vue的基本用法和指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<!--模板语法-->
<h2>{{ msg }}</h2>
<h3>{{ "hhhhh" }}</h3>
<h3>{{ 1+1 }}</h3>
<h4>{{ {"name":"alex"} }}</h4> <!--放对象-->
<h5>{{ person.name }}</h5>
<h2>{{ 1>2? "真的":"假的" }}</h2>
<p>{{ msg2.split("").reverse().join("") }}</p>
<div>{{ text }}</div>
</div> <!--一定要引包-->
<script src="./vue.js"></script>
<script>
//实例化对象
new Vue({
el:"#app", //绑定那块地 当前实例对象绑定的根元素
data:{
//数据属性 种子
msg:"黄瓜",
person:{
name:"wusir",
},
msg2:"hello Vue",
text:"<h2>日天</h2>" } })
</script>
</body>
</html>
指令v-text 和v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="content"> <!--显示return 返回的字符串-->
{{ msg }} <!--显示文本内容和标签-->
<div v-text="msg"></div> <!--下面return的返回值--> <!--只显示内容 ************ -->
<div v-html="msg"></div> </div> <div id="app"></div>
<!--引包-->
<script src='./vue.js'></script>
<script>
// 实例化对象
new Vue({
el:"#content", //只绑定一个根元素
data(){
// data中是一个函数, 函数中return一个对象, 可以是空对象 return {
msg:"<h2>alex</h2>" //返回字符串的同时 可以设定样式
}
}
}) // new Vue({
// el:"#app", //绑定第二个根元素 一般Vue里只关注一个根元素
// })
</script> </body>
</html>
v-if 和 v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
} /*.box2 {*/
/*width: 200px;*/
/*height: 200px;*/
/*background-color: green;*/
/*}*/
</style>
</head>
<body>
<div id="content">
{{ add(2,3) }} <!--调用下面的add函数 --> <button v-on:click="handlerClick">隐藏</button>
<!--不需要dom操作 实现显示隐藏
1.找对象button
2.给事件v-on:事件名=函数名handlerClick, 需要在method里面声明一下函数名
3.在函数handlerClick中用数据驱动 点击button 调用了handlerClick函数
函数里面会有数据变化 this.isShow 进而导致return 里面返回的isShow变化
然后返回的结构影响到div中 v-show的属性
--> <div class="box" v-show="isShow"></div>
<!--使用指令系统(v-show之类) 后面一定是字符串""里面要么是声明的数据属性 要么是方法-->
<!--v-show相当于style控制属性--> <div class="box2" v-if="isShow"></div>
<!--v-if和v-show的区别:
v-show 就是控制style的类的display 或者 block 有很高的初始渲染开销 使用频繁的切换*****
v-if 就是dom操作 增加删除 有很高的切换开销 点击显示 点击隐藏很少用的时候 用v-if
--> <div v-if="Math.random()>0.5">有了</div>
<div v-else>没有了</div>
</div> <!--引包-->
<script src='./vue.js'></script>
<script>
//数据驱动视图
new Vue({
// el data method 都是vue提供的属性, 提供的属性在页面分析里前面带$
// msg num isShow 是自定义的属性,如果是自定义的属性就直接显示
el:"#content", //相当于选择器 定位 // 是observer 观察者 作用是监听
data:function(){ //这个函数里面放数据
//data 中是一个函数 函数中return一个对象, 可以是空对象
return{ //返回的是 key-value 声明的数据属性msg, num, isShow
msg:"<h2>alex</h2>",
num:1,
isShow:true,// 或者 isShow: 1==1(true)
}
}, methods:{ //这个里面也是对象 对象里面是key-value
add(x,y){ //声明函数 声明的方法 add
console.log("num:",this.num); // 1
return x+y
},
handlerClick(){
//数据驱动
console.log("this:",this);
//Vue{_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue,…}
//拿到整个大的vue this.isShow =! this.isShow
}
}
}) </script>
</body>
</html>
v-bind 和 v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
}
.active{background-color:green} </style>
