微信小程序开发——上传代码片段到git仓库
微信开发者工具除了自带的git版本管理(本地服务)之外,还可以推送到在线git仓库中去,这样别人也可以通过git来拉取你的代码片段或小程序。
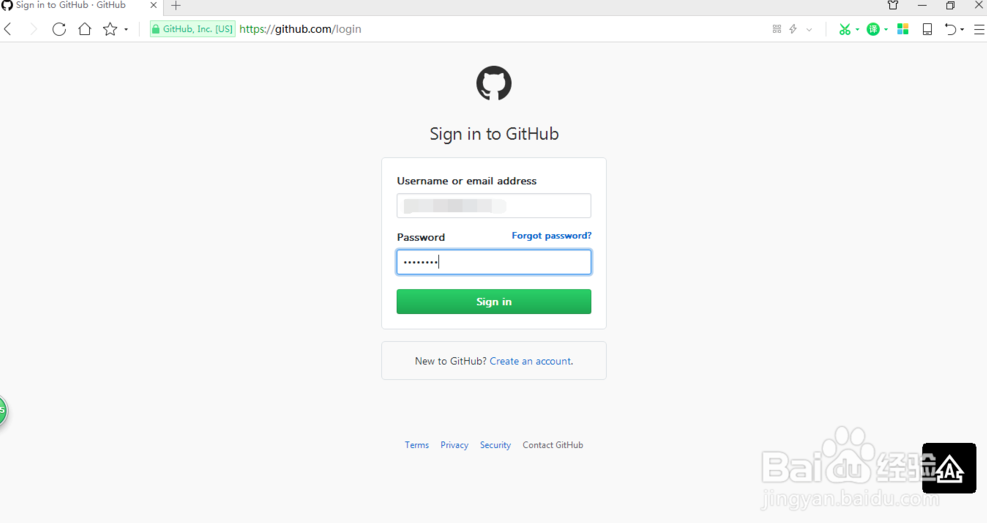
一、1.登录git

