(132.17, 120.96) controlPoint2: CGPointMake(105.06, 119.58)];
// [bezierPath addCurveToPoint: CGPointMake(83.62, 94.59) controlPoint1: CGPointMake(85.77, 109.1) controlPoint2: CGPointMake(82.1, 102.72)];
// [bezierPath addCurveToPoint: CGPointMake(97.27, 75.04) controlPoint1: CGPointMake(84.87, 87.89) controlPoint2: CGPointMake(89.75, 81.52)];
// [bezierPath addCurveToPoint: CGPointMake(106.41, 68.08) controlPoint1: CGPointMake(100.18, 72.53) controlPoint2: CGPointMake(103.29, 70.19)];
// [bezierPath addCurveToPoint: CGPointMake(109.41, 66.12) controlPoint1: CGPointMake(107.49, 67.35) controlPoint2: CGPointMake(108.51, 66.69)];
// [bezierPath addCurveToPoint: CGPointMake(110.57, 65.42) controlPoint1: CGPointMake(109.96, 65.78) controlPoint2: CGPointMake(110.35, 65.54)];
// [bezierPath addLineToPoint: CGPointMake(110.95, 65.31)];
// [bezierPath addCurveToPoint: CGPointMake(112.91, 64.9) controlPoint1: CGPointMake(111.05, 65.31) controlPoint2: CGPointMake(111.62, 65.21)];
// [bezierPath addCurveToPoint: CGPointMake(123.62, 61.96) controlPoint1: CGPointMake(115.11, 64.38) controlPoint2: CGPointMake(118.59, 63.44)];
// [bezierPath addCurveToPoint: CGPointMake(197.4, 38.37) controlPoint1: CGPointMake(138, 57.75) controlPoint2: CGPointMake(161.86, 50.17)];
// [bezierPath addCurveToPoint: CGPointMake(221.44, 28.43) controlPoint1: CGPointMake(209.5, 34.36) controlPoint2: CGPointMake(217.42, 31.05)];
// [bezierPath addCurveToPoint: CGPointMake(223.88, 26.46) controlPoint1: CGPointMake(222.99, 27.42) controlPoint2: CGPointMake(223.86, 26.52)];
// [bezierPath addCurveToPoint: CGPointMake(224.04, 28.54) controlPoint1: CGPointMake(223.67, 27.25) controlPoint2: CGPointMake(223.82, 28.19)];
// [bezierPath addCurveToPoint: CGPointMake(223.27, 27.96) controlPoint1: CGPointMake(223.97, 28.42) controlPoint2: CGPointMake(223.7, 28.19)];
// [bezierPath addCurveToPoint: CGPointMake(197.01, 12.21) controlPoint1: CGPointMake(219.33, 25.8) controlPoint2: CGPointMake(212.55, 16.94)];
// [bezierPath addCurveToPoint: CGPointMake(144.28, -3.1) controlPoint1: CGPointMake(191.21, 10.44) controlPoint2: CGPointMake(151.38, -3.53)];
// [bezierPath addCurveToPoint: CGPointMake(133.62, -2.37) controlPoint1: CGPointMake(140.49, -2.86) controlPoint2: CGPointMake(136.9, -2.62)];
// [bezierPath addCurveToPoint: CGPointMake(130.56, -2.12) controlPoint1: CGPointMake(132.48, -2.28) controlPoint2: CGPointMake(131.45, -2.2)];
// [bezierPath addCurveToPoint: CGPointMake(129.47, -2.03) controlPoint1: CGPointMake(130.03, -2.08) controlPoint2: CGPointMake(129.66, -2.05)];
// [bezierPath addLineToPoint: CGPointMake(129.35, -7.42)];
// [bezierPath closePath];
_gPath = bezierPath;
}
return _gPath;
}
@end
使用PaintCode便捷地实现动画效果的更多相关文章
- 深入学习jQuery的三种常见动画效果
× 目录 [1]显隐效果 [2]高度变化 [3]淡入淡出 前面的话 动画效果是jQuery吸引人的地方.通过jQuery的动画方法,能够轻松地为网页添加视觉效果,给用户一种全新的体验.jQuery动画 ...
- iOS 动画效果:Core Animation & Facebook's pop
本文转载至 http://www.cocoachina.com/ios/20151223/14739.html 感谢原创作者分享 前言相信很多人对实现 iOS 中的动画效果都特别头疼,往往懒得动手,功 ...
- 前端基础-jQuery的动画效果
阅读目录 隐藏 显示 切换 下拉 上卷 显示 一.jQuery中隐藏元素的hide方法 让页面上的元素不可见,一般可以通过设置css的display为none属性.但是通过css直接修改是静态的布局, ...
- jQuery操作标签,jQuery事件操作,jQuery动画效果,前端框架
jQuery操作标签 jQuery代码查找标签绑定的变量名推荐使用 $xxxEle 样式类操作 addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类 ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
随机推荐
- NOIP模拟测试19考试反思
这次考试是存在很大问题的,(如果不是T1T2出乎意料地A了,鬼知道会发生什么) T2A是情理之中,考试的时候测的极限数据跑的很快(无论m什么范围),但是T1真的...... T3没有分配太多的时间+没 ...
- 【gradle使用—gradle介绍】
Gradle基本组件 Gradle是一个框架,定义了一套自己的规则,所以要搞清楚Gradle,必须要遵守它设计的原则,下面我们要先搞清楚一些Gradle的概念: Gradle中,每一个待编译的工程是 ...
- vue引入百度地图 --BMap is not defined ,eslint BMap报错
在mounted初始化地图的时候,因为异步问题会导致BMap is not defined,也就是百度的api还没完全引入或者加载完成,就已经进行地图初始化了 解决方法: 1.创建一个map.js e ...
- VSCode JAVA环境配置使遇到的几个小问题
1.出现的问题: The JAVA_HOME environment variable points to a missing or inaccessible folder等三个报错! 2.说明及解决 ...
- 关闭redis持久化功能
关闭redis持久化功能持久化会报如下信息 会影响硬盘写入性能 所以没什么用 就关掉吧 修改redis配置文件,redis.conf 第115行左右. 1.注释掉原来的持久化规则 <pre> ...
- 一个ip, 两个域名, 两个ssl, 对应多个不同的项目 之 坑
之前配置了好几天, 就想通过tomcat直接配置. 找各种资料, 都说先配置Connector, 在配置Host. 我试了很多次, 都不成功. 原因我也没有找到在哪里. 我的配置参考如下网址: 修改这 ...
- nyoj 324-猴子吃桃问题 (m[i] = (m[i-1] + 1) * 2)
324-猴子吃桃问题 内存限制:64MB 时间限制:3000ms 特判: No 通过数:20 提交数:21 难度:0 题目描述: 有一堆桃子不知数目,猴子第一天吃掉一半,又多吃了一个,第二天照此方法, ...
- SpringBoot学习(三)—— springboot快速整合swagger文档
目录 MyBatis 简介 引入mybatis组件 代码实战 MyBatis @ 简介 优点 最大的优点是SQL语句灵活,适合调优情景,业务复杂情景 劣势 最大的劣势是不同数据库之间的迁移 引入myb ...
- centos7 防火墙屏蔽IP
1.屏蔽指定IP:124.115.0.199 iptables -I INPUT -s 124.115.0.199 -j DROP 2.屏蔽IP段: iptables -I INPUT -s 61.3 ...
- QTabWidget 头部背景色设置和QTabWidget 样式设置
1.问题:QTabWiget的头部背景色通过设置background-color属性没有生效,网上找了很多方法,也不生效. 2.解决办法:在Qt Designer中将autoFillBackgroun ...
