阿里iconfont的使用
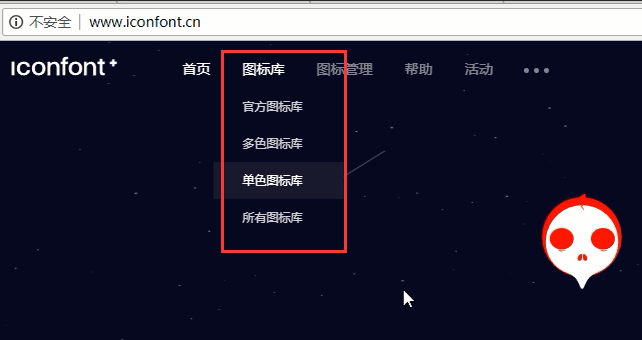
1.找到阿里巴巴图标库

2.找到图标

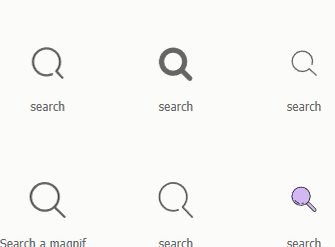
3.搜索你想要的图标




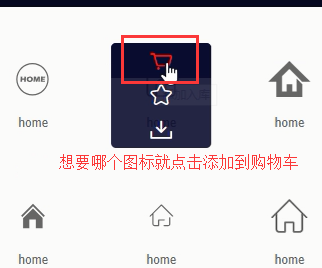
4.将图标添加到购物车

5.点击右上角的购物车按钮,我这里添加了两个。


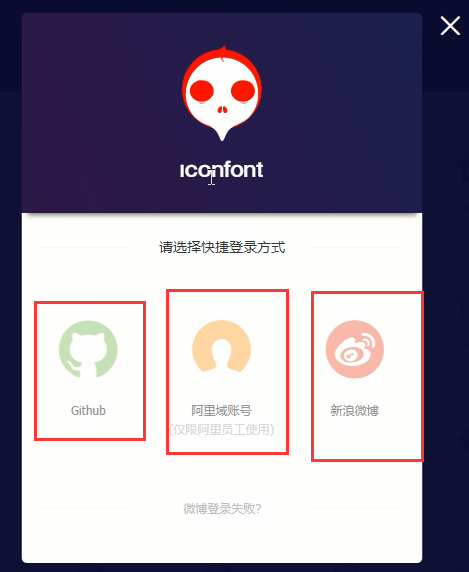
6.提示你登陆,不需要花钱,找其中一个账号登陆一下就行了

假如你使用微博登陆,点击以下新浪微博,扫一下二维码就登陆上了,或者使用用户名和密码登陆都可以

7.登陆成功之后,网站会提示你是否同意登陆,点击同意就可以了


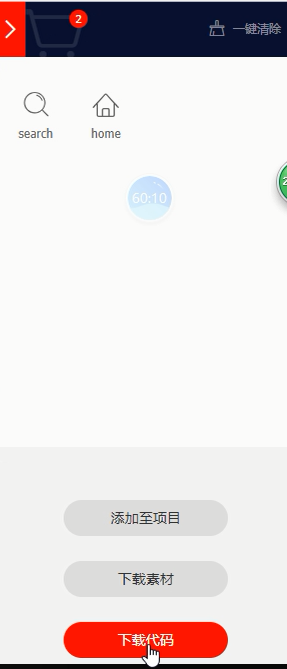
8.然后回来接着点击购物车,下载代码:

9.下载解压以下

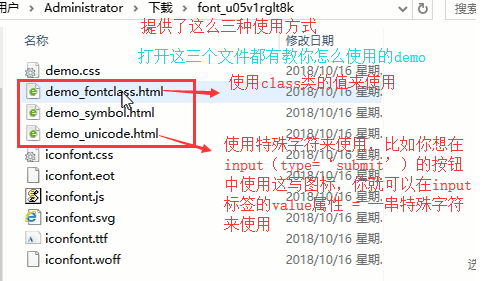
10.打开加压的文件夹,看一下文件

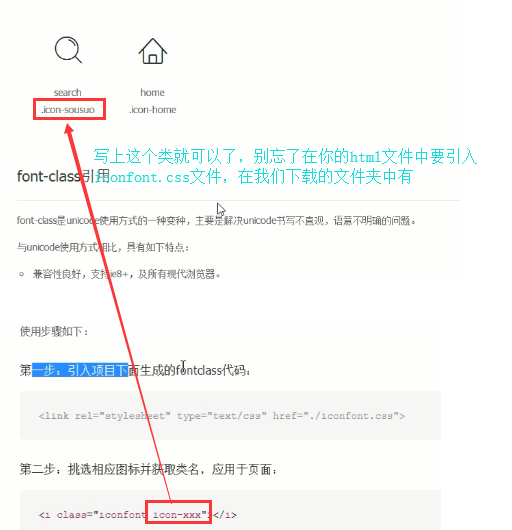
11.我们打开第一个demo来看看怎么使用

12 使用
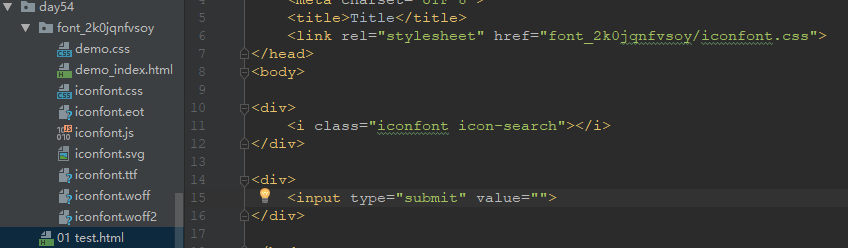
首先将这些文件copy到你的目录下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div>
<i class="iconfont icon-search" style="color:green;font-size:20px;"></i> <!--必须使用i标签,class里面必须写iconfont,设置图标大小和颜色都和文字的设置是一样的-->
</div>
</body>
</html>
效果:

