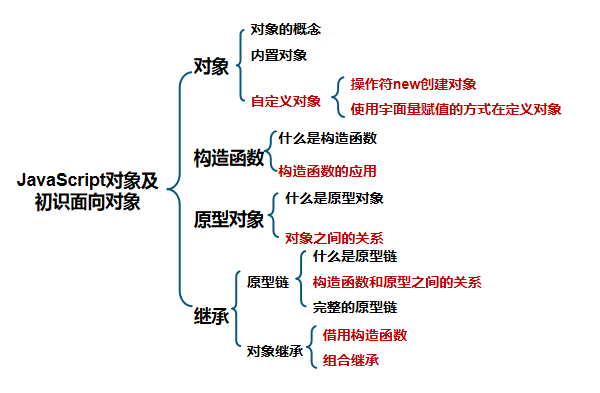
JavaScript对象及初识面向对象
一、对象
1.1对象是什么
对象是包含相关属性和方法的集合体
1.2什么是面向对象
面向对象仅仅是一个概念或者编程思想
通过一种叫做原型的方式来实现面向对象编程
二、创建对象
2.1自定义对象
2.1.1自定义对象
基于Object对象的方式创建对象

示例:
var flower=new Object();
flower.name="长春花";
flower.genera="夹竹桃科 长春花属";
flower.area="非洲、亚热带、热带以及中国大陆的华东、西南、中南等地";
flower.uses="观赏或用药等";
flower.showName=function(){ alert(this.name); }
flower.showName();
2.2.2自定义对象
使用字面量赋值方式创建对象
示例:
var flower={
name:"长春花",
genera:"夹竹桃科 长春花属",
area:"非洲、亚热带、热带以及中国大陆的华东、西南、中南等地",
uses:"观赏或用药等",
showName:function(){ alert(this.name); }
}
flower.showName();
2.2内置对象
常见的内置对象:
String(字符串)对象
Date(日期)对象
Array(数组)对象
Boolean(逻辑)对象
Math(算数)对象
RegExp对象
三、构造函数
3.1创建构造函数
function Flower(name,genera,area,uses){
this.name=name;
…….
this.showName=function(){
alert(this.name);
}
}
var flower1=new Flower("长春花","夹竹桃科 长春花属","非洲、亚热带、热带以及中国大陆的华东、西南、中南等地","观赏或用药等")
flower1.showName();
3.2使用构造函数创建对象
var flower2=new Flower("牡丹","芍药科 芍药属","中国","观赏、食用或药用");
flower2.showName();
var flower3=new Flower("曼陀罗花","茄科 曼陀罗属","印度、中国北部","观赏或药用");
flower3.showName();
3.3使用构造函数创建新实例
调用构函数的4个步骤:
①创建一个新对象 ②将构造函数的作用域赋给新对象(this就指向了这个新对象)③ 执行构造函数中的代码 ④返回新对象
3.4constructor属性
constructor属性指向Flower
alert(flower1.constructor==Flower);
alert(flower2.constructor==Flower);
alert(flower3.constructor==Flower
3.5instanceof操作符
使用instanceof操作符检测对象类型
alert(flower1 instanceof Object);
alert(flower1 instanceof Flower);
alert(flower2 instanceof Object);
alert(flower2 instanceof Flower);
alert(flower3 instanceof Object);
alert(flower3 instanceof Flower);
四、原型对象
function Flower(){
}
Flower.prototype.name="曼陀罗花";
Flower.prototype.genera="茄科 曼陀罗属";
Flower.prototype.area="印度、中国北部";
Flower.prototype.uses="观赏或药用";
Flower.prototype.showName=function() {
alert(this.name);
}
var flower1=new Flower();
var flower2=new Flower();
flower1.name="长春花";
alert(flower1.name);
alert(flower2.name);
五、继承
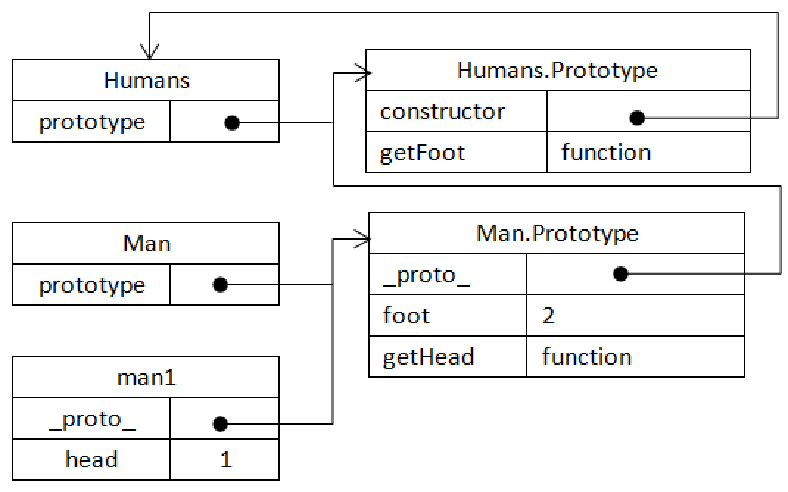
5.1原型链
一个原型对象是另一个原型对象的实例
相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链
function Humans(){
this.foot=2;
}
Humans.prototype.getFoot=function(){
return this.foot;
}
function Man(){
this.head=1;
}
Man.prototype=new Humans(); //继承了Humans
Man.prototype.getHead=function(){
return this.head;
}
var man1=new Man();
alert(man1.getFoot()); //
alert(man1 instanceof Object); //true
alert(man1 instanceof Humans); //true
alert(man1 instanceof Man); //true
5.2构造函数和原型之间的关系

