CSS3 translate导致字体模糊
今日客户反馈,发现 使用了 translate会导致字体模糊。
- .media-body-box{
- @media all and (min-width: 992px){
- position: absolute;
- width: 100%;
- top:50%;
- transform: translateY(-50%);
- right: 0;
- padding: 30px;
- }
- }
为了垂直居中,使用了 transform: translateY(-50%) 和 top:50% ,然后出现了字体模糊的问题。
现解决方法如下:
1、可以不使用 transform: translateY(-50%) 和 top:50% 什么的来居中,换种方式居中(比如margin: auto;);但是这里我要用。
2、网上有人说 translate里的参数用固定值不用百分比,但是没办法啊,我就要用,下一个!
3、网上有人说 将宽高设为了偶数,嗯,试了下。
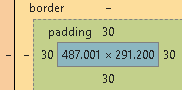
这个图是原本的,有小数点:

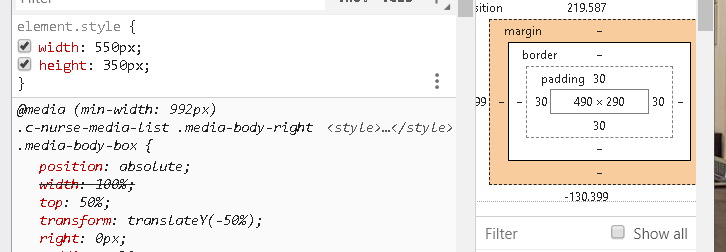
看element.style 我增加了偶数宽高,自己慢慢试,让右边那个490x290 没有小数点出现就好了!

- .media-body-box{
- @media all and (min-width: 992px){
- position: absolute;
- width: 100%;
- top:50%;
- transform: translateY(-50%);
- right: 0;
- padding: 30px;
- width: 550px;
- height: 350px;
- }
- }
完美解决!
CSS3 translate导致字体模糊的更多相关文章
- transform:translateZ() 字体模糊问题 父类重返Z轴平面
translateZ()变糊 第一种情况: 当translateZ(m)中的 m设置为 非整数,1.5px 之类的,字体会模糊,但是不明显;和浏览器渲染,字体格式,或者操作系统有关, 这个 css中 ...
- 疑难杂症:运用 transform 导致文本模糊的现象探究
在我们的页面中,经常会出现这样的问题,一块区域内的文本或者边框,在展示的时候,变得特别的模糊,如下(数据经过脱敏处理): 正常而言,应该是这样的: emmm,可能大图不是很明显,我们取一细节对比,就非 ...
- Win10 字体模糊解决(DPI缩放禁用),设置默认输入法英文
电脑坏了 , 换了新电脑, 但是新电脑,死活不能装win7, 装都不能装!!!郁闷了 好多地方字体模糊了,百般设置都不好看, 后来远程桌面到win2008server, 发现,在远程桌面里面居然很清晰 ...
- CSS SANS – 神奇!使用 CSS3 创建的字体
在我们的认识中,CSS 所能做的就是改变网页的排版布局,调整字间距等.然而,这里我们要介绍的则是使用 CSS3 制作字体.CSS SANS 可以通过 CSS 技术创建的A-Z字体,一起来围观下. 在线 ...
- Qt在Linux环境下应用程序字体模糊的解决方法(先改成使用默认字体,然后使用qtconfig配置)
这两天一直在用Qt实现一个跨平台的软件.软件之前在Windows上编写的,后来放到里Ubuntu 10.10下编译.程序运行时遇到一个很棘手的问题,界面文本非常模糊.后来在网上查阅了好几天的资料,经历 ...
- css3文字与字体样式
css3使用服务器端字体: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- WPF字体模糊解决方案
原文:WPF字体模糊解决方案 WPF对字体渲染做了很大的改善,与Winform窗体字体相比较,更加平滑,但是当字体大小较小时,则会出现字体模糊的现象.可通过以下方法进行改善处理: 对于XAML用户界面 ...
- Ubuntu 10.04 安装Qt4.8.1 源码后字体模糊的问题
Ubuntu 10.04 安装QT4.8.1 源码后字体模糊的问题. 附加解决 QT SDK 4.8.1 链接失败的问题 Ubuntu 10.04 编译QT源码后,编译程序,运行后IPA字体无法正常显 ...
- CSS3的自定义字体@font-face:将图片ICON转为字体
大家都知道现在各个浏览器都支持CSS3的自定义字体(@font-face),包括IE6都支持,只是各自对字体文件格式的支持不太一样.那么对于网站中用到的各种icon,我们就可以尝试使用font来实现, ...
随机推荐
- IOCP Input/Output Completion Port IO完成端口
I/O completion ports provide an efficient threading model for processing multiple asynchronous I/O r ...
- PHP-- B/S结构
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件.这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简 ...
- SSM整合环境搭建demo
1.项目目录结构 2.项目中用的jar包 3.web.xml(其中主要配置spring与springmvc) <?xml version="1.0" encoding=&qu ...
- SQLyog连接数据库报错plugin caching_sha2_password could not be loaded
摘录自: https://blog.csdn.net/lihua5419/article/details/80394716
- 10G文件如何对里面单词出现排序
10G文件如何对里面单词出现排序的问题(只要文件系统支持,不限大小). 其实这个问题很简单,10G文件是很大,但是出现的字符或单词是很有限的. 单字符只有那么一百多个,单词数量满打满算,以英文单词总数 ...
- TestNG中@Factory的用法一:简单的数据驱动
为什么要使用@Factory注解呢,先来看下面这个例子 被测试类Person package ngtest; import org.testng.annotations.Parameters; imp ...
- 【Java】Class JavaLaunchHelper is implemented in both ** and **
详细问题描述如下: objc[64179]: Class JavaLaunchHelper is implemented in both /Library/Java/JavaVirtualMachin ...
- 3. 源码分析---SOFARPC客户端服务调用
我们首先看看BoltClientProxyInvoker的关系图 所以当我们用BoltClientProxyInvoker#invoke的时候实际上是调用了父类的invoke方法 ClientProx ...
- .net core 实现基于 cron 表达式的任务调度
.net core 实现基于 cron 表达式的任务调度 Intro 上次我们实现了一个简单的基于 Timer 的定时任务,详细信息可以看这篇文章. 但是使用过程中慢慢发现这种方式可能并不太合适,有些 ...
- ipv6的连接
基础知识不说了,网上一大堆! 基本内容不说了,写字太累了! 只说三点细节,记住就行: 1.ff开头的是多播地址,只能用于udp多播 2.fe80开头的是本地link地址,不管ping也好,connec ...
