React-Native组件样式合集
FlatList和SectionList
和一般化用途的ScrollView不同,下面的列表组件只会渲染当前屏幕可见的元素,这样有利于显示大量的数据。

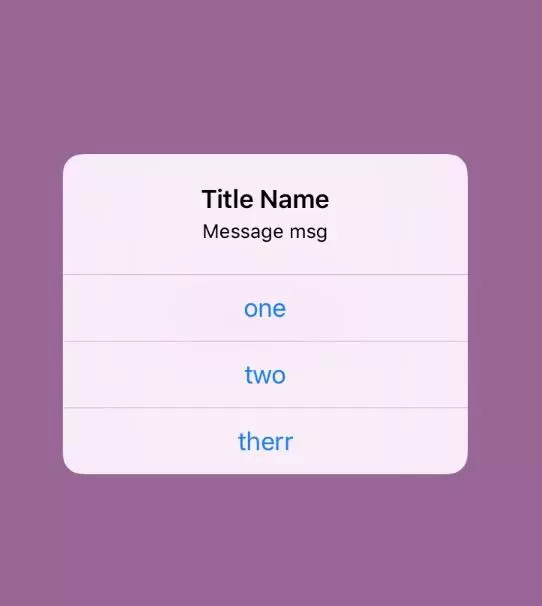
ActionSheetIOS
从设备底部弹出一个显示一个ActionSheet弹出框选项菜单或分享菜单。

AlertIOS
弹出一个提示对话框,还可以带有输入框。

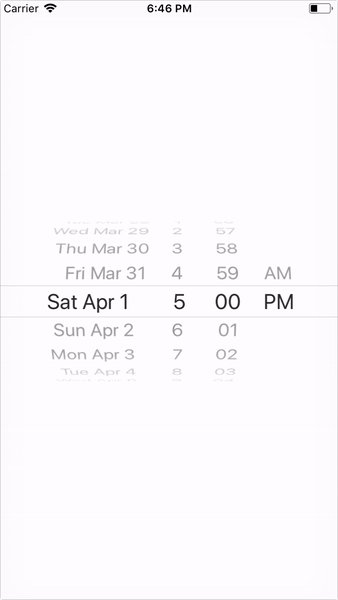
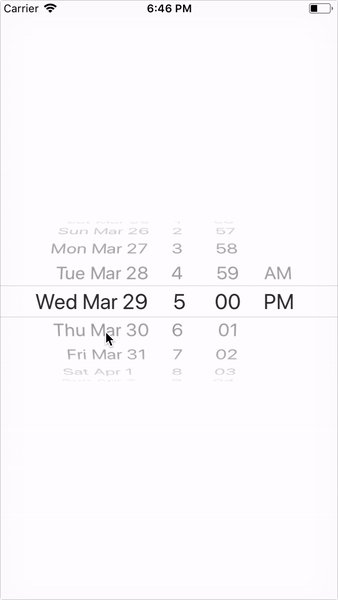
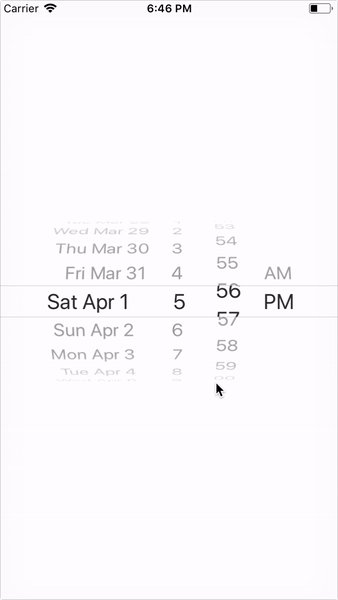
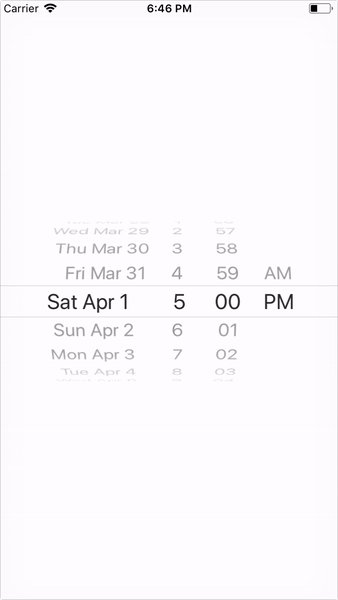
DatePickerIOS
显示一个日期/时间选择器。

