[UWP]组合CompositionBrush并使用BlendEffect
1. 什么是BlendEffect
上一篇文章介绍了CompositionLinearGradientBrush的基本用法, 这篇文章再结合BlendEffec介绍一些更复杂的玩法。
Microsoft.Graphics.Canvas.Effects命名空间下的BlendEffect 用于组合两张图片(分别是作为输入源的Background和Foreground),它包含多种模式,如下图所示:

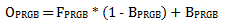
其中最简单的是Screen模式,它的计算公式如下

看起来有点复杂, 我的理解是它相当于色轮中Background和Foreground之间拉直线,在直线的中间点的颜色,如下面这张图,红色和蓝色组合成为紫色:

2. 组合CompositionBrush并使用BlendEffect
许多 CompositionBrushes 使用其他 CompositionBrushes 作为输入。 例如,使用 SetSourceParameter 方法可以将其他 CompositionBrush 设为 CompositionEffectBrush 的输入。这是CompositionBrush最好玩的地方之一。下面的例子介绍了怎么使用BlendEffect创建CompositionBrush。
首先创建两个CompositionLinearGradientBrush:
var foregroundBrush = compositor.CreateLinearGradientBrush();
foregroundBrush.StartPoint = Vector2.Zero;
foregroundBrush.EndPoint = new Vector2(1.0f);
var redGradientStop = compositor.CreateColorGradientStop();
redGradientStop.Offset = 0f;
redGradientStop.Color = Color.FromArgb(255, 255, 0, 0);
var yellowGradientStop = compositor.CreateColorGradientStop();
yellowGradientStop.Offset = 1f;
yellowGradientStop.Color = Color.FromArgb(255, 0, 178, 255);
foregroundBrush.ColorStops.Add(redGradientStop);
foregroundBrush.ColorStops.Add(yellowGradientStop);
var backgroundBrush = compositor.CreateLinearGradientBrush();
backgroundBrush.StartPoint = new Vector2(0, 1f);
backgroundBrush.EndPoint = new Vector2(1f, 0);
var blueGradientStop = compositor.CreateColorGradientStop();
blueGradientStop.Offset = 0f;
blueGradientStop.Color = Color.FromArgb(255, 0, 0, 255);
