CSS3制作文字背景图
文字带上渐变色,或者说让文字透出图片。这些效果 CSS 属性也可以完成。
方法一、利用CSS3属性mix-blend-mode:lighten;实现
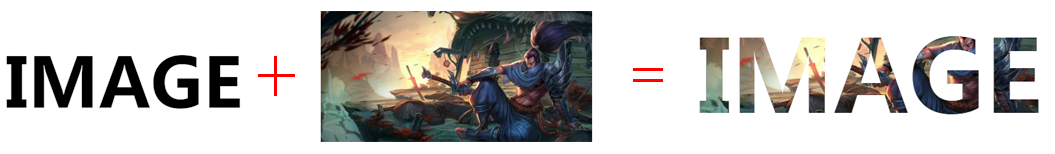
使用 mix-blend-mode 能够轻易实现,我们只需要构造出黑色文字,白色底色的文字 div ,叠加上图片,再运用 mix-blend-mode 即可,简单原理如下:

核心代码如下:
<div class="container">
<div class="pic"></div>
<div class="text">IMAGE</div>
</div>
.pic {
position: relative;
width: 100%;
height: 100%;
background: url($img);
background-repeat: no-repeat;
background-size: cover;
}
.text {
position: absolute;
width:100%;
height:100%;
color: #000;
mix-blend-mode: lighten;
background-color: #fff;
}
方法二、-webkit-background-clip:text;
使用了这个属性的意思是,以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。
<div class="pic2">
image
</div>
.pic2{
width: 500px;
height: 500px;
margin: 40px auto;
background: url("1.jpg") no-repeat center center;
background-size: cover;
font-size: 120px;
font-weight: bold;
text-align: center;
line-height: 500px;
/*很重要*/
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
缺点:只支持webkit内核的浏览器,兼容性差。
CSS3制作文字背景图的更多相关文章
- css3处理sprite背景图压缩来解决H5网页在手机浏览器下图标模糊的问题
近期在负责一个微信H5 App项目,遇到一个郁闷的问题,手机浏览器查看网页时图标都是模糊的,有锯齿,电脑浏览器显示则是正常.大概知道是分辨率适配等类型的问题,后来网上查找了一些办法.大部分的解决方式都 ...
- 利用css3的多背景图属性实现幻灯片切换效果
css3里关于背景的属性增加了可以添加多背景图的特性,例如: .box{background: url(img/1.png),url(img/2.png),url(img/3.png);} 这段css ...
- CSS3制作文字半透明倒影效果
效果如图.Ps.背景线条是背景图勒,和本文效果无关... html代码如下: <div class="content"> <h3 title="专业 ...
- CSS3之body背景图平铺
你再也不需要因为屏幕大小不同而去选择多张图片作为背景图了,css3教你做人: body { background: url('xx.jpg')top center no-repeat; backgro ...
- CSS-自定义高度的元素背景图如何自适应以及after伪元素在ie下的处理
我都好久没更新了! 遇到一个效果,之前没有考虑清楚,设置了固定高度,到了后边,产品要加长,我就觉得设计得从新弄张长点的背景图!这不多余么? 其实分析原图还是可以再切分,再细化到不用改设计图,让我们前端 ...
- 基于HTML5自定义文字背景生成QQ签名档
分享一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上.点击生成QQ签名档即可将文字背景融为一体生成另外一张图片 ...
- CSS3火焰文字特效制作教程
原文:CSS3火焰文字特效制作教程 用一句很俗气的话概括这两天的情况就是:“最近很忙”,虽然手头上有不少很酷的HTML5和CSS3资源,但确实没时间将它们的实现过程写成教程分享给大家.今天刚完成了一个 ...
- 携程移动端案列(flex布局、背景图缩放,文字阴影)
效果图如下: <body> <div class="nav"> <div class="row"> <div clas ...
- 18.libgdx制作预览图,背景移动循环,改变地图颜色
经过构思,游戏将分为两部分, 1,预览图,只负责展示世界形势 2,根据预览图生成的战役项 现在要记录的是我制作预览图的部分 1.预览图只有实际地图的1/4,首先生成地图(建议不要缩放以前地图,由于误差 ...
随机推荐
- iOS中的GCD线程
一.什么是GCD 全称是Grand Central Dispatch ,纯C语言编写,提供非常多强大的函数,是目前苹果官网推荐的多线程开发方法,NSOperation 便是基于GCD的封装 ...
- git终端提交代码
- -force_load (加载静态库崩溃)
-force_load Crash Log: Last Exception Backtrace: 0 CoreFoundation 0x2f087f06 __e ...
- HttpClient的使用今天遇到一个巨坑——HttpEntity内容取不出来
在使用HttpPost httpPost = new HttpPost(postUrl);的post请求后,拿到返回的response,response返回200成功. 到此没有任何问题. respo ...
- 2.idea安装JavaCC插件.md
eclipse中插件安装JavaCC插件请参考博客:https://blog.csdn.net/qq_29232943/article/details/62439283 接下来是在idea中安 ...
- -bash: /home/java/jdk1.8.0_221/bin/java: 权限不够
1)进入存放jdk文件的文件夹路径我这里是 usr/local/jdk/2)输入命令 chmod 777 jdk1.8.0_221/bin/java修改权限3)再次输入 java -version 成 ...
- C++ 基础语法 快速复习笔记(3)---重载函数,多态,虚函数
1.重载运算符和重载函数: C++ 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重载. 重载声明是指一个与之前已经在该作用域内声明过的函数或方法具有相同名称的声明,但是它 ...
- Python高级特性之:List Comprehensions、Generator、Dictionary and set ...
今天帅气的易哥和大家分享的是Pyton的高级特性,希望大家能和我一起学习这门语言的魅力. Python高级特性之:List Comprehensions.Generator.Dictionary an ...
- ShuffleNet:
ShuffleNet算法详解 论文:ShuffleNet: An Extremely Efficient Convolutional Neural Network for Mobile Devices ...
- MySQL SQL DLL (数据定义语言)
CREATE CREATE DATABASE CREATE DATABASE 用于创建数据库 CREATE DATABASE new_database_name; CREATE TABLE CREAT ...
