(三)Amazon Lightsail 部署LAMP应用程序之连接到Lightsail数据库
连接到Lightsail数据库
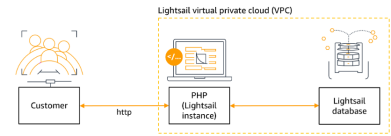
简介:应用程序的Web前端的第一次迭代不建议固有的可伸缩性,因为数据库和前端位于同一台机器,只需要额外的前端容量,添加额外的数据库实例就会出现问题,若想解决此问题,需要分离前端和数据库,在此步骤中,您将调整PHP前端的配置,使其指向先前部署的Lightsail数据库。

1、进入Lightsail控制台主页:
https://lightsail.aws.amazon.com/ls/webapp/home/
单击 “数据库”
2、单击 todo-db (注意:这是之前创建的Lightsail数据库名)
3、在 “连接详细信息”下,将“EndPoint(端点)”复制到文本编辑器.
示例:
该Endpoint类似于ls-996d5vf212312123f1ds1fsd23fs2d1s2d31fs23d1f32s1f23ds.cucxkvhp11zu.us-west-2.rds.amazonaws.com
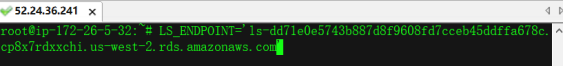
4、在SSH窗口中,创建一个名为(LS_ENDPOINT)的环境变量,以通过以下方式保存数据库端点的值:
①粘贴:LS_ENDPOINT=’MYENDPOINT’
注意,此处的MYENDPOINT请替换为刚刚的数据库端点,按ENDER键生效
示例:

5、为默认用户名创建环境变量(dbmasteruser),和您之前创建的密码(taskstasks);
LS_username=dbmasteruser && LS_PASSWORD=taskstasks
6、验证是否成功并正确的设置了环境变量:
echo "Endpoint = "$LS_ENDPOINT && echo "username = "$LS_username && echo "Password = "$LS_PASSWORD
7、创建一个指向Lightsail数据库的新配置文件:
**
cat /opt/bitnami/apache2/configs/config.php.bak | \
sed "s/<endpoint>/$LS_ENDPOINT/; \
s/<username>/$LS_username/; \
s/<password>/$LS_PASSWORD/;" \
>> /opt/bitnami/apache2/configs/config.php.lightsail_db
**
8、验证文件是否已正确修改:
cat /opt/bitnami/apache2/configs/config.php.lightsail_db
9、激活新配置:
cp /opt/bitnami/apache2/configs/config.php.lightsail_db /opt/bitnami/apache2/configs/config.php
10、验证是否已修改活动配置文件:
cat /opt/bitnami/apache2/configs/config.php
11、在新浏览器选项卡中,运行install.php脚本以通过以下方式配置数据库:
在浏览器中输入:
http://PUBLIC-IP/install.php
将PUBLIC-IP替换为Lightsail实例的公有IP地址
再次刷新网页,因为前端现在指向新数据库;
12、在浏览器中,通过以下方式测试新数据库:
在浏览器中输入:
http://PUBLIC-IP
将PUBLIC-IP替换为您Lightsail中实例的公有IP地址
因为您已将前端指向新数据库引擎,所有不应该显示任何任务。
13、接下来您将从本地的MySQL数据库迁移到由Lightsail甘丽的数据库中,这是通过使用2个命令行实用程序来完成的:mysqldump和mysql。下面的命令使用mysqldump从本地数据中提取内容,然后将其作为输入传递给mysql使用程序命令,该命令将输入加载到由Lightsail管理的数据库中。
在SSH窗口中,输入:
**
mysqldump -u root \
--databases tasks \
--single-transaction \
--compress \
--order-by-primary \
-p$(cat /home/bitnami/bitnami_application_password) \
| mysql -u $LS_username \
--port=3306 \
--host=$LS_ENDPOINT \
-p$LS_PASSWORD
**
在执行完此命令后,您将看到2条警告信息,请您忽略这2条警告
请注意,在真实的生产环境中,您不应该通过命令行提供密码,尤其是在脚本中。
14、再次刷新网页,您应该可以看到最初创建的任务现在存在于由Lightsail管理的数据库中。
(三)Amazon Lightsail 部署LAMP应用程序之连接到Lightsail数据库的更多相关文章
- (导航页)Amazon Lightsail 部署LAMP应用程序(HA)
Amazon Lightsail 简介: Amazon Lightsail是一个具有易于使用的界面,具有成本效益,快速和可靠的云平台.它是更简单的工作负载,快速部署以及Amazon Web Servi ...
