360安全浏览器右击不显示审查元素 或按F12不弹出开发人员工具的原因和解决方法:设为极速模式
IE兼容模式 会显示 IE的开发人员工具
极速模式 才会显示谷歌的那种方式
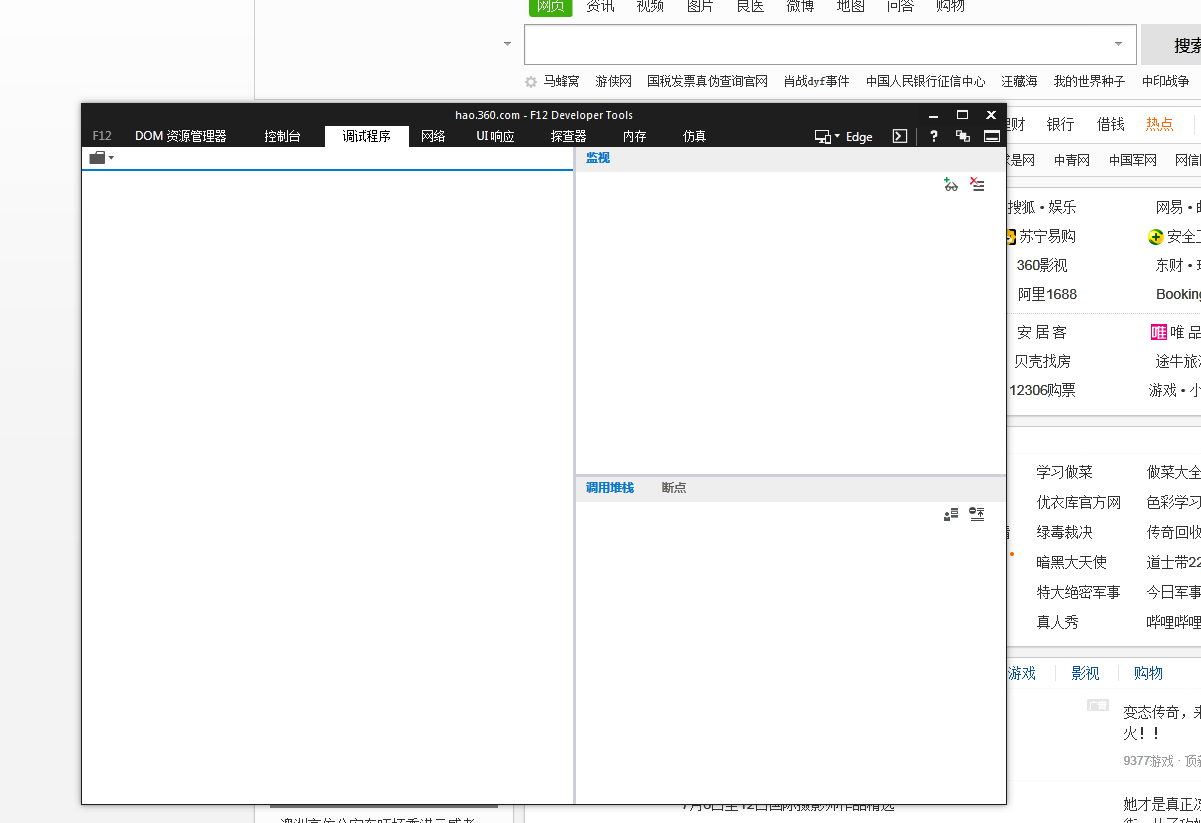
IE调试模式不怎么习惯,如下图

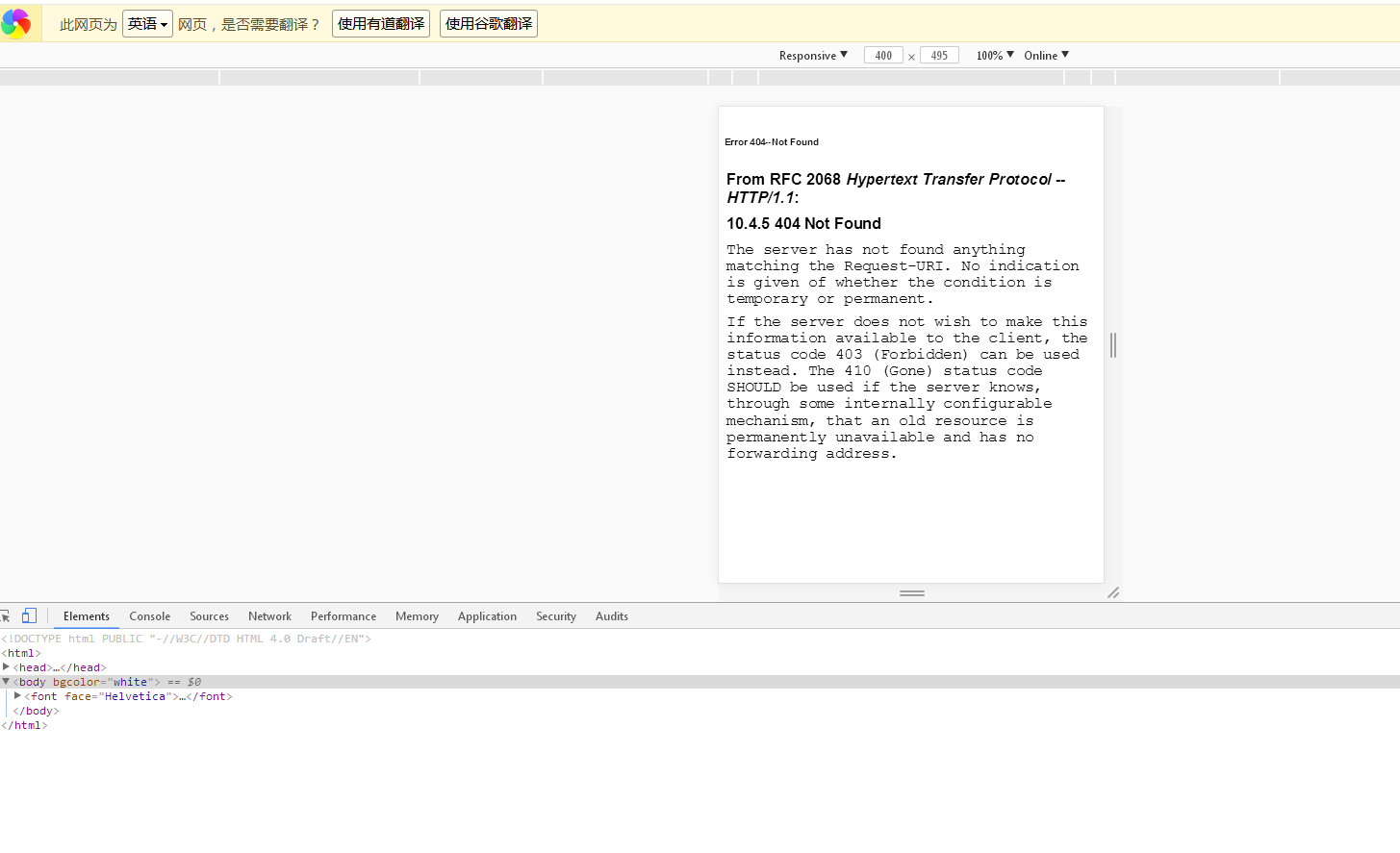
正常调试模式如下图

360安全浏览器右击不显示审查元素 或按F12不弹出开发人员工具的原因和解决方法:设为极速模式的更多相关文章
- Chrome_浏览器开发人员工具
Google Chrome 浏览器开发人员工具,让网页开发变得更轻松 无论是 IE 6/7 的 Internet Explorer Developer Toolbar 或者是 IE 8 自带的 Dev ...
- EXT.NET高效开发(三)——使用Chrome浏览器的开发人员工具
这篇帖子老少皆宜,不分男女,不分种族,不分职业.俗话说:“磨刀不误砍柴工”.掌握一些开发工具的使用,对自己帮助是很大的(无论是用于分析问题,还是提高生产力).本篇就讲述如何利用Chrome浏览器(这里 ...
- 不仅仅是浏览器 走近Chrome开发人员工具
Chrome浏览器以其简单.快速.安全.稳定.扩展丰富等特性受到了不少人的喜爱,除了这些特性,Chrome浏览器还提供了非常简单方便的开发人员工具,可以为开发提高效率,加上Chrome浏览器对HTML ...