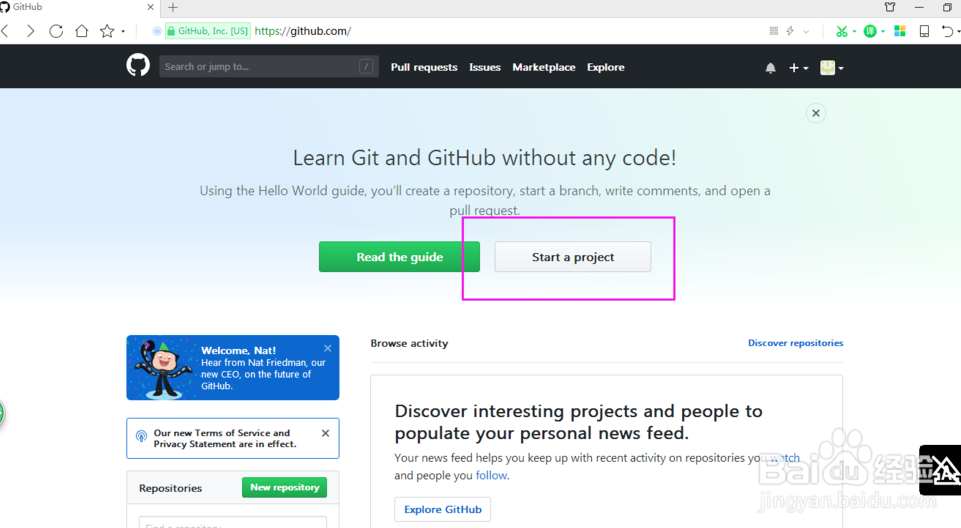
一、2.点击创建项目

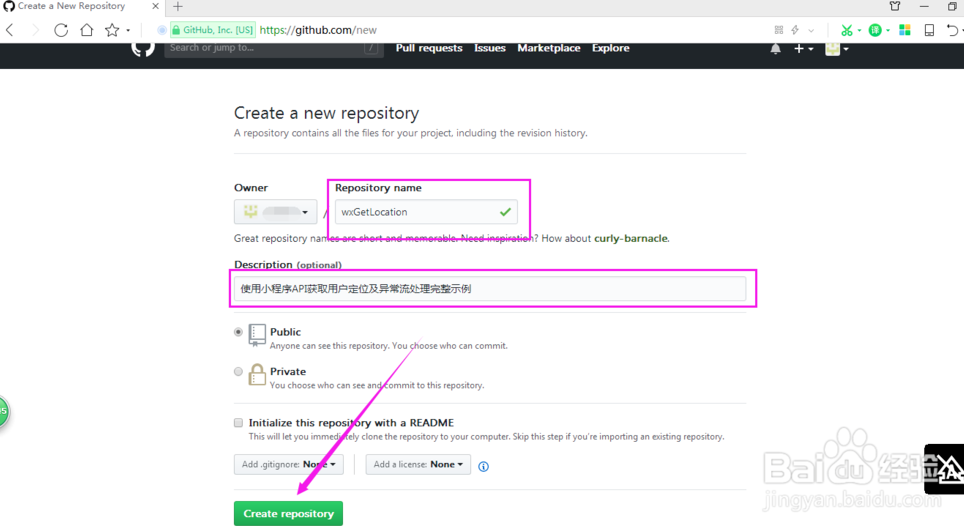
一、3.填写项目信息,点击创建

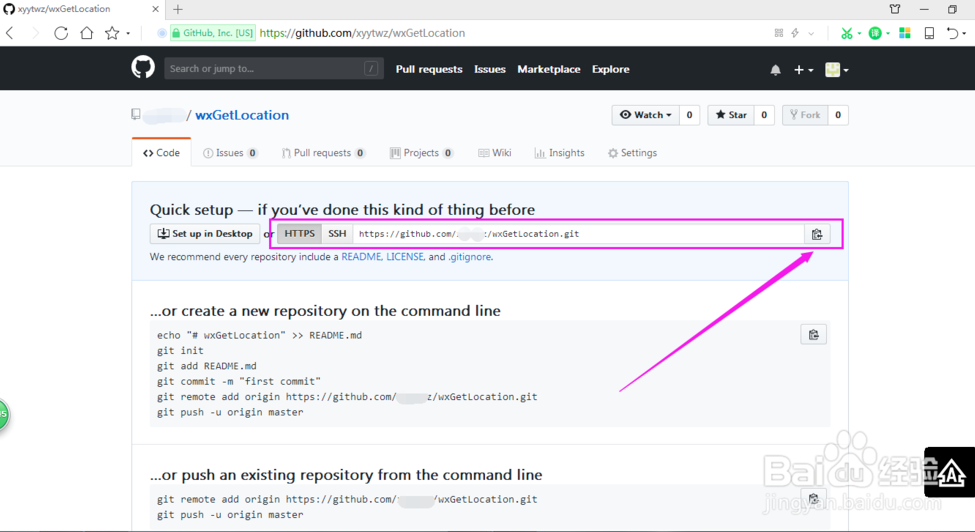
一、4.点击复制git仓库地址,后边微信开发者工具推送代码的时候要用

微信开发者工具添加远程git仓库项目地址
二、1.微信开发者工具,点击右上角“版本管理”

二、2.版本管理界面,点击左侧工作空间中的“设置”

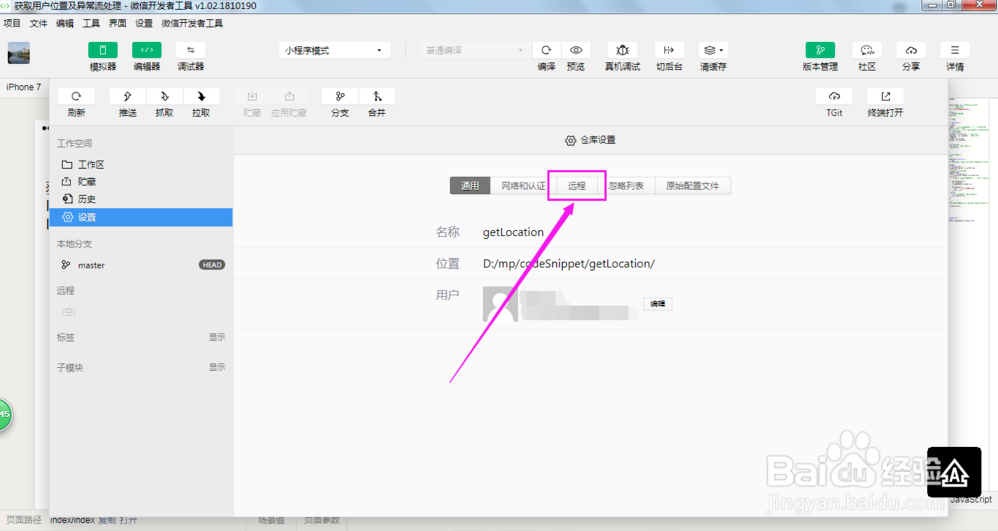
二、3.点击“远程”

