HTML5☞canvas
<canvas>便签用于绘制图像,图表。不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本JavaScript来完成实际的绘图任务。既然你要画出你想要的图案,你给有画布啊,总不能在空气中画画啊,所以第一步你要创建一个画布,给画布一个宽高能装下你的画。<canvas width="500" height="500" id="canvas"></canvas>。
canvas开始标签和结束便签可以填充内容,填充的内容是后备信息, 如果浏览器不支持canvas元素,就会显示这个后备信息。因为是js控制,所以在脚本语言获取这个元素。var Canvas = document.getElementById('canvas');画布创建好了,要在这个画布上绘图,就须取得绘图上下文。而取得绘图上下文的对象引用,需调用getContext()方法并传入上下文的名字,传入‘2d’,就可以取得2D上下文对象。在使用canvas之前,首先要检测getContext()方法是否存在。这一步非常重要。
if(canvas.getContext ){
var context = canvas.getContext("2d");
context . strokeStyle = "red";
context . fillStyle = "blue"
......
}
使用2D绘图上下文提供的方法,可以简单绘制2D图形,比如矩形,弧线,和路径 。2D上下文的坐标开始于canvas元素的左上角,原始坐标是(0,0)。所有坐标值都是基于这个原点计算。
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var context = canvas.getContext('2d');
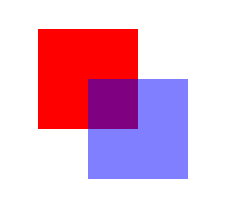
context.fillStyle = 'red'; //绘制红色矩形
context.fillRect(100, 100, 100, 100);
context.fillStyle = 'rgba(0,0,255,0.5)'; //绘制半透明蓝色矩形
context.fillRect(150, 150, 100, 100);
}

clearRect()方法用于清除画布上的矩形区域,本质上,这个方法可以把绘制上下文中的某一矩形区域变透明。
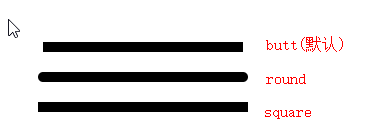
canvas 线段样式



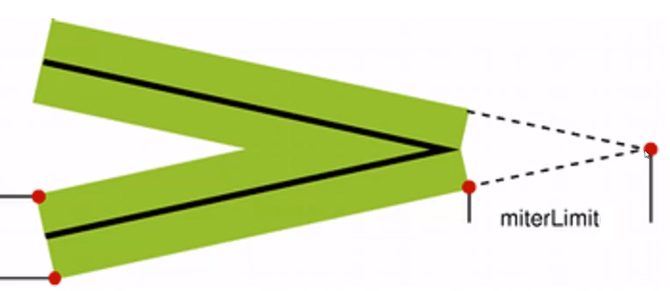
miterLimit = 10;(默认值)只有当lineJoin为miter时有效
斜街长度:内角与外角的距离,当lineJoin是miter时,用于控制斜接部分的长度 miterLimit。如果斜街长度超过miterLimit的值,就会自动变成bevel 实际运算时大于limit * lineWidth / 2的值。
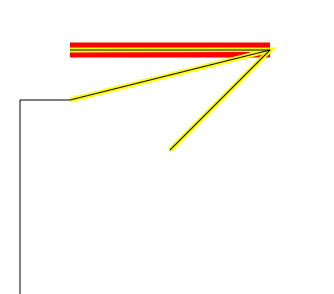
pen.lineWidth=15;
pen.moveTo(100,100);
pen.lineTo(300,100); //图片中最粗的那条线
pen.strokeStyle = 'red';
pen.stroke(); pen.lineWidth=5; //画笔由15改成5
pen.strokeStyle = 'yellow'; //颜色变黄色
pen.lineTo(200,200); //接着上面的点画。最末端点垂直坐高垂直于红色的那条
pen.moveTo(300,100) //改变起点
pen.lineTo(100,150);
pen.stroke(); pen.strokeStyle = 'black'; pen.lineWidth=1;
pen.lineTo(50,150);
pen.lineTo(50,450);
pen.stroke();

