vue-cli3 搭建 vue 项目
vue-cli3 搭建 vue 项目
项目是在mac的环境下配置的 win的同学请移步【https://www.cnblogs.com/zhaomeizi/p/8483597.html】
安装 node.js
1. 首先是打开node官网【https://nodejs.org/en/#download】 下载LTS版本,一路傻瓜式安装。
2. 打开Mac下的终端输入:node -v 会出现版本号就说明成功了。安装 npm
1. 首先获取 node 的安装模块的权限
sudo chmod -R 777 /usr/local/lib/node_modules/
2. 然后安装 npm 淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 检测是否安装 npm 成功
npm -v
- 安装 webpack (全局安装)
npm install webpack -g
如果安装卡住了,或者安装不上,可以尝试
cnpm install webpack -g
- 安装 vue 手脚架(全局安装,比如 vue 模板等)
npm install vue-cli -g
- 创建 vue 项目
1. 创建文件目录并 cd 到对应的文件夹下
vue create projectName(项目名称)

2. 可以选择自动的配置,也可以选择手动的配置,这里我选择的是自动配置,出现如下图表示项目创建成功啦。

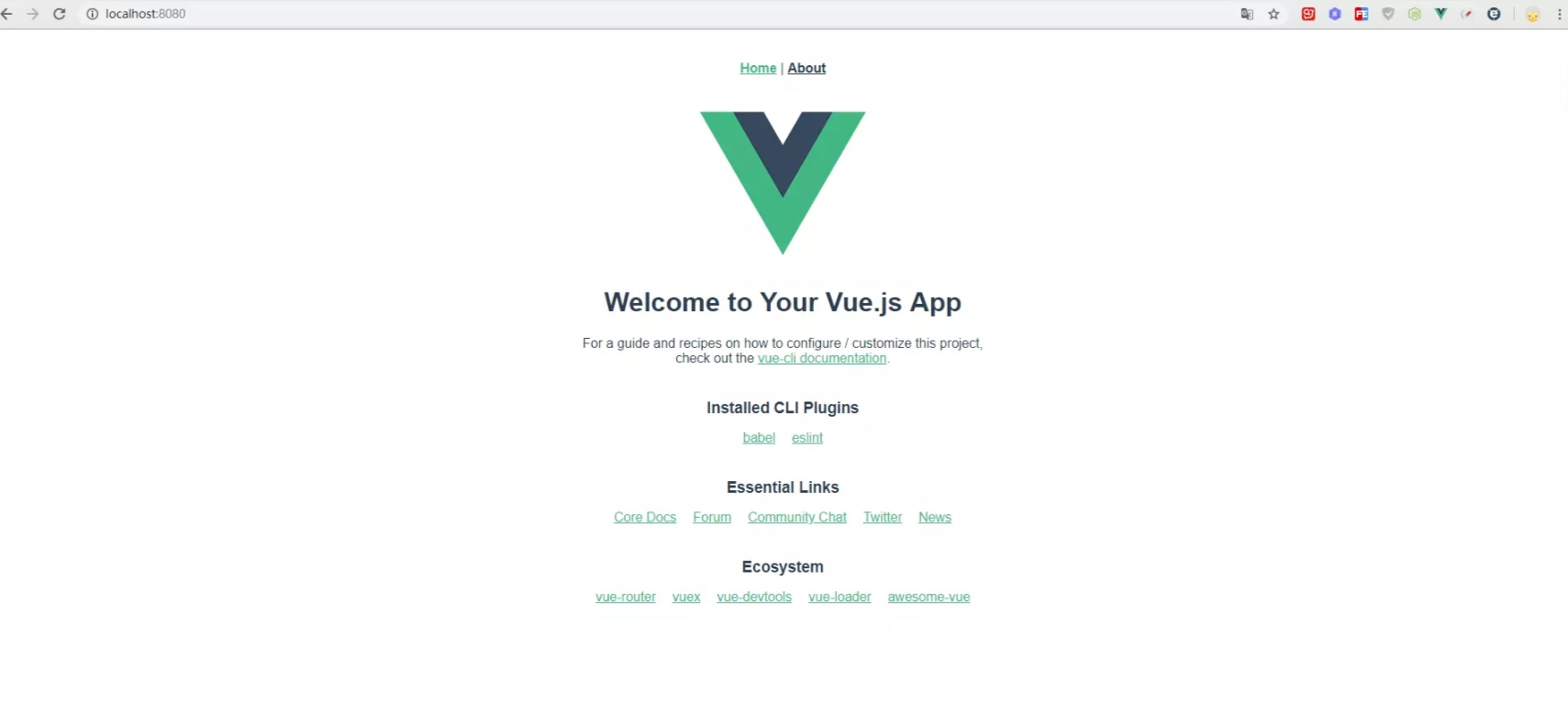
3. 项目创建好之后可以运行查看项目,出现正常的界面后说明项目创建成功了。

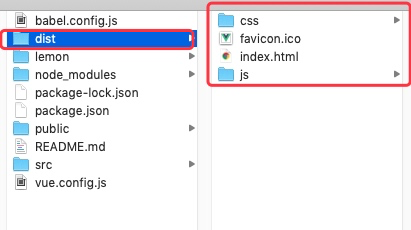
4. 项目编写完成我们需要将其打包,直接 npm run build 就可以了,对应目录下增加了 dist 文件夹和内容。

5. 这里我们会遇到一个问题,直接打开 index.html 是一个空白的页面,这我们需要增加一些配置。
打开项目增加vue.config.js文件 cli3搭建项目不会创建这个文件,需要手动创建

增加代码:
module.exports = {publicPath: './'}
6. 重新进行build就有页面展示了,这样我们就完成了vue项目的创建和打包。
vue-cli3 搭建 vue 项目的更多相关文章
- Vue CLI3和Vue CLI2环境搭建
关于 Vue CLI 旧版本的安装以及创建项目 1.搭建 vue 的开发环境 ,安装 vue 的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm in ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- 使用Vue cli3搭建一个用Fetch Api的组件
系列参考 ,英文原文参考 我的git代码: https://github.com/chentianwei411/Typeahead 目标: 建立一个输入关键字得到相关列表的组件,用Vuejs2和Fet ...
- VUE+ElementUI 搭建后台项目(一)
