BottomNavigationView 的使用
转载请注明出处:http://blog.csdn.net/wl9739/article/details/52875710
BottomNavigationView 很早之前就在 Material Design 中出现了,但是直到 Android Support Library 25 中才增加了 BottomNavigationView 控件。
该控件使用方法如下:
- 在 build.gradle 文件中增加依赖:
compile 'com.android.support:design:25.0.0'
- 1
- 1
- 在 res/menu/ 目录下创建一个 xml 文件(没有该目录则手动创建一个),我将其命名为 navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add"
android:icon="@drawable/ic_call_white_24dp"
android:title="call" />
<item
android:id="@+id/delete"
android:icon="@drawable/ic_announcement_white_24dp"
android:title="message" />
<item
android:id="@+id/setting"
android:icon="@drawable/ic_settings_white_24dp"
android:title="setting" />
<item
android:id="@+id/me"
android:icon="@drawable/ic_account_circle_white_24dp"
android:title="me"/>
</menu>在布局文件中添加如下代码即可:
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/navigation"/>注意这里的 app:menu="@menu/navigation" 引用了刚才创建的菜单文件。
最后,在代码中添加 BottomNavigationView 的事件监听:
navigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
......
return true;
}
});这样就完成了一个简单的 BottomNavigationView 控件。该控件有几个地方需要注意的:
- 底部导航栏高度默认是 56dp。
- 菜单元素只能是 3~5 个。如果个数少于3个或者多于5个,则会报错。
- icon 的选中颜色默认是
@color/colorPrimary。当然你也可以使用app:itemIconTint="@android:color/white"来自定义,这样定以后,所有的 icon 颜色都是这个了。 - 菜单元素文字的默认颜色是
@color/colorPrimary。你可以使用app:itemTextColor="@android:color/white"自定义。 - 底部导航栏背景颜色默认是当前样式的背景色(白色/黑色),你可以使用
app:itemBackground="@android:color/black"来更改。
写个具体的例子吧。比如新建一个项目,activity_main.xml 布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.qiushui.buttomnavigationdemo.MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World!"
android:textSize="36sp"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@android:color/black"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:menu="@menu/navigation"/>
</RelativeLayout>
菜单文件还是沿用开始创建的那个文件(图片资源自己添加)。MainActivity.Java 代码如下:
public class MainActivity extends AppCompatActivity {
TextView mTextView;
private BottomNavigationView mNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.text);
mNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
mNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
mTextView.setText(item.getTitle().toString().toUpperCase());
return true;
}
});
}
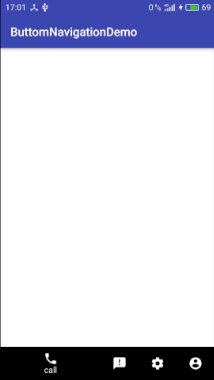
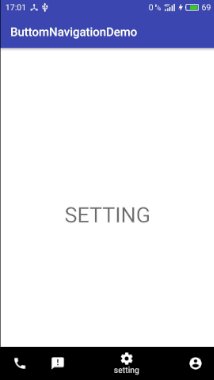
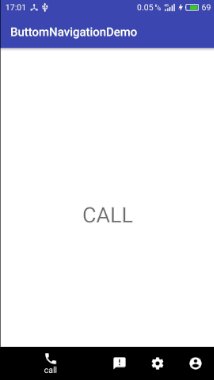
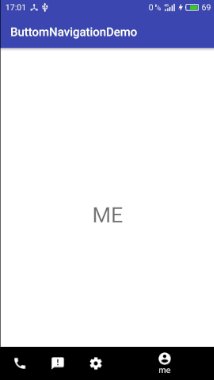
}运行效果如下图:

BottomNavigationView 的使用的更多相关文章
- 关于Android中使用BottomNavigationView切换横屏导致返回主页的问题
问题: 如图,"发现"页即为主页,然后我们切换到"我"页,一切正常. 那么问题来了,如果切换到"我"页后把手机横屏,则会出现下面的情况. 嗯 ...
- 第三十七篇-BottomNavigationVIew底部导航的使用
效果图: 添加底部导航和viewpaper 设置底部导航在底部 app:layout_constraintBottom_toBottomOf="parent" 新建四个fragme ...