我们发现他们是一个路径的(就想是一个集合),也就是你改变笔的粗细和颜色会整体改变,原因就是canvas是根据状态进行绘制的,当改变颜色时会把当前状态下所有的颜色进行绘制。而先前绘制的不会消失的。
那要怎么让他们不是同一个路径呢?用这个就可以了pen.beginPath(); 开始子路径一个新的集合 就可以设置颜色 和 粗细了 。
pen.closePath()的作用是关闭路径,如果当前的图形不是封闭的,会封闭图形。pen.beginPath()和pen.closePath()不用同时存在。


pen.aracTo(x1,y1,x2,y2,r); 从上一点开始绘制一条弧线(圆角)
绘制的弧线与当前点的x1,y1连线,x1,y1和x2,y2连线相切

画一个圆角矩形
pen.moveTo(120, 100);
pen.arcTo(200, 100, 200, 200, 20);
pen.arcTo(200, 200, 100, 200, 20);
pen.arcTo(100, 200, 100, 100, 20);
pen.arcTo(100, 100, 200, 100, 20);
pen.stroke();

canvas画贝塞尔曲线
pen.quadraticCurveTo(x1, y1, ex, ey); 二次贝塞尔曲线
x1 y1 控制点 ex ey结束点
pen.moveTo(100, 100);
pen.quadraticCurveTo(200, 200, 300, 100);
pen.stroke();

pen.moveTo(100, 100);
pen.bezierCurveTo(200, 50, 300, 200, 400, 50);
pen.stroke();

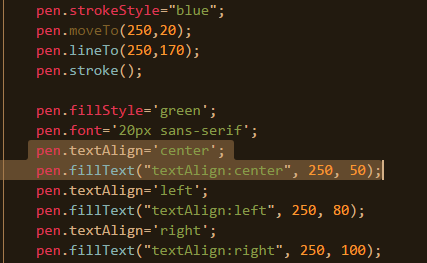
canvas 绘制文本
绘制文本主要有两个方法,fillText()和strokeText(),这两个方法都接收4个参数 fillText(“文本字符串” ,文字x坐标,Y坐标,可选的最大像素),
fillText() 用 fillStyle()属性绘制文本,strokeText() 用 strokeStyle()属性为文本描边
而且这两个方法都已下列3个属性为基础。
- font(“font-style font-variant font-weight font-size font-family”)其中默认值是:20px sans-serif也就是说这两个值是必须设定的
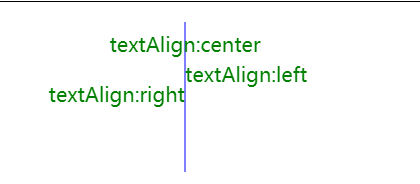
- textAlign=“ left ” | “ center ” | “ right | start | end ” 文本对齐方式
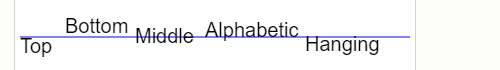
- textBaseline=" " 可选值见下面,文本的基线


文字基线对齐方式 textBaseline
属性


由于绘制文本比较复杂,特别是需要把文本控制在某一区域中的时候,2D上下文提供了辅助确定文本大小的方法measureText(),这个方法接收一个参数,及要绘制的文本。返回一个TextMetrics对象,对象目前只有一个属性width属性。measureText()利用font, textAlign 和textBaseline的当前值计算指定的文本大小。
假设你想在一个140像素宽的矩形区域绘制文本,下面的代码从100像素的字体开始递减,最终会找到合适的字体大小。
var fontsize = 100;
context.font = fontsize + 'px Arial'; while (context.measureText("hellow World").width > 140) {
fontsize--;
context.font = fontsize + 'px Arial';
}
context.fillRect(100, 100, 140, 140);
context.fillText("hellow World", 100, 100);
context.fillText("fontseizeis"+fontsize, 30, 30);
var img = new Image();
img.src = "hat.png"; //异步加载图片所以用onload保证加载完成
img.onload = function(){
var bg = pen.createPattern(img, "repeat");
pen.fillStyle=bg;
pen.fillRect(0,0,100,100); }

