(四十四)c#Winform自定义控件-水波-HZHControls
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
欢迎前来交流探讨: 企鹅群568015492 
麻烦博客下方点个【推荐】,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
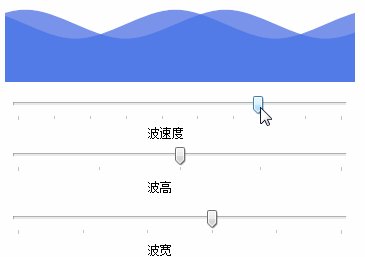
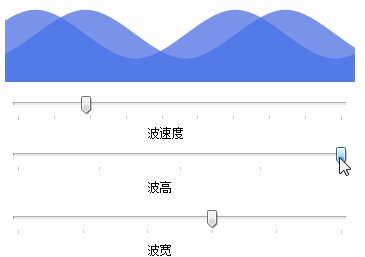
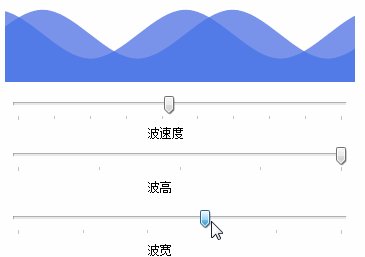
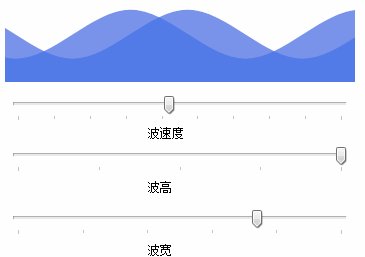
用处及效果

准备工作
这个用的GDI+画的,如果不了解,可以百度一下。
开始
添加一个类 UCWave ,继承Control
定义属性
private Color m_waveColor = Color.FromArgb(, , );
[Description("波纹颜色"), Category("自定义")]
public Color WaveColor
{
get { return m_waveColor; }
set { m_waveColor = value; }
}
private int m_waveWidth = ;
/// <summary>
/// 为方便计算,强制使用10的倍数
/// </summary>
[Description("波纹宽度(为方便计算,强制使用10的倍数)"), Category("自定义")]
public int WaveWidth
{
get { return m_waveWidth; }
set
{
m_waveWidth = value;
m_waveWidth = m_waveWidth / * ;
intLeftX = value * -;
}
}
private int m_waveHeight = ;
/// <summary>
/// 波高
/// </summary>
[Description("波高"), Category("自定义")]
public int WaveHeight
{
get { return m_waveHeight; }
set { m_waveHeight = value; }
}
private int m_waveSleep = ;
/// <summary>
/// 波运行速度(运行时间间隔,毫秒)
/// </summary>
[Description("波运行速度(运行时间间隔,毫秒)"), Category("自定义")]
public int WaveSleep
{
get { return m_waveSleep; }
set
{
if (value <= )
return;
m_waveSleep = value;
if (timer != null)
{
timer.Enabled = false;
timer.Interval = value;
timer.Enabled = true;
}
}
}
Timer timer = new Timer();
int intLeftX = -;
重绘
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
var g = e.Graphics;
g.SetGDIHigh();
List<Point> lst1 = new List<Point>();
List<Point> lst2 = new List<Point>();
int m_intX = intLeftX;
while (true)
{
lst1.Add(new Point(m_intX, ));
lst1.Add(new Point(m_intX + m_waveWidth / , m_waveHeight)); lst2.Add(new Point(m_intX + m_waveWidth / , ));
lst2.Add(new Point(m_intX + m_waveWidth / + m_waveWidth / , m_waveHeight));
m_intX += m_waveWidth;
if (m_intX > this.Width + m_waveWidth)
break;
} GraphicsPath path1 = new GraphicsPath();
path1.AddCurve(lst1.ToArray(), 0.5F);
path1.AddLine(this.Width + , -, this.Width + , this.Height);
path1.AddLine(this.Width + , this.Height, -, this.Height);
path1.AddLine(-, this.Height, -, -); GraphicsPath path2 = new GraphicsPath();
path2.AddCurve(lst2.ToArray(), 0.5F);
path2.AddLine(this.Width + , -, this.Width + , this.Height);
path2.AddLine(this.Width + , this.Height, -, this.Height);
path2.AddLine(-, this.Height, -, -); g.FillPath(new SolidBrush(Color.FromArgb(, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path1);
g.FillPath(new SolidBrush(Color.FromArgb(, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path2);
}
为了“波动”,添加定时器,定时器事件如下
void timer_Tick(object sender, EventArgs e)
{
intLeftX -= ;
if (intLeftX == m_waveWidth * -)
intLeftX = m_waveWidth * -;
this.Refresh();
}
完整代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms; namespace HZH_Controls.Controls
{
public class UCWave : Control
{
private Color m_waveColor = Color.FromArgb(, , ); [Description("波纹颜色"), Category("自定义")]
public Color WaveColor
{
get { return m_waveColor; }
set { m_waveColor = value; }