var greenGradientStop = compositor.CreateColorGradientStop();
greenGradientStop.Offset = 1f;
greenGradientStop.Color = Color.FromArgb(255, 0, 255, 0);
backgroundBrush.ColorStops.Add(blueGradientStop);
backgroundBrush.ColorStops.Add(greenGradientStop);
它们的效果分别如下面两张图片所示:


接下来创建BlendEffect,并将Foreground和Background设置为CompositionEffectSourceParameter
var blendEffect = new BlendEffect()
{
Mode = BlendEffectMode.Screen,
Foreground = new CompositionEffectSourceParameter("Main"),
Background = new CompositionEffectSourceParameter("Tint"),
};
使用BlendEffect创建Brush,并用SetSourceParameter设置它的Foreground和Background。
var effectFactory = compositor.CreateEffectFactory(blendEffect);
var blendEffectBrush = effectFactory.CreateBrush();
blendEffectBrush.SetSourceParameter("Main", foregroundBrush);
blendEffectBrush.SetSourceParameter("Tint", backgroundBrush);
最后就是一般的使用这个blendEffectBrush的代码:
//创建SpriteVisual并设置Brush
var spriteVisual = compositor.CreateSpriteVisual();
spriteVisual.Brush = blendEffectBrush;
//将自定义 SpriteVisual 设置为元素的可视化树的最后一个子元素。
ElementCompositionPreview.SetElementChildVisual(Gradient, spriteVisual);
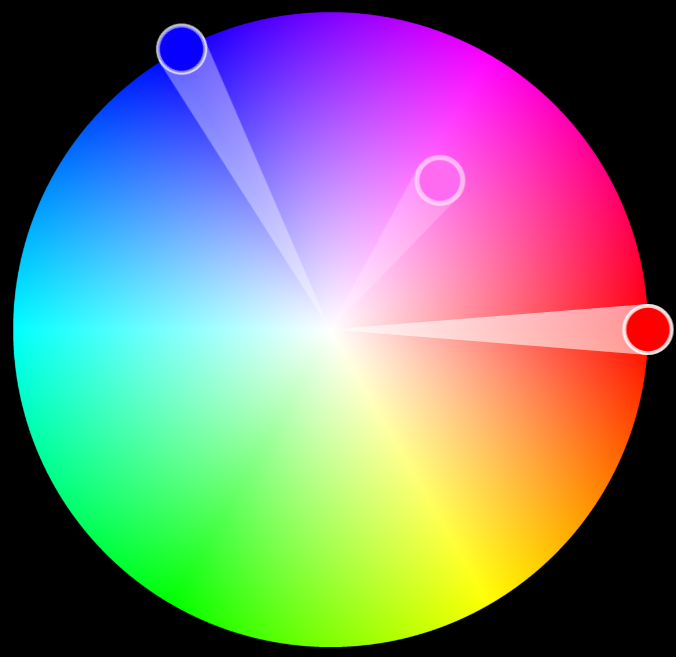
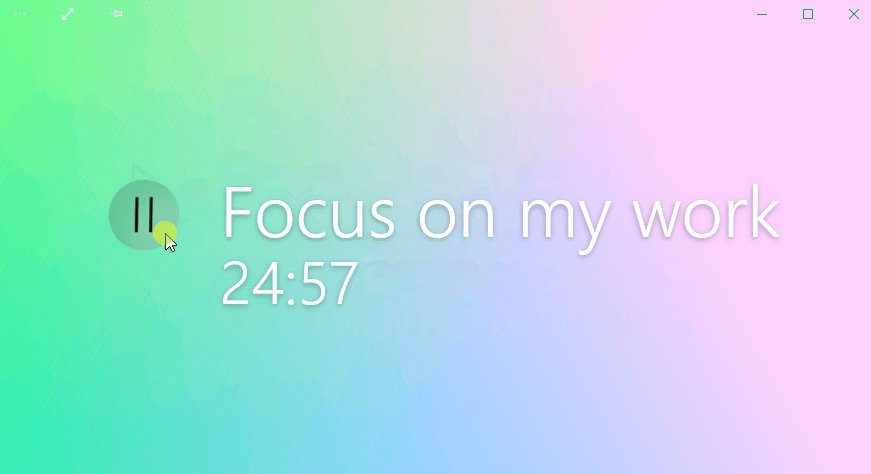
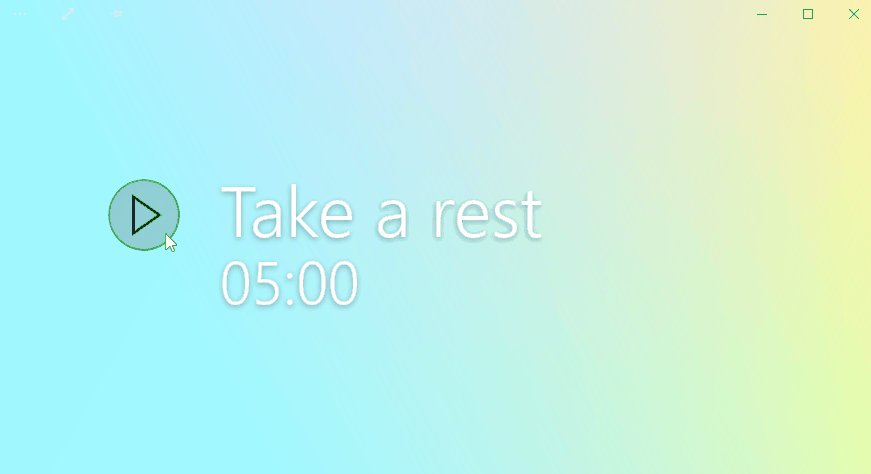
最终运行效果如下:

3. 创建动画
和上一篇文章一样,我也把这篇文章用到的技术用在了一个番茄钟应用里,,简单地使用ColorKeyFrameAnimation和ScalarKeyFrameAnimation制作动画:
private void StartOffsetAnimation(CompositionColorGradientStop gradientOffset, float offset)
{
var offsetAnimation = _compositor.CreateScalarKeyFrameAnimation();