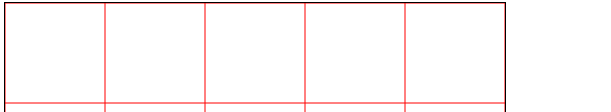
重复canvas元素



canvas绘制图像
drawImage() 方法在画布上绘制图像、画布或视频。
drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
context.drawImage(img,x,y); 在canvas的位置
context.drawImage(img,x,y,width,height); 在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); 前四个设定目标元素的位置和宽高,后四个设定canvas元素定位位置宽和高
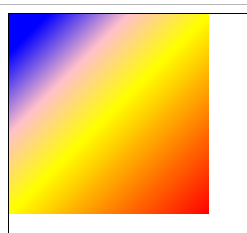
canvas渐变
线性渐变
createLinearGradient(x1,y1,x2,y2);线性渐变必须在填充渐变区域里定义渐变,否则没有效果。
把线性渐变保存在一个变量bg里,bg.addColorStop(numbe(小数),颜色); 把变量填充fillStyle.


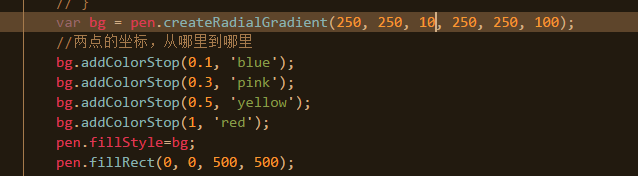
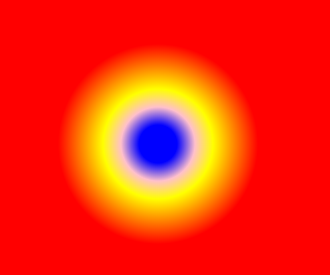
径向渐变


canvas 阴影
shadowColor shadowOffsetX shadowOffsetY shadowBlur

canvas剪切
clip() 方法从原始画布中剪切任意形状和尺寸。
提示:一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。您也可以在使用 clip() 方法前通过使用 save() 方法对当前画布区域进行保存,并在以后的任意时间对其进行恢复(通过 restore() 方法)。
整个画布都设置透明度globalAlpha = 1(默认值)
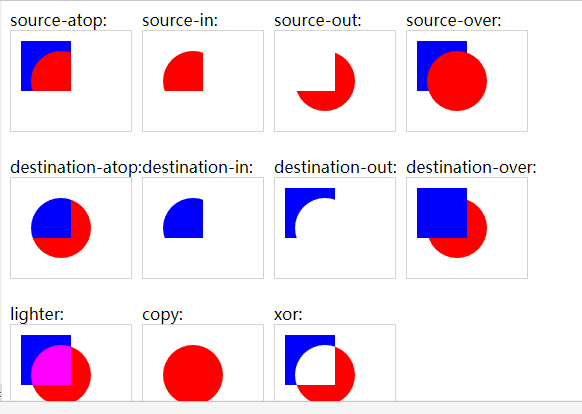
canvas 合成(新像素和旧像素的合并方式)
默认source-over 常用source-over destination-over copy

将canvas内容导出 (注意:受同源策略限制,需开启服务器,否则会报错)canvas.toDataURL();是canvas自身的方法不是上下文对象。将canvas的内容抽取成一张图片以base64的编码格式,将canvas的内容放入ing元素里

