封装 jsonp请求数据的方法
什么是jsonp :
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
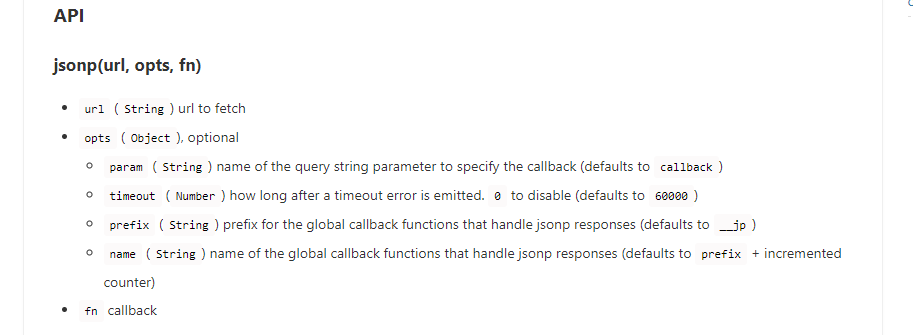
了解一下jsonp的api :

封装jsonp的方法:
//jsonp.js文件 import originJsonp from 'jsonp' //首先引入jsonp //第一个参数url为接口地址。
// 第二个参数data为接口地址后面携带的参数。因为jsonp不支持直接传一个对象。所以,我们可以把url和需要传的参数分开。这样我们调用这个方法的时候会更加方便。
// 第三个参数opts为对应api上面的opts
export default function jsonp(url, data, opts) {
//拼接url和需要传递的参数data。
//先判断url后面有没有?号,没有的话后面加?,有的话后面加&
url += (url.indexOf("?") < 0 ? "?" : "&") + param(data); //jsonp的函数我们需要返回一个promise
return new Promise((resolve, reject) => {
originJsonp(url, opts, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
//封装一个方法,把对象拆解出来拼接到url的后面
export function param(data) {
let url = "";
for (var k in data) {
//如果data[k]为undefined的话,就返回空
let value = data[k] !== undefined ? data[k] : "";
//我们使用 encodeURIComponent() 对 URI 进行一下编码
url += `&${k}=${encodeURIComponent(value)}`;
}
//如果url不为空的话需要删去第一个&。
return url ? url.substring(1) : "";
}
使用方法:
//引入刚刚封装的jsonp方法
import jsonp from './jsonp.js' getData() {
const url = "http://xxxxxxxx";
const data = {
name: 'zhangsan',
age: 12
};
const opts = {
param: 'jsonpCallback'
};
jsonp(url, data, opts).then(res => {
if (res.code === 0) {
console.log(res.data);
}
})
}
封装 jsonp请求数据的方法的更多相关文章
- 基于AFNetWorking 3.0封装网络请求数据的类
对于使用 AFNetworking 的朋友来说,很多朋友都是直接调用 AFNetworking的 API ,这样不太好,无法做到全工程统一配置. 最好的方式就是对网络层再封装一层,全工程不允许直接使用 ...
- vue 使用 jsonp 请求数据
vue 使用 jsonp 请求数据 vue请求数据的时候,会遇到跨域问题,服务器为了保证信息的安全,对跨域请求进行拦截,因此,为了解决vue跨域请求问题,需要使用jsonp. 安装jsonp npm ...
- 自定义jsonp请求数据
整理代码的时候发现一个以前写的实现jsonp请求方法,放在这里分享一下~ 原理:通过js新建script dom对象,利用src携带参数和callback方法,将数据发送至后端,需要后端配合将数据放在 ...
- 从API请求数据的方法(主要适用于tp5)
// 从api获取数据,$data是一个数组,默认为空,请求数据的方法可以通用,但是其它说明只适用于tp5 function postData($url,$data=''){ $ch = curl_i ...
- EL表达式无法获取Spring MVC的Model封装好的数据解决方法
1.在spring-mvc的配置文件中已经配置jsp的视图解析器 2.在Controller中使用Model的addAttribute方法添加属性name,msg 3.在jsp页面中使用${msg}取 ...
- 关于ajax请求数据的方法
$.ajax({ //课程详情信息 type:'get', data: {'id':courseId}, dataType:'json', beforeSend : ...
- 豆瓣 jsonp 请求数据 并分页
豆瓣分页 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4 ...
- js跨域请求数据的3种常用的方法
由于js同源策略的影响,当在某一域名下请求其他域名,或者同一域名,不同端口下的url时,就会变成不被允许的跨域请求.那这个时候通常怎么解决呢,对此菜鸟光头我稍作了整理:1.JavaScript 在 ...
- angular开发中对请求数据层的封装
代码地址如下:http://www.demodashi.com/demo/11481.html 一.本章节仅仅是对angular4项目开发中数据请求封装到model中 仅仅是在项目angular4项目 ...
随机推荐
- SpringMVC的流程
Springmvc的流程 1.用户发送请求至前端控制器DispatcherServlet 2.DispatcherServlet收到请求后,调用HandlerMapping处理映射器,请求获取Hand ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- alluxio源码解析-rpc调用概述(1)
alluxio中几种角色以及角色之间的rpc调用: 作为分布式架构的文件缓存系统,rpc调用必不可少 client作为客户端 master提供thrift rpc的服务,管理以下信息: block信息 ...
- 【POJ - 3616】Milking Time(动态规划)
Milking Time 直接翻译了 Descriptions 贝茜是一个勤劳的牛.事实上,她如此专注于最大化她的生产力,于是她决定安排下一个N(1≤N≤1,000,000)小时(方便地标记为0. ...
- 详解慢查询日志的相关设置及mysqldumpslow工具
概述 mysql慢查询日志是mysql提供的一种日志记录,它是用来记录在mysql中相应时间超过阈值的语句,就是指运行时间超过long_query_time值的sql,会被记录在慢查询日志中.long ...
- 剑指Offer(十九):顺时针打印矩阵
剑指Offer(十九):顺时针打印矩阵 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn.net/baid ...
- HMM学习
参看博客: 1.https://www.cnblogs.com/skyme/p/4651331.html 2.https://blog.csdn.net/continueoo/article/deta ...
- Windows上IDEA搭建最新Spark2.4.3源码调试的开发环境
相信很多同学都想通过阅读一些框架的源码,来提高自己的代码能力,但往往在第一步,搭建环境的时候就碰了壁. 本篇就来介绍下如何在Windows下,将最新版的Spark2.4.3编译,并导入到IDEA编译器 ...
- python学习——函数参数
一.为什么要使用函数 函数能提高应用的模块性,和代码的重复利用率. 二.函数的参数 位置参数:从左至右进行匹配 一般情况,也就是我们迄今为止最常用的方法,是通过位置进行匹配把参数值传递给函数头部的参数 ...
- unity shader 入门
1.一个简单的顶点/片元着色器基本结构 Shader "Unity Shaders Book/Chapter 5/Simple Shader" { } SubShader { Pa ...