</head>
<body>
<div id="app">
<!--<button v-on:click="handlerChange">切换颜色</button>--> <!--<!–v-bind 绑定标签的所有属性 img标签的src,a标签的href title id class–>-->
<!--<!–例如 绑定个图片–>-->
<!--<!–<img src="node.js.png" alt=""> <!–可以通过后端渲染出来 吧用写死–>–>--> <!--<img v-bind:src="imgSrc" v-bind:alt="msg"><!–绑定标签 页面会去data里找数据属性–>--> <!--<!–v-bing还可以绑定一个div 例如: –>-->
<!---->
<!--<div class="box" v-bind:class="{active:isActive}"></div>-->
<!--<!–class后面放字符串 里面放key-value active:true, 如果value是true 里面的key对应的active就会跑到 前面的class里面–>--> <!-- v-bind 和v-on 的简写分别是 : @
声明式标签: 可以在看标签的时候就知道干什么了 v-on可以监听所有事件 mouseenter
-->
<!--<button @click="handlerChange">切换颜色</button>-->
<!--<img :src="imgSrc" :alt="msg">-->
<!--<div class="box" :class="{active:isActive}"></div>--> <button @mouseenter="handlerChange" @mouseleave="handlerLeave">切换颜色</button>
<img :src="imgSrc" :alt="msg">
<div class="box" :class="{active:isActive}"></div> </div> <!--引包-->
<script src='./vue.js'></script>
<script> //数据驱动视图 设计模式MVVM Model View Viewmodel
//M就是data V就是上面声明的 img 的标签 VM是指令系统和模板语法 new Vue({ el:"#app", //相当于选择器 定位 // 是observer 观察者 作用是监听
data(){ //这个函数里面放数据
return{ //返回的是 key-value 声明的数据属性msg, num, isShow
imgSrc:"node.js.png", //声明图片的数据属性
msg:"node.js的安装步奏", //给上面绑定的标签传内容
isActive:true, }
}, methods:{ //所有的方法都在methods里面声明
handlerChange(){
//this.isActive = !this.isActive;
this.isActive = false;
},
handlerLeave(){
this.isActive = true;
},
}
}) </script>
</body>
</html>

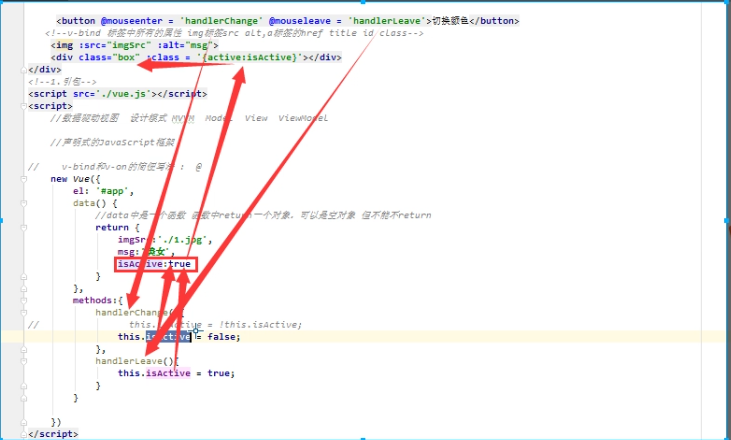
v-bind和v-on的执行流程
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
}
.active{background-color:green} </style>
</head>
<body>
<div id="app"> <ul v-if = "data.status == 'ok'"> <!--判断后端传来的状态码-->
<li v-for = "(item,index) in data.users" v-bind:key="item.id" @click><!--下面有3条用户数据 对应写3个li 获取到user里的每一项内容{id:1,name:"alex",age:18},-->
<!--用v-for的时候一定要绑定:key 只要绑定key 之后 遍历的每一条数据都对应着每一条li 为了以后修改li的数据
如果当前数据有id就绑定id, 如果没有id就绑定index
这里面v-for的优先级是最高的
-->
<h3>{{ item.id }}---{{ item.name }}---{{ item.age }}</h3>
</li><!--含有索引值的每一项内容-->
</ul> <!--遍历对象 person -->
<div v-for="(value,key) in person"> {{ key }}---{{ value }} </div>
</div> <!--引包-->
<script src='./vue.js'></script>
<script>
//数据驱动视图 设计模式MVVM Model View Viewmodel
//M就是data V就是上面声明的 img 的标签 VM是指令系统和模板语法 new Vue({
el:"#app", //相当于选择器 定位 // 是observer 观察者 作用是监听
data(){ //这个函数里面放数据
return{ //返回的是 key-value 声明的数据属性msg, num, isShow
data: {
status: "ok",
users: [
{id:1,name:"alex",age:18},
{id:2,name:"wusir",age:18},
{id:3,name:"ritian",age:18},
]
},
person:{
name:"alex"
}
}
}, methods:{ //所有的方法都在methods里面声明 }
}) </script>
</body>
</html>
vue的基本用法和指令的更多相关文章
- vue自定义全局和局部指令
一.介绍 1.除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令. 2.自定义指令的分类 1.全局指令 2.局部指令 3.自定义全局指令格式 V ...