ProgressViewIOS
渲染一个UIProgressView进度条。

SegmentedControlIOS
渲染一个UISegmentedControl顶部选项卡布局

TabBarIOS
渲染一个UITabViewController底部选项卡布局
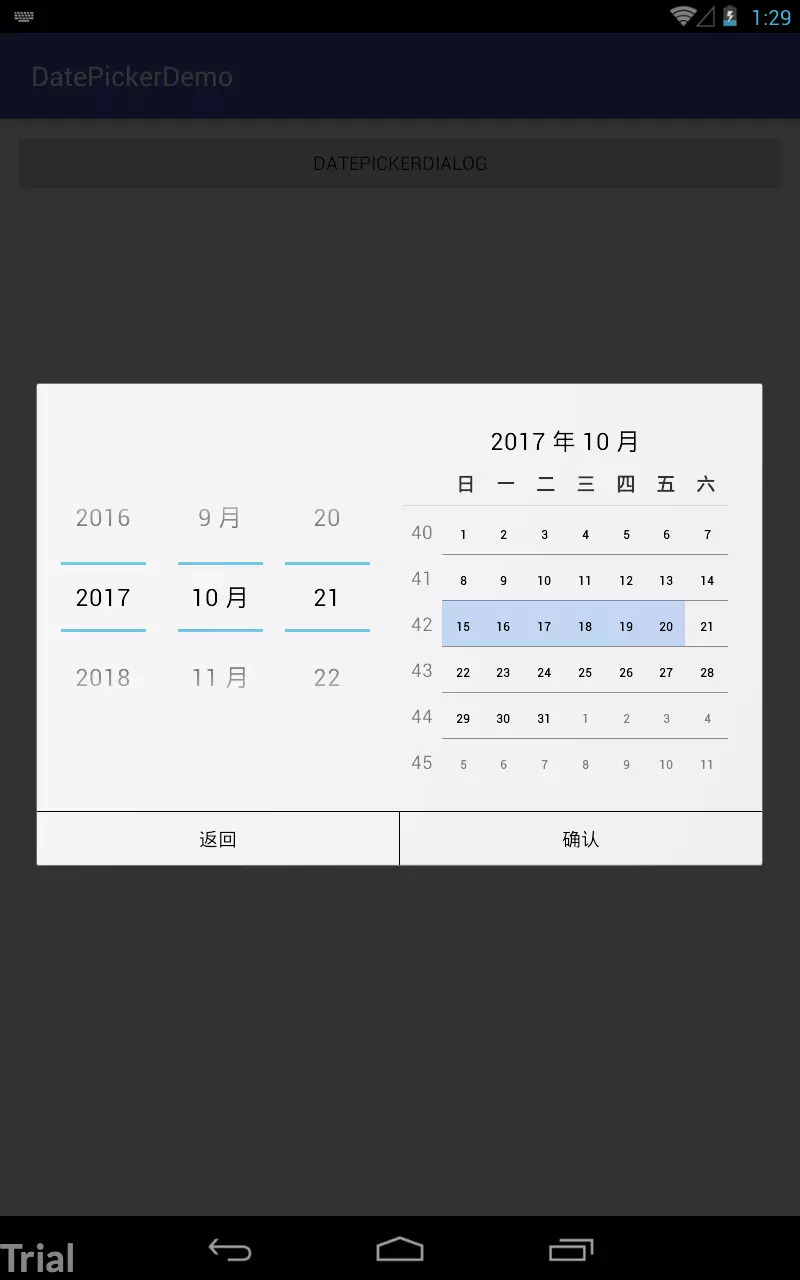
DatePickerAndroid
打开日期选择器。