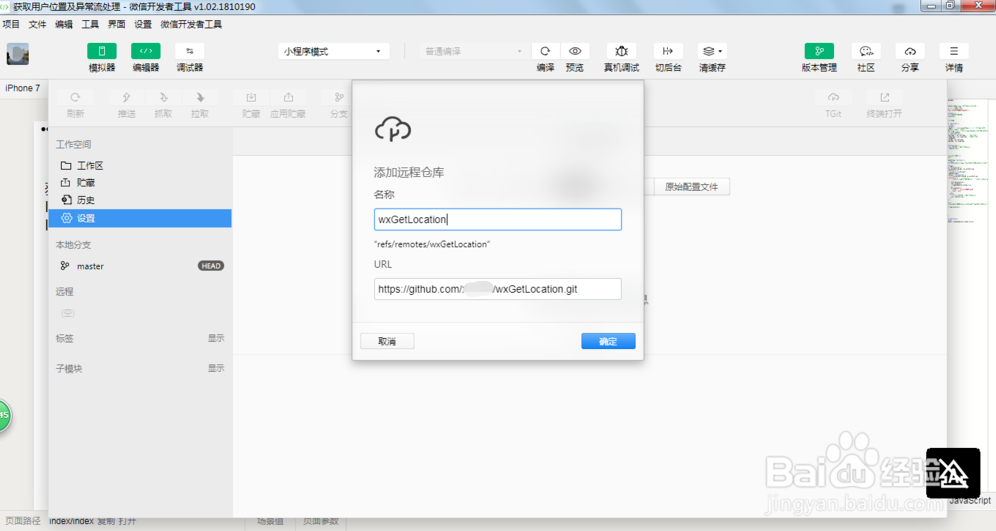
二、4.点击“添加”

二、5. 填写项目名称和git仓库地址(就是上一步创建的项目的地址),点击确定按钮

微信开发者工具推送小程序到git仓库
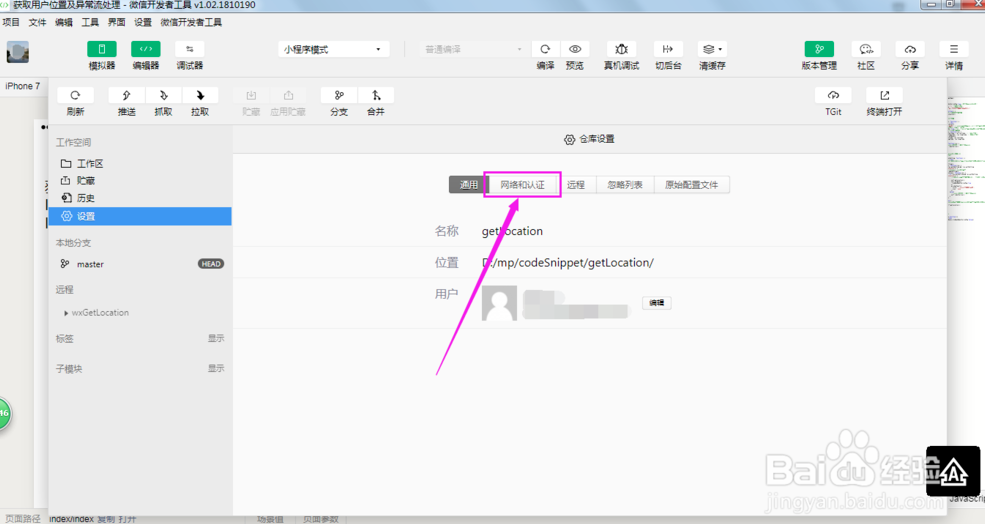
三、1.点击“网络和认证”

三、2.认证方式选择“使用用户名和密码”,然后填写账号密码即可(无保存按钮,点击其他地方会自动保存的)