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- VUE环境搭建,项目配置(Windows下)
公司想做官网,框架我自己定,然后就选了vue,那现在就来加深一遍vue的环境的搭建吧 1.安装node.js,这里就不再多说了,很简单,如果之前有安装就不用再安装了,可node -v查看node版本 ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
随机推荐
- Python3.7.4入门-0/1To Begin/数据类型与结构
0 To Begin //:向下取整除法 **:乘方 在交互模式下,上一次打印出来的表达式被赋值给变量 _ 如果不希望前置了 \ 的字符转义成特殊字符,可以使用 原始字符串 方式,在引号前添加 r 即 ...
- 这些Mysql常用命令你是否还记得?
前言 记录mysql常用命令操作 基础操作 命令行登录mysql mysql -u用户名 -p用户密码 为表增加创建时间和更新时间 ALTER TABLE order_info_tbl ADD CO ...
- Linux入门基础之 下
八.Linux 管道.重定向及文本处理 8.1.Linux 多命令协作:管道及重定向 8.1.1 开源文化 开源文化的核心理念之一就是不要重复发明轮子,很多的开源软件都是现有软件.代码.功能的重新组合 ...
- kvm-web管理工具webvirtmgr
前言: 使用开源的虚拟化技术,对公司自有的少数服务器进行虚拟化,在满足业务需求的同时,并未增加投入,同时也避免了使用云主机的不便,技术层面,kvm是开源的虚拟化产品,虚拟化性能出众,更重要的是免费!! ...
- win10下安装FFmpeg步骤
1.官方下载地址:https://ffmpeg.zeranoe.com/builds/ # 下载方式一,太慢 # 下载方式二,推荐 2.解压到D:\Program Files (x86),这个看个人喜 ...
- Google AppCrawler初探
AppCrawler是什么 你可以把它想成类似monkey一样的工具,调起你的应用程序并执行各种动作(点击,输入,滑动等)来通过这种方式 来查看各种情况下应用程序的状态 官方文档链接:AppCrawl ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
- 编程小技巧之 Linux 文本处理命令
合格的程序员都善于使用工具,正所谓君子性非异也,善假于物也.合理的利用 Linux 的命令行工具,可以提高我们的工作效率. 本文简单的介绍三个能使用 Linux 文本处理命令的场景,给大家开阔一下思路 ...
- 5G 时代,云计算迎来新风口
云计算是对传统IT模式从底层硬件到业务模式的颠覆,传统IT市场具备万亿级市场空间,目前云计算收入占IT支出占比尚小,渗透率较低,未来空间较大. 短期受到宏观经济等因素影响,云巨头资本开支增速有所波动, ...
- 用哈希算法的思想解决排序和字符串去重问题,时间复杂度为O(N)
第一个题目: int a[] = {12,13,12,13,19,18,15,12,15,16,17},要求对数组a进行排序,要求时间复杂度为O(N) 我们所知道的常规排序中,最优的解法也就是O(N* ...