DrawerLayoutAndroid
渲染一个DrawerLayout抽屉布局。

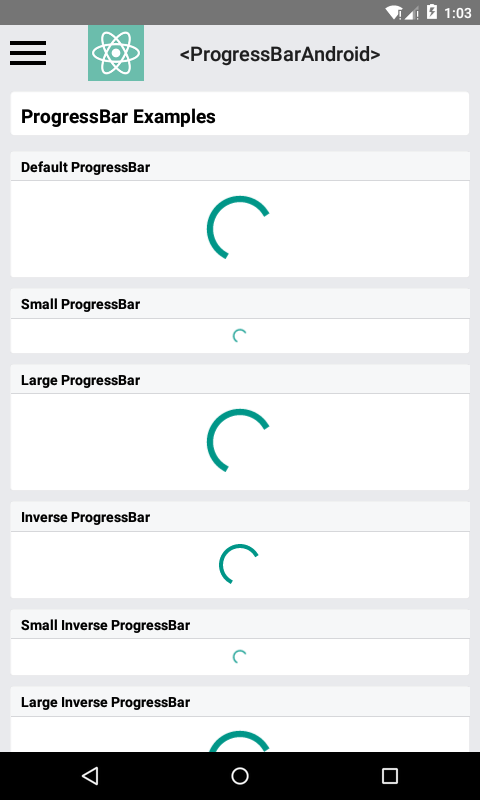
ProgressBarAndroid
渲染一个ProgressBar进度条。

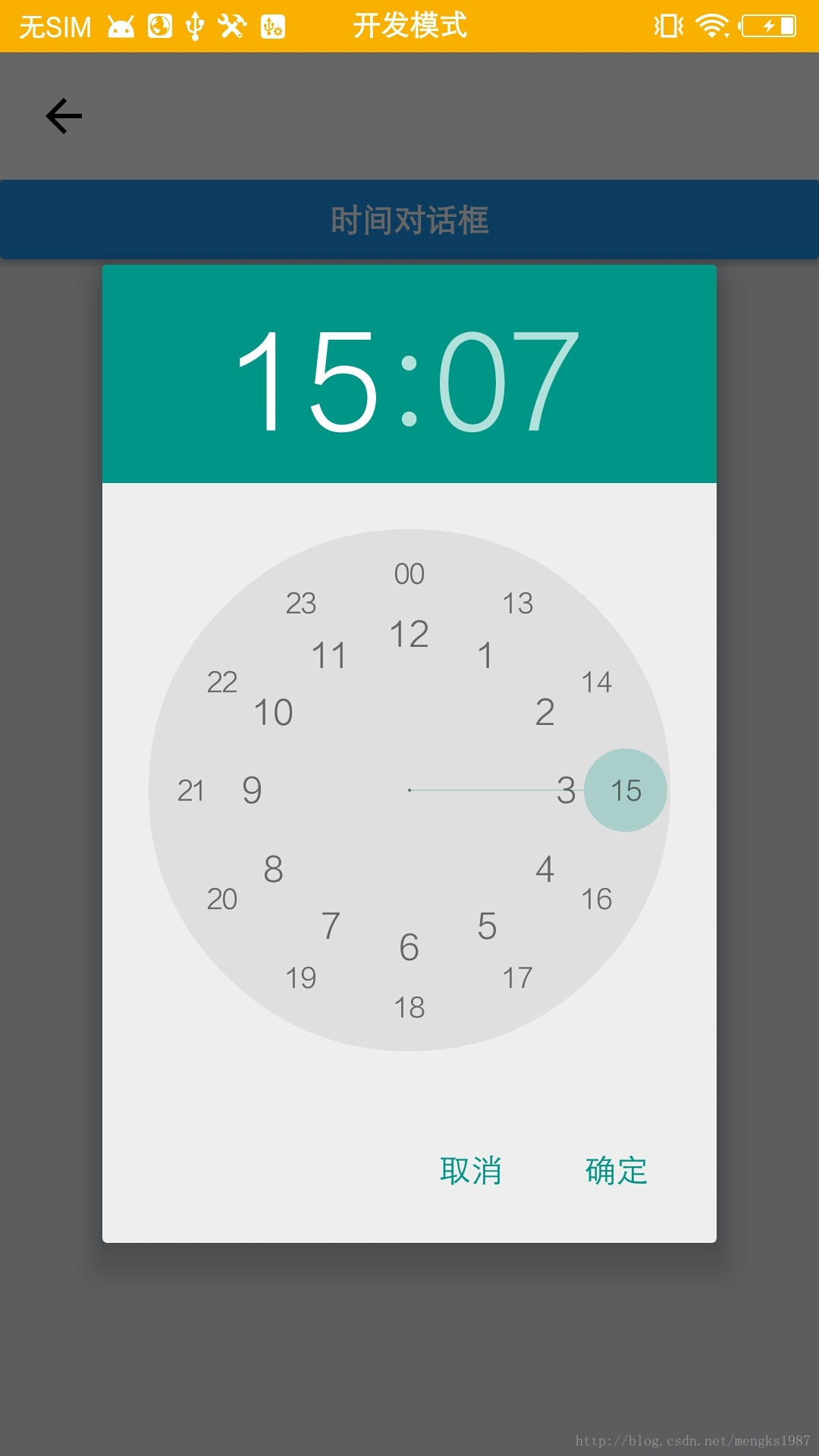
TimePickerAndroid
