3. Vue - 指令系统
一、vue指令
(1) v-if // 条件判断 如果条件成立就在页面上生成一个标签并显示出来
(2) v-show //DOM中都存在只是显示与否
(3) v-for //注意 v-bind:key=数据唯一值 、优先级高
例:
<ul>
<li v-for="(item, index) in fruit" v-bind:key="index">
<input type="number" v-model.number="item.num">
- {{ item.name }}
<span style="color: red" v-if="item.num == 0">卖完啦!</span>
<button v-on:click="add(index)">+1</button>
</li>
</ul>
methods:{
add(index){}
}
(4) v-bind(可以简写成冒号 :) // 将标签的某个属性与Vue实例里的数据属性绑定
<a :href="url"></a>
(5) v-on(可简写成 @) // 绑定事件
<a @click="doSomething"></a>
例:
<button v-on:click="add(index)">+1</button>
methods: {
add(index){
this.fruit[index].num += 1;
}
}
(6) v-model // 双向数据绑定 获取用户输入的标签 <==> Vue实例里的数据属性
修饰符:v-model.number.lazy =>number强制转换为数字,lazy光标失去焦点后执行
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
}
})
</script>
(7) 阻止默认事件
<!--通过form中默认回车提交,但还需要清除掉form的默认的提交事件;
调用自定义的addThing事件-->
<form action="" v-on:submit.prevent="addThing"></form>
(8) 数组删除元素 splice
// 根据索引删除数组中的数据splice(元素索引,删除几个)=>1,
// 则删除当前元素;不写则删除当前元素及后面的所有
delThing(index) {
this.things.splice(index, 1)
},
(9) v-text 文本
(10) v-html // 输出html代码
二、区别之处
1. v-if 和 v-show的区别
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
2. 计算属性和方法的区别
方法每次都执行;计算属性的数据没变就直接使用之前的结果
computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
3. 计算属性和侦听器的区别
侦听器适用于那些当某个值发生变化之后,我就要做什么事情 这种场景;其他的场景都用计算属性就可以了
4. v-on中的修饰符
(1) stop - 阻止事件冒泡
例子:A按钮没添加stop,B按钮添加了stop。点击A按钮,控制台里会出现两个1。点击b按钮,控制台只出现一个1。
<div id="app">
<div style="width: 100px;height: 100px;background-color: #008000;"
v-on:click="show">
<button v-on:click="show">A</button>
<button v-on:click.stop="show">B</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
methods:{
show(){
console.log("1")
}
}
})
</script>
(2) prevent - 阻止默认事件
例子:A链接的默认事件是跳转到baidu.com,添加了prevent后,点击A,默认事件无效。B链接的默认事件也是跳转到baidu.com,添加了带有表达式的prevent后,点击B,跳转事件无效,但手动添加的show方法有效,控制台中显示1,因为show不是默认事件。
<div id="app">
<a href="http://www.baidu.com/" v-on:click.prevent>A</a>
<br />
<a href="http://www.baidu.com/" v-on:click.prevent="show">B</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
methods:{
show(){
console.log("1")
}
}
})
</script>
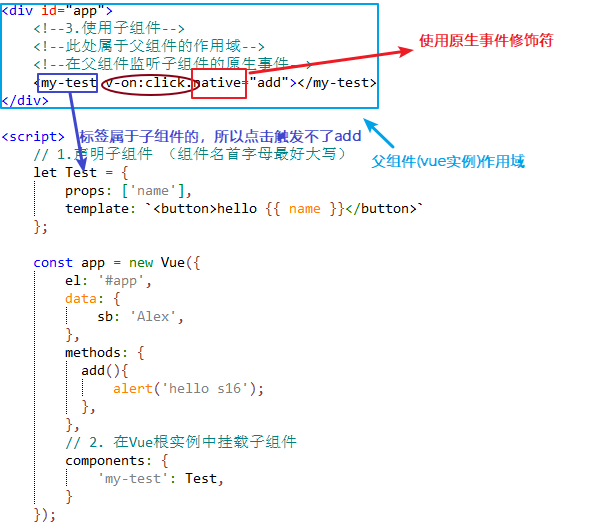
(3) native - 监听组件根元素的原生事件
<div id="app">
<mycomponent v-on:click.native="myfn"></mycomponent>
</div>
<script type="text/javascript">
Vue.component('mycomponent',{
template:`<a href="#">点我</a>`
})
var vm = new Vue({
el: '#app',
methods:{
myfn(){
console.log(1);
}
}
});
</script>

3. Vue - 指令系统的更多相关文章
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- vue - 指令系统
指令系统: 所谓指令系统,大家可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. 1. ...
