你真的了解Grid布局吗?
Grid网格布局
概述:Grid将容器划分为一个个网格,通过任意组合不同的网格,做出你想想要的布局
Grid与flex布局相似,将整个Grid分为了容器与子项(格子)
Grid容器的三个重要的概念:
- 行和列
- 单元格
- 网格线
行和列
行和列的概念和栅格系统的的概念相似
单元格在水平方向排成一路为一行
单元格在竖直方向上拍成一路为一列
单元格
作为容器的最小单位,Grid网格由一个个单元格组成
网格线
用来隔开单元格的交叉线。网格线将每一行、每一列的单元格分割成全封闭的矩形
每行、每列网格线的数量是当前行数和列数加一;全封闭嘛
网格线也是控制单元格大小的因素之一;
Grid容器属性(常用的)
1.指定一个Grid容器
display属性值:
grid:指定一个元素采用网格布局,默认情况下容器都是块级元素独占一行
inline-grid:指定为行内Grid
2.设置Grid行数和列数
grid-template-rows: 指定行数
grid-template-columns: 指定列数
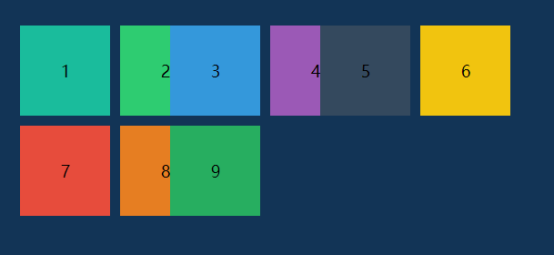
先做一个3 x 3的网格

.container{
width: 300px;
height: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
background-color: #123456;
margin: 200px;
}
.container div{
width: 100px;
height: 100px;
background-clip: content-box;
padding: 5px;
border: 1px solid #fff;
background-color: #eee;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
}
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
还可以使用结合属性:grid-template
grid-template: 100px 100px 100px/100px 100px 100px;
新单位fr
fraction 的缩写,意为"片段" 。可以理解为当前单元格所占该行/列的比例、
上述代码可以改为
grid-template-rows: 1fr 1fr 1fr; grid-template-columns: 1fr 1fr 1fr;
如果行数或者列数特别多的情况下,这样写就显得特别的繁琐;
于是乎就有了一个repeat( )函数
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
repeat()
第一个参数是设置行/列数
第二个参数是设置每一行/列所占的当前容器的份额
第二个参数可以填多个值
grid-template-rows: repeat(3,1fr );
grid-template-columns: repeat(3,1fr 50px);
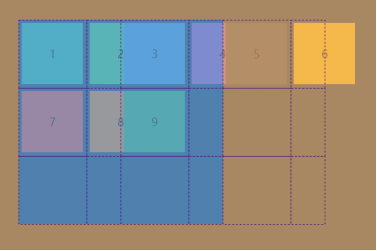
先看结果:

理解:
容器被分为3列,每一列又被分成了 1fr 和50px,也就是说被分为了6列
内容区为1的元素占了 1fr+50px中的 1fr
内容区为2的元素占了 1fr+50px中的 50px
那么问题来了,为什么6是完整的?
其实每一个div都是完整的,只不过2有一半被3遮住了而已
6有一半超出了grid容器
为什么 3 5 9会遮住前一个div呢?
这就要提到网格线的作用了,网格线的作用不仅仅是分割每一个单元格
在分割单元格的同时也规定了每个单一格的水平和垂直方向上的起始位置和结束位置
3的其实位置就是在1fr+50px这里,也就是第二条列网线的位置,结束位置是第三条网格线
审查元素能很好的看的网格线的情况和单元格的分布

minmax( ) 和 auto
auto 单元格宽度/高度自适应
grid-template-rows: repeat(3,1fr );
grid-template-columns: 50px auto 50px;
第二列多余的宽会随这Grip容器的变化而改变
第三列网格线会改变