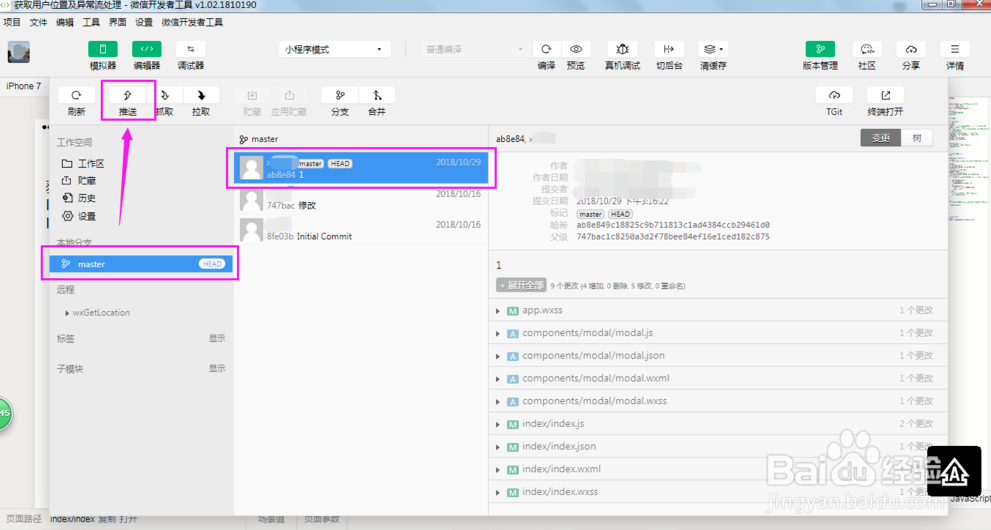
三、3.推送到仓库:点击仓库管理设置界面左侧的本地分支“master”(默认选择最新版本),然后点击上边的“推送”