} private int m_waveWidth = ;
/// <summary>
/// 为方便计算,强制使用10的倍数
/// </summary>
[Description("波纹宽度(为方便计算,强制使用10的倍数)"), Category("自定义")]
public int WaveWidth
{
get { return m_waveWidth; }
set
{
m_waveWidth = value;
m_waveWidth = m_waveWidth / * ;
intLeftX = value * -;
}
} private int m_waveHeight = ;
/// <summary>
/// 波高
/// </summary>
[Description("波高"), Category("自定义")]
public int WaveHeight
{
get { return m_waveHeight; }
set { m_waveHeight = value; }
} private int m_waveSleep = ;
/// <summary>
/// 波运行速度(运行时间间隔,毫秒)
/// </summary>
[Description("波运行速度(运行时间间隔,毫秒)"), Category("自定义")]
public int WaveSleep
{
get { return m_waveSleep; }
set
{
if (value <= )
return;
m_waveSleep = value;
if (timer != null)
{
timer.Enabled = false;
timer.Interval = value;
timer.Enabled = true;
}
}
} Timer timer = new Timer();
int intLeftX = -;
public UCWave()
{
this.Size = new Size(, );
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.SetStyle(ControlStyles.Selectable, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
this.SetStyle(ControlStyles.UserPaint, true);
timer.Interval = m_waveSleep;
timer.Tick += timer_Tick;
this.VisibleChanged += UCWave_VisibleChanged;
} void UCWave_VisibleChanged(object sender, EventArgs e)
{
timer.Enabled = this.Visible;
} void timer_Tick(object sender, EventArgs e)
{
intLeftX -= ;
if (intLeftX == m_waveWidth * -)
intLeftX = m_waveWidth * -;
this.Refresh();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
var g = e.Graphics;
g.SetGDIHigh();
List<Point> lst1 = new List<Point>();
List<Point> lst2 = new List<Point>();
int m_intX = intLeftX;
while (true)
{
lst1.Add(new Point(m_intX, ));
lst1.Add(new Point(m_intX + m_waveWidth / , m_waveHeight)); lst2.Add(new Point(m_intX + m_waveWidth / , ));
lst2.Add(new Point(m_intX + m_waveWidth / + m_waveWidth / , m_waveHeight));
m_intX += m_waveWidth;
if (m_intX > this.Width + m_waveWidth)
break;
} GraphicsPath path1 = new GraphicsPath();
path1.AddCurve(lst1.ToArray(), 0.5F);
path1.AddLine(this.Width + , -, this.Width + , this.Height);
path1.AddLine(this.Width + , this.Height, -, this.Height);
path1.AddLine(-, this.Height, -, -); GraphicsPath path2 = new GraphicsPath();
path2.AddCurve(lst2.ToArray(), 0.5F);
path2.AddLine(this.Width + , -, this.Width + , this.Height);
path2.AddLine(this.Width + , this.Height, -, this.Height);
path2.AddLine(-, this.Height, -, -); g.FillPath(new SolidBrush(Color.FromArgb(, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path1);
g.FillPath(new SolidBrush(Color.FromArgb(, m_waveColor.R, m_waveColor.G, m_waveColor.B)), path2);
}
}
}
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧
(四十四)c#Winform自定义控件-水波-HZHControls的更多相关文章
- (四十)c#Winform自定义控件-开关-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- (四十六)c#Winform自定义控件-水波进度条-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- NeHe OpenGL教程 第四十四课:3D光晕
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 网站开发进阶(四十四)input type="submit" 和"button"的区别
网站开发进阶(四十四)input type="submit" 和"button"的区别 在一个页面上画一个按钮,有四种办法: 这就是一个按钮.如果你不写ja ...
