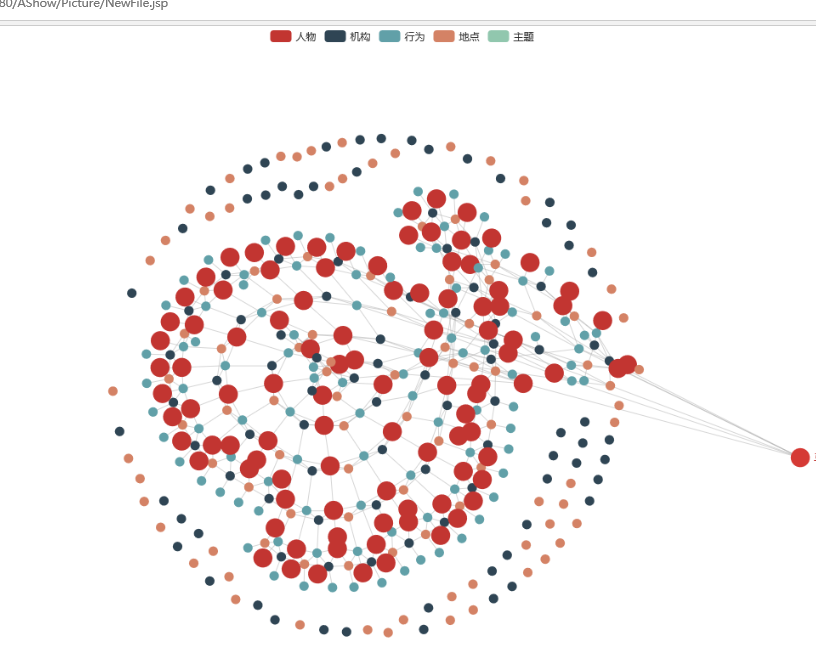
数据嵌入js的关系图
参照echarts官网,改了一下效果图:

数据放在了js里。
代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="echarts.min.js"></script>
<script src="dataTool.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.hideLoading();
categories=[
{
"name": "人物",
"keyword": {},
"base": "HTMLElement"
},
{
"name": "机构",
"keyword": {},
"base": "WebGLRenderingContext"
},
{
"name": "行为",
"keyword": {},
"base": "SVGElement"
},
{
"name": "地点",
"keyword": {},
"base": "CSSRule"
},
{
"name": "主题",
"keyword": {}
}
],
nodes=[
<%for(int i=;i<;i++){%>
{
name: "马<%=i%>",
value: ,
category: ,
symbolSize:,
},
{
name: "刘<%=i%>",
value: ,
category:
},
{
name: "是<%=i%>",
value: ,
category: ,
},
{
name: "我<%=i%>",
value: ,
category:
},
<%}%>
],
links=[
<%for(int i=;i<;i++){%>
{
source: <%=i%>,
target: <%=i+%>
},
{
source:<%=i%>,
target: <%=i*%>
},
{
source:<%=i+%>,
target: <%=i-%>
},
<%}%>
],
option = {
/* color: ['#fc853e','#28cad8','#9564bf','#bd407e','#e5a214'], 用来改点的颜色*/
legend: {
data: ['人物', '机构', '行为', '地点', '主题']
},
series: [{
type: 'graph',
layout: 'force',
roam: true, //实现缩放
animation: false,
label: {
normal: {
position: 'right',
formatter: '{b}'
}
},
draggable: true,
data: nodes.map(function (node, idx) {
node.id = idx;
return node;
}),
categories: categories,
force: {
// initLayout: 'circular'
// repulsion: 20,
edgeLength: ,
repulsion: ,
gravity: 0.2
},
edges: links
}]
}; myChart.setOption(option);
myChart.on('click', function (params) {
var data=params.value
//点没有source属性
if(data.source==undefined){
nodeName=params.name
window.open("NewFile1.jsp?a=mjh")
} });
if (option && typeof option === "object") {
myChart.setOption(option, true);
} </script>
</body>
</html>
数据嵌入js的关系图的更多相关文章
- iOS -转载-使用Navicat查看数据表的ER关系图
Navicat软件真是一个好东西.今天需要分析一个数据库,然后想看看各个表之间的关系,所以需要查看表与表之间的关系图,专业术语叫做ER关系图. 默认情况下,Navicat显示的界面是这样的: 软件将表 ...