minmax( ) 单元格宽度/高度在(min,max)范围内
grid-template-rows: repeat(3,1fr );
grid-template-columns: 50px minmax(120px,1fr) 50px;
这里的1fr表示剩余的位置。因为没有别的列占剩余空间。
如果最大值部分超出grip容器的容量,只会分配最大剩余容量
3.grip-gap:设置行/列直接的间隙
grip-gap:5px 5px 行间隙5 列间隙5
简写:grip-gap:5px
你也可以分开写两个属性
grid-column-gap:5px;
grid-row-gap:5px;
4.grid-template-areas:在网格内指定区域
改属性必须配合子项中的grid-area来使用
grid-area:用来规定区域的名字
你可把grid-area当成画布,把grid-area所指定的区域当作画块
通过画块的拼接来获取想要的布局;
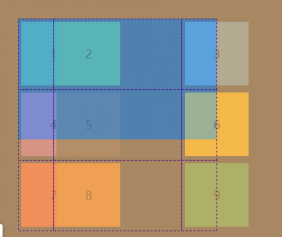
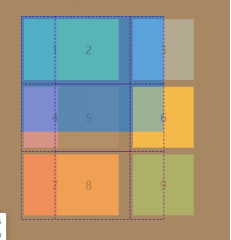
你可以轻轻松松的做出如下布局(而且大小可以自适应)

代码如下:
.container{
width: 100vw;
height: 100vh;
display: grid;
grid-template: repeat(4,1fr)/repeat(4,1fr);
grid-template-areas: "hl m m hr"
"hl m m hr"
"al al ar ar "
"f f f f ";
background: #eee;
grid-gap: .7em
}
.container .main{
grid-area: m;
background-color: #f1c40f
}
.container .asideL{
grid-area: al;
background-color: #4ff10f
}
.container .asideR{
grid-area: ar;
background-color: #0ff1cb
}
.container .headerL{
grid-area: hl;
background-color: #0f26f1
}
.container .headerR{
grid-area: hr;
background-color: #9e0ff1
}
.container .footer{
grid-area: f;
background-color: #f10f1a
}
<div class="container">
<div class="main"></div>
<div class="headerL"></div>
<div class="headerR"></div>
<div class="asideL"></div>
<div class="asideR"></div>
<div class="footer"></div>
</div>
突然感觉页面布局居然如此简单
注意:在grid-template-areas内所指定的命名区域必须是矩形,不然浏览器不渲染
grid-template:是grid-template-columns、grid-template-rows和grid-template-areas
5.grid-auto-flow:设置单元格排列的方向。
属性值:
row: 从水平方向自左向右排列(默认)
column:从竖直方向自上向下排列
row dense:从水平方向自左向右排列,自动填补空格,尽可能排满
column dense:从竖直方向自上向下排列,尽可能排满
6.justify-items/align-items:设置单元格内的水平方向/垂直方向对其方式
属性值:
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)
place-items是justify-items与align-items的合并属性
7.justify-content/align-content:设置grid网格内所有单元格水平方向/垂直方向对其方式
属性值:
start:对齐容器的起始边框。
end:对齐容器的结束边框。
center:容器内部居中。
stretch:项目大小没有指定时,拉伸占据整个网格容器。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly:项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content是align-content和justify-content的合并属性。
Grid项目属性(常用的)
1.grid-column/grid-row:根据网格线来指定单元格位置
background-color: red;
grid-column: 2 / 3;
grid-row: 1 / 2;
这里的意思是该单元格
X方向上所占的位置是第二根网格线到第三根网格线
Y方向上所占的位置是第一根网格线到第三根网格线
2. grid-area: 指定单元格在那个区域
grid-area:是grid-column/grid-row的合成属性
grid-area: 1/2/2/3;
也可以指定是哪个已命名的区域,配个grid-template-areas使用
3. justify-self/align-self:单元格内容对齐方式
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
Grid网格兼容问题:

