React Native--Animated:`useNativeDriver`is not supported because the native animated module is missing
问题描述
react-native init 项目,在运行中报错


解决方法
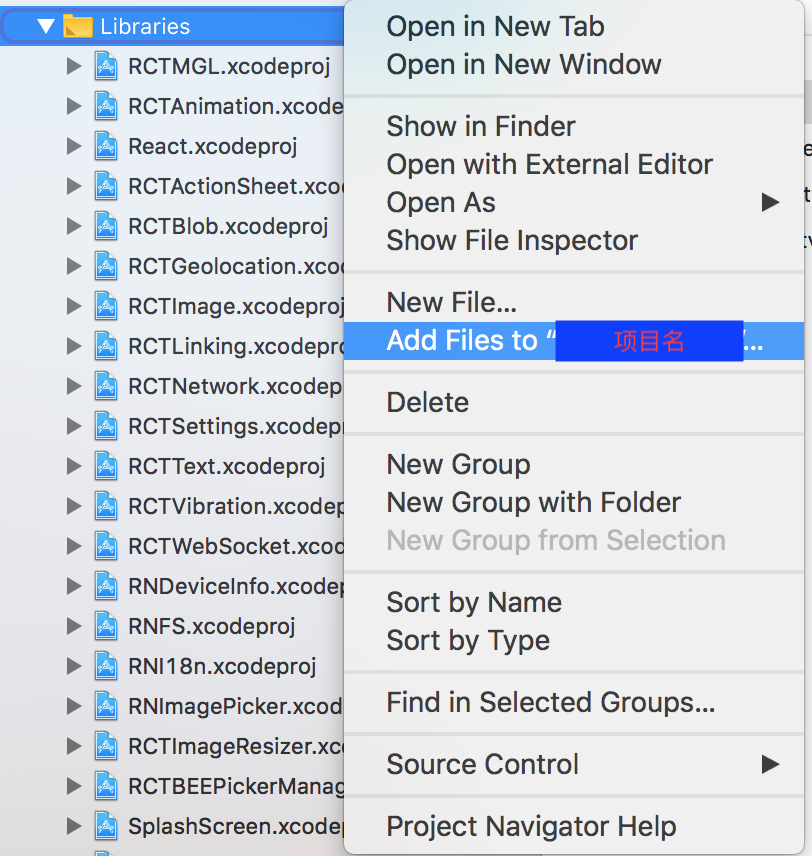
打开Xcode项目,点击
Libraries文件夹右键Add Files to "项目名"

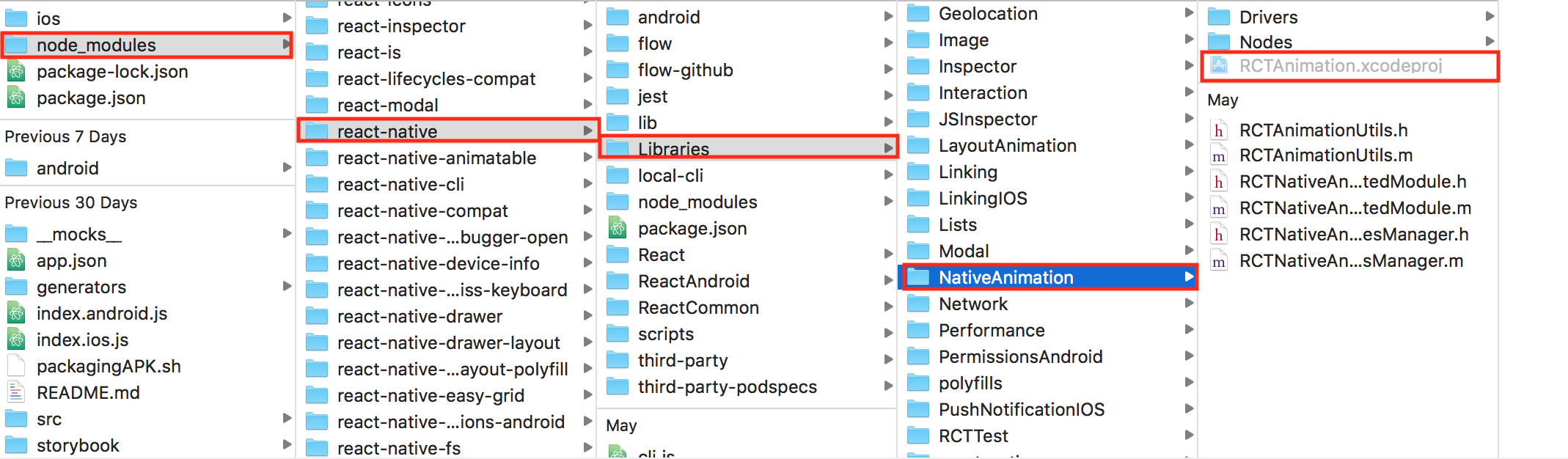
把
RCTAnimation.xcodeproj添加到Libraries

然后把
libRCTAnimation.a文件拖拽到Build Phases/Link Binary With Libraries下即可,重新运行项目就没有警告了

