VS Code实现markdown画流程图
安装最新的vscode编辑器,原生支持markdown语法。不会markdow的人可以去好好学下,写文档神器!!!
1、安装Markdown Preview Enhanced插件

2、本地新建test.md文件
输入:
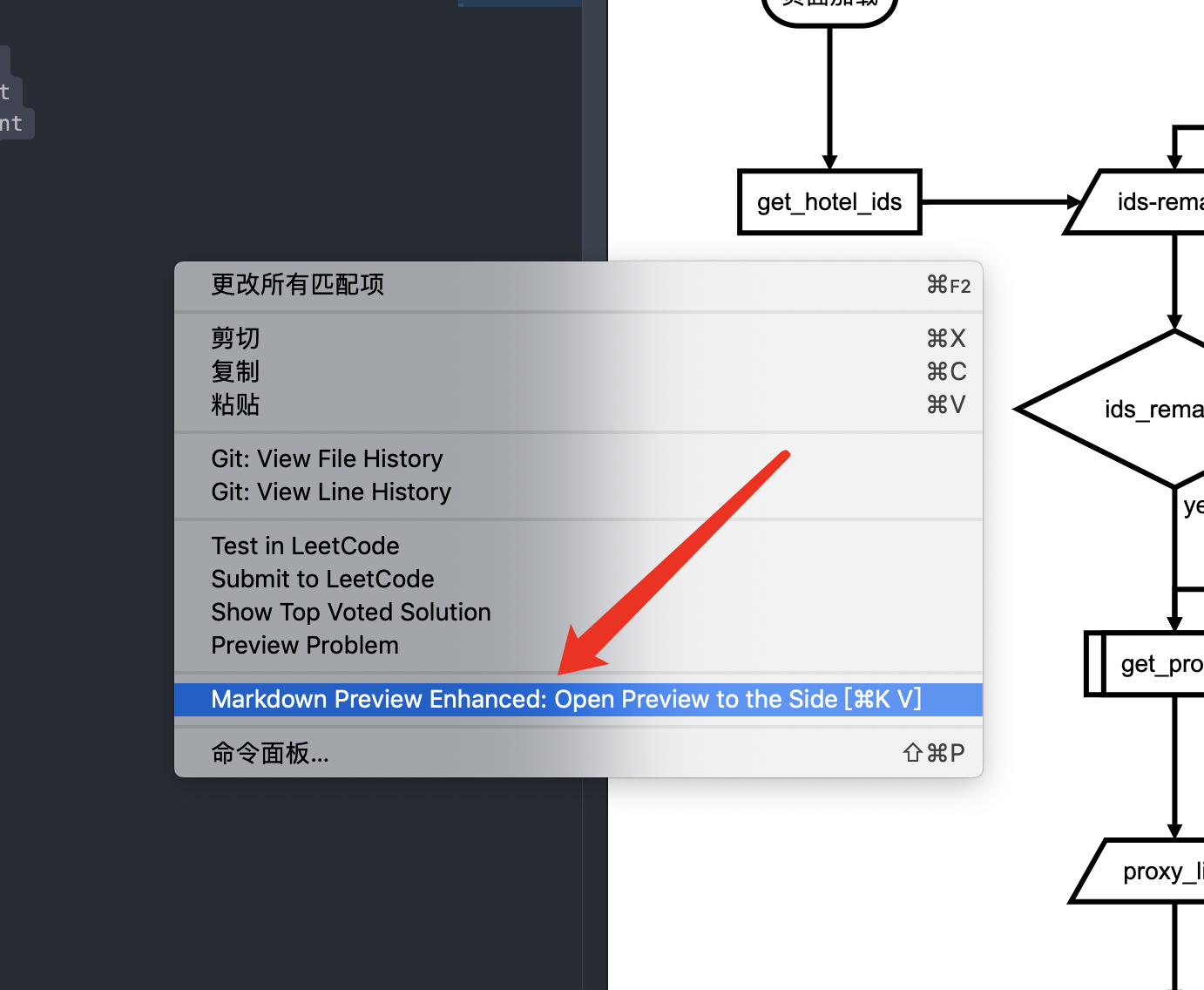
3、右键实时预览效果
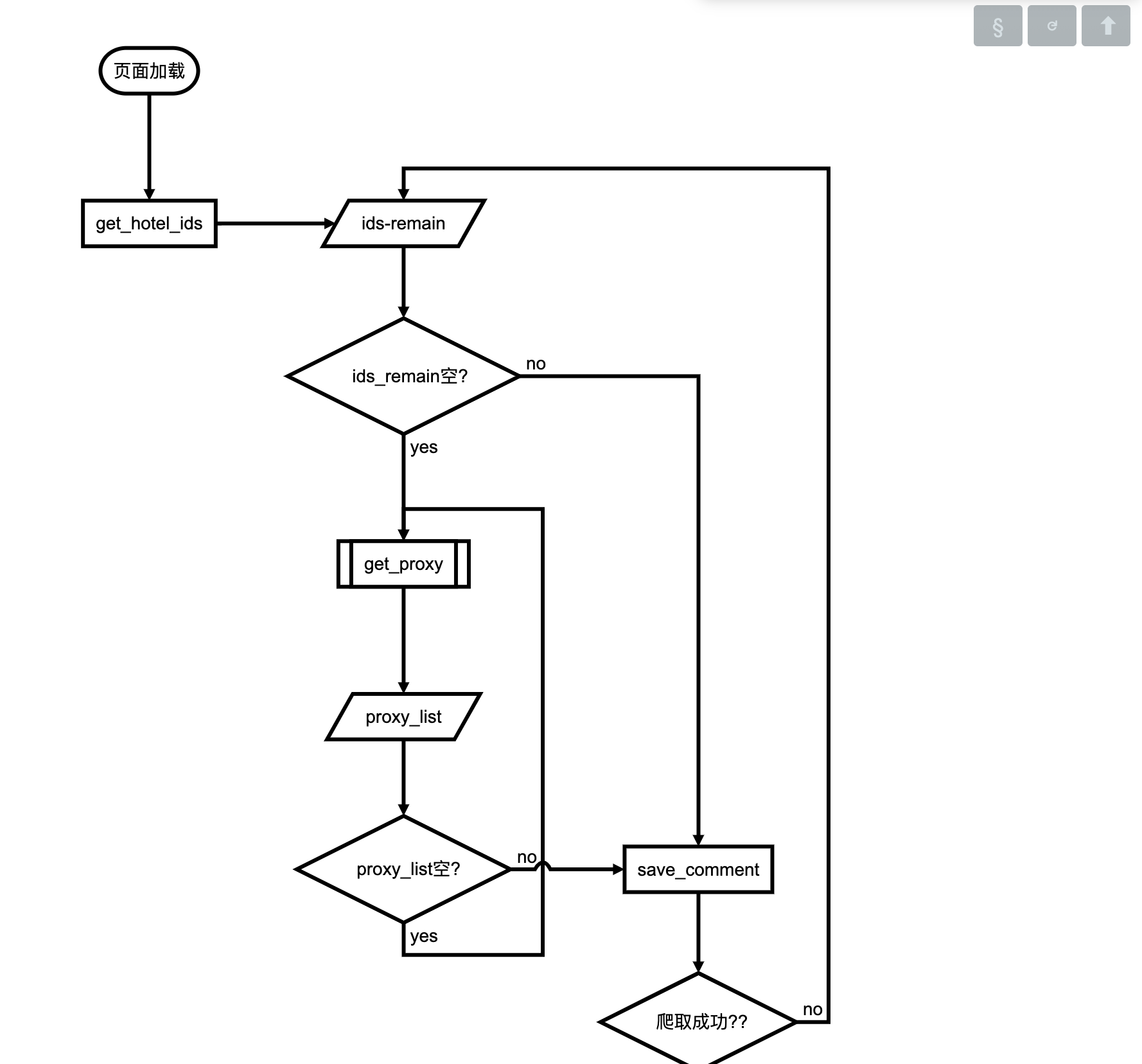
就会看到下面的预览效果:
编辑器右键还可以将流程图存为html,图片,用浏览器打开等!
欢迎大家试用! 写好文档也是一项必备技能呦!
VS Code实现markdown画流程图的更多相关文章
- 使用mermain用Markdown的语法画流程图和UML图
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:使用mermain用Markdown的语法画流程图和UML图.
- 使用 Markdown Flow 画流程图
使用 Markdown Flow 画流程图 好处是可以方便的使用 Git 管理版本 st=>start: 开始 e=>end: 结束 c1=>condition: A c2=> ...