- (二)Amazon Lightsail 部署LAMP应用程序之部署单片LAMP应用程序
部署单片LAMP应用程序 简介:通过复制应用程序代码并提供链接PHP前端和本地MySQL数据库的参数,将LAMP对战应用程序部署到先前启动的Lightsail实例中.完成后,Apache/PHP前端和 ...
- Amazon Lightsail部署LAMP应用程序之部署实验室基础架构
一.在Lightsail中创建LAMP堆栈实例 1.在AWS管理控制台的"服务"下拉选项中单击"Lightsail". 2.在语言方面选择 "英语&q ...
- (五)Amazon Lightsail 部署LAMP应用程序之迁移到Amazon RDS实例
迁移到您的Amazon RDS实例 在某些时候,您的应用程序需求可能需要在 Amazon Lightsail中找不到的功能.幸运的是,将应用程序的一个或所有部分移动到其他AWS服务中非常简单 您将数据 ...
- (四)Amazon Lightsail 部署LAMP应用程序之扩展PHP前端
扩展PHP前端 既然PHP前端和数据库是分开的,您将为Web层添加可伸缩性和容错性: 在以下步骤,您将获取Web前端实例的快照,并从该快照部署另外2个Web层实例.最终,您将在三个Web实例前面添加一 ...
- (六)Amazon Lightsail 部署LAMP应用程序之升级到Amazon EC2
升级到Amazon EC2 将Amazon Lightsail实例升级为Amazon EC2 您将进行以下操作: ①创建使用 Amazon RDS的Web前端实例的快照 ②将该快照导出到 Amazon ...
- (七)Amazon Lightsail 部署LAMP应用程序之清除已安装服务
1.删除Lightsail实例 2.删除MySQL数据库 3.删除Amazon RDS数据库 4.删除负载均衡器 5.删除EC2实例 6.删除EC2安全组 7.删除快照
- Azure Terraform(三)部署 Web 应用程序
一,引言 上一节关于 Terraform 的文章讲到 Terraform 使用到的一些语法,以及通过演示使用 Terraform 在Azure 上部署资源组,极大的方便了基础设施实施人员,也提高了基础 ...
- 部署LAMP+NFS实现双Web服务器负载均衡
一.需求分析 1.前端需支持更大的访问量,单台Web服务器已无法满足需求了,则需扩容Web服务器: 2.虽然动态内容可交由后端的PHP服务器执行,但静态页面还需要Web服务器自己解析,那是否意味着多台 ...
随机推荐
- rsync nfs web01总结
目录 rsync nfs web01总结 要求 部署rsync服务端(172.16.1.41) 部署rsync客户端(172.16.1.31.172.16.1.7) 部署web代码 NFS服务端部署 ...
- STL 中 map 的使用
涉及:vector,pair 基本结构 map 从本质上来说是一颗二叉排序树,树上的节点类型为pair.pair类型中有两个重要的成员变量,其中 first 存储了 key ,second 存储了 v ...
- @ConfigurationProperties(pref="")加载局部配置文件
刚开始@ConfigurationProperties(文件名)直接在参数里加文件名,其实是配置前缀pref="前缀".加载局部配置文件是@PropertySource(value ...
- 201871010126 王亚涛《面向对象程序设计 JAVA》 第十三周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- Log4j2之ThreadContext
简介 系统中使用log4j2作为日志系统,然而在高并发的情况下,多次请求的日志参杂在一起,要跟踪某个用户一次的请求操作所有日志是很麻烦的.幸运的是log4j中有相应的解决方案. NDC和MDC NDC ...
- Hybrid App: 对比UIWebView和WebKit实现JavaScript与Native交互
一.简介 在前面一篇文章中讲到过实现JavaScript与Native交互的方式有一种就是使用原生内嵌webView.在iOS8之前,开发者只能使用苹果提供的UIWebView类来加载URL或者HTM ...
- php 压缩字符串
压缩字符串: base64_encode(gzcompress(serialize($data))) 解压字符串: unserialize(gzuncompress(base64_decode($se ...
- JdbcTemplate经典案例
一.JdbcTemplate案例配置式 (1)导入依赖 <dependency> <groupId>org.springframework</groupId> &l ...
- IT兄弟连 HTML5教程 HTML5的靠山 W3C、IETF是什么
无规矩不成方圆,软件开发当然不能例外.Web开发涉及的厂商和技术非常多,所以必须要有参考的标准,而且需要一系列的标准.Web程序都是通过浏览器来解析执行的,通过页面的展示内容与用户互动,所以Web标准 ...
- electron应用生成exe程序并打包过程记录
1.写好应用程序后,安装 electron-packager 在 package.json 文件中加入配置项目 "scripts": { "build": &q ...