- Vue.2.0.5-自定义指令
简介 除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件--然而,有的情况下,你仍然需要对纯 D ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue基础进阶 之 自定义指令
自定义指令-----钩子函数 自定义指令 除了内置指令,Vue也允许用户自定义指令: 注册指令:通过全局API Vue.directive可以注册自定义指令: 自定义指令的钩子函数: bind: in ...
- Vue滚动加载自定义指令
用Vue在移动端做滚动加载,使用mint-ui框架, InfiniteScroll指令loadmore组件,在uc浏览器和qq浏览器都无法触发.无奈我只能自己写了. 决定用vue 的自定义指令 写滚动 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue防重复点击(指令实现)
快速点击按钮会重复多次调用接口,防止出现这样的情况 全局定义,方便调用 新建plugins.js export default { install (Vue) { // 防重复点击(指令实现) Vue ...
- Vue.js入门及其常用指令
一.Vue框架 https://cn.vuejs.org/ 官网 前端领域有三大框架 Angular诞生于2009年,是由谷歌公司创建出来的框架: React诞生于2013年,是由facebook公司 ...
- Vue.JS快速上手(指令和实例方法)
1.声明式渲染 首先,我们要知道Vue是声明式渲染,那啥是声明式渲染,我们只需要告诉程序我们想要什么结果,其他的交给程序来做.与声明式渲染相对的是命令式渲染,即命令我们的程序去做什么,程序就会跟着你的 ...
随机推荐
- WPF不明内存泄露已解决,白头发也没了
原文:WPF不明内存泄露已解决,白头发也没了 在使用OpenExpressApp进行WPF应用开发过程中遇到多个内存泄漏的地方,在上一篇中求助了一个内存泄露问题[WPF不明内存泄露原因,头发都白了几根 ...
- Qt 显示 GIF
Qt 中,静态图片 PNG,JPG 等可以用其创建 QPixmap,调用 QLabel::setPixmap() 来显示,但是能够具有动画的 GIF 却不能这么做,要在 QLabel 上显示 GIF, ...
- android Choose library dependency 搜索不到目标库
问题:Choose library dependency 搜索不到目标库,百度了一下,发现尽是废话,无解,反正就是升级ide,我是 android studio是2.3.3(网上说升级到3.+就好了, ...
- Android零基础入门第27节:正确使用padding和margin
原文:Android零基础入门第27节:正确使用padding和margin 前面两期我们学习了LinearLayout线性布局的方向.填充模型.权重和对齐,那么本期我们来学习LinearLayout ...
- SGI地址模式: O32, N32和N64
背景 MIPS R10000芯片支持MIPS ABI.遵循这一标准的程序能够运行在遵循这一标准的任何处理器/系统上.目前,主要的支持者有SGI,西门子,Nixdof, Tandem, Pyramid, ...
- Qt5.5.0在Linux下静态编译(加上-fontconfig编译项才能显示中文) good
测试系统环境:Ubuntu12.04 (32bit/64bit)编译软件环境:QT5.5.0 本文章主要介绍Linux下QT静态编译环境的搭建,以及如何编译我们的程序board_driver. 1 ...
- LFTP 4.6.2 发布,命令行 FTP 工具。这个东东可以用来做插件
直击现场 这个东东可以用来做插件 LFTP 4.6.2 发布,新增特征如下: * new command "edit" instead of the edit alias.* n ...
- KmdKit4D 0.01正式版发布了(0.02版已放出)(Delphi做驱动)
此版本较0.01预览版已经有了脱胎换骨的变化,主要表现在以下几个方面: 1.对程序的结构进行了调整,将原来的ntutils.dcu分成fcall.dcu.halfcall.dcu和macros. ...
- Git 常用命令大全(转)
Git 是一个很强大的分布式版本控制系统.它不但适用于管理大型开源软件的源代码,管理私人的文档和源代码也有很多优势. Git常用操作命令: 1) 远程仓库相关命令 检出仓库:$ git clone g ...
- Qt在Windows上的调试器安装与配置
如果安装Qt时使用的是Visual Studio的预编译版,那么很有可能就会缺少调试器(Debugger),而使用MSVC的Qt对应的原生调试器是CDB(对应MinGW的Qt使用GDB调试器).本文介 ...