打开时间选择器。

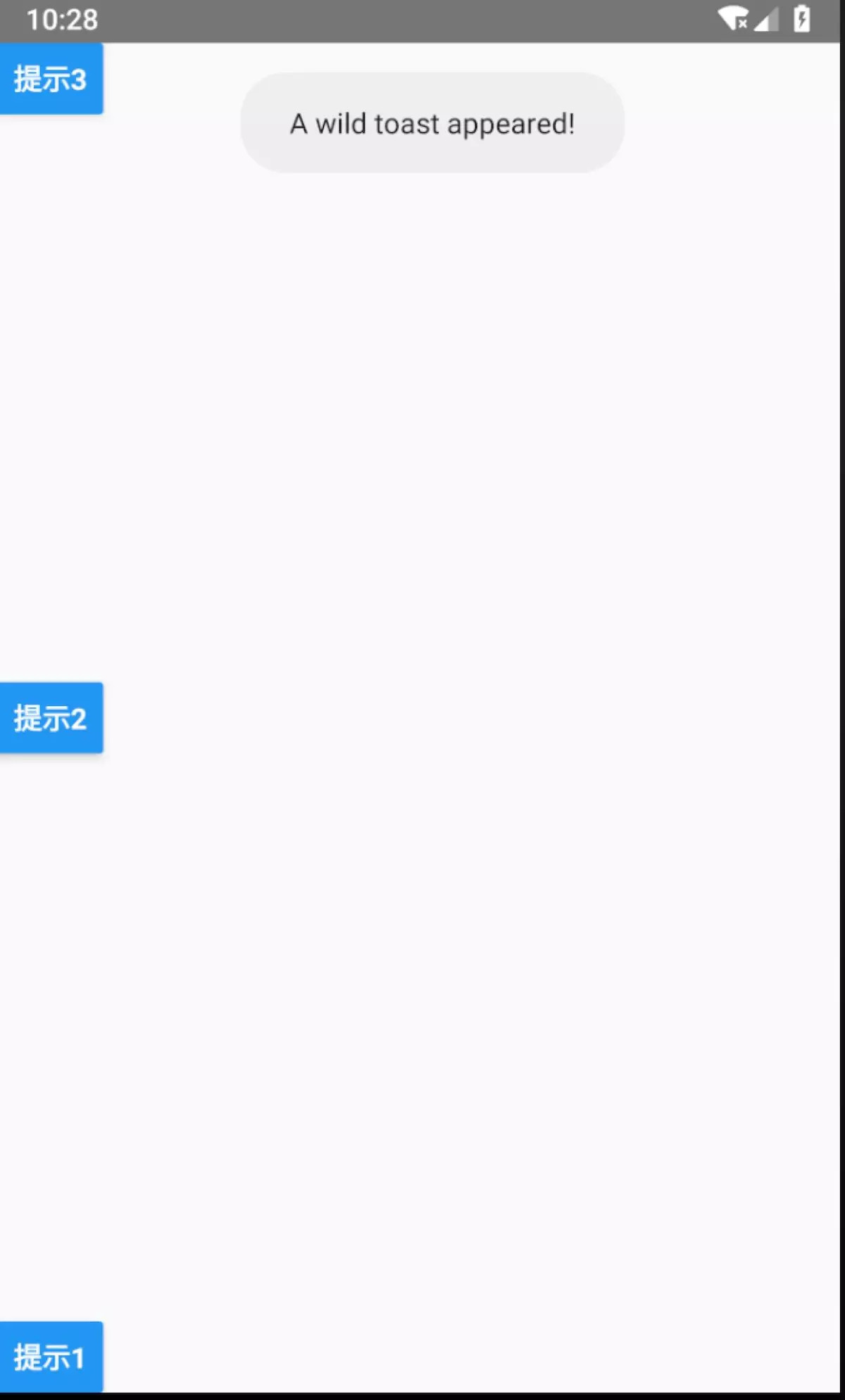
ToastAndroid
弹出一个Toast提示框。

ToolbarAndroid
在顶部渲染一个Toolbar工具栏。

ViewPagerAndroid
可左右翻页滑动的视图容器。

ActivityIndicator
显示一个圆形的正在加载的符号。