- MarkDown和流程图诠释你的代码
写在前面:首先感谢导师-猴哥对我的认可(求多分享点编程经验.工具.多开课),学习编程是一个痛苦和快乐的过程,希望大家共勉 本文介绍MarkDown的基本语法.使用MarkDown画简单的流程图.使用X ...
- markdown的流程图实现和代码语法着色
用flowchart为markdown添加流程图 举个例子如下,根据这个例子大家就能看懂我到底是怎么实现的 <!DOCTYPE html> <html> <head> ...
- 使用vs code编写Markdown文档以及markdown语法详解
首先安装vscode工具,下载地址如下: https://code.visualstudio.com/ 在vs code的扩展中安装: Markdown Preview Enhanced 这款插件,安 ...
- [6278009]使用Visual Stuido Code 编写Markdown
使用Visual Stuido Code 编写Markdown void main() { printf("Hello world!"); } void main() { Cons ...
- canvas画流程图
用canvas画流程图: 需求:最后一个圆圈无直线 遇到问题:需要画多个圆圈时,画布超出显示屏加滚动条,解决方法是<canvas>外层<div>的width=100%,且ove ...
- activiti在线画流程图
springboot2.2 activiti6.0 activiti-modeler 5.22.0 注明:版本不一样会导致报错 上一篇:springboot整合activiti 效果图 代码分享:ht ...
- flowable+tomcat部署flowable项目,在线画流程图
参考: flowable+tomcat部署flowable项目,在线画流程图
随机推荐
- 三、进程和线程、协程在python中的使用
三.进程和线程.协程在python中的使用 1.多进程一般使用multiprocessing库,来利用多核CPU,主要是用在CPU密集型的程序上,当然生产者消费者这种也可以使用.多进程的优势就是一个子 ...
- Access教程 Access学习 Access培训 Access QQ交流集中地
Access教程 Access学习 Access培训 Access QQ交流集中地 http://www.office-cn.net/plugin.php?id=zstm_qqgroup:index ...
- 这次一定要教会你搭建Redis集群和MySQL主从同步(非Docker)
前言 一直都想自己动手搭建一个Redis集群和MySQL的主从同步,当然不是依靠Docker的一键部署(虽然现在企业开发用的最多的是这种方式),所以本文就算是一个教程类文章吧,但在动手搭建之前,会先聊 ...
- C语言1博客作业04
问题 答案 这个作业属于那个课程 C语言程序设计1 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/9770 我在这 ...
- [loj2546][JSOI2018]潜入行动(树形DP)
题目描述 外星人又双叒叕要攻打地球了,外星母舰已经向地球航行!这一次,JYY 已经联系好了黄金舰队,打算联合所有 JSOIer 抵御外星人的进攻. 在黄金舰队就位之前,JYY 打算事先了解外星人的进攻 ...
- Angular 项目中如何使用 ECharts
在有些使用 ECharts 库的 Angular 项目中,通常除了安装 npm 包之外,还会在 angular.json 中配置 “build.options.scripts”,将 “node_mod ...
- [ES]Python查询ES导出数据为Excel
版本 elasticsearch==5.5.0 python==3.7 说明 用python查询es上存储的状态数据,将查询到的数据用pandas处理成excel code # -*- coding: ...
- NOIP模拟 38
liu_runda的题! 错过辽QAQ T1虽然没用题解的损益法,但是用高精%还能过.. 没想到敲完就过编译了,还以为要调一天呢 高精度的阴影没了- T2的思路很巧妙 首先一个区间最多有一种颜色占一半 ...
- 6.1Hadoop属性Configuration配置API
6.1 Hadoop属性配置API Hadoop需要添加一些自定义的属性值,可以通过Configuration类的实例来加载xml配置文件中的属性值. (1) xml配置文件的格式 <?x ...
- 【WPF on .NET Core 3.0】 Stylet演示项目 - 简易图书管理系统(3) - 使用Conductor切换页面
前两章中, 我们已经实现了这个图书管理系统的登录窗口, 并实施了完善的单元测试. 该是时候回过头来关注我们的主窗口了. 一个功能丰富的系统一般会有多个页面, 我们图书管理系统虽然是"简易&q ...