React Native--Animated:`useNativeDriver`is not supported because the native animated module is missing的更多相关文章
- react-native 调用 TouchableOpacity (触摸透明) 时报了一个警告
`useNativeDriver` is not supported because the native animated module is missing. Falling back to JS ...
- [React Native] Animate Styles of a React Native View with Animated.timing
In this lesson we will use Animated.timing to animate the opacity and height of a View in our React ...
- React Native学习——动画Animated(笔记)
很多地方都需要用到动画,先看下文档吧. 一.两个互补的动画系统 LayoutAnimation:用于全局的布局动画 Animated:用于创建更精细的交互控制的动画(主要是这个) 二.Animated ...
- React Native填坑之旅--动画
动画是提高用户体验不可缺少的一个元素.恰如其分的动画可以让用户更明确的感知当前的操作是什么. 无疑在使用React Native开发应用的时候也需要动画.这就需要知道RN都给我们提供了那些动画,和每个 ...
- H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 "存在即合理".凡是存在的,都是合乎规律的.任何新 ...
- 如何让你的 React Native 应用在键盘弹出时优雅地响应
原文地址:How to make your React Native app respond gracefully when the keyboard pops up 原文作者:Spencer Car ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native简史
诞生 React Native 诞生于 2013 年的 Facebook 内部黑客马拉松(hackathon): In the essence of Facebook’s hacker culture ...
- React Native Changed the World? or Nothing.
RN是一个awesome的技术, facebook很有想法的团队创造出一项新的技术改变了native开发界. 但是RN本身又疑点重重, RN是为了解决什么问题而存在的? 在诞生了一年后, RN又解决了 ...
随机推荐
- C语言程序设计100例之(4):水仙花数
例4 水仙花数 题目描述 一个三位整数(100-999),若各位数的立方和等于该数自身,则称其为“水仙花数”(如:153=13+53+33),找出所有的这种数. 输入格式 没有输入 输出格式 若 ...
- on duplicate key update 的使用(数据库有就修改,没有就添加数据)
on duplicate key update 使用:当数据库中有该数据就修改,没有就添加 MySQL语句如下: # id 不存在则添加数据,id存在就更新数据 INSERT INTO t_user( ...
- tornado的使用-参数篇
tornado的使用-参数篇
- 一个简单的C#爬虫程序
这篇这篇文章主要是展示了一个C#语言如何抓取网站中的图片.实现原理就是基于http请求.C#给我们提供了HttpWebRequest和WebClient两个对象,方便发送请求获取数据,下面看如何实 1 ...
- hdu 1754 I Hate It (线段树、单点更新)(PS:ios::sync_with_stdio(false)可以加快cin、cout的读取写出速度)
I Hate ItTime Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- Blob字段
在oracle中有一个特殊的字段类型Blob,Blob是指二进制大对象也就是英文Binary Large Object的缩写: 通过sql取出后,需要进行特殊处理.而我是这样玩的: 1.通过sql查询 ...
- openresty如何完美替换nginx
下载openresty wget https://openresty.org/download/openresty-1.15.8.1.tar.gz tar zxvf openresty-1.15.8. ...
- AE10.0在Visual Studio 2012下安装没有模板(转)
转自百度经验: VS2012中丢失ArcGIS模板的解决方法 由于ArcGIS10.0(for .NET)默认是用VS2010作为开发工具的,所以在先安装VS2012后装ArcGIS10.0 桌面版及 ...
- Java Web登录界面
非常激动的开通了我的第一个博客,在这里希望大家能多多指点,相互学习. 一个简单的登录界面 首先我们先把这个登录分为三块: 一.数据库 数据库我用的是MYSQL: 二.前端 三.后台 1. 后台代码的 ...
- SSH 免密登录服务器
本文详解如何以多种方法实现ssh免密码登陆远程服务器 阅读须知: 1.以下方法操作时请不要随意切换目录. 2.xxx为私钥,xxx.pub是公钥(默认一般文件名为id_rsa和id_rsa.pub,可 ...