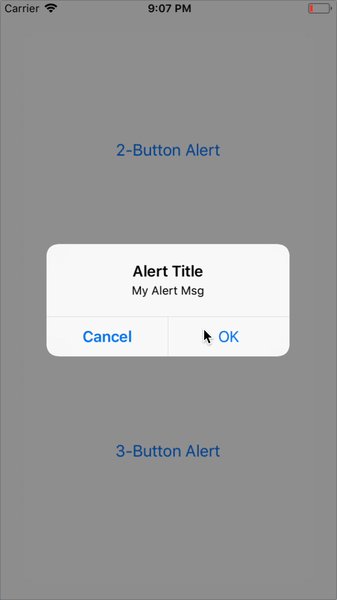
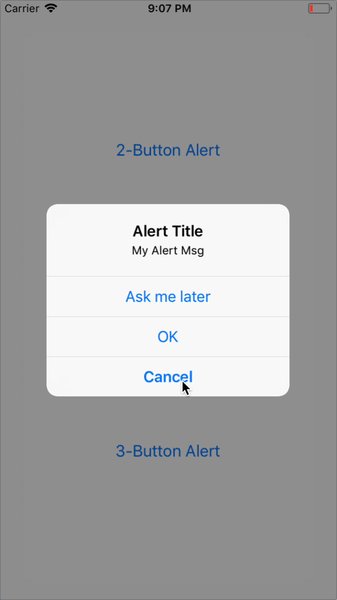
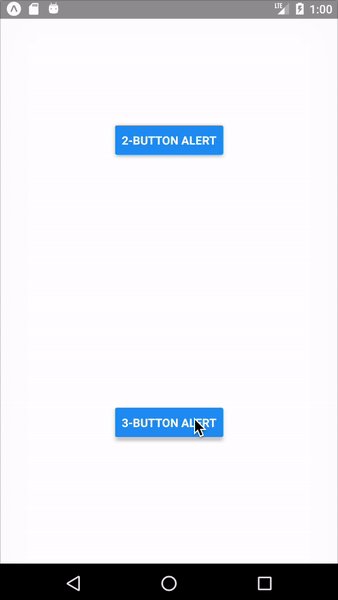
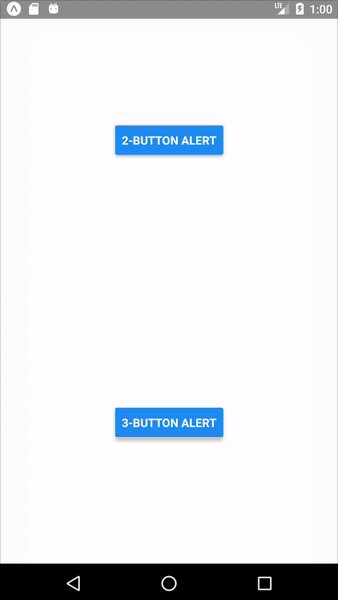
Alert
弹出一个提示框,显示指定的标题和信息。