offsetAnimation.Duration = TimeSpan.FromSeconds(1);
offsetAnimation.InsertKeyFrame(1.0f, offset);
gradientOffset.StartAnimation(nameof(CompositionColorGradientStop.Offset), offsetAnimation);
}
private void StartColorAnimation(CompositionColorGradientStop gradientOffset, Color color)
{
var colorAnimation = _compositor.CreateColorKeyFrameAnimation();
colorAnimation.Duration = TimeSpan.FromSeconds(2);
colorAnimation.Direction = Windows.UI.Composition.AnimationDirection.Alternate;
colorAnimation.InsertKeyFrame(1.0f, color);
gradientOffset.StartAnimation(nameof(CompositionColorGradientStop.Color), colorAnimation);
}
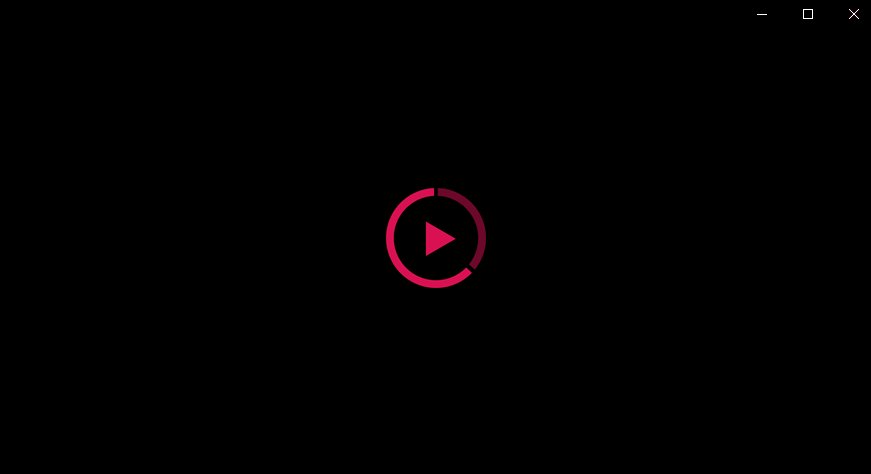
完整代码在这里,具体运行效果如下:

4. 结语
上面的动画可以安装我的番茄钟应用试玩一下,安装地址:
这篇文章的动画和代码都参考了JustinLiu的代码,感谢他的分享。
使用XAML画笔难以做到这种多向渐变的效果,这都多亏了UWP提供了BlendEffect这个好玩的东西。BlendEffect还有很多其它好玩的模式,大家有空可以多多尝试。
参考
合成画笔 - Windows UWP applications _ Microsoft Docs
源码
OnePomodoro_GradientsWithBlend.xaml.cs at master
[UWP]组合CompositionBrush并使用BlendEffect的更多相关文章
- [UWP]CompositionLinearGradientBrush加BlendEffect,双倍的快乐
原文:[UWP]CompositionLinearGradientBrush加BlendEffect,双倍的快乐 1. 什么是BlendEffect# 上一篇文章介绍了CompositionLinea ...
- UWP 响应键盘组合快捷键
方法1:响应Ctrl+?快捷键 首先在load事件或者keydown事件内注册事件 public MainPage() { this.InitializeComponent(); // Registe ...
- [UWP]用Win2D和CompositionAPI实现文字的发光效果,并制作动画
1. 成果 献祭了周末的晚上,成功召唤出了上面的番茄钟.正当我在感慨"不愧是Shadow大人,这难道就是传说中的五彩斑斓的黑?" "那才不是什么阴影效果,那是发光效果.& ...
- [UWP]抄抄《CSS 故障艺术》的动画
1. 前言 什么是故障艺术(Glitch Art 风)?我们熟知的抖音的 LOGO 正是故障艺术其中一种表现形式.它有一种魔幻的感觉,看起来具有闪烁.震动的效果,很吸引人眼球.故障艺术它模拟了画面信号 ...