13 如果你是在input标签里面通过value属性来使用的话,要看另外一个demo


14. input标签中使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div> <!--value="unicode代码",class里面必须有iconfont这个值,上面必须引入css文件-->
<input type="submit" value="" class="iconfont">
<input type="submit" value="" class="iconfont">
</div>
</body>
</html>
效果:

ok,iconfont就使用到这里了。
阿里iconfont的使用的更多相关文章
- vue 中使用阿里iconfont彩色图标
在main.js中 import './assets/images/iconfont/iconfont.css'import './assets/images/iconfont/iconfont.js ...
- day 51 阿里iconfont的使用
阿里iconfont的使用 1. 找到阿里巴巴图标库 2.找到图标 3.搜索你想要的图标 4.将图标添加到购物车 5.点击右上角的购物车按钮,我这里添加了两个. 6.提示你登陆,不需要花钱,找其中 ...
- Hexo-使用阿里iconfont图标
Hexo-使用阿里iconfont图标 因为使用hexo搭建的博客中,大家并不懂都有什么图标,fa fa-xx就懵了,不知道都有什么. 首先,fa fa-xxx中的图标可以在 图标库 中寻找. (上面 ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- vue安装openlayers,jquery,bootstrap,阿里iconfont,
安装 安装openlayers安装指定包安装openlayersVUE中的地图import ol from "openlayers";import "openlayers ...
- 阿里iconfont引入方法
原文:iconfont的引入方法 第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); ...
- uni-app引入阿里iconfont
前言: 目前正在通过 UNI-APP平台开发移动应用,uni-app平台是去年年出才创建的一个新品台,因此资源相对比较匮乏,在此遇到一个问题,一直使用别人提供的iconfont,但总是不够用,为了解决 ...
- 关于阿里 iconfont 的使用步骤
第一步: 在iconfont库中,找到你想要的图标,加入到购物车,再在购物车中将图标加入到你的项目中去 第二步: 在项目中,可以看到刚刚加入的图标,这里是你在项目中所有用到的iconfont,选 ...
- uniapp如何使用阿里iconfont
1.将iconfont中需要的图标,添加到购物车,然后添加到自己的项目.生成在线代码. 2.点击下载至本地.然后解压后复制 iconfont.css 文件到你的项目. 3.复制第一步生成的代码,替换i ...
随机推荐
- 前端常用得CSS代码分享
前端常用得CSS代码分享 本文首发于公众号:小夭同学,同步更新个人博客:故事影片,转载请署名.代码不断更新中!! 1,垂直居中对齐 .vc { position: absolute; top: 50% ...
- 2019-2020-1 20199304《Linux内核原理与分析》第六周作业
第五章 系统调用的三层机制(下) 1.往MenuOS中添加命令 (1)首先进入LinuxKernel文件夹,将menu目录删除.然后再git clone克隆下载更新了版本之后的menu目录(包含tim ...
- NoSql中的CAP原则
C:一致性 .A:可用性.P:分区容错性 Partition tolerance(分区容错性): 大多数分布式系统都分布在多个子网络.每个子网络就叫做一个区(partition).分区容错的意思是,区 ...
- 一道时间复杂度为O(N)空间复杂度为O(1)的排序问题
题目:对1, 2, ... , n的一个无序数组,排序,要求时间复杂度为O(N),空间复杂度为O(1). 思路:该题利用数组元素和数组下标相差1的关系,Java代码如下: import java.ut ...
- set容器
set容器简介: 1) set是一个集合容器,其中所包含的元素是唯一的,集合中的元素按一定的顺序排列.元素插入过程是按排序规则插入,所以不能指定插入位置. 2) set采用红黑树变体的数据结构实现,红 ...
- React、React Native面试题
1.React Native相对于原生的ios和Android有哪些优势. react native一套代码可以开发出跨平台app, 减少了人力.节省了时间.避免了 iOS 与 Android 版本发 ...
- HDU5394 Bomb
题目:http://acm.hdu.edu.cn/showproblem.php?pid=5934 There are NN bombs needing exploding. Each bomb ha ...
- 【Vuejs】335-(超全) Vue 项目性能优化实践指南
点击上方"前端自习课"关注,学习起来~ 前言 Vue 框架通过数据双向绑定和虚拟 DOM 技术,帮我们处理了前端开发中最脏最累的 DOM 操作部分, 我们不再需要去考虑如何操作 D ...
- 2019年Spring Boot面试都问了什么?快看看这22道面试题!
Spring Boot 面试题 1.什么是 Spring Boot? 2.Spring Boot 有哪些优点? 3.什么是 JavaConfig? 4.如何重新加载 Spring Boot 上的更改, ...
- Spring Boot 打成的 jar 和普通的 jar 有什么区别 ?
Spring Boot 打成的 jar 和普通的 jar 有什么区别 ? Spring Boot 打成的 jar Spring Boot的项目终止以jar包的形式进行打包,这种jar包可以通过可以通过 ...
