在React中使用Bootstrap
这几天想在react中用一下bootstrap,尽管有一个适配react的很好的库叫react-bootstrap,但我还是想直接使用bootstrap
可以在react项目中执行以下命令安装bootstrap
npm install bootstrap@ --save
或是在bootstrap官网下载打包好的包直接放在react项目的src目录下
在使用的时候,直接在入口文件导入即可
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap';
PS:上述代码是使用npm安装bootstrap的导入方式,其他方式请选择正确的路径
如果现在启动项目,会报以下的错误

这是因为bootstrap依赖jQuery
网上有很多解决此类错误的方法,很多都是使用webpack进行配置,对于使用create_react_app创建的项目,由于create_react_app对webpack进行的封装,要想配置还要进行他法,感觉很麻烦,我作为一个小白,完全看不懂啊(T_T)
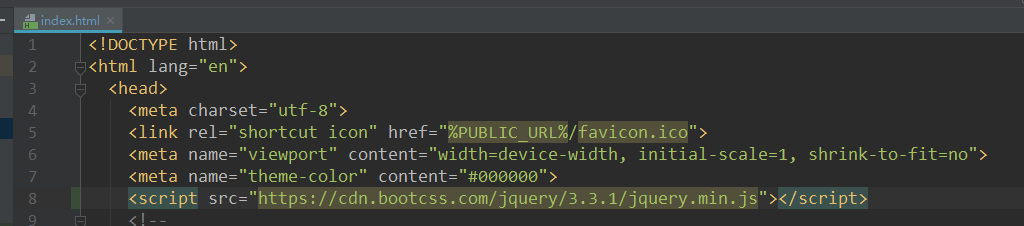
于是侥幸试了一下,直接在react的index.html文件中加个jQuery的引入

然后就OK了。。。
----------
如果您还有什么好的方法的话,欢迎在下面留言指导
在React中使用Bootstrap的更多相关文章
- 脚手架搭建的react中使用bootstrap
1.在react的index.html文件中加个jQuery的引入 <script src="http://cdn.bootcss.com/jquery/3.3.1/jquery.mi ...
- 在 React项目中使用 bootstrap
在使用create-react-app 创建的项目中使用 bootstrap; 安装react-bootstrap; npm install react-bootstrap --savenpm ins ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- 理解React中es6方法创建组件的this
首发于:https://mingjiezhang.github.io/(转载请说明此出处). 在JavaScript中,this对象是运行时基于函数的执行环境(也就是上下文)绑定的. 从react中的 ...
- 【原】React中,map出来的元素添加事件无法使用
在使用react中,经常用到react的map函数,用法和jquery里中的map一样,但是,如果你在每个map出来的元素中添加,你会发觉添加的事件无法关联, 比如,我们很多的评论,我需要在每个评论下 ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- Django中使用Bootstrap
一.在Django中引用Bootstrap模版 1.首先下载bootsrtap代码(http://v3.bootcss.com/getting-started/#download),并将下载后的文件放 ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
- 在ASP.NET MVC中使用 Bootstrap table插件
Bootstrap table: http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 1. 控制器代码: using Syst ...
随机推荐
- c#小灶——使用visual studio编写第一个程序
虽然,写程序有文本编辑器和编译器就已经足够,但是,我们为了增加工作效率还是要使用IDE. 我们接下来所有的教程都将会在visual studio中实现,visual studio简称vs,是微软开发的 ...
- Centos7 搭建owncloud云存储
Centos7 搭建owncloud云存储 首先准备必要的软件和资料. 这里我已经整理好了: 百度云共享 不过最好还是自己去官网上下.这里只不过是提供了快捷方式. owncloud官网:https:/ ...
- 微信公众号接入服务器验证(Go实现)
1 基本流程 将token.timestamp.nonce三个参数进行字典序排序 将三个参数字符串拼接成一个字符串进行sha1加密 开发者获得加密后的字符串可与signature对比,标识该请求来源于 ...
- 前端笔记之微信小程序(四)WebSocket&Socket.io&摇一摇案例&地图|地理位置
一.WebSocket概述 http://www.ruanyifeng.com/blog/2017/05/websocket.html Workerman一款开源高性能异步PHP socket即时通讯 ...
- ubuntu安装伪分布式Hadoop3.1.2
作业要求:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3223 本文是基于已经安装好的ubuntu环境上搭建伪分布式hadoop,在 ...
- Maven安装配置及其插件m2e(Eclipse Indigo 和 MyEclipse8.5)的安装配置
Maven安装配置及其插件m2e(Eclipse Indigo 和 MyEclipse8.5)的安装配置 系统:Windows7 使用软件: Maven3.0.3 + Eclipse Indigo ...
- pull解析案例
此pull解析案例是eclipes的对不对,不知道, private void getXml() { try { InputStream is = getAssets().open("new ...
- vue组件传值之$attrs、$listeners
当有父组件A,子组件B,孙子组件C的时候 A-B B-C 的传值想必大家应该都非常熟悉了,通过props和$emit和$on来进行传值 那么A-C之间的传值要怎么做呢? 1.event.bus总线传值 ...
- JavaScript 数组、字符串、Map、Set 方法整理
在线阅读 https://www.kancloud.cn/chenmk/web-knowledges/1080519 数组 isArray():Array.isArray(value) 用于检测变量是 ...
- Arranging Your Team HDU - 3720 【DFS】
思路 题意:此题大意是指首先给你23个队员的信息,包括他们的名字,能力值,在赛场上的职位.然后给出几个若能满足某两个队员同时在球场上就额外加上一定的值.最后让你从23个队员中选出11个人,使得最终的v ...