KeyboardAvoidingView
一种视图容器,可以随键盘升起而自动移动。

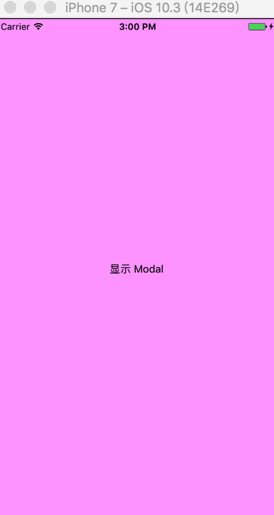
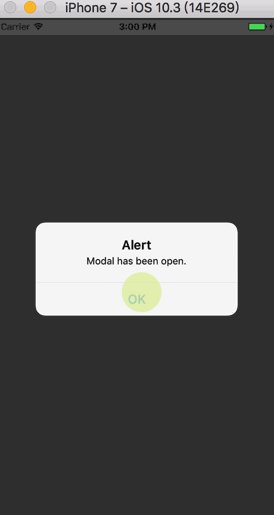
Modal
一种简单的覆盖全屏的模态视图。

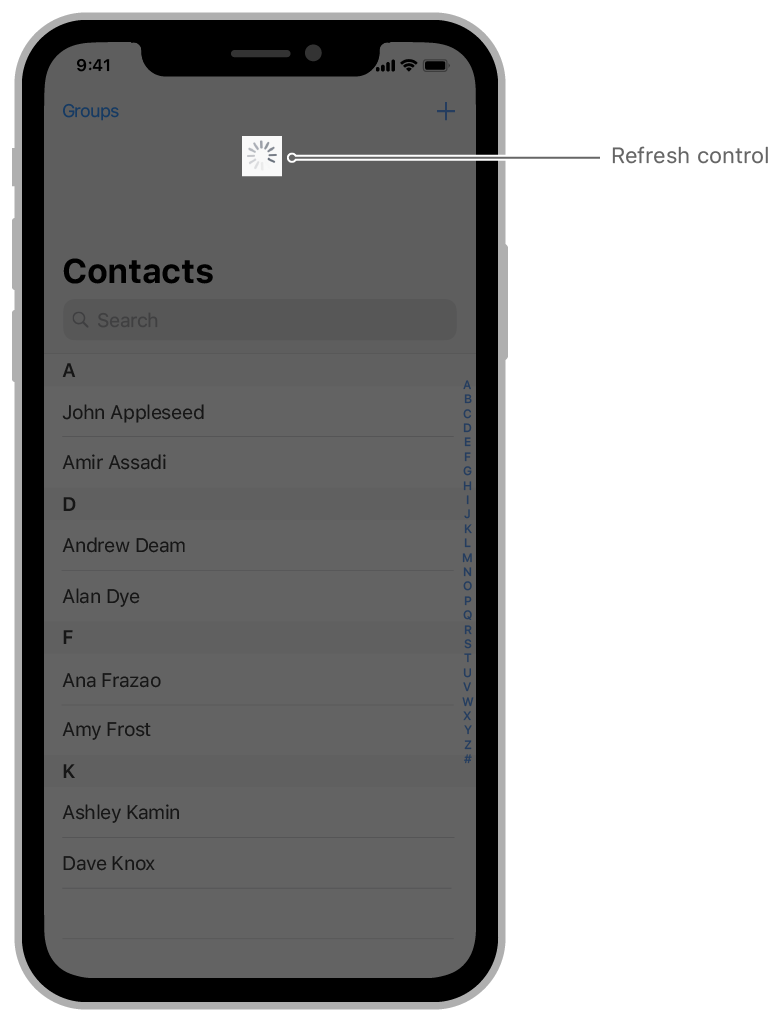
RefreshControl
此组件用在ScrollView及其衍生组件的内部,用于添加下拉刷新的功能。

