Android Studio 制作简单的App欢迎页面——基于Android 6.0
在许多的Android App中,我们点击进入时,都可以看到一个欢迎页面,大概持续了几秒,然后跳转至主页面。以下是我开发过程中总结出的一些方法和例子。
一、创建一个新的Activity
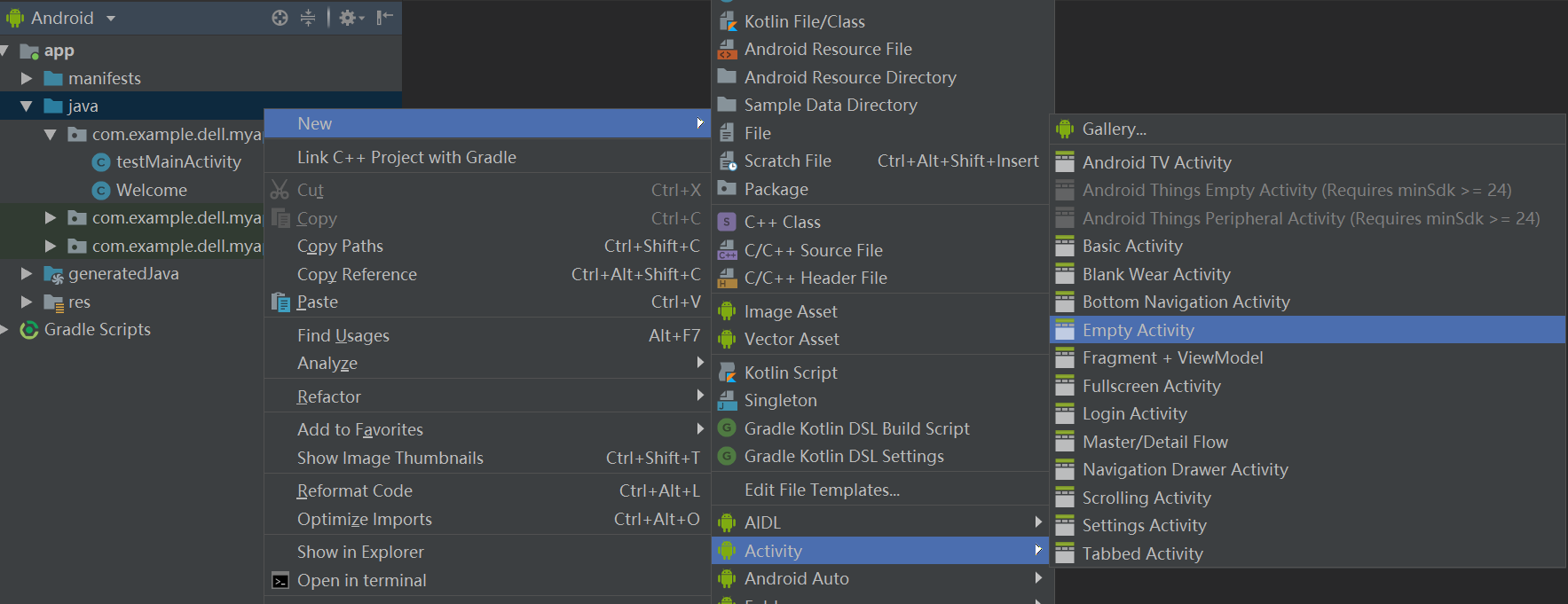
首先,新建了一个新的项目之后,这个项目只自带了一个MainActivity,然后使用右键点击MainActivity往上的java文件夹,然后点击New,再点击Activity,选择Empty Activity,就可以新建出一个新的Activity,然后使新建的Activity继承AppCompatActivity类,这里命名为Welcome。

二、在新的Activity的布局文件中放入图片
在res-->layout文件夹中点开新建的Activity的布局文件,可以加入以下代码:
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@mipmap/ic_launcher"/>
其中,android:src中放入的是图片的名称。
三、设置布局的启动顺序
首先,打开项目的Manifest.xml文件,然后调整代码:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.example.dell.myapplication">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".Welcome"> <!--要显示的欢迎页面的Activity的名字-->
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity android:name=".testMainActivity"></activity> <!--MainActivity名-->
- </application>
- </manifest>
四、在欢迎页面的Activity中设置界面
- //设置全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);- //隐藏顶部标题栏
getSupportActionBar().hide();
通过以上两条代码可以实现欢迎页面的全屏和隐藏它的标题栏,使得页面更加美观。
到这里,项目的布局已经完成,接下来开始对显示3秒欢迎页面再跳转至首页进行实现。
五、使用Handler类实现显示3秒进行页面跳转
Handler 主要用于异步消息的处理。当发出一个消息之后,就会先进入消息队列,发送消息的函数会立刻返回,而另外一部分则将消息取出,然后进行处理。而这里,主要是用到Handler中的sendEmptyMessageDelayed方法。
首先,重写Handler类中handleMessage()方法。
- private Handler handler=new Handler(){
- @Override
- public void handleMessage(Message msg){
//实现页面的跳转- Intent intent=new Intent(Welcome.this,testMainActivity.class);
- startActivity(intent);
- finish();
- super.handleMessage(msg);
- }
- };
然后,在Activity中的onCreate()中调用sendEmptyMessageDelayed方法
- //设置延时时间
handler.sendEmptyMessageDelayed(0,3000);
这样,一个简单的App的欢迎页面就完成了。
Android Studio 制作简单的App欢迎页面——基于Android 6.0的更多相关文章
- Android Studio 一个完整的APP实例(附源码和数据库)
前言: 这是我独立做的第一个APP,是一个记账本APP. This is the first APP, I've ever done on my own. It's a accountbook APP ...