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
来源: http://www.cnblogs.com/JustinYoung/archive/2009/04/03/kaifarenyuangongju2.html 在上一篇文章IE8“开发人员工具” ...
- 如何使用IE9浏览器自带开发人员工具捕获网页请求
我们在通过浏览器访问一个网页的时候,有时候会遇到页面不能正常显示,图片不能正常加载的问题. 如果我们需要知道浏览器打开该网页时,网页中每个元素的加载情况.这时,我们便可以借助浏览器自带开发人员工具,来 ...
- IE的F12开发人员工具不显示问题
按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的缩略图上,右键-最大化,工具就全屏出现 ...
- IE的F12开发人员工具不显示
IE的F12开发人员工具不显示问题: 按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的 ...
- IE8按F12不显示开发人员工具窗口
转:http://www.cnblogs.com/micromouse/archive/2010/07/11/1775174.html 网上搜来的,记录一下,免得以后忘了 F12将开发人员工具启动后, ...
- chrome浏览器上传图片反应很慢,延迟很久才弹出窗口
chrome浏览器上传图片反应很慢,延迟很久才弹出窗口 一个上传图片的控件,点击按钮上传图片,用chrome(谷歌浏览器)时,点击按钮后,要等好几秒才弹出文件选择窗口 可以试一下,把网络断开,这个问题 ...
随机推荐
- 【51nod1678】lyk与gcd(莫比乌斯反演+枚举因数)
点此看题面 大致题意: 一个长度为\(n\)的数组,实现两种操作:单点修改,给定\(i\)求\(\sum_{j=1}^na_j[gcd(i,j)=1]\). 莫比乌斯反演 考虑推一推询问操作的式子: ...
- 【洛谷5363】[SDOI2019] 移动金币(动态规划)
点此看题面 大致题意: 有\(n\)个格子,让你摆放\(m\)个金币.二人博弈,每次选择一个金币向左移任意格,无法移动者输.问有多少种方案使先手必胜. 阶梯\(Nim\) 阶梯\(Nim\)的基本模型 ...
- Codeforces Round #594 (Div. 1)
Preface 这场CF真是细节多的爆炸,B,C,F都是大细节题,每道题都写了好久的说 CSP前的打的最后一场比赛了吧,瞬间凉意满满 希望CSP可以狗住冬令营啊(再狗不住真没了) A. Ivan th ...
- PHP 的异步并行和协程 C 扩展 Swoole (附链接)
PHP的异步.并行.高性能网络通信引擎,使用纯C语言编写,提供了PHP语言的异步多线程服务器,异步TCP/UDP网络客户端,异步MySQL,异步Redis,数据库连接池,AsyncTask,消息队列, ...
- IT兄弟连 HTML5教程 HTML文档主体标记body
在HTML的<body>和</body>标记中定义文档的主体,包含文档的所有内容(比如文本.超链接.图像.表格和列表等等).<body>标签有自己的属性,设置< ...
- 【转】理解ASP.NET Core验证模型(Claim, ClaimsIdentity, ClaimsPrincipal)不得不读的英文博文
这篇英文博文是 Andrew Lock 写的 Introduction to Authentication with ASP.NET Core . 以下是简单的阅读笔记: -------------- ...
- Idea-搜索快捷键
1.Ctrl+N按名字搜索类 相当于eclipse的ctrl+shift+R,输入类名可以定位到这个类文件,就像idea在其它的搜索部分的表现一样,搜索类名也能对你所要搜索的内容多个部分进行匹配,而且 ...
- solidity智能合约如何判断mapping值为空
mapping值的判断问题 在Java这类编程语言中,我们可以获得Map里面的值然后与null或空来进行判断该key对应的值是否为空.可是在solidity中貌似并没有提供类似的判断.那么我们如果来进 ...
- [反汇编]函数开始部分利用mov ebx,esp找到返回地址(_KTRAP_FRAME结构)
我们理解call原理,首先将返回地址压入栈中,之后执行调用. 因此,在一个函数开始部分,esp依旧是上一个栈帧的esp,此时esp指向返回地址. 这就意味着使用 mov ebx,esp,之后 [ebx ...
- Dynamics CRM 中Web API中的深度创建(Deep Insert)
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