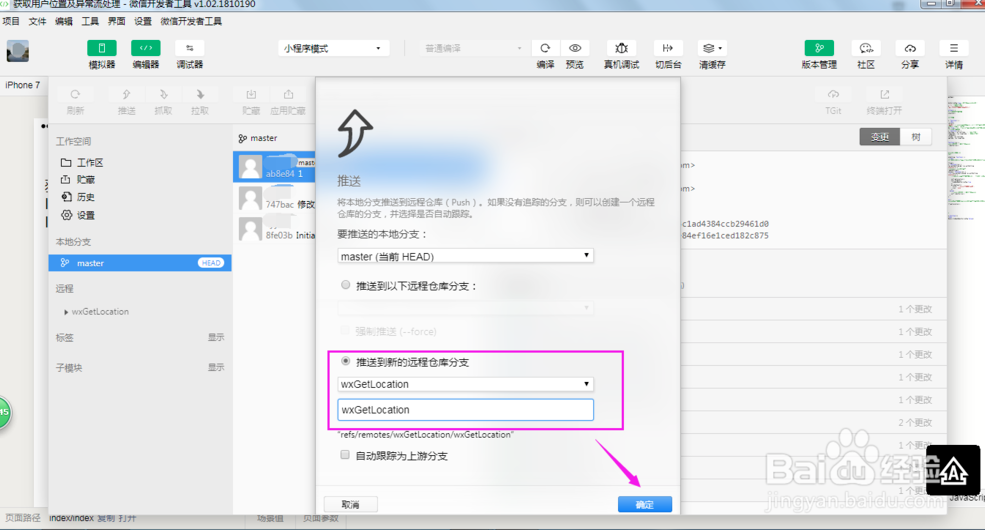
三、4.填写推送到仓库的代码信息,点击确定,就会自动上传代码到git仓库了

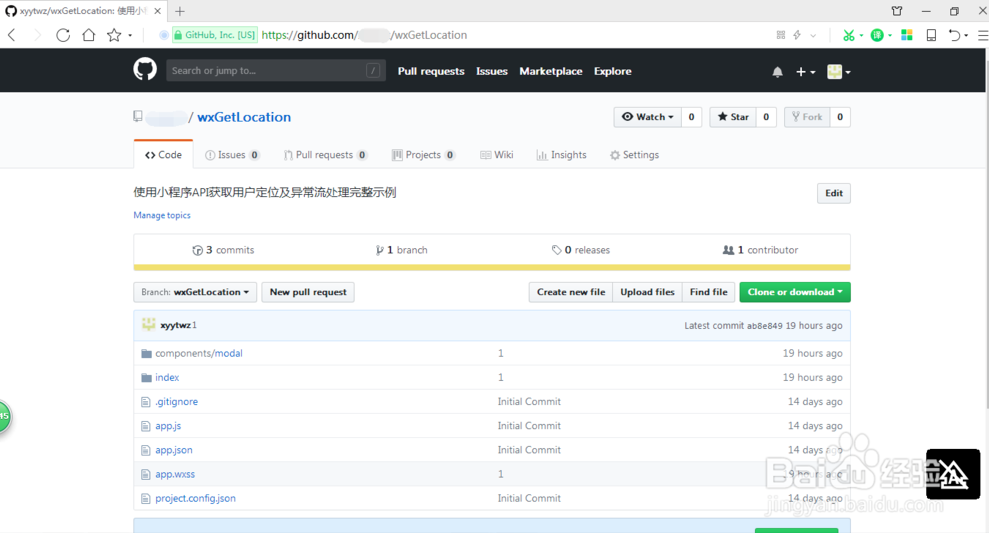
三、5.登录git,就能看到我们刚上传的代码了

微信小程序开发——上传代码片段到git仓库的更多相关文章
- 5行代码实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频 ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
- 微信小程序---图片上传+服务端接受
原文地址:http://blog.csdn.net/sk719887916/article/details/54312573 微信小程序,图片上传,应用地方-修改用户信息的头像. 详细代码: 小程序的 ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 微信小程序文件上传结合lin ul
html <l-form name="goods" l-form-btn-class="l-form-btn-class" bind:linsubmit= ...
- 微信小程序图片上传并展示
1.首先编写微信小程序的页面和样式: index.js var total = []; Page({ data: { perImgSrc: [] }, onLoad: function (option ...
- 微信小程序图片上传java后台(前后端代码)
小程序代码 upload:function(e){ var that = this; wx.showActionSheet({ itemList: ['从相册选择','拍照'], itemColor: ...
- 微信小程序图片上传放大预览删除代码
效果: 一,下面是上传图片的效果 image.js代码: Page({ //选择相册或拍照 data: { imgs: [] }, //上传图片 chooseImg: function (e) { v ...
- 微信小程序文件上传至七牛云(laravel7)
1 wxml: <view> <form bindsubmit="dopost"> <view> <label>真实姓名</l ...
随机推荐
- ubuntu下安装tomcat,shutdown时报错:./catalina.sh:1:eval:/home/xxx/jdk/jre/bin/java:not found
该问题可能导致tomcat启动成功了,但是浏览器输入http://127.0.0.1:8080无法显示tomcat的欢迎界面 打开Tomcat安装目录下的bin文件下的setclasspath.sh, ...
- [转]RPA Developer Advanced Certification - Exam #1 UiPath 练习
本文转自:https://github.com/miyaichi/CertificationExam1 RPA Developer Advanced Certification - Exam #1 E ...
- linux下通过命令连接wifi
故事背景:我司是做新零售的,机器支持4G.wifi.网线,可能会涉及到网络的切换和连接 项目需求:用户在web端输入wifi名称和密码,客户端可以通过服务端下发的信息进行连接 技术调研:之前提到过nm ...
- JavaScript banner轮播 左右切换 圆点点击切换
1.效果如下图: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- SQL Server如何通过Page_ID找到对应的表
其实本篇文章算是翻译Finding a table name from a page ID这篇文章,只是不想直接翻译.用自己的理解叙说出来.算是对上一篇博客"SQL Server如何找出一个 ...
- (办公)记事本_Linux目录
转载自菜鸟教程:https://www.runoob.com/linux/linux-system-contents.html /bin: bin是Binary的缩写, 这个目录存放着最经常使用的命令 ...
- Excel上下标如何设置?
Excel表格怎么设置上下标?Excel上下标设置技巧 在21世纪的我们,平时的工作和学习中,经常会使用到一些专业的文档,比如方程式.数据的公式和科学计数等,其中均会涉及到许多的上下标符号输入以及使用 ...
- 【机器学习基础】交叉熵(cross entropy)损失函数是凸函数吗?
之所以会有这个问题,是因为在学习 logistic regression 时,<统计机器学习>一书说它的负对数似然函数是凸函数,而 logistic regression 的负对数似然函数 ...
- leetcode-10
给你一个字符串 s 和一个字符规律 p,请你来实现一个支持 '.' 和 '*' 的正则表达式匹配. '.' 匹配任意单个字符'*' 匹配零个或多个前面的那一个元素所谓匹配,是要涵盖 整个 字符串 s的 ...
- JavaScript-----9.函数
1.函数的使用 1.1 声明函数和调用函数 //1.声明函数 //function 函数名() { // //函数体 //} function sayHi() { console.log('hi~') ...