获取canvas像素信息
getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
- R - 红色 (0-255)
- G - 绿色 (0-255)
- B - 蓝色 (0-255)
- A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的
getImageData(x,y,dx,dy);//受同源策略
您也可以使用 getImageData() 方法来反转画布上某个图像的每个像素的颜色。
var imgData=ctx.getImageData(10,10,50,50);
ctx.putImageData(imgData,10,70);
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
canvas命中检测 isPointPath(x,y)检测是否在区域内 isPointStroke(x,y)检测是否在直线上 返回 true 或 false
还可以检测当前的的像素值,如果为透明,则该点不在路径上
Canvas的fill方法之“非零环绕原则nonzero”与“奇偶原则evenodd”https://www.jianshu.com/p/d4b8b5d931df
HTML5☞canvas的更多相关文章
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- html5 canvas常用api总结(一)
1.监听浏览器加载事件. window.addEventListener("load",eventWindowLoaded,false); load事件在html页面加载结束时发生 ...
- HTML5 Canvas绘制转盘抽奖
新项目:完整的Canvas转盘抽奖代码 https://github.com/givebest/GB-canvas-turntable 演示 http://blog.givebest.cn/GB-ca ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- 自己写的HTML5 Canvas + Javascript五子棋
看到一些曾经只会灌水的网友,在学习了前端之后,已经能写出下载量几千几万的脚本.样式,帮助大众,成为受欢迎的人,感觉满羡慕的.我也想学会前端技术,变得受欢迎呀.于是心血来潮,开始学习前端知识,并写下了这 ...
- HTML5 Canvas彩色小球碰撞运动特效
脚本简介 HTML5 Canvas彩色小球碰撞运动特效是一款基于canvas加面向对象制作的运动小球动画特效. 效果展示 http://hovertree.com/texiao/html5/39/ ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
随机推荐
- Linux服务器部署.Net Core笔记:二、安装FTP
1.安装 安装ftp:yum install -y vsftpd 将ftp设置开机启动:systemctl enable vsftpd.service 2.配置 安装好后在ftp配置文件里进行配置 : ...
- 携程PMO--扑克派对,我的估算我做主!
转自本人运营的公众号“ 携程技术中心PMO”(ID:cso_pmo) 作者简介 Ollie Guan,携程PMO高级项目集经理,负责敏捷总动员及携程技术中心PMO微信公众号运营.上海AUG ...
- VS激活(Visual Studio)
以下是Visual Studio各个版本的激活密匙: Visual Studio Enterprise 企业版: BF8Y8-GN2QH-T84XB-QVY3B-RC4DF Visual Studio ...
- oopday02(面向对象-构造方法&静态static)
面向对象之封装 01_面向对象(构造方法Constructor概述和格式) * A:构造方法概述和作用 * 给对象的数据(属性)进行初始化 * B:构造方法格式特点 * a:方法名与类名相同(大小也要 ...
- 【数据库】SQLite3的安装
版权声明:本文为博主原创文章,转载请注明出处. https://www.cnblogs.com/YaoYing/ SQLite3的安装 离线安装 SQLite3安装包 下载SQLite3安装包,将文件 ...
- 【SVN搭建】搭建SVN服务
1.安装 # yum -y install subversion 2.配置 创建仓库 我们这里在/opt下建立一个名为svn的仓库(repository),所有代码都可以放在这个下面,创建成功后在sv ...
- Android——application全局类的使用
目录 1.概述 2.Application基类 3.自定义Application类 4.Application的生命周期 5.Application对象的回调函数 6.Application对象的作用 ...
- 每天3分钟操作系统修炼秘籍(6):Idle进程
点我查看秘籍连载 CPU的归属:Idle进程 操作系统并不总是繁忙.例如个人PC上任务比较轻,多数时候都无法充分利用CPU,导致CPU处于空闲状态.但CPU既然通电了,它就得运行,那么在它没有任务需要 ...
- 自己总结numpy用法
最近用numpy比较多,边用边自己总结用法. 1. 数组 1.1 生成 m行 * n列 的随机数组 import numpy as np # 生成 m行*n列 的随机数组 # np.random.ra ...
- Hive DDL、DML操作
• 一.DDL操作(数据定义语言)包括:Create.Alter.Show.Drop等. • create database- 创建新数据库 • alter database - 修改数据库 • dr ...