- Gradle 1.12用户指南翻译——第四十四章. 分发插件
本文由CSDN博客貌似掉线翻译,其他章节的翻译请参见: http://blog.csdn.net/column/details/gradle-translation.html 翻译项目请关注Githu ...
- SQL注入之Sqli-labs系列第四十一关(基于堆叠注入的盲注)和四十二关四十三关四十四关四十五关
0x1普通测试方式 (1)输入and1=1和and1=2测试,返回错误,证明存在注入 (2)union select联合查询 (3)查询表名 (4)其他 payload: ,( ,( 0x2 堆叠注入 ...
- “全栈2019”Java第四十四章:继承
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 孤荷凌寒自学python第四十四天Python操作 数据库之准备工作
孤荷凌寒自学python第四十四天Python操作数据库之准备工作 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 今天非常激动地开始接触Python的数据库操作的学习了,数据库是系统化设计 ...
- Android项目实战(四十四):Zxing二维码切换横屏扫描
原文:Android项目实战(四十四):Zxing二维码切换横屏扫描 Demo链接 默认是竖屏扫描,但是当我们在清单文件中配置横屏显示的时候: <activity android:name=&q ...
随机推荐
- 2.java三大特性
1. 封装 方法:将属性值修饰为私有,提供get和set方法.造成所有对对象的访问都是通过方法的调用来完成(配合this的使用) 结果:用户不能直接随意改变一个对象内的属性,必须通过调用方法(验证)来 ...
- 区块链学习——HyperLedger-Fabric v1.0环境搭建详细教程
相对与v0.6版本来说,1.0版本改变较大,此处不多说,只是将小白自己搭建1.0环境的过程分享给大家.希望对大家能有所帮助! 这一篇可能对前面的环境搭建会写的有些粗略,如有疑问,可阅读上一篇V0.6版 ...
- 使用 API 网关构建微服务-2
「Chris Richardson 微服务系列」使用 API 网关构建微服务 Posted on 2016年5月12日 编者的话|本文来自 Nginx 官方博客,是微服务系列文章的第二篇,本文将探讨: ...
- inux 内存监控分析
一.free 查看系统总的内存情况 第一部分Mem行: total 内存总数: 3768M used 已经使用的内存数: 3136M free 空闲的内存数: 632M shared 当前已经废弃不用 ...
- 面试连环炮系列(三):synchronized怎么用的
synchronized怎么用的? 用过,synchronized是常用的并发控制关键字,简单的说就是访问加锁.它可以修饰静态方法或者一个类的class对象,这叫类锁:可以修饰普通方法或者代码块,这叫 ...
- java之动态代理设计模式
代理:专门完成代理请求的操作类,是所有动态代理类的父类,通过此类为一个或多个接口动态地生成实现类. 弄清动态代理的关键是清楚java的反射机制,在https://www.cnblogs.com/xix ...
- 用 Keras 实现单词级的 one-hot 编码 & 使用散列技巧的单词级的 one-hot 编码
from keras.preprocessing.text import Tokenizer samples = ['The cat sat on the mat.', 'The dog ate my ...
- 《Netty Zookeeper Redis 高并发实战》 图书简介
<Netty Zookeeper Redis 高并发实战> 图书简介 本书为 高并发社群 -- 疯狂创客圈 倾力编著, 高度剖析底层原理,深度解读面试难题 疯狂创客圈 Java 高并发[ ...
- 新建GitHub仓库与删除
一.登录GitHub创建仓库 ,步骤如下: 1.点击新建 2.填写仓库名称等 3.创建完成 二.关联已有的本地项目(没有需要关联的本地项目,可以直接从刚刚创建的GitHub仓库clone) 1.到本地 ...
- js-函数的三种创建方式
1.声明式 function fn() { //do something } 2.函数表达式 let fn = function () { //do something } 3.构造函数 functi ...