StatusBar
用于控制应用顶部状态栏样式的组件。


React-Native组件样式合集的更多相关文章
- React Native 组件样式测试
View组件默认样式(注意默认flexDirection:'column') {flexGrow:0,flexShrink:0,flexBasis:'auto',flexDirection:'colu ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- React Native组件(三)Text组件解析
相关文章 React Native探索系列 React Native组件系列 前言 此前介绍了最基本的View组件,接下来就是最常用的Text组件,对于Text组件的一些常用属性,这篇文章会给出简单的 ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- React Native组件的结构和生命周期
React Native组件的结构和生命周期 一.组件的结构 1.导入引用 可以理解为C++编程中的头文件. 导入引用包括导入react native定义的组件.API,以及自定义的组件. 1.1 导 ...
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- React Native 组件之TextInput
React Native 组件之TextInput类似于iOS中的UITextView或者UITextField,是作为一个文字输入的组件,下面的TextInput的用法和相关属性. /** * Sa ...
随机推荐
- python自动化测试框架unittest
对于刚学习python自动化测试的小伙伴来说,unittest是一个非常适合的框架: 通过unittest,可以管理测试用例的执行,自动生成简单的自动化测试报告: 首先我们尝试编写编写一个最简单的un ...
- 佳木斯集训Day3
D3是我的巅峰 D3的出题人毒瘤!!!T3放了一道莫队,我们全体爆炸,到现在只有一个奆老A掉了T3 据说lkh被晓姐姐D了 T1是个26进制数,当时在考场上想了好久才想到(太次了)注意需要处理一下溢出 ...
- python3学习--文件读写
这一篇我们来看文件读写操作. 打开和创建文件主要是open()函数: f = open('filename','r') # 读模式 f = open('filename','w') # 写模式 f = ...
- react-navigation报错
用react-navigation配置路由时,出现如下报错或白屏. 我的代码原来是 import {AppRegistry} from 'react-native'; import App from ...
- 洛谷 P1120 小木棍
题意简述 给出n个数,求最小的l,使n个数可分成若干组,每组和都为l. 题解思路 暴力搜索+剪枝 代码 #include <cstdio> #include <cstdlib> ...
- exported function xxx should have comment or be unexported
0x00 问题 exported function xxx should have comment or be unexported. 0x01 解决 https://golang.org/s/sty ...
- 解放双手——相机与IMU外参的在线标定
本文作者 沈玥伶,公众号:计算机视觉life,编辑部成员 一.相机与IMU的融合 在SLAM的众多传感器解决方案中,相机与IMU的融合被认为具有很大的潜力实现低成本且高精度的定位与建图.这是因为这两个 ...
- C++实现微信WeChat网页接口推送股票报警消息
QStockView微信推送股票报警 1.功能简介 最近很多用户反馈,软件只能在电脑上使用,不能在手机上使用.所以增加了微信推送报警的功能,电脑端的报警提示消息可以通过微信同步发送到手机微信.这样即可 ...
- 敏捷社区--敏捷与OKR
携程敏捷总动员是由携程技术管理中心(PMO)发起的敏捷项目管理线下主题沙龙活动(每2月一次),旨在和研发管理同行分享互联网行业第一线的优秀敏捷实践. 5月10日携程敏捷总动员-OKR专场活动, ...
- .net core 添加本地dll
公司内部开发的核心类库,添加到新项目中去,可以使用如下方法. 1.设置包信息 右击项目-属性,选着打包,输入相关信息. 2.核心类库打包成 *.nupkg文件, 3.创建一个文件夹.将打包的nupkg ...