- mysql利用MySQLWorkbench生成数据表之间的关系图
先看结果,默认是展开的,我手动把表折叠了 那么如何实现呢 先点击这里 然后通过向导来创建即可,一直到finish就行了
- java+数据库+D3.js 实时查询人物关系图
先看下 效果 某个用户,邀请了自己的朋友 ,自己的朋友邀请了其他朋友,1 展示邀请关系,2 点击头像显示邀请人和被邀请人的关系.(网上这种资料很少, 另外很多都是从JSON文件取 数据, 这里是从数据 ...
- 【 D3.js 高级系列 — 2.0 】 机械图 + 人物关系图
机械图(力路线图)结合老百姓的关系图中的生活,这是更有趣. 本文将以此为证据,所列的如何图插入外部的图像和文字的力学. 在[第 9.2 章]中制作了一个最简单的力学图.其后有非常多朋友有疑问,基本的问 ...
- 用 D3.js 画一个手机专利关系图, 看看苹果,三星,微软间的专利纠葛
前言 本文灵感来源于Mike Bostock 的一个 demo 页面 原 demo 基于 D3.js v3 开发, 笔者将其使用 D3.js v5 进行重写, 并改为使用 ES6 语法. 源码: gi ...
- Echarts数据可视化series-graph关系图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- JavaScript的案例(数据校验,js轮播图,页面定时弹窗)
1.数据校验 步骤 1.确定事件(onsubmit)并绑定一个函数 2.书写这个函数,获取数据,并绑定id 3. ...
- Echarts3 关系图-力导向布局图
因为项目需要,要求实现类似力导图效果的图,我就瞄上了echarts. 注意事项1:由于我的项目要部署到内网,所以js文件要在本地,网上大多力导图都是echarts2的,而其又依赖zrender基础库, ...
- Echarts关系图-力引导布局
需要做一个树形图,可以查看各个人员的关系. 可伸缩的力引导图-失败 刚开始,打算做一个可展开和伸缩的,搜索时候发现CSDN有一篇美美哒程序媛写的Echarts Force力导向图实现节点可折叠. 这里 ...
随机推荐
- Python用pip安装第三方库时换源下载
pip默认是从Python官网下载第三方库,从国外下载当然不如从国内下载来得快 豆瓣:https://pypi.doubanio.com/simple 还有其它源,阿里云等等,一个就够用了 用pip安 ...
- JQuery 常用网址
http://www.bejson.com/apidoc/jquery/css.html 操作手册 https://jquery.com/ JQuery官网 一.JQuery插件的网站 1.ht ...
- report for PA1
说明:最近特别忙,都没有时间写blog,好多遇到的问题都没能记下来,下面是PA1的报告主要记录了nemu debuger一些功能的实现方式和实现中遇到的问题,代替一下blog (申明:This is ...
- 修改vscode的文件,对应的磁盘文件不改变
两种解决办法: 首先:修改VSCode默认配置文件,点击左下角设置标志图 -> 设置,出来了设置相关的东西,搜索 files.autoSave 第一种:把"files.autoSave ...
- MySQL数据库:函数的应用
字符串截取 # 从左边开始 第1个字符 left(字段名,1) # 从那里开始,截取几个 substring(字段名,1,1) str函数 # 连接字符串 concat(s1,s2,s3,--,sn) ...
- 粗糙集理论(Rough Set Theory)
粗糙集理论(Rough Set Theory) 一种数据分析处理理论. <粗糙集—关于数据推理的理论>. 数据挖掘(Data Mining)和知识发现(KDD). 集合近似定义的基本思想及 ...
- android 启动流程 相关2 init进程 属性服务
Init属性服务 系统属性服务 属性梳理 来源和读取时机 来源:内核参数 ro.kernel.* 代表有qemu内核参数才会设置(在虚拟机中) ro.boot.* 1.内核设备树相关的设备 ...
- GUI程序分析实例
GUI程序开发概述 GUI程序开发原理 GetMessage(&msg)将消息队列中的消息取出来,在循环中进行处理. GUI程序开发的本质
- JS数组去掉某一个元素
/**数组去掉某一个元素**/ Array.prototype.remove = function(val) { var index = this.indexOf(val); if (index &g ...
- VirtualBox中重建Host-Only网卡后无法启动虚拟机
问题: 在删除原有VirtualBox Host-Only虚拟网卡并重新添加后,虚拟机可能会无法启动,出现以下错误 Failed to open/create the internal network ...