- BottomNavigationView 使用
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.Cons ...
- Android 底部按钮BottomNavigationView + Fragment 的使用(二)
这里来试验BottomNavigationView + Fragment 底部按钮通过点击底部选项,实现中间的Fragment进行页面的切换. 使用BottomNavigationView 控件,实现 ...
- Android 底部按钮BottomNavigationView + Fragment + viewPager 的使用(一)
实现的效果,左右滑动,底部栏跟着滑动,中间加的是分帧的页面 上代码:主页面activity_main.xml <?xml version="1.0" encod ...
- BottomNavigationView结合ViewPager
BottomNavigationView是Google推出的底部导航栏组件,在没有这些底部导航组件之前,Android开发者多使用的是RadioGroup,在上一个项目开发中我们使用了Google的B ...
- BottomNavigationView的使用
BottomNavigationView的使用 废话少说, 先看东西 依赖 implementation 'com.android.support:design:26.1.0' 布局 //用这个控件需 ...
- 014 Android BottomNavigationView 底部导航组件使用
1.导入BottomNavigationView组件(点击下载按钮,安装组件) 2.新建菜单 (1)app--->src-->main--->res ,选中res目录右击new--- ...
- android BottomNavigationView 底部显示3个以上的item
你现在可以用app:labelVisibilityMode="[labeled, unlabeled, selected, auto] labeled 所有的标签都是可见的. unlabel ...
随机推荐
- wait()、notify、notifyAll()的使用
wait().notify.notifyAll()的使用 参考:https://www.jianshu.com/p/25e243850bd2?appinstall=0 一).java 中对象锁的模型 ...
- 防火墙和SELinux复习02
1.防火墙 防火墙主要起隔离作用,严格的过滤入站,允许出站.又分为硬件防火墙和软件防火墙,硬件防火墙主要保护一群机器,而软件防火墙主要保护本机. 防火墙相关命令:systemctl status fi ...
- Redis面试题详解:哨兵+复制+事务+集群+持久化等
Redis主要有哪些功能? 1.哨兵(Sentinel)和复制(Replication) Redis服务器毫无征兆的罢工是个麻烦事,如何保证备份的机器是原始服务器的完整备份呢?这时候就需要哨兵和复制. ...
- html——标签基础
img标签:使用 src="xxx" 来链接图片 当图片显示不出来的时候 显示alt 中定义的内容 当图片显示了出来 鼠标移动到图片上的时候 显示的是 title 中定义的 ...
- LeetCode 5276. 不浪费原料的汉堡制作方案 Number of Burgers with No Waste of Ingredients
地址 https://leetcode-cn.com/problems/number-of-burgers-with-no-waste-of-ingredients/ 目描述圣诞活动预热开始啦,汉堡店 ...
- 解析深度学习 语音识别实践 pdf下载
链接:https://pan.baidu.com/s/1jd8_2nbz6M9e20lI3JdVGA 密码:1ikc 我从别人那里买的!可以友情赞助资瓷!
- RPM命令执行失败:bash: rpm: 未找到命令...
出现错误截图如下: 这是由于误操作导致rpm文件缺失导致 将另一台完好的服务器上RPM文件及缺失文件上传至异常服务器上即可修复 异常服务器A:192.168.1.230 完好服务器B: 任意 服务器B ...
- 理解Java对象序列化【转】
原文链接:http://www.blogjava.net/jiangshachina/archive/2012/02/13/369898.html 关于Java序列化的文章早已是汗牛充栋了,本文是 ...
- 最全最新🇨🇳中国【省、市、区县、乡镇街道】json,csv,sql数据
中华人民共和国行政区划代码 中华人民共和国行政区划(五级):省级.地级.县级.乡级和村级. 来自中华人民共和国民政部,用于查询中国省,市和区数据的网站. 中华人民共和国行政区划代码,更新时间:2019 ...
- Knative Serverless 之道:如何 0 运维、低成本实现应用托管?
作者 | 牛秋霖(冬岛) 阿里云容器平台技术专家 关注"阿里巴巴云原生"公众号,回复关键词"1205"即可观看 Knative-Demo 演示视频. 导读:S ...