- New UWP Community Toolkit - XAML Brushes
概述 上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾.接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解. 本篇我们 ...
- [UWP]使用AlphaMaskEffect提升故障艺术动画的性能(顺便介绍怎么使用性能探测器分析UWP程序)
前几天发布了抄抄<CSS 故障艺术>的动画这篇文章,在这篇文章里介绍了如何使用Win2D绘制文字然后配合BlendEffect制作故障艺术的动画.本来打算就这样收手不玩这个动画了,但后来又 ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- UWP简单示例(三):快速开发2D游戏引擎
准备 IDE:VisualStudio 2015 Language:VB.NET/C# 图形API:Win2D MSDN教程:UWP游戏开发 游戏开发涉及哪些技术? 游戏开发是一门复杂的艺术,编码方面 ...
- 【uwp】浅谈China Daily 中划词翻译的实现
学习uwp开发也有一段时间了,最近上架了一个小应用(China Daily),现在准备将开发中所学到的一些东西拿出来跟大家分享交流一下. 先给出应用的下载链接:China Daily , 感兴趣的童鞋 ...
随机推荐
- 【数据结构】什么是AVL树
目录 什么是AVL树 1. 什么是AVL树 2. 节点的实现 3. AVL树的调整 3.1 LL旋转 3.2 RR旋转 3.3 RL旋转 3.4 LR旋转 什么是AVL树 二叉查找树的一个局限性就是有 ...
- mysql集群基于docker 在centos上
新博客https://blog.koreyoshi.work/ mysql集群(PXC)基于docker 在centos上 常用设计方案 Replication(复制) 速度快 弱一致性 低价值 场景 ...
- 夯实Java基础系列6:一文搞懂抽象类和接口,从基础到面试题,揭秘其本质区别!
目录 抽象类介绍 为什么要用抽象类 一个抽象类小故事 一个抽象类小游戏 接口介绍 接口与类相似点: 接口与类的区别: 接口特性 抽象类和接口的区别 接口的使用: 接口最佳实践:设计模式中的工厂模式 接 ...
- 环境搭建-Hadoop集群搭建
环境搭建-Hadoop集群搭建 写在前面,前面我们快速搭建好了centos的集群环境,接下来,我们就来开始hadoop的集群的搭建工作 实验环境 Hadoop版本:CDH 5.7.0 这里,我想说一下 ...
- 一个简单的MyBatis项目
1.log4j.properties,我们把它设为debug级别,以便于调试.生产环境可以设为INFO,本项目放在src下面: # Global logging configuration log4j ...
- springboot 使用i18n进行国际化乱码解决
方式1.设置国际化的编码和你使用的编译器(IDEA之类)一致,如编译器为UTF-8则在application配置文件中添加 #i18n spring: messages: encoding: UTF- ...
- C#2匿名方法中的捕获变量
乍一接触"匿名方法中的捕获变量"这一术语可能会优点蒙,那什么是"匿名方法中的捕获变量"呢?在章节未开始之前,我们先定义一个委托:public delegate ...
- python win32com 读取带密码的excel
之前用到的win32com读取带密码excel的相关内容,今天刚好准备整理下,突然发现方法又不灵了. 以下为错误示范: # 已知excel密码去除 def del_password(filename, ...
- python——代理ip获取
python爬虫要经历爬虫.爬虫被限制.爬虫反限制的过程.当然后续还要网页爬虫限制优化,爬虫再反限制的一系列道高一尺魔高一丈的过程. 爬虫的初级阶段,添加headers和ip代理可以解决很多问题. 贴 ...
- 大头儿子和小头爸爸的战斗--java字符和字符串
故事背景 一座普普通通的小屋里,住着大头儿子.小头爸爸和围裙妈妈.在他们普普通通的生活中,总是响起充满欢乐的笑声.最温暖的家又成了他们每个人的爱的源泉. <大头儿子和小头爸爸>是孩子居首( ...