- android studio 创建第一个app之hello world
android studio 创建第一个app之hello world 想要用studio创建一个简单的app,结果遇到各种问题,application就是允许不起来,后来在专业人的帮助下,删除了一些 ...
- Android Studio IDE 简单学习和介绍
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 【Android Studio安装部署系列】二十一、Android studio将项目上传到github中
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 两个相关概念:git和github Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.Git ...
- Android studio 使用心得(三)—从Eclipse迁移到Android studio
断断续续的也算是把eclipse上的代码成功迁移到android studio上来了,现在,我同事继续用eclipse,我用android studio,svn上还是之前eclipse的项目,迁移成功 ...
- 【Android Studio探索之路系列】之中的一个:Android Studio开篇
作者:郭孝星 微博:郭孝星的新浪微博 邮箱:allenwells@163.com 博客:http://blog.csdn.net/allenwells github:https://github.co ...
- Android Studio一些简单设置
简单设置 1.默认主题设置 默认的 Android Studio 为灰色界面,能够选择使用炫酷的黑色界面. Settings --> Appearance --> Them ...
- 【Android Studio安装部署系列】十八、Android studio更换APP应用图标
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio新建项目后会有一个默认图标,那么如何更换图标呢? 替换图标 这个方案不建议直接在已有项目上更换图标,建议 ...
- Android Studio 超级简单的打包生成apk
为什么要打包: apk文件就是一个包,打包就是要生成apk文件,有了apk别人才能安装使用.打包分debug版和release包,通常所说的打包指生成release版的apk,release版的apk ...
随机推荐
- 推荐一个Redis管理工具
Redis是一个开源(BSD许可),内存存储的数据结构服务器,可用作数据库,高速缓存和消息队列代理.它支持字符串.哈希表.列表.集合.有序集合,位图,hyperloglogs等数据类型.内置复制.Lu ...
- HDFS Java API 的基本使用
一. 简介 二.API的使用 2.1 FileSystem 2.2 创建目录 2.3 创建指定权限的目录 2.4 创建文件,并写入内容 ...
- Hive 学习之路(五)—— Hive 分区表和分桶表
一.分区表 1.1 概念 Hive中的表对应为HDFS上的指定目录,在查询数据时候,默认会对全表进行扫描,这样时间和性能的消耗都非常大. 分区为HDFS上表目录的子目录,数据按照分区存储在子目录中.如 ...
- python爬虫调用谷歌翻译接口
2019年7月4日15:53:17 (¦3[▓▓] 晚安 谷歌翻译环境 Python 3.6 第三方库 Execjs (pip install PyExecJS ) 文件列表 同目录下的四个文件: - ...
- What?一个 Dubbo 服务启动要两个小时!
前言 前几天在测试环境碰到一个非常奇怪的与 dubbo 相关的问题,事后我在网上搜索了一圈并没有发现类似的帖子或文章,于是便有了这篇. 希望对还未碰到或正在碰到的朋友有所帮助. 现象 现象是这样的,有 ...
- 【Flink】深入理解Flink-On-Yarn模式
1. 前言 Flink提供了两种在yarn上运行的模式,分别为Session-Cluster和Per-Job-Cluster模式,本文分析两种模式及启动流程. 下图展示了Flink-On-Yarn模式 ...
- WebGL 着色器偏导数dFdx和dFdy介绍
本文适合对webgl.计算机图形学.前端可视化感兴趣的读者. 偏导数函数(HLSL中的ddx和ddy,GLSL中的dFdx和dFdy)是片元着色器中的一个用于计算任何变量基于屏幕空间坐标的变化率的指令 ...
- Codeforces Gym100623J:Just Too Lucky(数位DP)
http://codeforces.com/gym/100623/attachments 题意:问1到n里面有多少个数满足:本身被其各个数位加起来的和整除.例如120 % 3 == 0,111 % 3 ...
- scrapy基础知识之随机切换fake-useragent 库的使用:
pip install fake-useragent from fake_useragent import UserAgent ua = UserAgent() middlewares.py from ...
- 环形缓存RingBuf的几种实现方式(数组,链表),及Disruptor的分析
先贴个头文件的设计: 首先缓冲区中没有任何数据时,nIdWrite.nIdRead读写下标都为0. 为了判断缓冲区中是否还有数据可读或者可写,我判断的依据是:1)当nIdWrite 等于 nIdRea ...