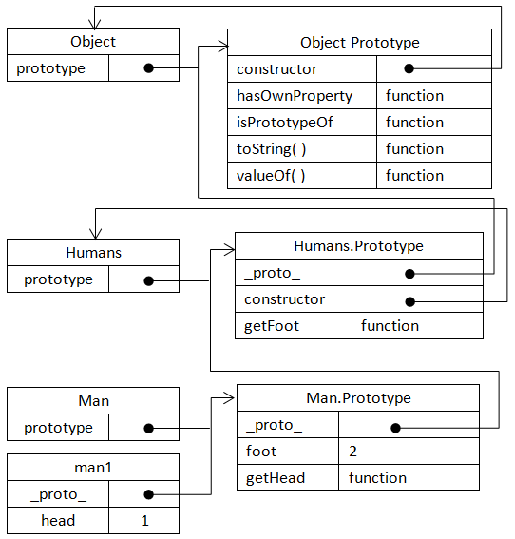
5.3Object在原型链中的位置

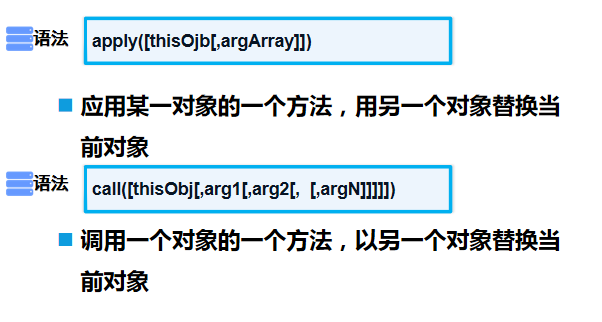
5.4借用构造函数

5.5组合继承
组合继承:有时也叫做伪经典继承 将原型链和借用构造函数的技术组合到一块,发挥二者之长的一种继承模式
使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承
六、总结