如果对内容有疑问,欢迎交流讨论
参考链接:
http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
https://www.jianshu.com/p/21fc2c091b98
你真的了解Grid布局吗?的更多相关文章
- 图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
前言 网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式. 今天这篇文章我们通过图文,一起看看如何自己实现Grid布局方式. CSS 第一个Grid布局 首先我们看看 ...
- WPF/UWP 的 Grid 布局竟然有 Bug,还不止一个!了解 Grid 中那些未定义的布局规则
只要你用 XAML 写代码,我敢打赌你一定用各种方式使(nuè)用(dài)过 Grid.不知你有没有在此过程中看到过 Grid 那些匪夷所思的布局结果呢? 本文将带你来看看 Grid 布局中的 Bu ...
- 学懂grid布局:这篇就够了(译)
上周发过一篇关于flex布局的文章,但发完之后我感觉我并没有写很多自己对flex布局的理解,因为原链接的作者的轮子实在是太强了,这里借用知乎大佬牛岱的话来说,当人家已经有足够好的轮子,你就不要试图,甚 ...
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- WPF中Grid布局
WPF中Grid布局XMAl与后台更改,最普通的登录界面为例. <Grid Width="200" Height="100" > <!--定义 ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
- wpf后置代码中的Grid布局以及图片路径的设置
之前用Grid练习连连看布局时,遇到了几个困惑.此次就把当时的一些收获写出来,供以后翻看. 图片路径可能比较常用,所以就写在第一个了. 在xaml中,设置图片非常简单,只要把图片拷贝到资源目录(这里假 ...
- css grid布局的首次使用
首先来看一下效果图 接下来废话不多说,先上代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 学习ExtJS的grid布局
这是之前学习ExtJS布局的时候我导师让我重点熟悉的内容.之后会发一个最近写的结合MVC项目的grid布局的案例. 上一篇关于ExtJS的学习资料什么的都已经更在上一篇了,这里只是对一些代码的记录. ...
随机推荐
- 【Java例题】2.4求函数
4.输入x,编程试求函数 y=sin(x^2)/(1-cosx)的值. 这里的"^"表示乘方. package study; import java.util.Scanner; p ...
- 第三章 Linux基本命令操作
第三章 Linux基本命令操作 ¨ 本节所讲内容: ¨ 3.1 Linux终端介绍 Shell提示符 Bash Shell基本语法 ¨ 3.2 基本命令的使用:ls.pwd.cd.hist ...
- 3月1日 大型网站系统与Java中间件实践 读后感
第二章:大型网站以及架构演进过程 db和应用服务器在一台机器上 数据库与应用分离 服务器走向集群,负载均衡,session问题 读写分离:数据复制,数据源的选择,搜索引擎其实就是一个读库,缓存(数据缓 ...
- Linux安装nfs共享文件
简介nfs nfs网络文件系统常用于共享音视频,图片等静态资源.将需要共享的资源放到NFS里的共享目录,通过服务器挂载实现访问. 服务端安装: yum install -y nfs-utils rpc ...
- Java学习|String,StringBuffer,StringBuilder?
1 String (1) String的创建机理 由于String在Java世界中使用过于频繁,Java为了避免在一个系统中产生大量的String对象,引入了字符串常量池.其运行机制是:创建一个字 ...
- 《机器学习技法》---核型SVM
(本文内容和图片来自林轩田老师<机器学习技法>) 1. 核技巧引入 如果要用SVM来做非线性的分类,我们采用的方法是将原来的特征空间映射到另一个更高维的空间,在这个更高维的空间做线性的SV ...
- Netbeans courier new 乱码问题
Netbeans 默认的字体 monospaced,显示英文的单引号及字体非常的不好看,在网上查了下资料可以变得很好看. 1.仍然保持默认字体 monospaced 2.在Netbeans 的安装目 ...
- 集成Ribbon的客户端调用工具——Feign
什么是Feign? 客户端调用工具 Ribbon+RestTemplate Feign Feign特性: Feign本身包含Ribbon Fegin是一个采用基于接口的注解的声明式客户端调用工具,更加 ...
- Git 实用技巧:git stash
我们经常会遇到这样的情况: 正在dev分支开发新功能,做到一半时有人过来反馈一个bug,让马上解决,但是新功能做到了一半你又不想提交,这时就可以使用git stash命令先把当前进度保存起来.然后切换 ...
- 打印机服务配置篇WindowsServer2008
本次配置Server2008 打印服务器 目的实现Kingdee远程打印服务,直接在金蝶客户端部署打印机服务器 服务器角色: --打印服务器 --LPD服务 --Internet打印 *打印服务 ...