- vue——指令系统
指令系统,可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. 在vue中提供了一套为数 ...
- vue 指令系统的使用
所谓指令系统,大家可以联想咱们的cmd命令行工具,只要我输入一条正确的指令,系统就开始干活了. 在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上. OK,接下来我们 ...
- vue指令系统
一.vue基础 使用vue需在官网上先下载vue.js,网址:https://cn.vuejs.org/v2/guide/installation.html.然后: 在project中引入vue.js ...
- python全栈开发之路
一.Python基础 python简介 python数据类型(数字\字符串\列表) python数据类型(元组\字典) python数据类型(集合) python占位符%s,%d,%r,%f prin ...
- vue-learning:3-template-{{}}-and-v-html
插值{{ }} 和 v-html 本节开始,我们按如下顺序学习vue模板API-指令.点击各部分的DEMO可在线查看代码 输出字符串文本内容的插值:{{}} 输出HMTL元素作为内容的指令:v-htm ...
- vue-learning:2 - template - directive
指令 directive 在上一节我们知道,VUE的template模板通过VUE指令API实现与页面的视图层联系.所以本节将聚集在实现视图层交互的VUE指令系统directive的基础使用. 我们先 ...
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
随机推荐
- The 2017 ACM-ICPC Asia Shenyang Regional Contest
传送门 F - Heron and His Triangle 直接打表找到规律\(f_i=4f_{i-1}+f_{i-2}\),然后大数预处理一下,对于询问直接输出就行. Code #include ...
- vmware workstations 虚拟机安装CentOS
1.下载vmware ,我的版本是从上学时保存网盘的,版本比较低,链接如下: 链接:https://pan.baidu.com/s/19QP0q8xmPWIPn-rziPTvKg 提取码:lvh9 2 ...
- 关于group by的用法 原理
转载: https://blog.csdn.net/u014717572/article/details/80687042. 写在前面的话:用了好久group by,今天早上一觉醒来,突然感觉grou ...
- Linux 部署 nginx
nginx搭建 1. 清除之前nginx环境 #查看nginx进程 ps -ef|grep nginx #找到nginx相对应的位置 whereis nginx #停止nginx服务 /usr/loc ...
- @PostConstruct - 静态方法调用IOC容器Bean对象
需求:工具类里面引用IOC容器Bean,强迫症患者在调用工具类时喜欢用静态方法的方式而非注入的方式去调用,但是spring 不支持注解注入静态成员变量. 静态变量/类变量不是对象的属性,而是一个类的属 ...
- Have a look ^_^
参考书籍: <重构 改善既有代码的设计 第2版>马丁 福勒著 人民邮电出版社 马丁 福勒的其他著作:<分析模式>,<UML精粹>,<领域特定语言> 目录 ...
- PageHelper使用以及PageInfo中分页对象的转化
在使用Mybatis查询数据库展示到前端的过程中不可避免的要考虑到分页问题,这时就引入了Mybatis的PageHelper插件,这个插件对分页功能进行了强有力的封装,只需要将查询出来的数据List集 ...
- pandas 学习 第8篇:Index 对象 - (创建、转换、排序)
Index对象负责管理轴标签.轴名称等元数据,是一个不可修改的.有序的.可以索引的ndarry对象.在构建Sereis或DataFrame时,所用到的任何数据或者array-like的标签,都会转换为 ...
- MySQL for OPS 11:优化
写在前面的话 不管是作为运维还是作为 DBA,我们的工作都不是写 SQL,搞业务.更多的还是如何实现又好又快的给开发提供一个数据库环境和保障数据的安全性.前面的文章中读写分离,高可用,建立索引,分库分 ...
- 安装Keepalived namespaces.c:187: error: ‘SYS_setns’ undeclared (first use in this function)
错误信息 namespaces.c: In function ‘setns’: namespaces.c:: error: ‘SYS_setns’ undeclared (first use in t ...