JavaScript对象及初识面向对象的更多相关文章
- 第五章 JavaScript对象及初识面向对象
第五章 JavaScript对象及初识面向对象 一.对象 在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. 在JavaScript对象分为内置对象和自定义对象,要处理一些 ...
- accp8.0转换教材第8章JavaScript对象及初识面向对象理解与练习
JavaScript数据类型,对象,构造函数,原型对象,初识原型链,对象继承 一.单词部分 ①object父类②constructor构造函数③instance实例④call调用 ⑤apply应用⑥c ...
- JQuery制作网页—— 第四章JavaScript对象及初识面向对象
1.对象:在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. JavaScript中的基本数据类型: number(数值类型) string(字符串类型) boolean ...
- JAVAScript对象及初始面向对象
javaScript对象及初始面向对象 1:内置对象 例:Date String Array 类等... 2:自定义对象 方法1:var newObj=new Object(); ...
- 使用jQuery快速高效制作网页交互特效---JavaScript对象及初始面向对象
一.JavaScript中的基本数据类型 number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) ...
- js对象及初识面向对象(4)
一.什么是对象? 对象是包含了属性和方法的集合体 二.什么是面向对象? 面向对象是一种编程思想,在JS当中利用原型来阐述这种思想的编程方法 三.构建对象: 1.内置对象: String Math ...
- 第四章 JavaScript对象及初始面向对象
创建对象: //方式一 var ower=new Object(); ower.name="长春花"; ower.genera="夹竹挑科 长春花属"; owe ...
- 面向对象的JavaScript --- 原型模式和基于原型继承的JavaScript对象系统
面向对象的JavaScript --- 原型模式和基于原型继承的JavaScript对象系统 原型模式和基于原型继承的JavaScript对象系统 在 Brendan Eich 为 JavaScrip ...
- 079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象
079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象 本文知识点:实例化对象 说明:因为时间紧张,本人写博客过程中只是对知 ...
随机推荐
- 【Linux命令】系统状态检测命令8个(ifconfig、uname、uptime、free、who、last、history、sosreport)
目录 ifconfig获取网卡配置信息 uname查看系统内核版本 uptime查看系统的负载信息 free查看内存信息 who查看当前主机用户的终端信息 last查看系统的登录记录 history查 ...
- U-GAT-IT笔记
目录 前言 模型结构 生成器 鉴别器 损失函数 实验结果 结语 由于博客园有时候公式显示不出来,建议在https://github.com/FangYang970206/PaperNote/blob/ ...
- 基于bert的命名实体识别,pytorch实现,支持中文/英文【源学计划】
声明:为了帮助初学者快速入门和上手,开始源学计划,即通过源代码进行学习.该计划收取少量费用,提供有质量保证的源码,以及详细的使用说明. 第一个项目是基于bert的命名实体识别(name entity ...
- Scala,Java,Python 3种语言编写Spark WordCount示例
首先,我先定义一个文件,hello.txt,里面的内容如下: hello sparkhello hadoophello flinkhello storm Scala方式 scala版本是2.11.8. ...
- 030.[转] sql事务特性
sql事务特性简介 pphh发布于2018年10月5日 Sql事务有原子性.一致性.隔离性.持久性四个基本特性,要实现完全的ACID事务,是以牺牲事务的吞吐性能作为代价的.在有些应用场景中,通过分析业 ...
- [b0019] python 归纳 (五)_类装饰器
总结: 类装饰器, 本质是一个函数,输入一个类,返回一个类 Case 1 啥都没做 def deco(in_class): return in_class @deco class Cat: def _ ...
- MongoDB 最近遇到的几个小问题
(1)连接数据库时报错 ERROR Topshelf.Hosts.ConsoleRunHost.Run An exception occurred System.TimeoutException: A ...
- Python的 json 、 hashlib 、 Base64 模块
json模块 简介 全称"JavaScript Object Notation" (JavaScript对象表示法)它是一种基于文本,独立于语言的轻量级数据交换格式 以易于让人阅读 ...
- CodeForces - 1251C (思维+贪心+归并排序)
题意 https://vjudge.net/problem/CodeForces-1251C 一个字符串,相邻的偶数奇数不能交换位置,其他相邻的情况可以交换,问字符串代表的数最小是多少. 思路 相邻的 ...
- (七)Amazon Lightsail 部署LAMP应用程序之清除已安装服务
1.删除Lightsail实例 2.删除MySQL数据库 3.删除Amazon RDS数据库 4.删除负载均衡器 5.删除EC2实例 6.删除EC2安全组 7.删除快照
